Configurer une représentation graphique
- Sélectionner le type de graphe
- Anneau
- Barre de progression
- Barre
- Barre énergie
- Boîte à moustaches
- Bulle
- Carte
- Carte avec graphiques
- Carte de flux
- Carte de flux OpenStreetMap
- Carte de flux GPS
- Cascade
- Colonnes
- Courbes
- Gantt
- Indicateur
- Indicateur infographie
- Infographies
- Jauge
- Nuage de mots clés
- Radar
- Rapport HTML
- Réseau
- Scatter
- Secteur
- Table OLAP
- Tableau
- Tableau arborescent
- Tableau croisé
- Texte
- Timeline
- Treemap
- Définir les propriétés des axes
- Ajouter un tri sur un axe
- Sélectionner les n meilleurs ou les n pires valeurs
- Sélectionner les valeurs comprises entre un minimum et un maximum
- Ajouter un total (valeur récapitulative)
- Ajouter un filtre sur une dimension
- Ajouter un transformateur de filtre sur une dimension
- Modifier le format d'un objet
- Sélectionner un niveau de hiérarchie pour une dimension
- Définir les propriétés des mesures
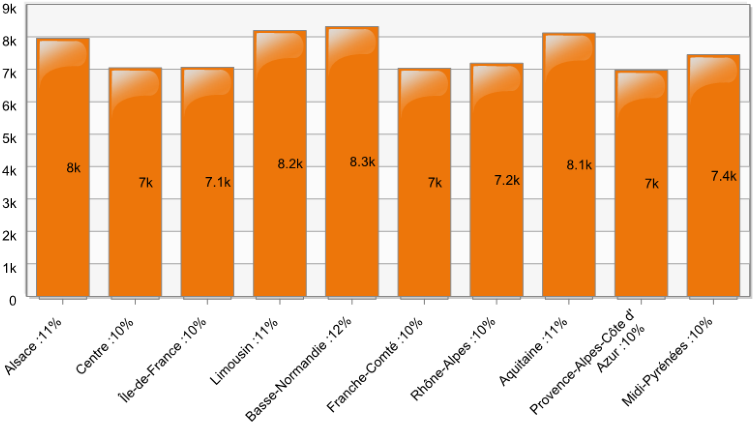
- Paramétrer la visualisation
- Configurer la génération de texte
- Afficher un aperçu du flux
- Modifier le style des tableaux
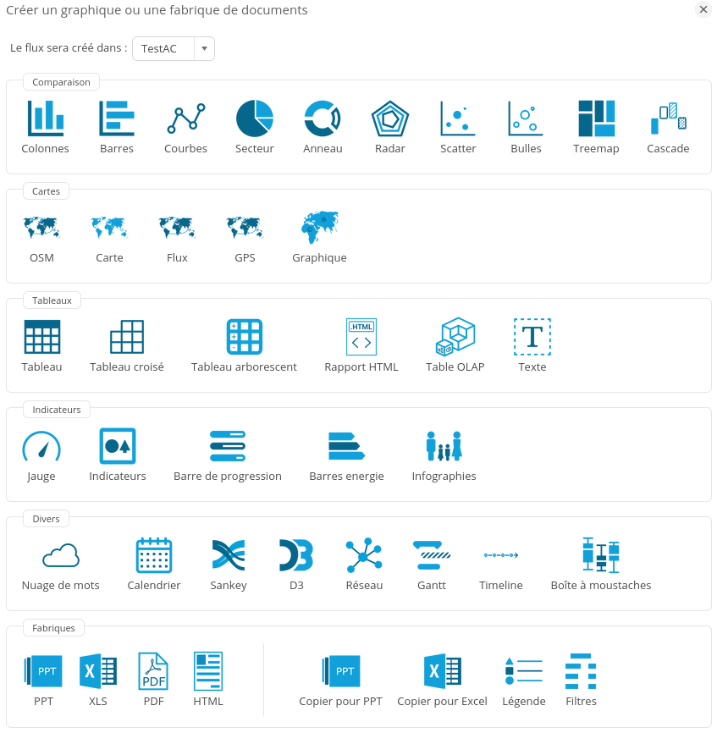
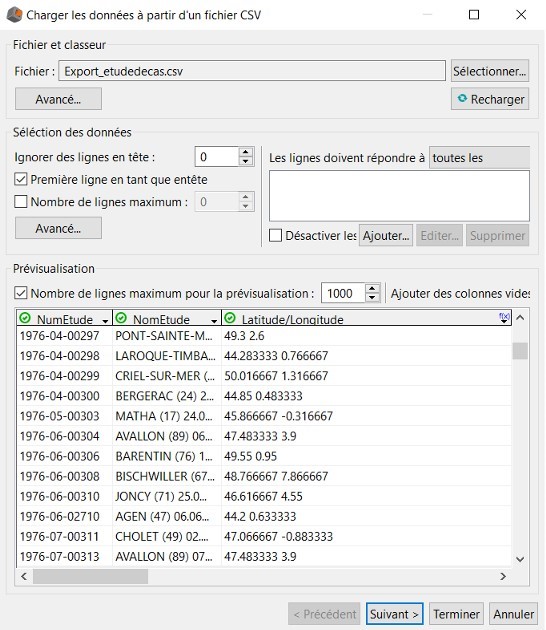
DigDash Enterprise vous permet de choisir la visualisation souhaitée pour votre modèle de données. Les différents types de graphiques sont accessibles depuis l'onglet Flux en cliquant sur Nouveau flux. Ils sont classés par catégorie (Comparaison , Cartes, Tableaux ou Indicateurs).

Vous pouvez changer le portefeuille où sera enregistré le graphique dans la liste déroulante en haut de cette fenêtre. Choisissez le modèle sur lequel votre graphique sera créé. L'assistant visuel s'affiche ensuite.
L'assistant visuel présente les axes sous forme visuelle et met à jour le graphique en temps réel à chaque modification (si le rafraîchissement automatique est activé).

Sélectionner le type de graphe
DigDash Enterprise permet une représentation graphique de vos données élaborée et personnalisable. De nombreux types d'analyse sont disponibles : barres, cartes, colonnes, courbes, jauges, secteurs,...
Choisissez le type de graphique souhaité parmi les catégories proposées en fonction de vos données et du résultat attendu :
- Comparaison : ces graphes sont utilisés pour comparer les données
- Cartes : ces graphes sont utilisés pour visualiser les données sous forme de cartes géographiques
- Tableaux : les tables sont utilisés pour visualiser des données en ligne et colonnes
- Indicateurs : les indicateurs permettent de visualiser l'atteinte d'objectifs ou de réaliser des infographies
- Divers
Chacun des types de graphe est décrit ci-dessous.
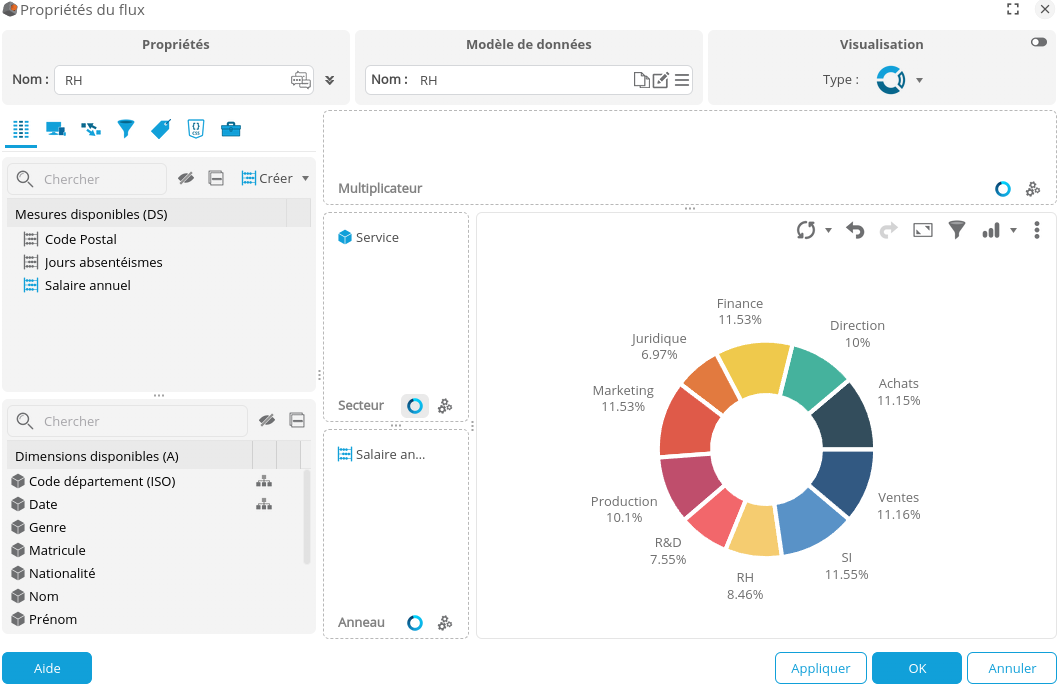
Anneau 
Description :
Ce diagramme est utilisé pour comparer des composantes.
Utilisation
Ajouter les mesures à utiliser sur l'axe souhaité : Secteur ou Anneau
- Anneau : chaque mesure est affichée sur un anneau différent (axe par défaut).
Chaque anneau est divisé en secteurs représentant la valeur de la mesure pour chaque membre de la dimension. La taille de chaque secteur est proportionnelle à la valeur de la mesure.
- Secteur : chaque mesure est affichée sur un secteur différent de l'anneau
Glissez-déposez les dimensions souhaitées sur l'axe de votre choix (voir description des axes ci-dessus).
Vous pouvez ajouter une dimension à l'axe multiplicateur : le graphe sera répliqué pour chaque valeur de cette dimension.

Barre de progression 
Description :
Ce diagramme affiche une barre horizontale montrant la progression d'une mesure par rapport à une limite. Il permet également de visualiser le comportement de la mesure par rapport à un objectif.
Utilisation :
- Ajouter la mesure que vous souhaitez visualiser et l'objectif à lui associer sur l'axe mesure (Les objectifs doivent avoir été définis au préalable dans la source de données).
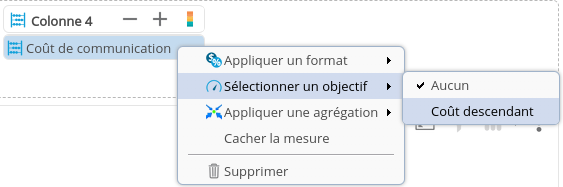
Dans l'assistant visuel, faites un clic droit sur la mesure puis choisir Sélectionner un objectif et l'objectif.
Cette mesure doit être en première position
- Ajouter la mesure correspondant à la limite en deuxième position.
- Ajouter ensuite si vous le souhaitez les mesures à utiliser comme marqueurs sur la barre (au plus 8 marqueurs).
- La valeur de la mesure est affichée ainsi que les marqueurs. La couleur correspond à l'atteinte de l'objectif.
Note : vous devez avoir au moins deux mesures pour utiliser ce type de graphe.
Exemple :
- Barre de progression utilisant trois mesures en tant que marqueurs : 100 000, 200 000 et 400 000.
- La valeur limite est également de 400 000.
- La couleur de la barre est verte signifiant que l'objectif de la mesure est atteint.

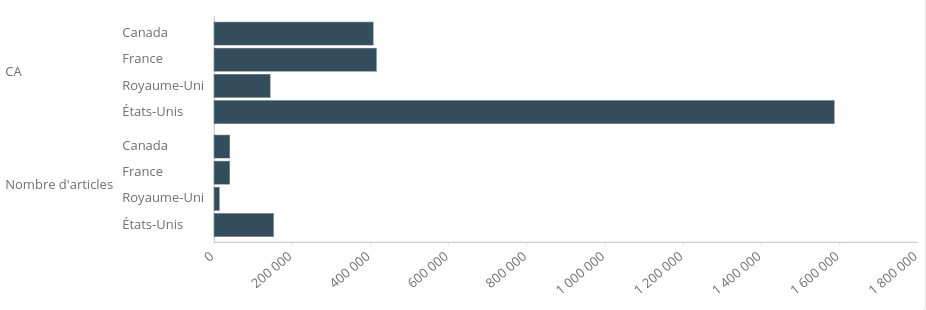
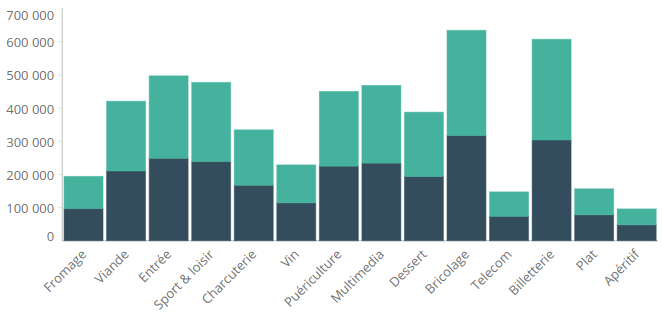
Barre 
Description :
Ce diagramme affiche des barres horizontales. Il est utilisé pour comparer des éléments.
Utilisation :
- Ajouter les mesures sur l'axe souhaité :
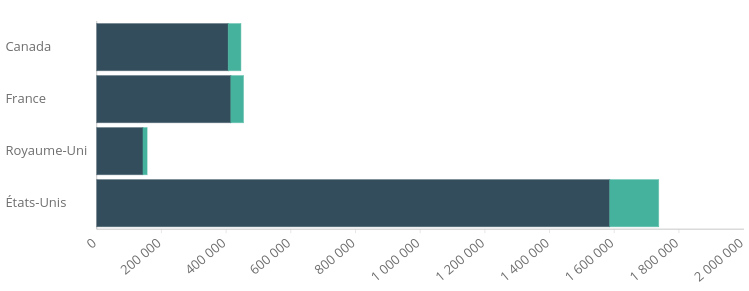
- Empilement (axe par défaut) : les valeurs de chaque mesure sont affichées l'une à côté de l'autre sur une même barre :

-
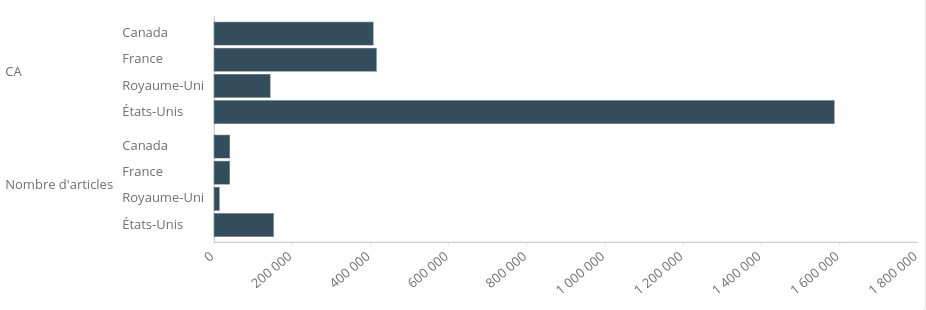
- Barre : chaque mesure est affichée sur une barre différente. Les barres sont affichées l'une en dessous de l'autre :

- Barre : chaque mesure est affichée sur une barre différente. Les barres sont affichées l'une en dessous de l'autre :
-
- Groupement : chaque valeur représente un groupe différent sur l'axe X

