Graphiques D3
Principe général
DigDash offre la possibilité de construire des modèles de visualisation basés sur d3.js.
Cela permet aux utilisateurs qui le souhaitent d'enrichir leur bibliothèque de graphes, afin d'exploiter d'autres types de flux que ceux proposés par défaut.
Modèles (templates) D3 dans Digdash
Dans DigDash, D3 correspond à un type de visualisation générique comportant un certain nombre de sous-modèles, à l'instar des visualisations de type jauge, barre d'énergie ou infographie.
La différence avec les types précédemment cités réside dans le fait de pouvoir gérer ces modèles (création, édition, suppression).
Chaque modèle est associé à un certains nombre de fichiers (essentiellement javascript et CSS) permettant d'une part de recevoir les données aplaties d'un modèle de rendu (via la fonction de plugin) puis d'autre part de construire la visualisation à partir de ces données.
Ce principe peut être représenté par le schéma suivant :
De droite à gauche :
- Chaque flux de type D3 est basé sur un modèle du type de visualisation principal D3.
- Chaque modèle est nommé et est associé à un certain nombre de fichiers qui doivent être présents sur le serveur de document D3templates
Comme indiqué sur le schéma, un même fichier peut être exploité par plusieurs modèles à la fois (comme par exemple un fichier de version d3js). Il conviendra donc d'être prudent quant à la manipulation de ces fichiers de ressources, qui peut impacter plusieurs modèles et donc plusieurs flux.
Le dossier D3templates
Le serveur de documents D3templates est le dossier suivant (situé dans votre répertoire d'installation de DigDash Entreprise) :
${DOSSIER DE CONFIGURATION DIGDASH}/Enterprise Server\${DOMAINE CONCERNE}\config\web\public\
- Si le dossier D3templates n'existe pas, il vous faut l'importer :
- Rendez-vous dans le dossier "Add-on" à la racine du répertoire d'installation
- Copier le dossier "D3templates"
- Coller ce dossier dans ${DOSSIER DE CONFIGURATION DIGDASH}/Enterprise Server\${DOMAINE CONCERNE}\config\web\public\
- Vous disposez maintenant des fichiers de configuration des graphiques par défaut prédéfinis D3JS dans DigDash.
La fonction de plugin
Chaque modèle doit être construit avec une fonction javascript spécifique : la fonction de plugin. C'est cette fonction qui permet de recevoir les données en entrée d'un flux DigDash afin de générer un graphe.
Il n'y a pas de règles particulières quant à la dénomination de cette fonction mais il est conseillé de suivre la convention suivante : {NOM_MODELE}PluginDD
Cette fonction doit impérativement se trouver dans un des fichiers javascript associé au modèle.
La fonction de plugin prend en entrée trois paramètres :