- Glissez-déposez les dimensions sur les axes souhaités :
- Empilement, barre, groupement : voir la description des axes ci-dessus
- Multiplicateur: le graphe est répliqué pour chaque valeur de la dimension placée sur l'axe multiplicateur.
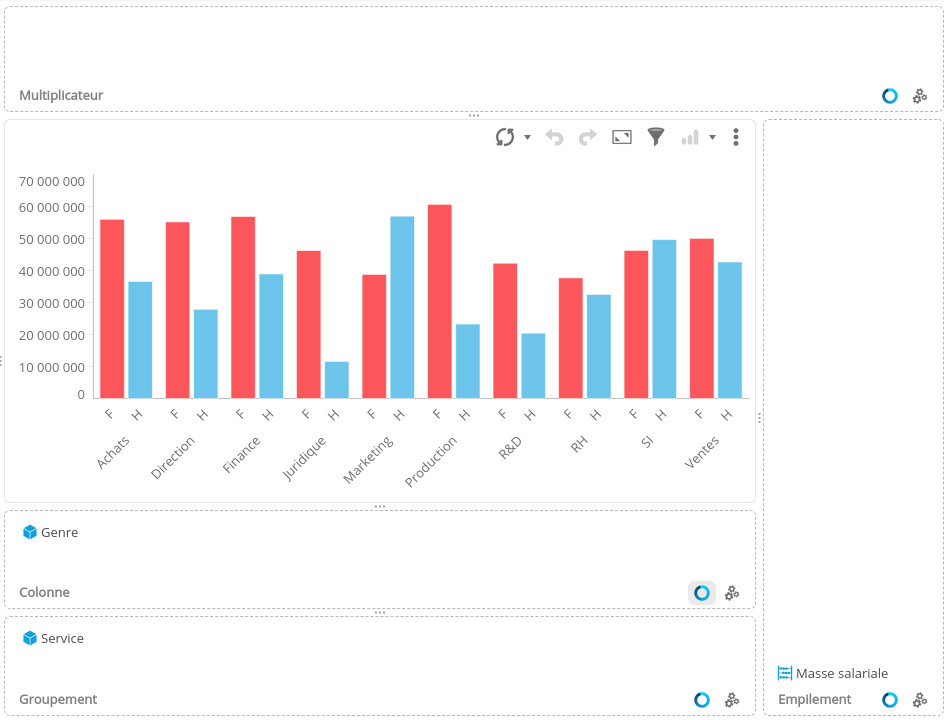
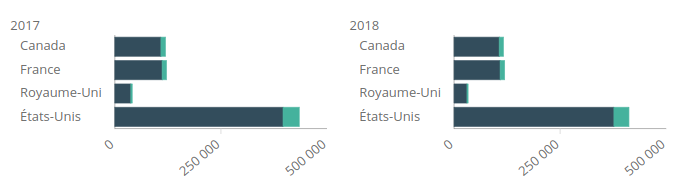
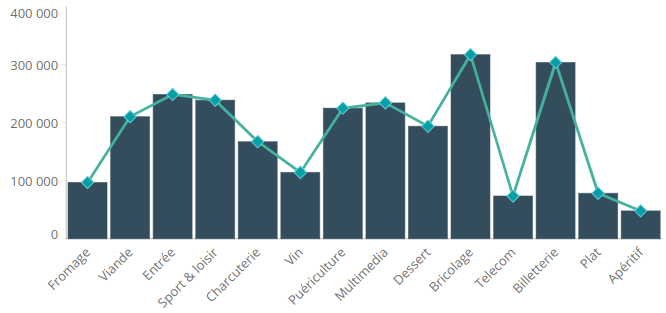
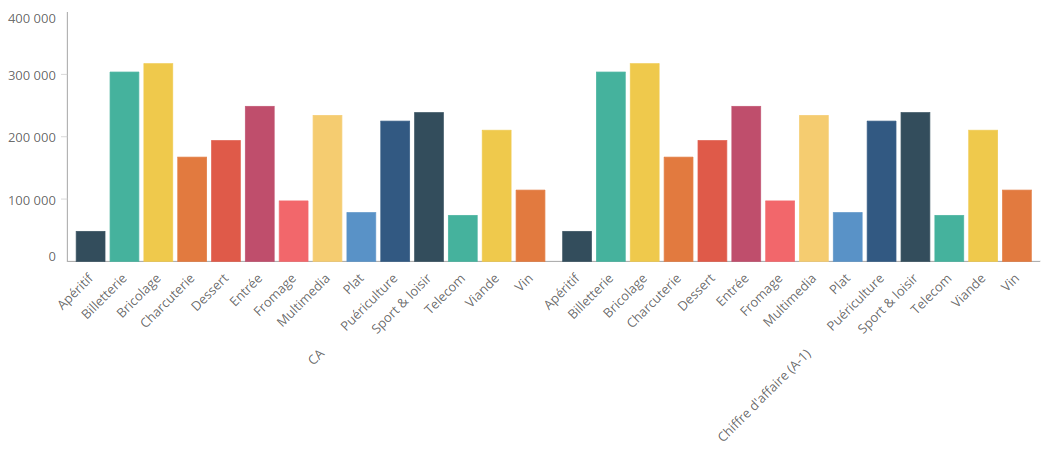
Exemple : L'année est placée sur l'axe multiplicateur, le graphe est donc répliqué pour chaque année :

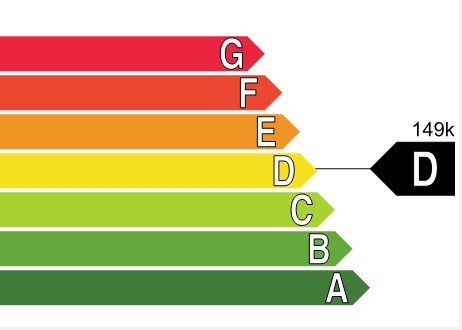
Barre énergie 
Description :
Ce diagramme affiche des barres horizontales. Il est utilisé pour comparer une mesure à un objectif et lui donner un score entre A et G
Utilisation :
Ajouter la mesure que vous souhaitez afficher sur l'axe des mesures. Sélectionnez l'objectif que vous souhaitez lui associer :
Si vous utilisez l'assistant visuel, faites un clic droit sur la mesure, choisissez Sélectionnez un objectif puis choisir l'objectif.
Si vous utilisez l''éditeur d'axes, sélectionnez l'objectif dans la colonne Objectif.
Exemple :

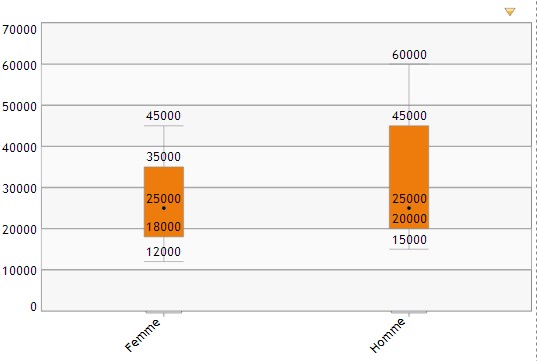
Boîte à moustaches 
Description :
Ce diagramme est utilisée pour représenter graphiquement une distribution de données numériques (médiane, quartiles, minimum et maximum)
Utilisation :
- Ajouter une dimension sur l'axe colonne.
- Ajouter les mesures sur les axes souhaités (Médiane, Premier quartile, Troisième quartile, Min et Max).
- Un rectangle allant du premier au troisième quartile est dessiné (diagramme en boîte).
- Un point est placé au niveau de la médiane
- des segments sont tracés depuis les bords de la boîte vers les deux points min et max (moustaches).
Il n'est pas obligatoire d'ajouter l'ensemble des mesures pour obtenir un graphique.
Exemple :

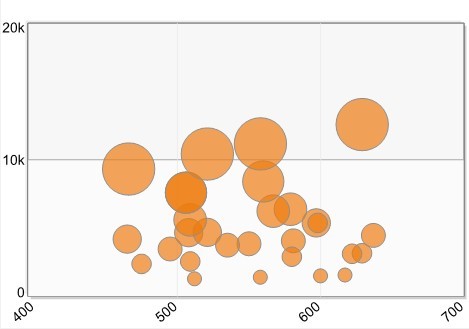
Bulle 
Description :
Ce diagramme permet d'étudier la corrélation entre trois variables : Les deux premières variables sont utilisées pour les axes X et Y. La troisième variable correspond à la taille de la bulle.
Utilisation :
- Ajouter les trois mesures à utiliser : une sur l'axe X horizontal, une sur l'axe Y vertical et une représentant la taille de la bulle
- Glissez-déposez les dimensions souhaitées dans l'axe Bulle
- Vous pouvez ajouter une dimension à l'axe multiplicateur : le graphe sera répliqué pour chaque valeur de cette dimension
Exemple :

Note : vous devez au moins avoir trois mesures pour créer un graphe bulles.
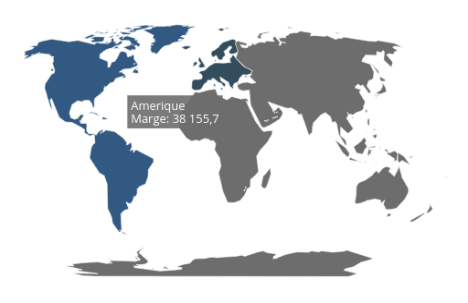
Carte 
Description :
Ce diagramme permet de visualiser le comportement d'une mesure dans une dimension géographique.
Utilisation :
- Glissez-déposez la mesure à utiliser sur l'axe des mesures.
- Glissez-déposez une dimension géographique sur l'axe géographie (exemple : Région).
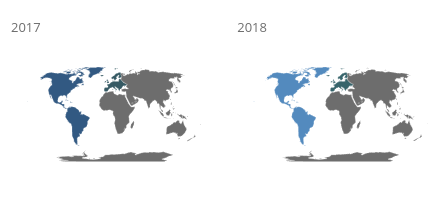
Si vous ajoutez une dimension sur l'axe multiplicateur: le graphe est répliqué pour chaque valeur de la dimension placée sur l'axe multiplicateur.
Note : Si vous n'utilisez pas une dimension de type dimension géographique, ouvrez la boîte de dialogue Paramètres Avancés – Configuration complémentaire et sélectionnez les valeurs à utiliser pour chaque niveau jusqu'au dernier niveau à afficher. Ainsi, si vous souhaitez afficher des régions, sélectionnez les valeurs des niveaux Monde, Continent, Pays et Région.
Vous pouvez présélectionner la valeur d'un niveau (exemple, pour le niveau Continent, dans la colonne Sélection, choisissez préselection puis dans la colonne Valeur, sélectionnez « Europe ») ou sélectionnez le niveau d'une hiérarchie préalablement créé sur la dimension géographique (Voir Créer une hiérarchie sur une colonne). Pour cela sélectionnez le niveau de hiérarchie souhaité dans la colonne Sélection.
Exemple 1:

Exemple 2 :
L'année est placée sur l'axe multiplicateur, le graphe est donc répliqué pour chaque année :

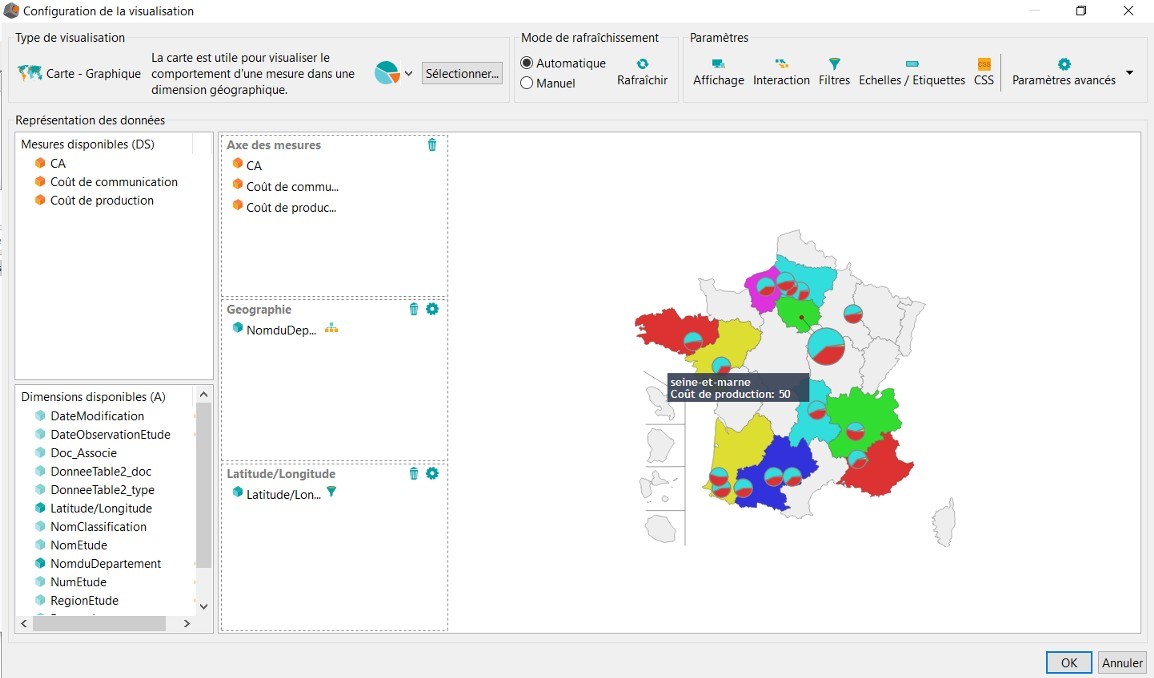
Carte avec graphiques 
Description :
Ce type de carte permet de visualiser le comportement d'une ou plusieurs mesures au travers d'autres diagrammes, dans une dimension géographique.
Types de graphiques utilisables :

Utilisation :
- Glissez-déposez les mesures à utiliser sur l'Axe des mesures.
- Glisser-déposer une dimension sur l'axe Géographie. Cet axe n'est pas obligatoire mais permet d'assigner des couleurs différentes sur chacune des zones géographiques. Il permet également les interactions de type « Navigation dans les hiérarchies ».
- Glisser-déposer une dimension sur l'axe Latitude/Longitude. Les graphes seront positionnés aux coordonnées indiquées
Note : La dimension à déposer sur l'axe Latitude/Longitude se compose, dans votre source de données, d'une colonne exprimant les coordonnées polaires.
Exemple :


Note : Par défaut, la carte est affichée au niveau monde. Si vous souhaitez afficher un niveau différent (Pays, Régions,...), ouvrez la boîte de dialogue Paramètres Avancés – Configuration complémentaire et sélectionnez les valeurs à utiliser pour chaque niveau jusqu'au niveau à afficher. Ainsi, si vous souhaitez afficher des régions, sélectionnez les valeurs des niveaux Continent et Pays.
Vous pouvez présélectionner la valeur d'un niveau (exemple, pour le niveau Continent, dans la colonne Sélection, choisissez préselection puis dans la colonne Valeur, sélectionnez « Europe ») ou sélectionnez le niveau d'une hiérarchie préalablement créée sur la dimension géographique (Voir 2.4.5 créer une hiérarchie sur une colonne). Pour cela sélectionnez le niveau de hiérarchie souhaité dans la colonne Sélection.
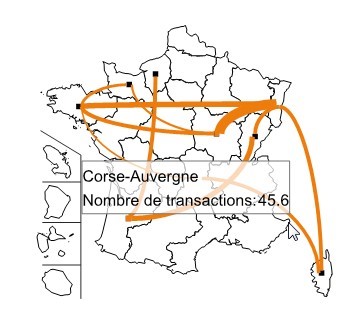
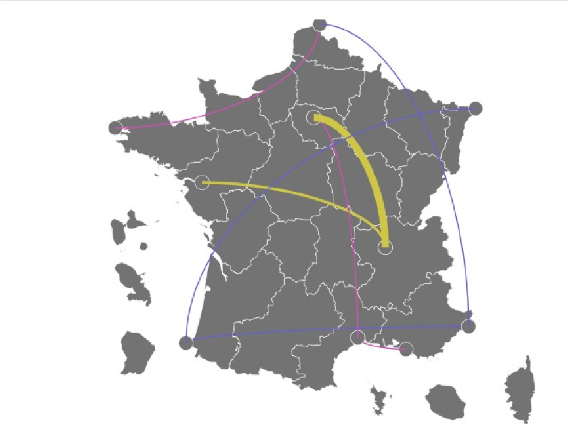
Carte de flux 
Description :
La carte de flux présente des liens entre des sources et des destinations géographiques.
Utilisation :
- Glissez-déposez la mesure sur l'axe des mesures
- Glissez-déposez une dimension sur l'axe Source géographique
- Glissez-déposez une dimension sur l'axe Destination géographique
Note : Si vous n'utilisez pas une dimension de type dimension géographique, ouvrez la boîte de dialogue Paramètres Avancés – Configuration complémentaire et sélectionnez les valeurs à utiliser pour chaque niveau jusqu'au dernier niveau à afficher. Ainsi, si vous souhaitez afficher des régions, sélectionnez les valeurs des niveaux Monde, Continent, Pays et Région.
Vous pouvez présélectionner la valeur d'un niveau (exemple, pour le niveau Continent, dans la colonne Sélection, choisissez préselection puis dans la colonne Valeur, sélectionnez Europe) ou sélectionnez le niveau d'une hiérarchie préalablement créé sur la dimension géographique (Voir 2.4.5 créer une hiérarchie sur une colonne). Pour cela sélectionnez le niveau de hiérarchie souhaité dans la colonne Sélection.
Exemple :

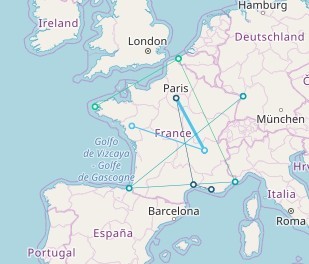
Carte de flux OpenStreetMap 
Description :
La carte de flux OpenStreetMap présente des liens entre des sources et des destinations géographiques basée sur des coordonnées GPS.
Utilisation :
- Glissez-déposez une dimension correspondant à la source géographique (Les membres de la dimension doivent être des coordonnées GPS)
- Glissez-déposez une dimension correspondant à la destination géographique (Les membres de la dimension doivent être des coordonnées GPS)
- Glissez-déposez la mesure sur l'axe des mesures
Exemple :

Note: Vous pouvez aussi définir des requêtes spécifiques OpenStreetMap pour afficher un niveau d'information choisi. Voir le guide OpenStreetMap QL Query.
Carte de flux GPS 
Description :
La carte de flux GPS présente des liens entre des sources et des destinations géographiques basée sur des coordonnées GPS.
Utilisation :
- Glissez-déposez une dimension sur l’axe Source Géographique (Les membres de la dimension doivent être des coordonnées GPS)
- Glissez-déposez une dimension sur l’axe Dimension Géographique (Les membres de la dimension doivent être des coordonnées GPS)
- Glissez-déposez la mesure sur l'axe des mesures
Exemple :

Cascade 
Description :
Un diagramme en cascade permet de représenter l'évolution d'un indicateur dans le temps en analysant les facteurs positifs et négatifs qui impactent cette évolution.
Utilisation :
• Ajoutez les mesures et les dimensions sur les axes souhaités (si vous utilisez l'éditeur d'axes, vous devez sélectionner l'axe des mesures dans la liste déroulante sous la table contenant les mesures).
- Empilement (axe par défaut) : les valeurs de chaque mesure sont affichées l'une au dessus de l'autre sur la même colonne.
- Colonne : chaque mesure ou valeur de dimension est affichée sur une colonne différente. Les colonnes sont affichées l'une à côté de l'autre, verticalement.
- Groupement : chaque valeur représente un groupe différent sur l'axe X.
Un total intermédiaire est affiché pour chaque valeur en groupement.
- Multiplicateur : le graphe est répliqué pour chaque valeur de la dimension placée sur l'axe multiplicateur.
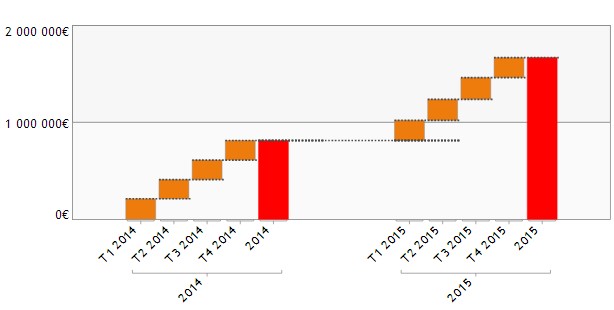
Exemple :
Graphe en cascade représentant l'évolution du chiffre d'affaires par trimestre (sur l'axe colonne) et année (sur l'axe groupement). Un total intermédiaire est affiché pour chaque année.

Colonnes 
Description :
Un diagramme en colonnes est utilisé pour montrer les changements dans le temps.
Utilisation :
- Ajoutez les mesures sur l'axe souhaité (si vous utilisez l'éditeur d'axes; vous devez sélectionner l'axe des mesures dans la liste déroulante sous la table contenant les mesures)
- Empilement (axe par défaut) : les valeurs de chaque mesure sont affichées l'une au dessus de l'autre sur la même colonne :

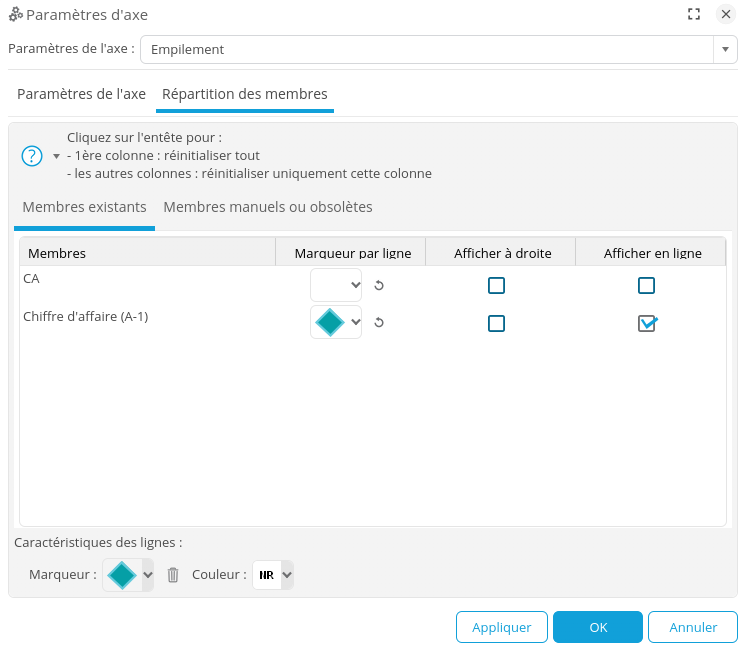
Note : pour afficher certaines mesures en colonnes et d'autres en lignes, éditez les propriétés de l'axe Empilement en cliquant sur l'icône Propriétés à côté du nom de l'axe  .
.
Cliquez ensuite sur le lien Afficher les membres, puis sélectionnez les mesures que vous souhaitez Afficher en ligne.
Si vous souhaitez afficher vos mesures sur deux échelles différentes, cochez les mesures que vous souhaitez Afficher à droite.
Vous pouvez également sélectionner un Marqueur par ligne.

Le graphe affiché est le suivant :

-
- Colonne : chaque mesure est affichée sur une colonne différente. Les colonnes sont affichées l'une à côté de l'autre, verticalement :

- Groupement : chaque valeur représente un groupe différent sur l'axe X

- Glissez-déposez les dimensions sur les axes souhaités :
- Empilement, colonne, groupement : voir la description des axes ci-dessus
- Multiplicateur : le graphe est répliqué pour chaque valeur de la dimension placée sur l'axe multiplicateur.
Note : vous devez avoir au moins une dimension et une mesure pour utiliser ce graphe.
Courbes 
Description :
Ce diagramme permet de visualiser les tendances.
Utilisation :
- Si vous utilisez l'éditeur d'axes, glissez-déposez les mesures que vous souhaitez afficher dans le tableau des mesures puis sélectionnez l'axe des mesures dans la liste déroulante.
- Si vous utilisez l'assistant visuel, glissez-déposez les mesures directement sur l'axe souhaité :
- Lignes (axe par défaut): Chaque mesure est affichée sur une ligne.

- X : chaque valeur de la mesure est affichée sur l'axe X horizontal.

- Glissez-déposez les dimensions sur les axes souhaités :
- Axes,Lignes : voir la description des axes ci-dessus
- Multiplicateur : le graphe est répliqué pour chaque valeur de la dimension placée sur l'axe multiplicateur.
Vous pouvez ajouter une dimension à l'axe multiplicateur : le graphe sera répliqué pour chaque valeur de cette dimension.
Note : si vous souhaitez afficher vos mesures sur deux échelles différentes, éditez les paramètres de l'axe ou se trouvent vos mesures. Cliquez sur Afficher les membres puis cochez les mesures que vous souhaitez Afficher à droite.
Gantt 
Description :
Ce diagramme permet de visualiser dans le temps les diverses tâches composant un projet.
Utilisation :
Glissez-déposez les dimensions que vous souhaitez afficher sur les colonnes souhaitées :
- Les deux premières colonnes doivent correspondre aux dates de réalisation des tâches (date de début et date de fin )
- Des dates optionnelles peuvent être ajoutées sur les colonnes suivantes : dates de début et de fin initialement prévues puis dates de début et de fin planifiées.
- Ajouter une ou plusieurs dimensions correspondant aux tâches (ces dimensions doivent constituer une hiérarchie de données. Il peut s'agir par exemple du responsable de la tâche puis du nom des tâches puis des différentes étapes constituant ces tâches).

- Ajouter une mesure si vous le souhaitez. La valeur de la mesure peut ensuite être affichée dans le Gantt. Cette mesure peut également être utilisée dans des formats (formats de type alerteur par exemple permettant de définir la couleur de la barre en fonction de la valeur de la mesure)
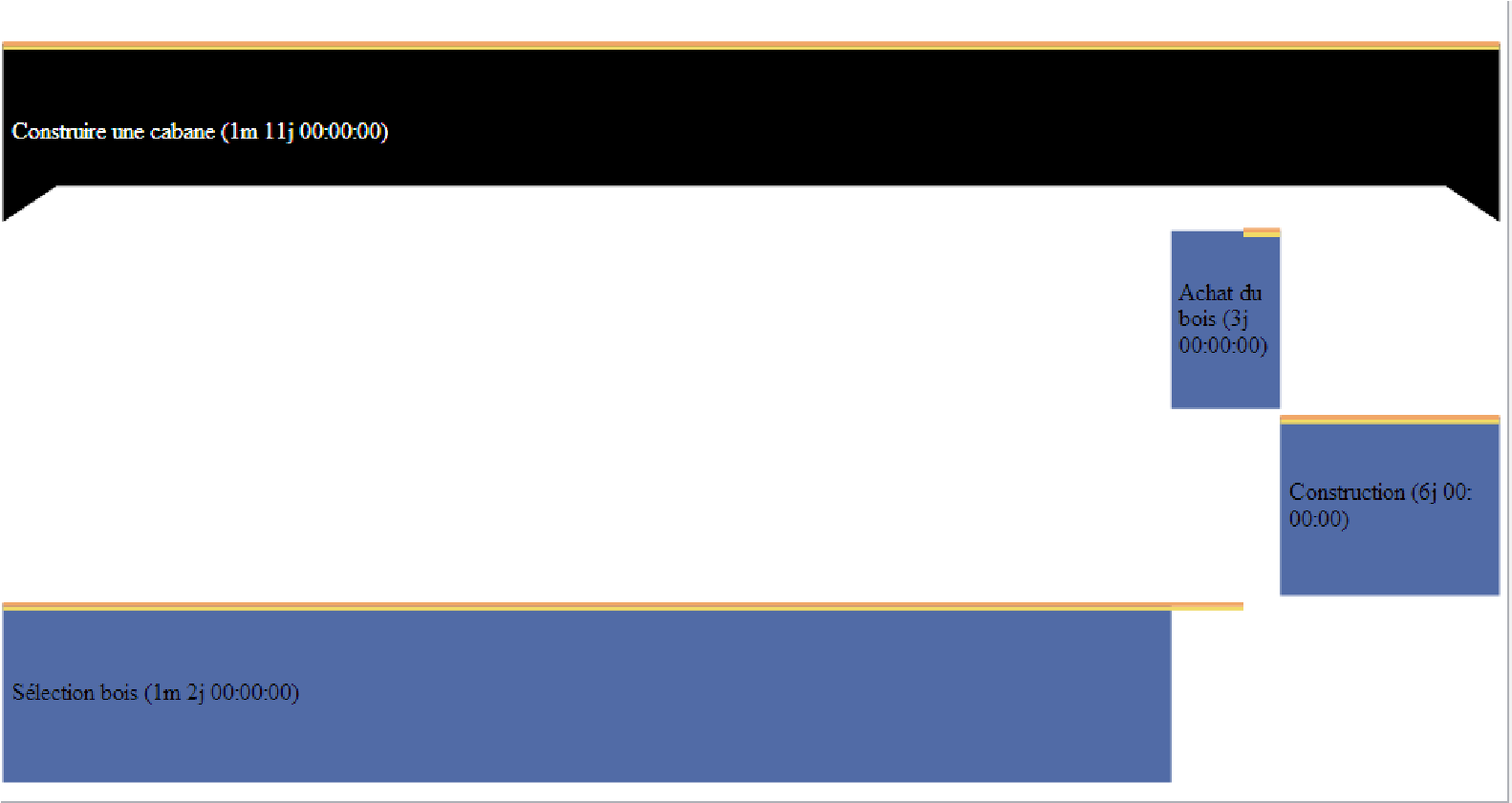
Chaque tâche ainsi que sa durée de réalisation est représentée dans un rectangle.
Les traits au dessus indiquent les durées initialement prévues pour chaque tâche.
Indicateur 
Indicateur icône
Description :
Ce diagramme permet de visualiser le comportement d'une mesure par rapport à un objectif.
Utilisation :
- Glissez-déposez la mesure à utiliser sur l'axe des mesures.
- Sélectionnez l'objectif que vous souhaitez lui associer :
- Si vous utilisez l'éditeur d'axes, sélectionnez l'objectif dans la liste déroulante (Les objectifs doivent avoir été définis au préalable dans la source de données).
- Si vous utilisez l'assistant visuel, faites un clic droit sur la mesure, choisissez Sélectionnez l'objectif puis choisir l'objectif
- Vous pouvez sélectionner une seconde mesure représentant la tendance de la mesure (en pourcentage)
La couleur de l'indicateur représente le comportement de la mesure par rapport à son objectif (par défaut, vert signifie que l'objectif est atteint, jaune que la mesure est acceptable par rapport à l'objectif et rouge que la valeur de la mesure est mauvaise par rapport à l'objectif)
Exemple :
Indicateur montrant que l'objectif est atteint :

Indicateur flèche
Description :
Ce diagramme affichant une flèche permet de visualiser le comportement d'une mesure vis à vis d'un objectif et sa tendance (2ème mesure en pourcentage).
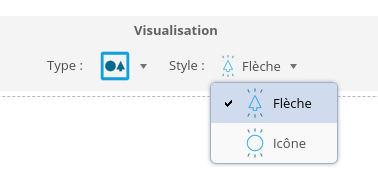
Dans la zone Visualisation en haut à droite de l'écran, sélectionnez Flèche dans la liste déroulante Style.

Utilisation :
- Glissez-déposez la mesure à utiliser sur l'axe des mesures.
- Sélectionnez l'objectif que vous souhaitez lui associer :
- Si vous utilisez l'éditeur d'axes, sélectionnez l'objectif dans la liste déroulante (Les objectifs doivent avoir été définis au préalable dans la source de données).
- Si vous utilisez l'assistant visuel, faites un clic droit sur la mesure, choisissez Sélectionnez l'objectif puis choisir l'objectif
- Sélectionnez ensuite la mesure représentant la tendance (en pourcentage). La valeur affichée à côté de la flèche est la valeur de la tendance.
La couleur de la flèche indique le comportement de la mesure par rapport à l'objectif (par défaut, vert signifie que l'objectif est atteint, jaune que la mesure est acceptable par rapport à l'objectif et rouge que la valeur de la mesure est mauvaise par rapport à l'objectif)
Le sens de la flèche (montante, descendante ou plate) indique la tendance de la mesure.
Exemple :

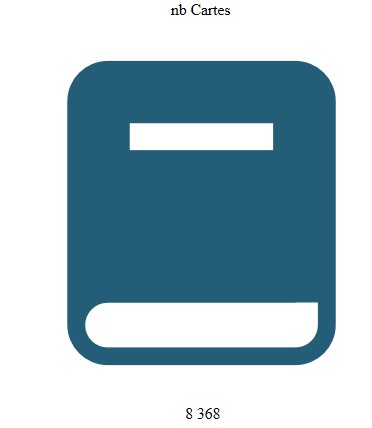
Indicateur infographie 
Description :
Ce diagramme affichant une mesure et une infographie la représentant.
Prérequis :
- Une source de données de n’importe quel type, avec au moins une dimension et une mesure.
- Des images vectorielles : 136 images vectorielles réparties dans 12 catégories sont livrées avec DigDash Enterprise. Vous pouvez en ajouter pour être le plus possible en concordance avec vos données et votre charte graphique. Les contraintes suivantes sont à prendre en compte :
- DigDash Enterprise supporte les images vectorielles au format SVG.
- Lorsque plusieurs SVG sont utilisées dans un même graphique, il faut faire attention à ne pas utiliser les même styles.
fichier1.svg :

<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" id="Calque_1" xmlns="http://www.w3.org/2000/svg" ......>
<style type="text/css">
.style0 { fill:none; }
</style>
<g>...<g> </svg> fichier 2.svg :

<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" id="Calque_1" xmlns="http://www.w3.org/2000/svg" ......>
<style type="text/css">
.style1 { fill:none; }
</style>
<g>...<g>
</svg>
- L'ajout d'images vectorielles peut se faire depuis le flux directement, dans la gestion des membres.
Utilisation
- Glissez-déposez la mesure à utiliser sur l'axe des mesures.
- Cliquez sur l'icône «paramètres»
 pour sélectionner l’image à utiliser.
pour sélectionner l’image à utiliser. - Cliquez sur OK pour afficher le graphe:

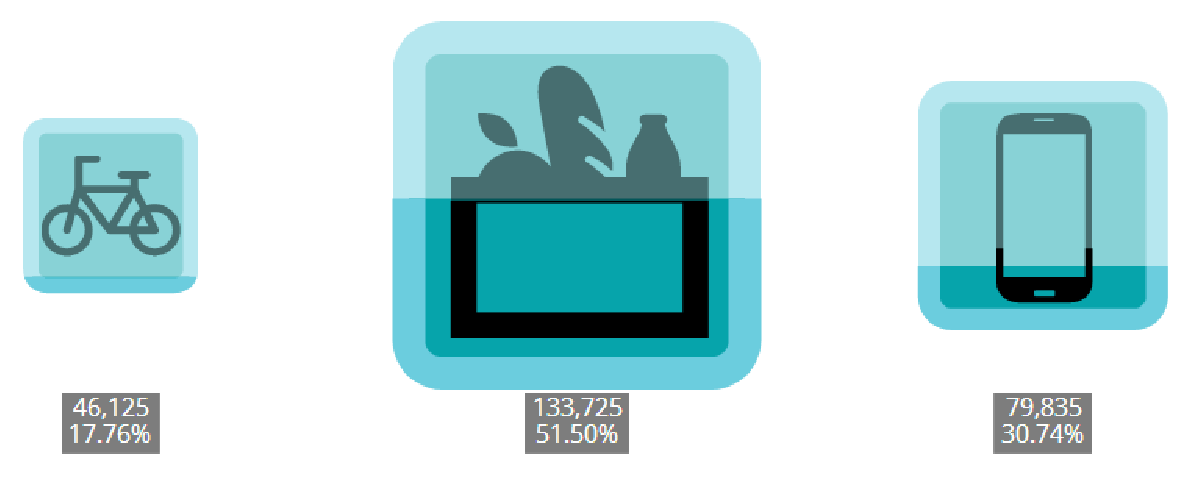
Infographies
Ce diagramme permet de représenter les membres d’une dimension avec une image vectorielle.
La valeur associée au membre est indiquée de trois manières :
- sur une étiquette
- grâce à la taille de l'image
- grâce au remplissage de l’image