- ddjson : l'objet contenant les informations du flux en cours d'édition (datamodel-sélection, n-uplets dimensionnels, mesures, palette de couleur) sous une forme exploitable par le développeur
- ddobj (déprécié) : un objet généré par la logique DigDash contenant la totalité des informations du flux en cours d'édition
- exportCallback : la fonction de callback a exécuter pour l'intégration du flux dans une fabrique de document / pour l'export
Plus de détails dans la page de documentation Ajouter un graphique D3.
Gestionnaire de modèles D3
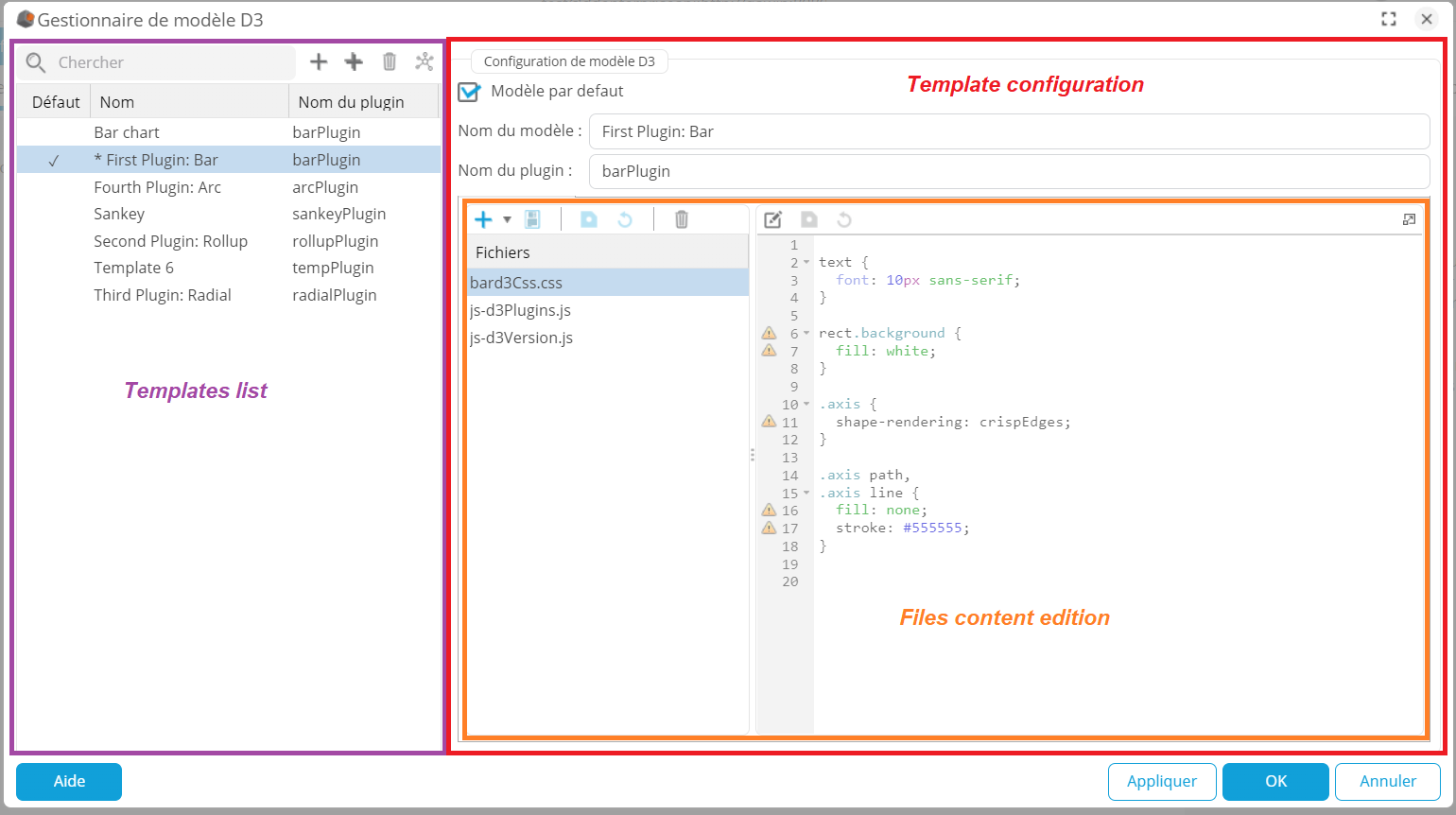
Le gestionnaire est une interface en deux parties.
A gauche, la liste des modèles D3.
A droite, la configuration du modèle sélectionné, ainsi que la possibilité d'éditer le contenu des fichiers associés, fichiers qui seront chargés dans le DOM au rendu d'un flux.

Un modèle peut être désigné comme modèle par défaut afin d'être automatiquement sélectionné à la création d'un flux de type D3.
Gestion des fichiers de ressources
Il est possible de gérer les liens modèle-fichiers via le menu contextuel :
Si le fichier existe dans le répertoire D3templates, il est possible de le sélectionner directement (Choisir des fichiers existants sur le serveur...) via l'interface de gestionnaire de documents.
Sinon, il peut être importé, ou créé ex-nihilo, et ajouté à D3templates.
Il est possible d'éditer directement le contenu d'un fichier dans l'éditeur de code.
Une référence à un fichier peut être supprimée d'un modèle D3 (Retirer du modèle) : cela ne supprime pas le fichier en question qui reste présent dans le dossier D3templates. Le fichier ne sera plus chargé dans la page de rendu des flux utilisant ce modèle.
De même, la suppression d'un modèle D3 ne supprime pas les fichiers associés dans D3templates.
Bien nommer ses fichiers
Un fichier propre à un modèle devrait respecter la convention suivante :
{nomDuModèle}_{rôleDuFichier}.{extension}
Exemples : textReport_plugin.js, circlePacking_style.css
Un fichier commun à plusieurs modèles devrait respecter la convention suivante :
{nomDuGroupeCommun}_{rôleDuFichier}.{extension}
Exemple : common_tooltip.js
Ainsi les fichiers d'un même modèle sont alphabétiquement regroupés.
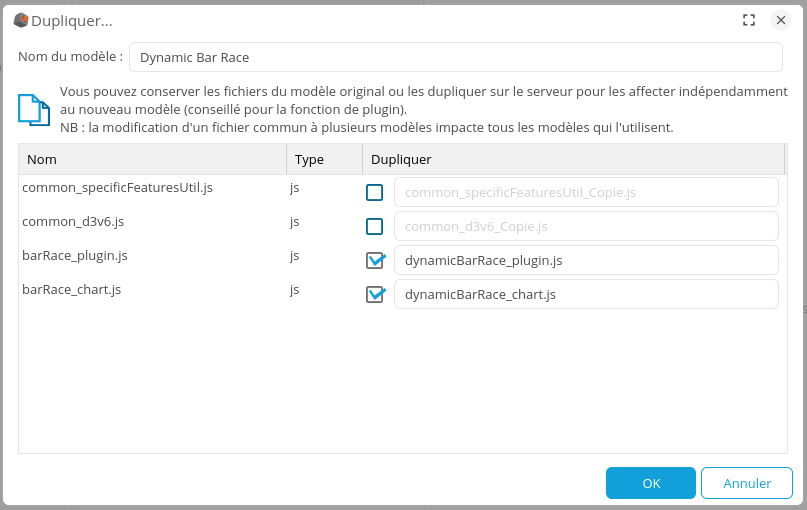
Dupliquer un modèle existant
Lors de la duplication d'un template D3, vous avez la possibilité de dupliquer des fichiers afin que leurs modifications n'impactent que le modèle nouvellement créé. C'est en général souhaité pour le fichier contenant la fonction de plugin ou les fichiers de construction graphique.
La convention de nommage décrite précédemment reste fortement recommandée.

Création de flux D3 dans DigDash
La documentation pratique pour la mise en œuvre de modèles D3 pour la création de flux est détaillée à la page suivante : Ajouter un graphique - D3.