Exemple 1 : Représentation « grille » (3 colonnes)

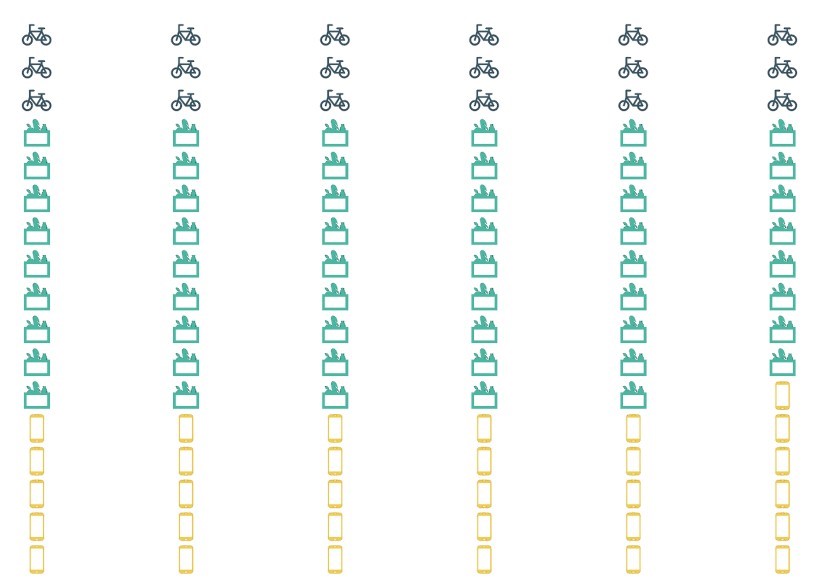
Exemple 2 : Représentation « multiple » (10 colonnes, 100 éléments)
Prérequis :
- Une source de données de n’importe quel type, avec au moins une dimension et une mesure.
- Des images vectorielles : 136 images vectorielles réparties dans 12 catégories sont livrées avec DigDash Enterprise. Vous pouvez en ajouter pour être le plus possible en concordance avec vos données et votre charte graphique. Les contraintes suivantes sont à prendre en compte :
fichier1.svg :

<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" id="Calque_1" xmlns="http://www.w3.org/2000/svg" ......>
<style type="text/css">
.style0 { fill:none; }
</style>
<g>...<g> </svg>
fichier 2.svg :

<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" id="Calque_1" xmlns="http://www.w3.org/2000/svg" ......>
<style type="text/css">
.style1 { fill:none; }
</style>
<g>...<g>
</svg>
- L'ajout d'images vectorielles peut se faire depuis la gestion des membres.
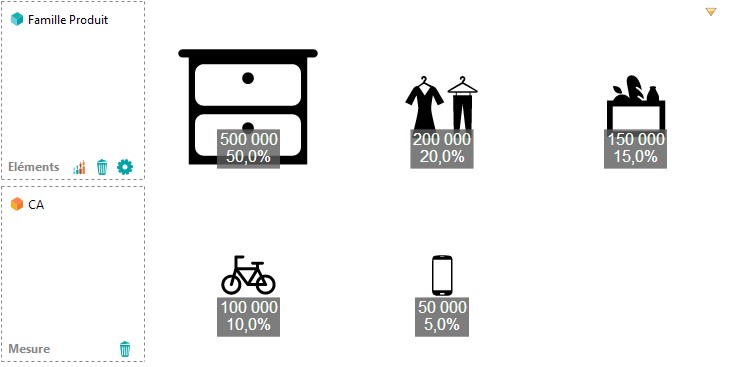
Utilisation
- Glissez-déposez la mesure à utiliser sur l'axe des mesures.
- Ajoutez une dimension sur l'axe Eléments.
- Cliquez sur l'icône « Infographies »
 dans la section Eléments pour sélectionner les images à utiliser pour chacun des membres de la dimension.1
dans la section Eléments pour sélectionner les images à utiliser pour chacun des membres de la dimension.1 - Cliquez sur OK pour afficher le graphe:

Par défaut, un icône est affiché pour chacune des mesures et la taille de l'icône est proportionnelle à la valeur de la mesure.
Ces paramètres peuvent être modifiés depuis l'onglet des fonctionnalités spécifiques (voir documentation specific_feature_fr.pdf).
Jauge 
Description :
Ce diagramme permet de visualiser le comportement d'une mesure par rapport à un objectif.
Utilisation :
- Glissez-déposez la mesure à utiliser sur l'axe des mesures. Cette mesure doit avoir un objectif défini dans le modèle de données. Une petite jauge apparaît à la suite de son nom.
- Vous pouvez vérifier l'objectif associé :
- Faites un clic droit sur la mesure, choisissez Sélectionnez l'objectif puis choisir l'objectif.

- Sélectionnez le type de jauge que vous souhaitez afficher dans la liste déroulante figurant dans la barre Type de visualisation (de jauge 1 à jauge 8).

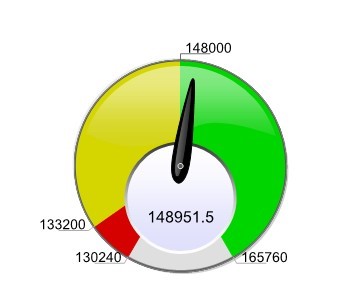
La jauge présente la mesure comme un point sur un cadran comportant plusieurs zones de couleurs.
Exemple :
La valeur de la mesure est 148 951.5, ce qui est supérieure à la valeur de l'objectif : 148 000.

Nuage de mots clés 
Description :
Ce diagramme est utilisé pour représenter de manière visuelle les valeurs d'une mesure. Il affiche les valeurs des dimensions dans des polices d'autant plus grandes que la mesure associée est élevée.
Utilisation :
- Glissez-déposez la mesure à utiliser sur l'axe des mesures.
- Glissez-déposez les dimensions sur l'axe mots
Note : Vous devez avoir au moins une dimension et une mesure pour utiliser ce type de graphe
Exemple :
Graphe montrant le nombre de jours d'absentéisme par service dans l'entreprise.

Radar 
Description :
Ce diagramme permet de comparer les valeurs de plusieurs séries de données qui ont un nombre d'indicateurs relativement importants
Utilisation :
- Si vous utilisez l'assistant visuel, glissez-déposez les mesures sur l'axe souhaité.
- Si vous utilisez l'éditeur d'axes, glissez-déposez les mesures à utiliser sur l'axe des mesures puis sélectionnez l'axe des mesures :
- Lignes (axe par défaut) chaque mesure est affichée sur une ligne du radar.
- Axes : chaque valeur est affichée sur le pourtour du radar
- Glissez-déposez les dimensions sur les axes souhaités :
- Lignes, Axes : voir la description des axes ci-dessus
- Multiplicateur : le graphe est répliqué pour chaque valeur de la dimension placée sur l'axe multiplicateur.
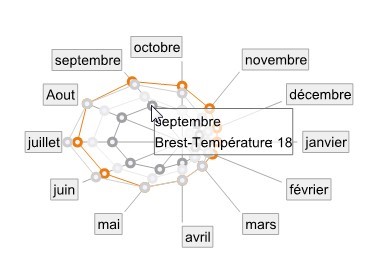
Exemple :
Graphe montrant la température de quatre villes par mois : la mesure « Température » a été placée sur l'axe lignes, la dimension « Ville » sur l'axe Lignes et la dimension « Mois » sur Axes.

Rapport HTML
Description :
Le rapport présente les données en se basant sur un modèle HTML
Utilisation :
- Glissez-déposez les mesures à utiliser sur l'axe des mesures.
- Glissez-déposez les dimensions sur chacune des colonnes.
- Cliquez sur Modèle dans la zone Visualisation en haut à droite de la fenêtre pour éditer le fichier HTML. Ce fichier doit comporter un élément dont la classe est égale à row-template.

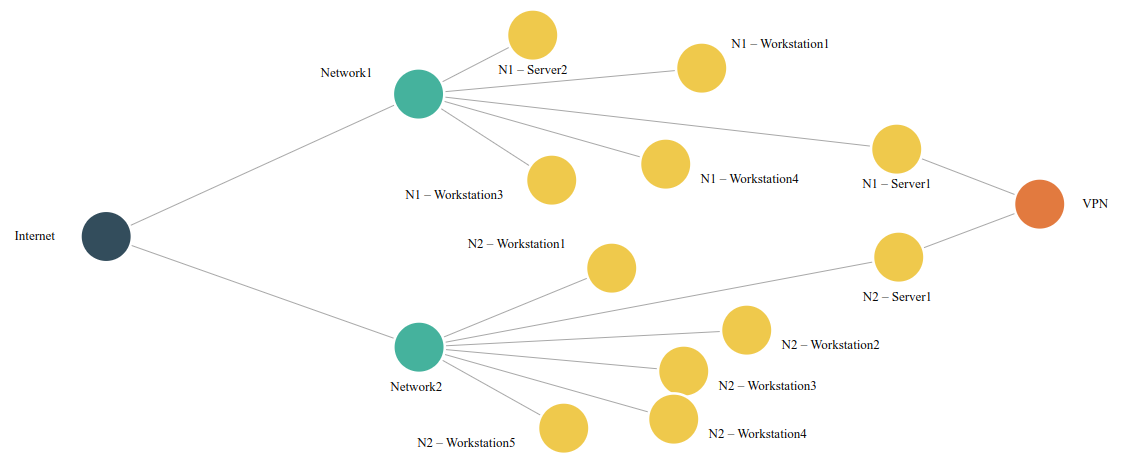
Réseau 
Description :
Ce diagramme est utilisé pour visualiser les interconnexions entre des données (dimensions). Les données sont représentées par des nœuds et les connexions entre les nœuds sont représentées par des liens.
La taille des pastilles (noeuds) s'adapte automatique en fonction des données.
Utilisation :
- Ajoutez deux dimensions minimum :
- Glissez-déposez les dimensions sur les colonnes dans l'ordre d'affichage souhaité.
La mesure est optionnelle et n'aura pas d'impact visuel.
Il est possible de repositionner les noeuds et de sauvegarder leur position.
Vous pouvez sélectionner une Hiérarchie verticale ou horizontale dans l'onglet Paramètres de visualisation.
Exemple :
Graphe représentant un réseau informatique

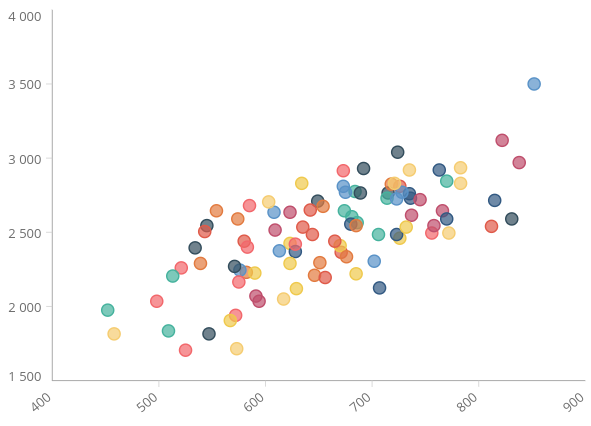
Scatter 
Description :
Ce diagramme est utilisé pour étudier la corrélation entre deux variables. La taille des bulles est fixe.
Utilisation :
- Ajoutez deux mesures : une pour l'axe X horizontal, une pour l'axe Y vertical.
- Si vous utilisez l'éditeur d'axes, la sélection des valeurs X et Y se fait dans la liste déroulante à gauche du nom de la mesure.
- Si vous utilisez l'assistant visuel, glissez-déposez les mesures directement sur les axes souhaités
- Glissez-déposez la dimension souhaitée sur l'axe Bulle.
Vous pouvez ajouter une dimension à l'axe multiplicateur : le graphe sera répliqué pour chaque valeur de cette dimension.
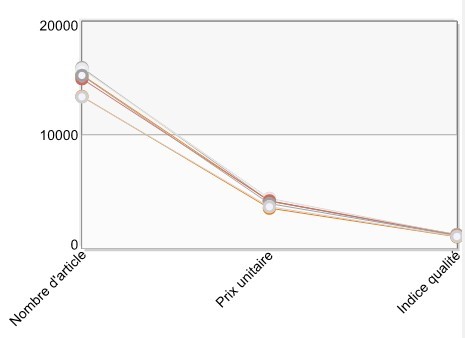
Exemple :
Graphe montrant le prix (sur l'axe X) et le nombre de produits (sur l'axe Y) par produit (la dimension est placée sur l'axe bulles)

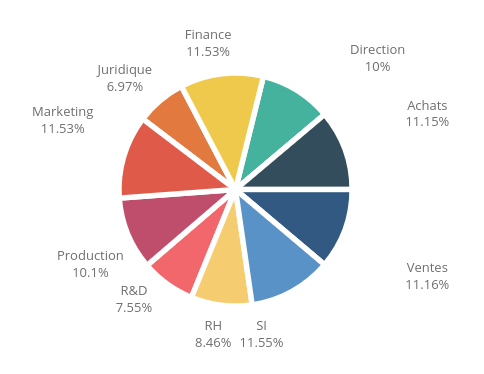
Secteur 
Description :
Ce diagramme est utilisé pour comparer des composantes.
Utilisation :
- Glissez-déposez les mesures à utiliser sur l'axe des mesures.
- Glissez-déposez les dimensions souhaitées sur l'axe secteur (optionnel car un graphe en secteur peut être composé de mesures uniquement).
Les données sont présentées sous la forme d'un camembert dont les différentes portions représentent une valeur de la mesure. La taille de chaque portion est proportionnelle à la valeur de la mesure.
Vous pouvez ajouter une dimension à l'axe multiplicateur : le graphe sera répliqué pour chaque valeur de cette dimension.
Exemple :
Graphe montrant la répartition de la masse salariale par service.

Note : vous devez avoir au moins une mesure pour afficher un graphe en secteur
Table OLAP 
Description :
Ce diagramme permet l'affichage de mesures dans un tableau croisé utilisant au moins deux dimensions et un filtre.
Utilisation :
- Ajouter les mesures sur l'axe souhaité :
- Si vous utilisez l'éditeur d'axes, ajouter les mesures dans le tableau des mesures puis sélectionnez l'axe des mesures dans la liste déroulante (colonne
 ou ligne
ou ligne  suivant que vous souhaitez afficher les mesures en lignes ou en colonnes)
suivant que vous souhaitez afficher les mesures en lignes ou en colonnes) - Si vous utilisez l'assistant visuel, glissez-déposez les mesures sur l'axe souhaité (colonne
 ou ligne
ou ligne  suivant que vous souhaitez afficher les mesures en lignes ou en colonnes)
suivant que vous souhaitez afficher les mesures en lignes ou en colonnes)
- Si vous utilisez l'éditeur d'axes, ajouter les mesures dans le tableau des mesures puis sélectionnez l'axe des mesures dans la liste déroulante (colonne
- Glissez-déposez les dimensions sur chacune des colonnes ou lignes souhaitées (au moins une dimension sur l'axe ligne et une dimension sur l'axe colonne).
- Ajouter une dimension sur l'axe filtre
A l'affichage du graphe, vous pouvez :
- Filtrer de manière interactive les valeurs de la dimension placée sur l'axe filtre en sélectionnant la valeur souhaitée dans une liste déroulante (Exemple: sélectionnez la valeur Aquitaine pour la dimension « Région » placée sur l'axe Filtre)
- Modifier l'axe que vous souhaitez filtrer : faites un clic droit sur la dimension que vous souhaitez filtrer et choisissez Filtrer Dimension
Note : vous devez avoir au moins une mesure et trois dimensions pour utiliser ce graphe.
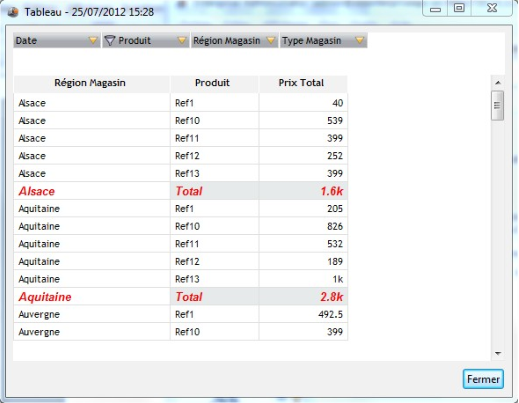
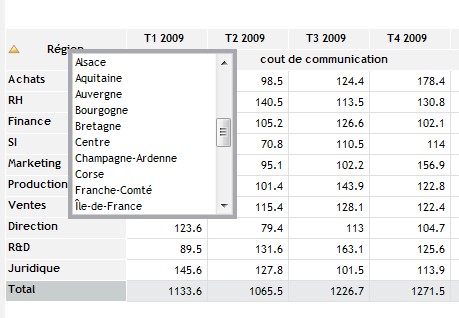
Exemple :
Graphe affichant un « coût » (ajouté sur colonne 2) par trimestre (sur la colonne 1) et « département » (sur la ligne 1) dans l'entreprise. La dimension « Région » a été placée sur l'axe filtre. Vous pouvez sélectionner les valeurs à filtrer en cliquant sur la flèche à côté de « Région » puis en sélectionnant les valeurs.

Tableau 
Description :
Ce diagramme est utilisé pour présenter des dimensions et mesures en colonnes.
Utilisation :
- Glissez-déposez les mesures à utiliser sur les colonnes souhaitées :
- si vous utilisez l'éditeur d'axes, glissez-déposez les mesures dans le tableau des mesures
- si vous utilisez l'assistant visuel, glissez-déposez une première mesure sur la colonne marquée d'un cube bleu
 . Cliquez sur le bouton + en haut à droite de la colonne mesure pour ajouter une nouvelle mesure.
. Cliquez sur le bouton + en haut à droite de la colonne mesure pour ajouter une nouvelle mesure.
- Glissez-déposez les dimensions sur chacune des colonnes souhaitées.
Le tableau affiche d'abord les dimensions puis les mesures. Vous pouvez réordonner les mesures et les dimensions en les glissant-déposant à la position souhaitée.
Si vous utilisez l'éditeur d'axes , vous pouvez permuter les mesures et colonnes avec les précédentes en cliquant sur les flèches « Permuter avec l'axe précédent/permuter avec l'axe suivant» ou « Permuter avec la mesure précédente/Permuter avec la mesure suivante ».
Si vous utilisez l'assistant visuel, utilisez le glissez-déposez pour déplacer vos dimensions et mesures.
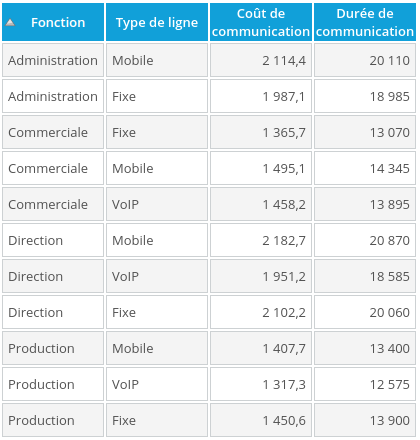
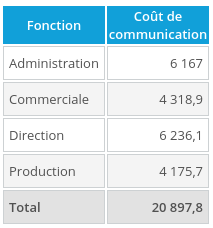
Exemple :
Table montrant le coût de communication et la durée de communication par Département (sur la colonne 1) et le type de ligne (sur la colonne 2)

Tableau arborescent 
Description :
Ce diagramme est utilisé pour présenter des dimensions en colonnes de manière hiérarchique.
Utilisation :
- Glissez-déposez les mesures à utiliser sur les colonnes souhaitées :
- si vous utilisez l'éditeur d'axes, glissez-déposez les mesures dans le tableau des mesures
- si vous utilisez l'assistant visuel, glissez-déposez une première mesure sur la colonne marquée d'un cube bleu
 . Cliquez sur le bouton + en haut à droite de la colonne mesure pour ajouter une nouvelle mesure.
. Cliquez sur le bouton + en haut à droite de la colonne mesure pour ajouter une nouvelle mesure.
- Glissez-déposez les dimensions sur chacune des colonnes souhaitées.
La dimension placée sur la première colonne est affichée. Cliquez sur une des valeurs de la dimension pour afficher la dimension suivante dans l'arbre (placée sur la colonne 2).
Exemple :
Tableau arborescent affichant le « chiffre d'affaires » par « Produit » (sur l'axe colonne 1) et “Région” (sur l'axe colonne 2). Cliquez sur une produit affiche le chiffre d'affaires par Région pour ce produit.

Tableau croisé 
Description :
Ce diagramme est utilisé pour présenter des dimensions en colonnes et en lignes.
Utilisation :
- Ajouter les mesures sur l'axe souhaité :
- Si vous utilisez l'éditeur d'axes, ajouter les mesures dans le tableau des mesures puis sélectionnez l'axe des mesures dans la liste déroulante (colonne ou ligne suivant que vous souhaitez afficher les mesures en lignes ou en colonnes)
- Si vous utilisez l'assistant visuel, glissez-déposez les mesures sur l'axe souhaité (colonne ou ligne suivant que vous souhaitez afficher les mesures en lignes ou en colonnes)
- Glissez-déposez les dimensions sur chacune des colonnes ou lignes souhaitées (au moins une dimension sur l'axe ligne et une dimension sur l'axe colonne)
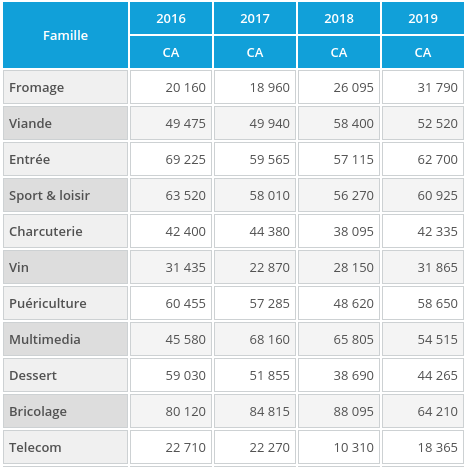
Exemple :
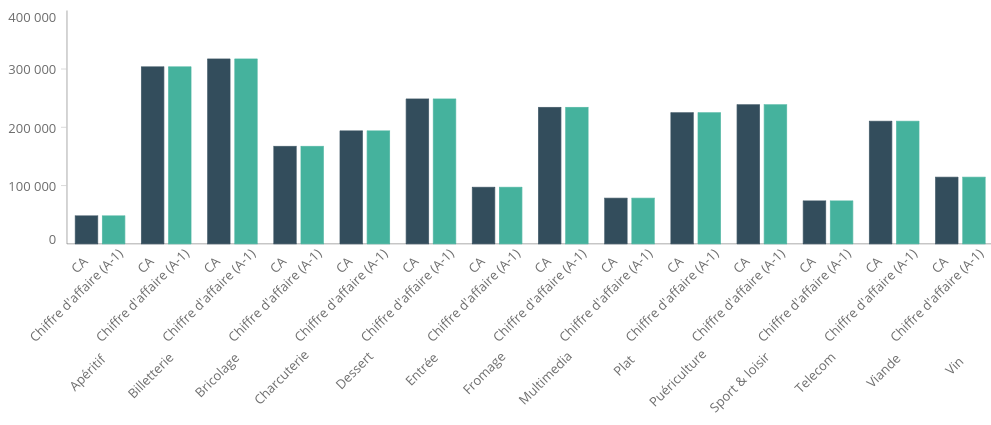
Tableau croisé montrant le « Chiffre d'affaires » (sur la colonne 2) par « an » (sur colonne 1) et « Famille » (sur la ligne 1)

Texte 
Description :
Le texte est utilisé pour mettre en forme les données en paragraphes
Utilisation :
- Ajouter les mesures sur l'axe des mesures :
- Si vous utilisez l'éditeur d'axes, ajouter les mesures dans le tableau des mesures
- Si vous utilisez l'assistant visuel, glissez-déposez les mesures sur l'axe des mesures
- Glissez-déposez les dimensions sur chacune des colonnes souhaitées
- Configurez le texte à générer : cliquez sur Configurer en haut à droite de la fenêtre pour ouvrir la boite Configuration de la navigation pour la génération du texte : depuis cette boîte décrivez la manière dont vous souhaitez naviguer dans les données dans le texte à générer (voir chapitre « configuration de la génération de texte »)


Timeline 
Description :
Le timeline permet d'afficher une liste d’événements dans l'ordre chronologique.
Utilisation :
- Ajouter une date sur la première colonne.
Attention, la date à rajouter doit être une vraie date (« timestamp »). Par exemple, le niveau racine d'un objet Date ou les niveaux « Mois Année » ou « Trimestre » de la hiérarchie « Mois Année ».
- Glissez-déposez les dimensions sur chacune des colonnes souhaitées.
- Glissez-déposez les mesures à utiliser sur les colonnes souhaitées :
- si vous utilisez l'éditeur d'axes, glissez-déposez les mesures dans le tableau des mesures
- si vous utilisez l'assistant visuel, glissez-déposez une première mesure sur la colonne marquée d'un cube bleu
 . Cliquez sur le bouton + en haut à droite de la colonne mesure pour ajouter une nouvelle mesure.
. Cliquez sur le bouton + en haut à droite de la colonne mesure pour ajouter une nouvelle mesure.

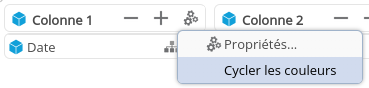
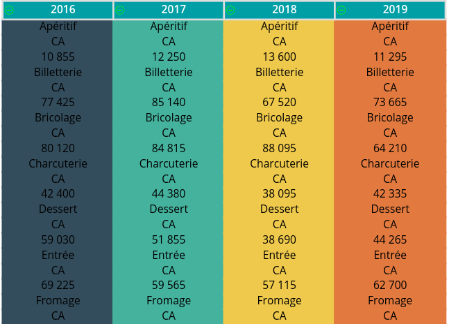
- Vous pouvez modifier le cycle des couleurs. Pour cela, cliquez sur le menu en haut à droite de la colonne et sélectionner Cycler les couleurs.

Exemple : même graphe que précédemment avec cycle des couleurs sur la colonne 1 (Date) :

Treemap 
Description :
Un treemap est une représentation de données hiérarchique dans un espace limité.
Utilisation :
- Glissez-déposez les dimensions sur chacune des colonnes souhaitées.
- Ajouter les mesures sur l’axe des mesures :
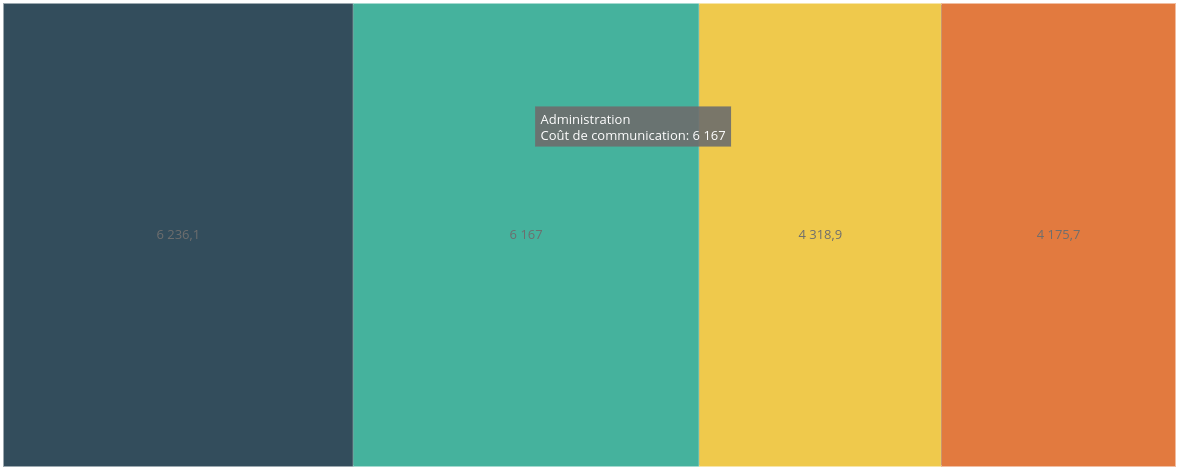
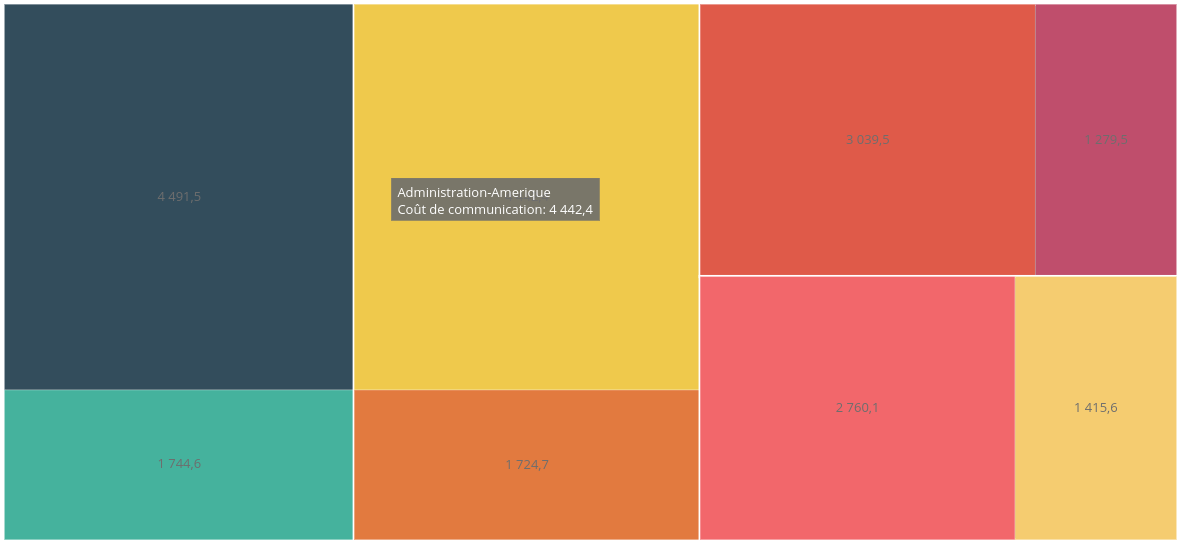
Le graphe est divisé en rectangles (le plus gros étant placé en haut à gauche). La taille de chaque rectangle est proportionnelle à la valeur de la mesure représentée. Chaque rectangle peut lui même être divisé en sous rectangle si des dimensions sont placées sur plusieurs axes.
Exemple 1 : «Coût de communication» est placée dans Mesures et «Département» dans Dimension 1.

Exemple 2 : «Coût de communication» est placée dans Mesures, «Département» dans Dimension 1 et «Région» dans Dimension 2. Chaque rectangle correspondant aux membres de la dimension 1 est divisé en sous rectangles correspondant aux membres de la dimension 2 :

Définir les propriétés des axes
Vous pouvez sur chaque axe de dimensions configurer les propriétés suivantes :
- Ajouter des tris
- Filtrer les valeurs à afficher : n meilleures valeurs, n pires valeurs ou valeurs comprises entre un minimum et un maximum
- Ajouter un total sur un axe (valeur récapitulative)
- Ajouter des filtres sur les dimensions
- Modifier le format des dimensions (seulement pour les dimensions temps et les dimensions continues)
- Sélectionner des niveaux de hiérarchie
Pour accéder aux propriétés des axes, cliquez sur l'icône Propriétés  figurant dans la zone de l'axe.
figurant dans la zone de l'axe.

Ajouter un tri sur un axe
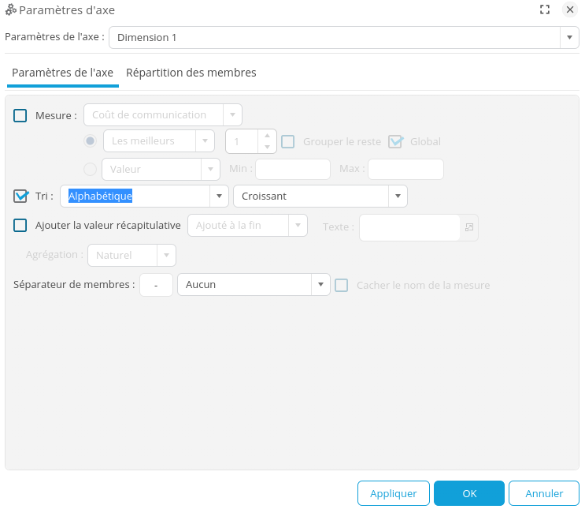
- Cliquez sur l'icône Propriétés
 : La boîte de dialogue Paramètres de l'axe s'affiche.
: La boîte de dialogue Paramètres de l'axe s'affiche. - Cochez le bouton Tri.
- Choisissez le type de tri que vous souhaitez utiliser :
- Tri du modèles de données : tri défini pour la dimension dans le modèle de données,
- Tri alphabétique,
- Tri numérique
- Tri sur la mesure : sélectionnez dans la liste déroulante sur la droite la mesure à utiliser comme critère de tri.
- Choisissez l'ordre de tri souhaité : croissant ou décroissant,
- Cliquez sur OK.

Sélectionner les n meilleurs ou les n pires valeurs
- Cliquez sur l'icône Propriétés

- Cochez le bouton figurant à côté du champ Mesure.
- Sélectionnez dans la liste déroulante la mesure pour laquelle vous souhaitez visualiser les n meilleurs ou les n pires valeurs.
- Sélectionnez dans la liste déroulante les meilleurs ou les pires.
- Choisissez le nombre de valeurs que vous souhaitez afficher.
- Cochez Grouper le reste pour grouper le reste des valeurs dans un champ « Autres ».

Sélectionner les valeurs comprises entre un minimum et un maximum
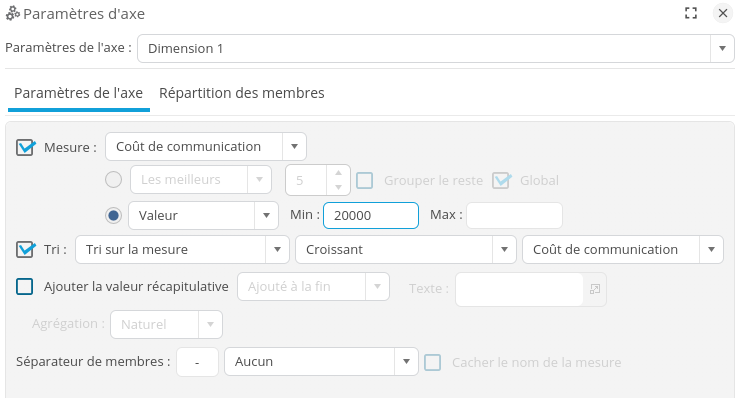
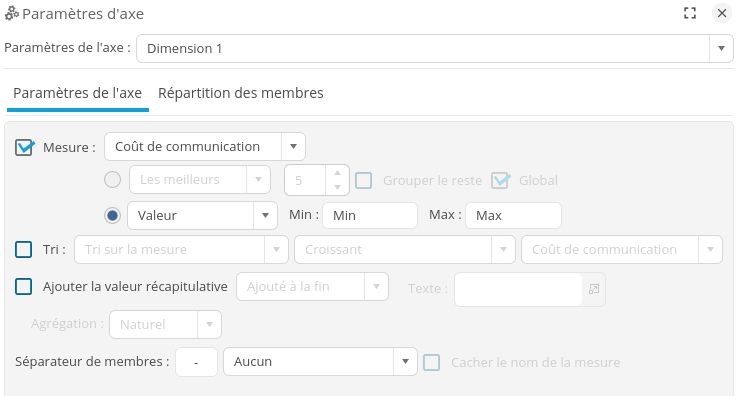
- Cliquez sur l'icône Propriétés

- Cochez le bouton figurant à côté du champ Mesure
- Sélectionnez dans la liste déroulante la mesure que vous souhaitez filtrer.
- Sélectionnez le bouton Minimum puis entrez les valeurs Minimum et Maximum que vous souhaitez afficher.
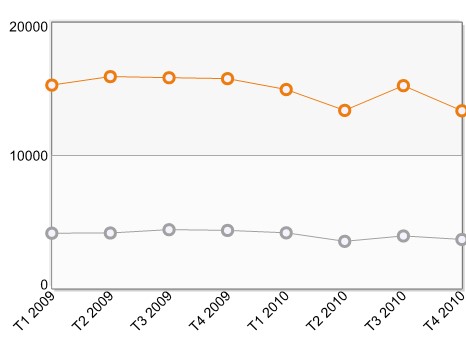
Exemple : vous souhaitez afficher uniquement les valeurs supérieurs à 20000 :

Vous pouvez utiliser des variables comme Minimum et Maximum. Ces variables doivent au préalable être créées dans le modèle de données.
Exemple : Créer deux variables « Min » et « Max » dans le modèle de données puis utilisez ces variables en entrant leurs noms dans les champs Minimum et Maximum.
Vous pouvez ensuite faire varier ces valeurs dans le tableau de bord.

Ajouter un total (valeur récapitulative)
Pour ajouter la valeur récapitulative dans votre graphe (agrégation globale des mesures), cliquez sur l'icône Propriétés  et cochez Afficher la valeur récapitulative.
et cochez Afficher la valeur récapitulative.
Une valeur supplémentaire appelée Total est ajoutée à la fin de votre graphe. Sélectionnez Ajouter au début pour placer la valeur récapitulative au début du graphe.
Exemple : ajout d'un total sur une table :
Sur un tableau affichant un Prix total par fonction, vous souhaitez afficher le Prix total pour l'ensemble des fonctions :
Cochez Ajouter la valeur récapitulative, le graphe suivant est affiché :

Ajouter un filtre sur une dimension
Pour ajouter un filtre sur une dimension:
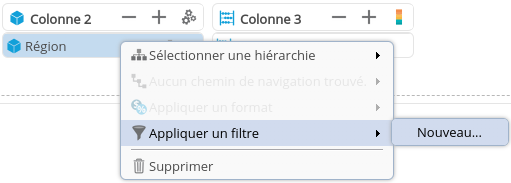
- faites un clic droit sur la dimension, sélectionnez Appliquer un filtre puis Nouveau...

- La boîte d'édition de filtre s'affiche.
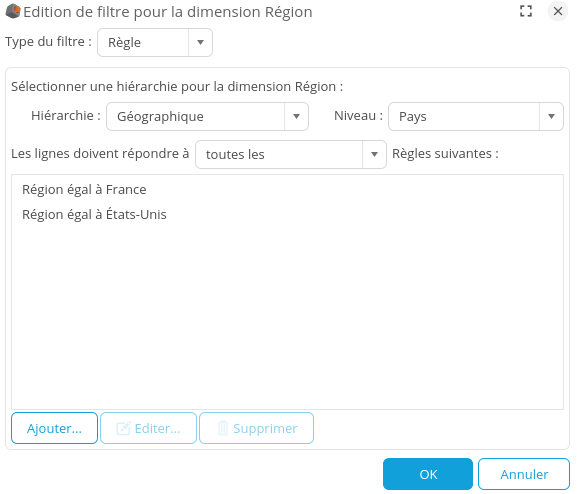
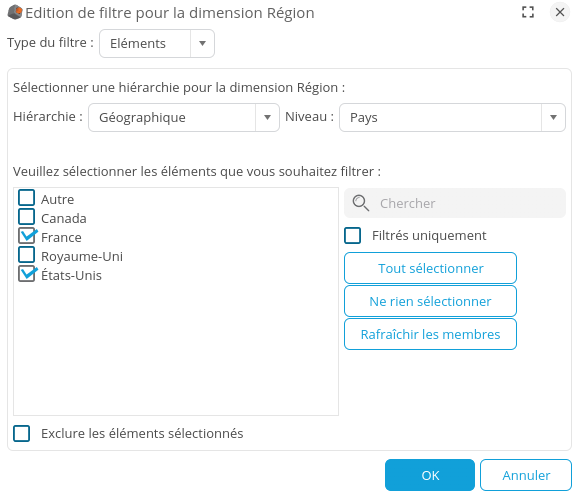
Choisissez le type de filtre que vous souhaitez utiliser :*
- Règle : Sélectionnez le niveau de hiérarchie à filtrer dans les listes déroulantes Hiérarchie et niveau puis indiquez les règles de filtre à utiliser (vous pouvez utiliser du Javascript).

- Éléments : Sélectionnez le niveau de hiérarchie à filtrer dans les listes déroulantes Hiérarchie et niveau puis cochez les valeurs de la dimension à utiliser.

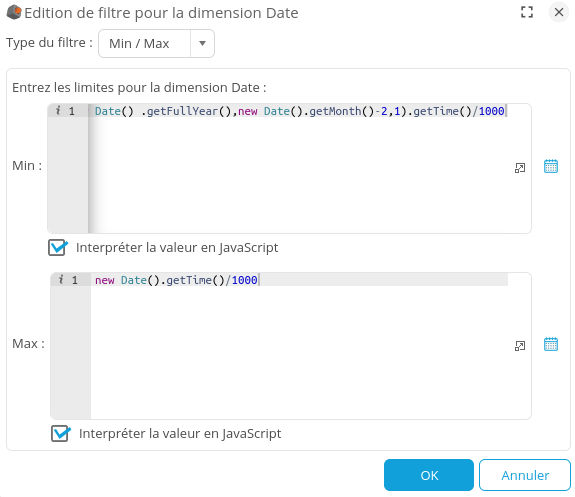
- min/max : ce type de filtre, disponible pour les dimensions continues uniquement, vous permet d'indiquer les valeurs minimale et maximale à utiliser pour filtrer vos valeurs (sous forme éventuellement d'un JavaScript).

Note : Ce filtre affiche les valeurs des deux derniers mois de la dimension date.
- fonction : ce type de filtre, disponible pour les dimensions continues uniquement, vous permet d'utiliser une fonction javaScript. Vous pouvez utiliser une des fonctions définies par défaut ou créer vos propres fonctions. Ces fonctions sont utilisables dans l'ensemble des flux d'information.
Liste des fonctions prédéfinies :
Nom de la fonction Description Année (Selection) Cumul depuis le début de l'année jusqu'à la date sélectionnée (incluse).
Exemple : si la date sélectionnée est le 19 Septembre 2014, cumul depuis le 1er Janvier 2014 jusqu'au 19 Septembre 2014 inclus.
Année -1 (Selection) Cumul depuis le début de l'année jusqu'à la date sélectionnée (incluse) pour l'année précédente.
Exemple : si la date sélectionnée est le 19 Septembre 2014,cumul entre le 1er Janvier 2013 et le 19 Septembre 2013 inclus.
Année complète -1
(Selection)
Cumul de l'année complète précédant la date sélectionnée.
Exemple : si la date sélectionnée est le 19 Septembre 2014, cumul entre le 1er Janvier 2013 et le 31 Décembre 2013 inclus.
Année courante Cumul de l'année en cours.
Exemple : si la date est 19 Septembre 2014, cumul de l'année 2014
Mois (Selection) Cumul du 1er du mois jusqu'à la date sélectionnée.
Exemple : si la date sélectionnée est le 19 Septembre 2014, cumul depuis le 1er Septembre jusqu'au 19 Septembre.
Mois courant Cumul du 1er Janvier jusqu'au mois en cours (non inclus)
Exemple : si le mois en cours est Septembre 2014, cumul du 1er Janvier 2014 au 31 Aout 2014
Mois courant
(Variable)
Cumul pour le mois indiqué par une variable.
Pour utiliser cette fonction, vous devez créer une variable Par défaut, le nom de cette variable est VAR_M (ce nom peut être modifié dans le script de la fonction). Les mois sont numérotés de 0 à 11 (0 représentant le mois de Janvier et 11 , le mois de Décembre).
Exemple : Si VAR_M=4, le cumul est affiché pour le mois de Mai.
Mois précédent Cumul pour le mois précédent.
Exemple : si la date courante est le 19 Septembre 2014, cumul du 1er Août 2014 au 31 Août 2014.
N derniers mois
(Variable)
Cumul des N dernier mois.
Pour utiliser cette fonction, vous devez créer une variable VAR_NB_M représentant le nombre de mois.
Exemple : si VAR_NB_M = 2, cumul des deux derniers mois.
Période Année -1
(Selection)
Cumul de la période sélectionnée pour l'année précédente.
Exemple : si le mois sélectionné est Septembre 2014, cumul pour le mois de Septembre 2013.
Semaine précédente Cumul pour la semaine précédente.
Cumul pour la semaine précédent la semaine courante
Ajouter un transformateur de filtre sur une dimension
Vous pouvez ajouter des transformateurs de filtre sur les dimensions continues. A la sélection d'un filtre dans le tableau de bord, la transformation est appliquée sur le graphe spécifié.
Par exemple, vous pouvez afficher dans une graphique les données de l'année précédant celle sélectionnée dans le tableau de bord (la sélection de 2014 affiche les données de 2013).
Pour ajouter un transformateur de filtre sur une dimension :
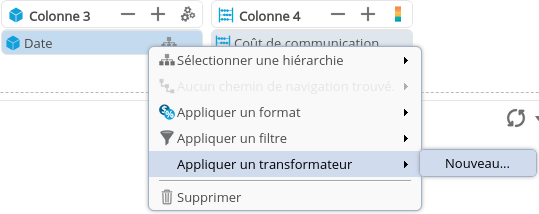
- Faites un clic droit sur la dimension, sélectionnez Appliquer un transformateur puis Nouveau...

- La boîte Edition de filtre s'affiche. Sélectionnez la fonction que vous souhaitez utiliser pour transformer le filtre (par exemple « Année complète -1 (Selection) » pour afficher les données précédant l'année sélectionnée dans le tableau de bord) ou ajouter votre propre fonction en cliquant sur le bouton + en bas de la boîte.
Note : la liste des fonctions fournies est décrite plus haut dans le chapitre Ajouter un filtre sur une dimension.
Modifier le format d'un objet
Par défaut, le format utilisé pour les dimensions est celui défini dans la source de données. Pour le modifier :
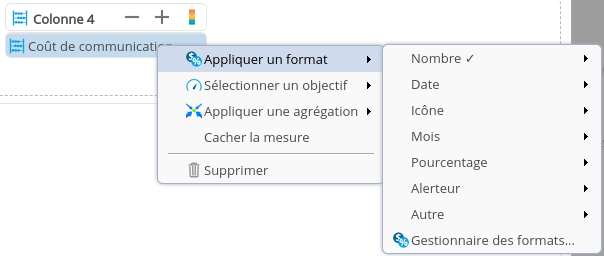
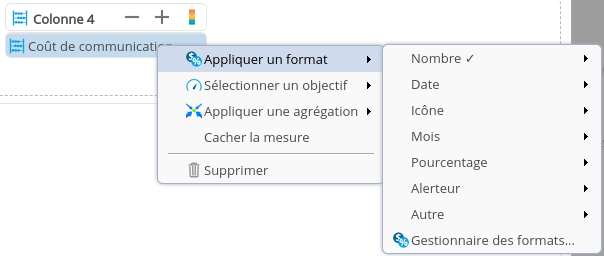
- Faites un clic droit sur la dimension ou mesure, puis sélectionnez Appliquer un format. La liste des formats disponibles s'affiche. Sélectionnez le format parmi la liste des formats proposés ou cliquez sur ...pour créer un nouveau format (voir le chapitre « Formater les données »).

Sélectionner un niveau de hiérarchie pour une dimension
Les hiérarchies disponibles sont celles créées au préalable par l'utilisateur dans la source de données et celles créés automatiquement par DigDash Enterprise sur les dimensions de type date et géographie.
Pour sélectionner un niveau de hiérarchie pour une dimension :
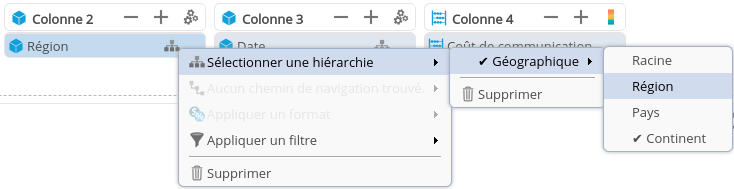
- Faites un clic droit sur la dimension, puis choisissez Sélectionnez une hiérarchie. La liste des hiérarchies est affichée. Sélectionnez la hiérarchie puis le niveau à utiliser (les dimensions comportant des hiérarchies sont affichées avec l'icône « Hiérarchie » dans la liste des dimensions disponibles)

Définir les propriétés des mesures
Sur les mesures, vous pouvez :
- Associer un objectif à une mesure
- Modifier le format d'une mesure
- Modifier la fonction d'agrégation associée à la mesure
- Cacher une mesure (la mesure n'est pas visible dans le graphe mais peut être utilisée dans les info-bulles ou les libellés par exemple)
Associer un objectif à une mesure
Les objectifs disponibles sont ceux créés au préalable par l'utilisateur dans la source de données.
Pour associer un objectif à une mesure :
- Faites un clic droit sur la mesure, choisissez Sélectionner un objectif puis choisir l'objectif.
Les mesures ayant des objectifs sont affichées avec l'icône objectif ![]() .
.

Modifier le format d'une mesure
Par défaut, le format utilisé pour les mesures est celui défini dans la source de données. Pour le modifier :
- Faites un clic droit sur la mesure, choisissez Appliquer un format puis choisir le format. Cliquez sur … pour ajouter un nouveau format.

Modifier la fonction d'agrégation d'une mesure
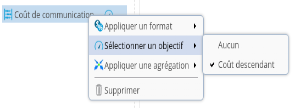
Par défaut, la fonction d'agrégation utilisée pour une mesure est celle de la source de données.
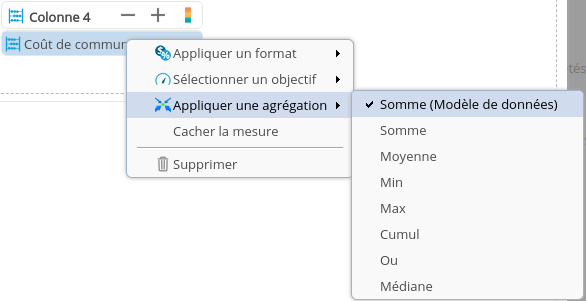
- Faites un clic droit sur la mesure, choisissez Appliquer une agrégation puis choisir l’agrégation.

Cacher une mesure
Vous pouvez cacher une mesure si vous souhaitez l'utiliser dans le graphe sans l'afficher.
Ceci permet l'utilisation de la mesure dans les info-bulles, libellés, interactions, tris ou création d'un filtre « Meilleurs/pires »
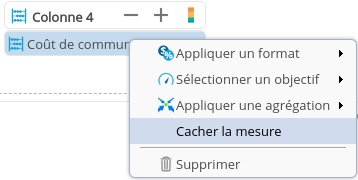
Pour cacher une mesure, faites un clic droit sur la mesure et sélectionnez Cacher la mesure.

Dans les libellés et les info-bulles, la mesure peut être utilisée grâce aux mots-clés suivants :
- ${MeasureN} pour le nom de la mesure
- ${ValueMeasureN} pour la valeur de la mesure (N correspondant à la position de la mesure entre 0 et nombre de mesures -1).
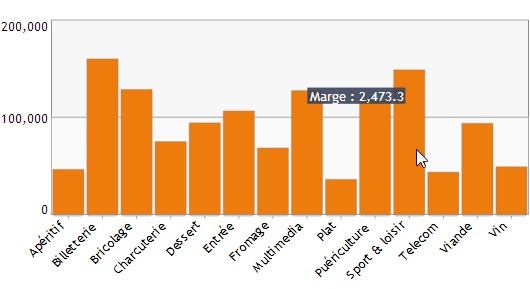
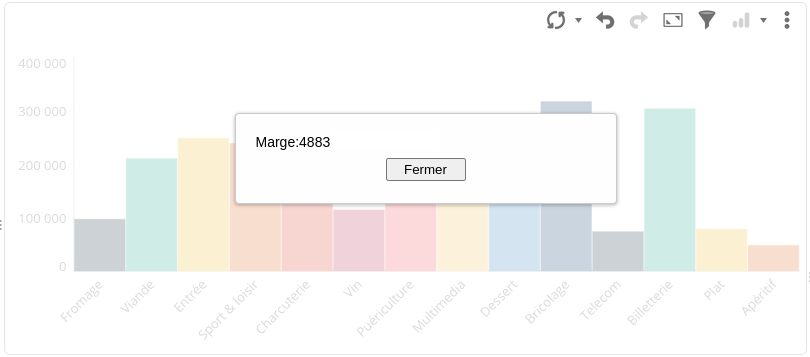
Exemple d'affichage du nom et de la valeur d'une mesure cachée « Marge » (figurant en 2ème position dans le graphe) dans l'info-bulle.
Dans l'onglet « Affichage », section « Info-bulle », on entre le texte suivant : $ {Measure1}:${ValueMeasure1}
A l'affichage du graphe, l'info-bulle affiche la valeur de la marge :

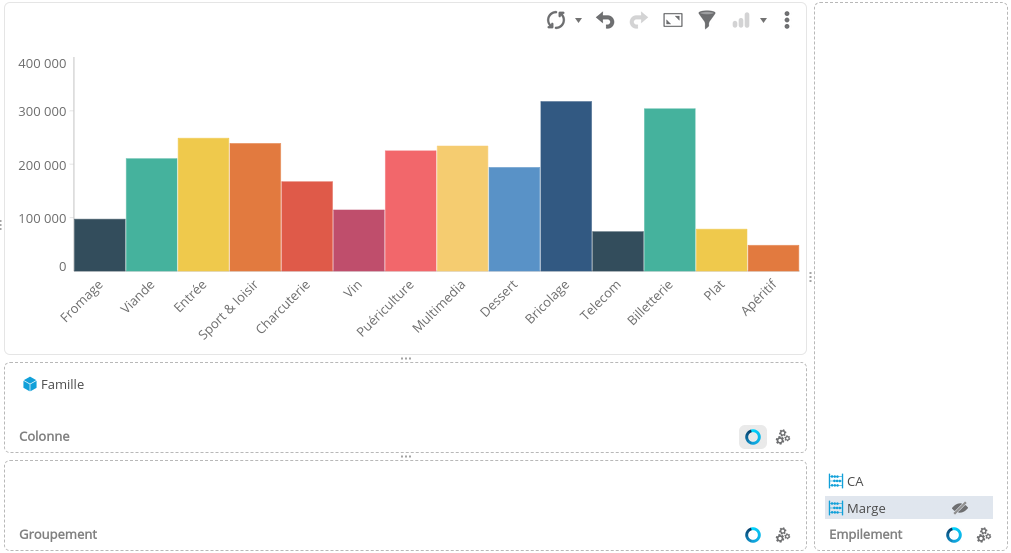
L'utilisation d'une mesure cachée dans les interactions utilisateurs se fait grâce aux mêmes mots-clés Exemple :

Mon graphe comprend deux mesures dont une mesure cachée « Marge » en 2ème position. Pour l'afficher sous forme d'alert:
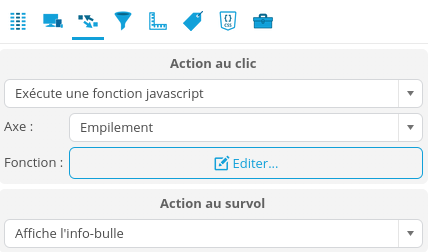
- Allez dans l'onglet Interactions et sélectionnez Exécute une fonction javascript.

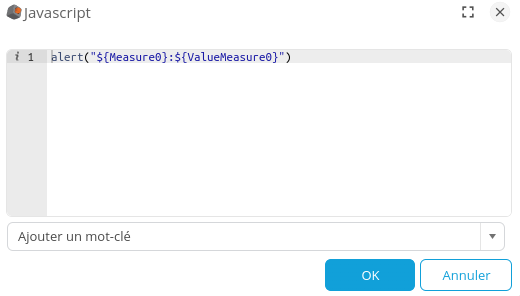
- Cliquez sur Editer pour entrer la fonction

A l'affichage du graphe, cliquez sur une des colonnes affiche la valeur de la marge :

Paramétrer la visualisation
Les paramètres de visualisation sont accessibles depuis les différents onglets sur la gauche de l'écran.

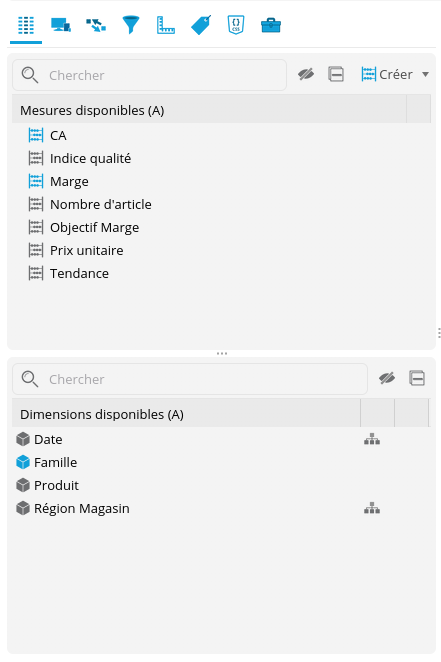
- Cliquez sur le bouton Colonnes pour afficher les dimensions et mesures disponibles.
- Cliquez sur le bouton Affichage pour modifier la palette de couleurs, les info-bulles, les polices de caractères...
- Cliquez sur le bouton Interaction pour configurez les interactions de utilisateur sur le graphe
- Cliquez sur le bouton Echelles pour modifier l'échelle utilisée sur le graphe
- Cliquez sur le bouton Etiquettes pour modifier les libellés affichés sur le graphe
- Cliquez sur Styles pour modifier le style du graphe
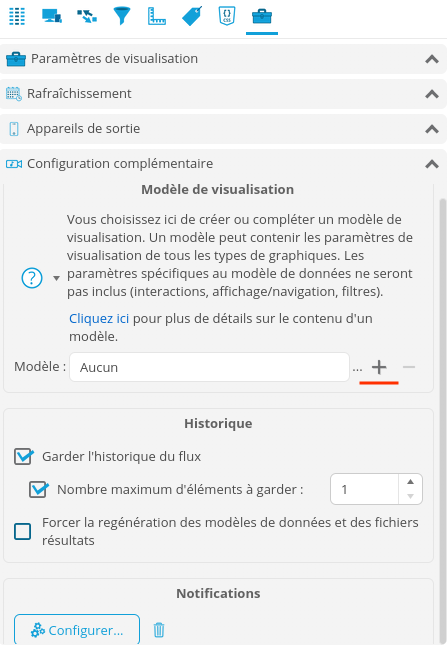
- Cliquez sur Divers pour modifier les paramètres de visualisation, créer un nouveau modèle de visualisation ou appliquer un modèle existant.
Modifier les couleurs du graphe
Pour modifier la palette de couleurs utilisée :
- Cliquez sur le bouton Affichage
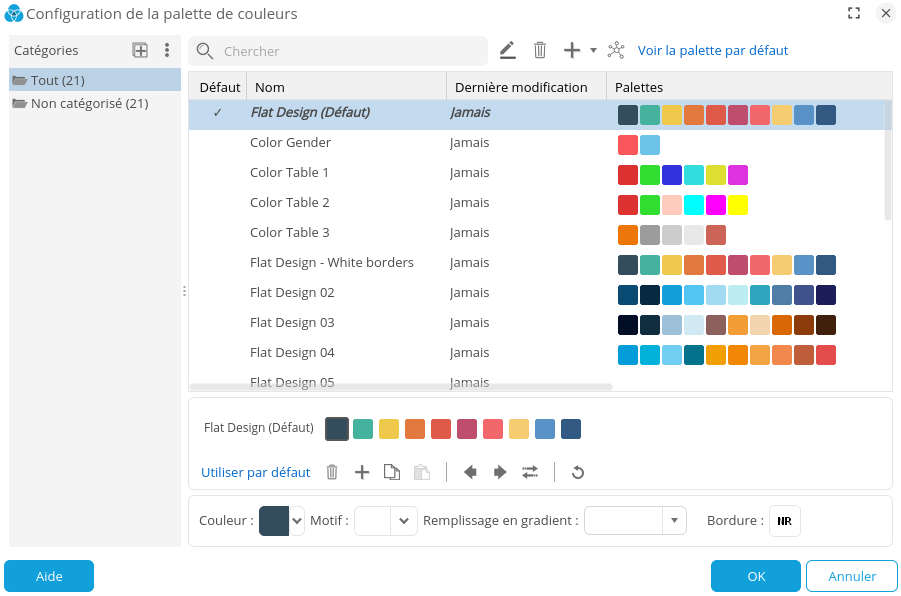
- Dans la section Parlette principale la palette de couleurs utilisée par défaut est sélectionnée. Cliquez sur Editer


Pour modifier la palette :* sélectionnez la dans la liste des palettes disponibles : La palette s'affiche dans la section « Palette sélectionnée »
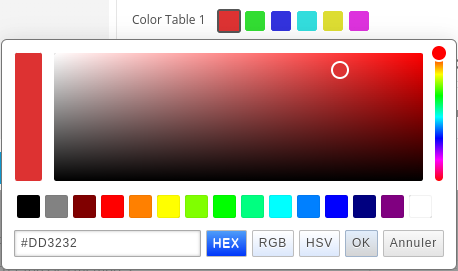
- Pour modifier une couleur de la palette, dans Palette sélectionnée,double cliquez sur la couleur, puis choisissez la couleur dans la palette ou entrez directement son code RVB ou HTML.

Vous pouvez également choisir un motif de remplissage et une couleur de bordure. Un remplissage transparent peut être utilisé. Si vous souhaitez un remplissage en gradient, sélectionnez la direction de ce gradient dans la liste déroulante à droite de Remplissage en gradient (haut, bas, gauche ou droite).
- Pour ajouter ou supprimer une couleur à la palette, cliquez respectivement sur les bouton + et – de la palette sélectionnée.
- Si vous souhaitez permuter des couleurs dans la palette, cliquez sur l'un des deux boutons »Permuter à gauche »
 ou « Permuter à droite »
ou « Permuter à droite »
- Pour réinitialiser la palette, cliquez sur l'icône « Réinitialiser »

- Pour créer une nouvelle palette, cliquez sur le bouton + sous la liste des palettes puis sélectionnez Ajouter. Modifier les couleurs de la palette nouvellement créée comme expliqué ci-dessus.
- Pour dupliquer une palette, cliquez sur le bouton + sous la liste des palettes puis sélectionnez Dupliquer.
- Pour supprimer une palette, sélectionnez la palette puis cliquez sur – en dessous de la liste des palettes.
- Pour renommer une palette, sélectionnez la palette puis cliquez sur l'icône « Editer »et tapez le nom souhaité.
Après avoir sélectionné la palette de couleurs utilisée dans votre graphe, vous pouvez modifier la manière dont le cycle sur les couleurs est effectué :
- Par défaut, le cycle est effectué sur un des axes du graphe. Par exemple, pour un graphe en colonne, le cycle est effectué par défaut sur l'axe empilement (la case Cycler les couleurs sur l'axe Empilement est cochée). Une couleur différente est donc appliquée à chaque mesure de cet axe. Vous pouvez modifier l'axe sur lequel le cycle est effectué en cochant la case appropriée.
- Par défaut, les couleurs utilisées sur les graphes sont gérées de manière indépendante (par exemple une même région peut avoir deux couleurs différentes dans deux graphes différents.). Si vous souhaitez que les graphes d'une même page partagent les mêmes couleurs, cochez l'option Partager les couleurs entre plusieurs graphiques sur une même page
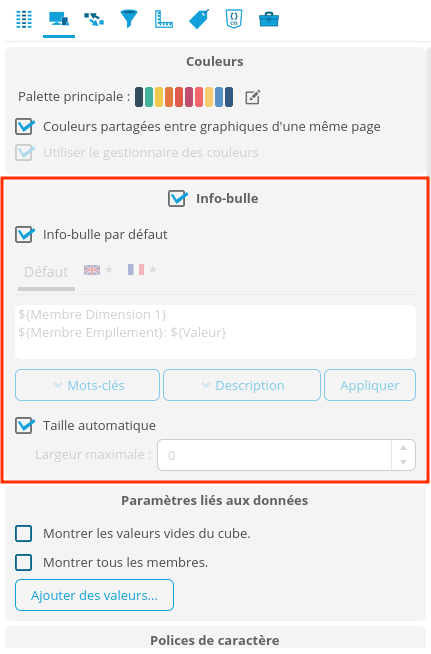
Modifier l'info-Bulle
L'info-bulle décrit la valeur affichée par le graphe lorsque vous positionnez la souris sur un des éléments du graphe.
Pour modifier le texte apparaissant dans l'info-Bulle :
- Cliquez sur le bouton Affichage
- Dans la section Info-Bulle, décochez la case Info-bulle par défaut
- Modifiez le champ Info-Bulle en spécifiant le texte souhaité. Vous pouvez utiliser les mots-clés disponibles en cliquant sur le bouton Ajouter un mot-clé :
- Membre Nom de l'axe : affiche la valeur du membre de l'axe sélectionné
- Valeur : affiche la valeur de la mesure
- Valeur en pourcentage : affiche la valeur en pourcentage de la mesure

Exemple d'un info-bulle sur un graphe en colonne :
${Membre Colonne}
${Membre Empilement}: ${Valeur}
${Membre Colonne} affiche le membre de l'axe colonne à l'endroit où la souris est positionnée, ${Membre Empilement} affiche le membre de l'axe Empilement et ${Valeur} affiche la valeur de la mesure.
En positionnant la souris sur la colonne Nord pas de calais, l'info-bulle affiche Nord-Pas-De-Calais
Prix Total : 5.5 K
Dissocier l'affichage des dimensions
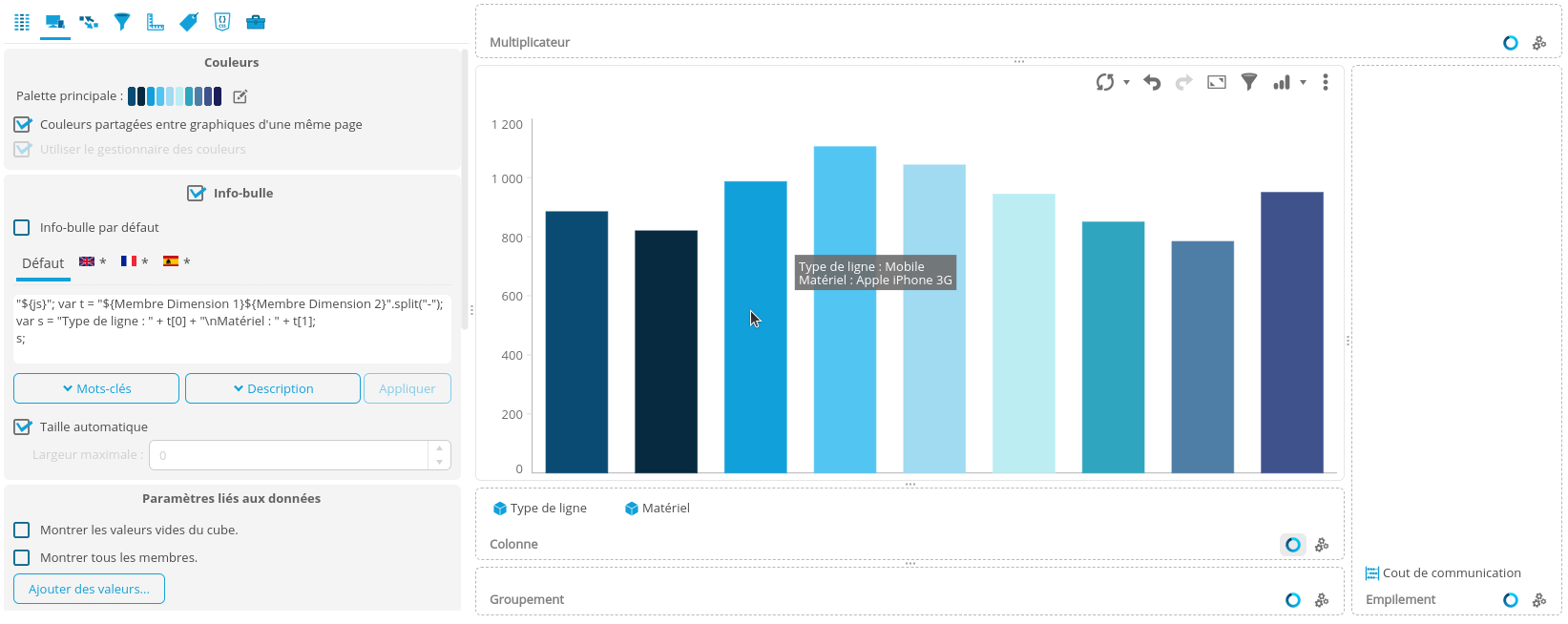
Il est possible d'utiliser du Javascript afin d'afficher les dimensions de manière dissociée dans les infobulles.
Pour dissocier des dimensions ajoutées sur un axe de type colonne, barre, secteur..., utilisez la syntaxe suivante :
"${js}"; var t = "${Membre Dimension 1}${Membre Dimension 2}".split("-");
var s = "Dimension 1 : " + t[0] + "\nDimension 2 : " + t[1];
s;Vous pouvez ajouter autant d'éléments ${Membre Dimension n} que de dimensions ajoutées.
Les éléments ${Membre Dimension n} doivent être ajoutés via le bouton Mots-clés.
Pour des dimensions sur un axe de type mutiplicateur ou empilement, utilisez seulement le mot-clé ${Membre Multiplicateur} ou {Membre Empilement} à la place de ${Membre Dimension n}.
Ci-dessous, un exemple de paramètrage de l'info-bulle et le résultat obtenu :

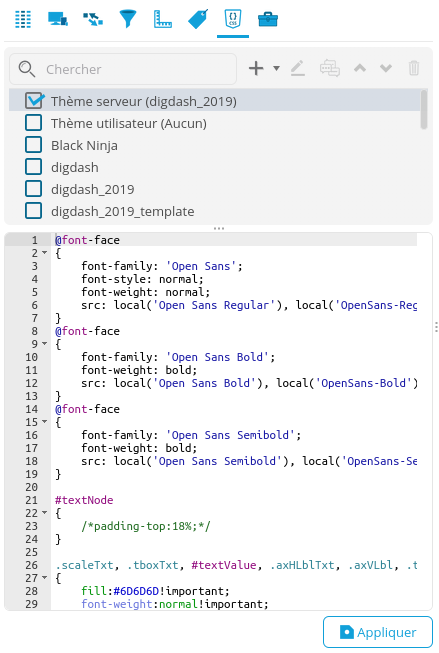
Modifier le style d'un graphe
Cliquez sur l'onglet Style pour afficher l'éditeur CSS qui vous permettra de modifier le style de vos graphes.

L'ensemble des styles existants est affiché sen haut. En cliquant sur un de ces styles, le contenu du CSS s'affiche sur le panneau en-dessous.
Par défaut, « Thème serveur » est coché. Le thème défini dans la page de configuration des serveurs est utilisé.
En cochant « Thème utilisateur », le style défini pour l'utilisateur dans la page de configuration des utilisateurs est appliqué au graphe (un même graphe peut donc être affiché avec des styles différents suivant l'utilisateur connecté).
Un ensemble de styles est fourni par DigDash Enterprise. Pour ajouter votre propre style, cliquez sur le bouton +. Entrez le nom de votre CSS puis cliquez sur OK. Tapez votre CSS dans le panneau vide en dessous de la liste.
Pour appliquer ce style à votre graphique, cochez le dans la liste et cliquez sur Appliquer. Vous pouvez sélectionner plusieurs styles CSS pour un même graphe en les cochant dans la liste des styles disponibles. Si deux styles opposés sont sélectionnés pour le même élément (exemple, le premier affichant les libellés en rouge et le second affichant les libellés en vert), le style le plus bas dans la liste Sélection est appliqué. Vous pouvez réordonner les CSS sélectionnés en les glissant à l'endroit souhaité dans la liste ou inverser l'ordre de la liste en cliquant sur les boutons flèches.
Si le mode de rafraîchissement de votre graphique est « automatique » le style sélectionné sera automatiquement appliqué au graphique (sans avoir à fermer l'éditeur CSS).
Vous pouvez également supprimer, dupliquer ou renommer un CSS existant en sélectionnant le menu approprié après un clic droit sur le CSS.
Paramétrer les données affichées dans le graphe
Pour modifier les options d'affichage des valeurs vides :
Cliquez sur l'onglet Affichage puis modifiez les paramètres souhaités dans la section Paramètres liés aux données :
- Montrer les valeurs vides du cube : par défaut, les valeurs vides du cube ne sont pas affichées (exemple : si vous affichez dans un tableau un prix total par région et qu'il n'y a pas de valeur pour la région Alsace, la ligne Alsace n'apparaît pas). Cochez cette option pour afficher les valeurs vides.
- Montrer tous les membres : affiche tous les croisements possibles entre les dimensions, même ceux n'existant pas dans la source de données (produit cartésien).

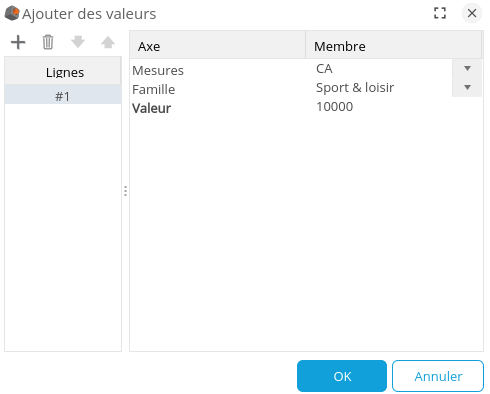
Pour ajouter des valeurs : cliquez sur Ajouter des valeurs et ajouter des valeurs pour le graphe. Cliquez sur + pour ajouter une nouvelle ligne de valeur. Renseignez ensuite les valeurs de mesures et de chacune des dimensions. Vous pouvez utiliser les listes déroulantes pour sélectionner une mesure ou une valeur de dimension existante. Vous pouvez également entrer vos propres valeurs. Recommencez de même pour chaque ligne à ajouter.

Configurer les interactions utilisateurs
Vous pouvez configurer les interactions de l'utilisateur sur le graphe.
Pour cela, cliquez sur l'onglet Interaction.
Si vous souhaitez ajouter une action sur une table, une table OLAP ou un tableau croisé, sélectionnez tout d'abord l'axe sur lequel vous souhaitez ajouter une action.
Cliquez ensuite sur Editer l'action pour ajouter l'action de votre choix.

Si vous souhaitez ajouter une action sur tous les autres graphes, vous devez d'abord sélectionner l'action puis l'axe sur lequel vous souhaitez effectuer cette action.
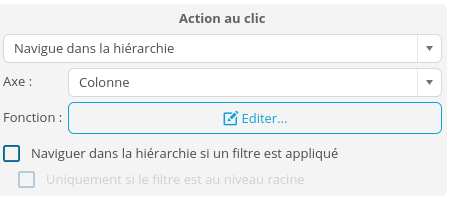
Sélectionnez dans la liste déroulante l'action souhaitée après avoir cliqué sur un élément du graphe :
Navigue dans les hiérarchies : Lorsque l'utilisateur clique sur l'axe indiqué, DigDash Enterprise affiche le niveau de détails suivant dans la hiérarchie. Si vous le souhaitez, indiquez également, une URL qui sera exécutée lorsque l'utilisateur cliquera sur un élément du niveau le plus détaillé de la hiérarchie (niveau racine). L'URL peut utiliser des mots clés.
Exemple : un graphe en colonne affiche le chiffre d'affaires par année. Vous configurez votre graphe pour naviguer dans les hiérarchies de l'axe Colonne.
Cliquez sur une année affiche le chiffre d'affaire par mois pour l'année sélectionnée.
(vous devez au préalable avoir défini les hiérarchies dans le modèle de données ou utiliser des dimension de type Temps ou géographique pour lesquelles des hiérarchies de date sont automatiquement disponibles).

- Navigue dans les hiérarchies (synchronisé) : Lorsque l'utilisateur clique sur l'axe indiqué, DigDash Enterprise affiche le niveau de détails suivant dans la hiérarchie. La navigation est synchronisée avec les autres graphes du tableau de bord utilisant cette interaction sur le même niveau de hiérarchie.
Exemple : Cliquez sur une valeur 2014 dans un graphe affiche les valeurs pour chaque trimestre de 2014 dans tous les graphes utilisant l'action Navigue dans les hiérarchies (synchronisé) .
- Change de dimension : lorsque l'utilisateur clique sur l'axe indiqué, DigDash Enterprise change la dimension d'analyse (en affichant la dimension suivante dans la hiérarchie ou la première de la hiérarchie si la dimension sur lequel le clic est effectué est la dernière de la liste). Contrairement à la navigation dans les hiérarchies, aucun filtre n'est appliqué sur la valeur de la dimension sélectionnée.
- Change de dimension (synchronisé): lorsque l'utilisateur clique sur l'axe indiqué, DigDash Enterprise change la dimension d'analyse (en affichant la dimension suivante dans la hiérarchie ou la première de la hiérarchie si la dimension sur lequel le clic est effectué est la dernière de la liste). Le changement de dimension est synchronisé avec les autres graphes du tableau de bord utilisant cette interaction sur le même niveau de hiérarchie.
- Active le filtre : Lorsque l'utilisateur clique sur un élément du graphe, un filtre est créé sur l'élément sélectionné. Ce filtre est appliqué à l'ensemble des graphes affichés dans le tableau de bord (exemple : vous affichez un graphe en secteur montrant le chiffre d'affaires par Région. En cliquant sur l'une des régions, un filtre est appliqué sur cette région spécifique).
- Ouvre une URL : Lorsque l'utilisateur clique sur un élément du graphe, DigDash Enterprise ouvre l'URL spécifiée. L'URL peut inclure les mots-clés correspondant aux noms des dimensions (${Dimension Axe}) ou membres (${Membre Axe}) présents sur les axes. Ces mots-clés seront remplacés par les valeurs réelles lorsque l'utilisateur cliquera sur les éléments du graphe (Exemple : http://12.83.12.74:9080/vcrm/${Membre Colonne}.)
Exécute une fonction Javascript : lorsque l'utilisateur clique sur un élément du graphe, DigDash Enterprise exécute la fonction javascript indiquée. Vous pouvez utiliser les mots-clés disponibles en cliquant sur le bouton Ajouter un mot-clé :* Dimension Axe : ${Dimension Axe}
- Membre Axe : ${Membre Axe}
- Filtre : filter('${Dimension Axe}', '${Membre Axe}'); Lorsque l'utilisateur clique sur l'élément du graphe, un filtre sur la dimension '$'{Dimension Axe}' et le membre '${Membre Axe}' est appliqué au graphe et à l'ensemble des graphes du tableau de bord.
- Ouvre un flux en pop-up : openFlowInWindow('Identifiant du flux ou du widget', width, height); Lorsque l'utilisateur clique sur l'élément du graphe, une fenêtre affiche le flux ou le widget spécifié par l' identifiant.
L'identifiant du flux est visible en éditant les propriétés du flux (clic droit sur le flux puis Propriétés ).
L'identifiant du widget est visible dans l'éditeur de tableau de bord. Cliquez sur l'icône Menu puis sélectionnez Informations. L'identifiant du widget est affiché.
puis sélectionnez Informations. L'identifiant du widget est affiché.
Vous pouvez spécifier la largeur et la hauteur de la fenêtre à afficher respectivement dans les champs width et height. Pour laisser la largeur et hauteur par défaut, indiquez uniquement l'identifiant du flux(openFlowInWindow('Identifiant du flux'). Si vous souhaitez utiliser la largeur et hauteur du widget dans le tableau de bord, utilisez -1, -1 ou 0,0 comme hauteur et largeur. - Ouvre un flux en pop-up avec filtres : openFlowInWindowWithFilter('Identifiant du flux', width, height, '${Dimension Colonne1} ', '${Membre Colonne1}'); Cette fonction est identique à la fonction openFlowInWindow mais vous permet de rajouter des filtres. Vous pouvez filtrer autant de membres de dimensions que souhaitez. Rajouter dans le JavaScript '${Dimension ColonneN}' ,'${Membre ColonneN}' pour chaque filtre.
Exemple : openFlowInWindowWithFilter(''6bec84', 400, 600, '${Dimension Colonne1} ', '${Membre Colonne1}','${Dimension Colonne2}','${Membre Colonne2}') ;
Les filtres seront appliqués uniquement au flux affiché en popup. - Change de page :switch_page('Nom de la page'); Lorsque l'utilisateur clique sur l'élément du graphe, la page spécifiée s'ouvre. Pour afficher une page d'un rôle le Nom de la page doit être précédée du nom du rôle (exemple, pour ouvrir la page 'page 2' d'un rôle ventes, utilisez la syntaxe switch_page('ventes.page 2');
- Change de page et active le filtre : switch_page_filter('Nom de la page', '$ {Dimension Axe}', '${Membre Axe}'); Lorsque l'utilisateur clique sur l'élément du graphe, la page spécifiée s'ouvre. Un filtre sur la dimension '$'{Dimension Axe}' et le membre '${Membre Axe}' est également appliqué.
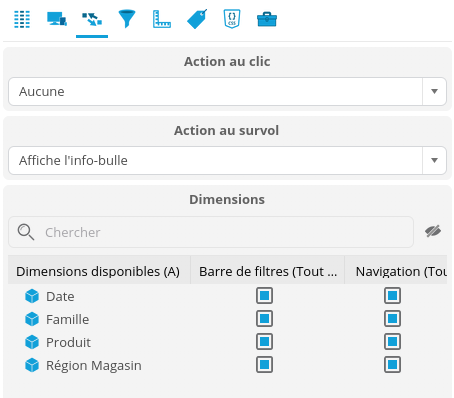
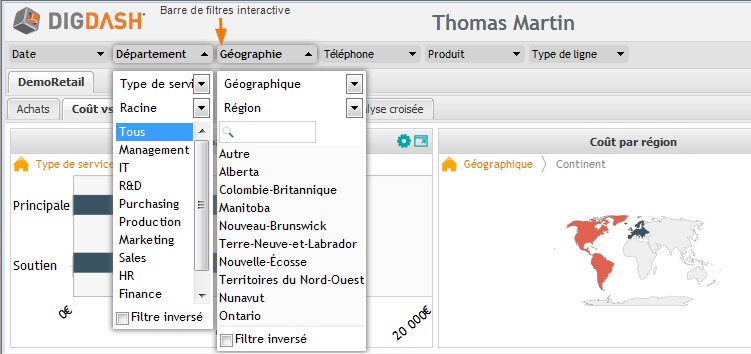
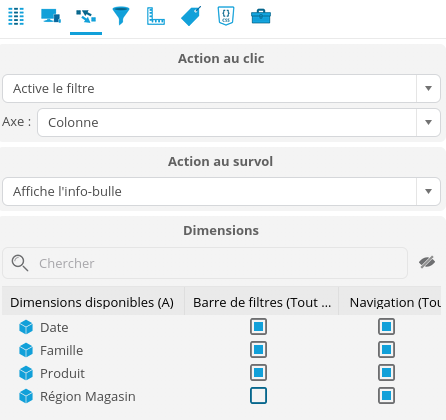
Dans la section Filtres sur les dimensions, indiquez les dimensions utilisées pour le filtrage interactif : Les tableaux de bord affichent une barre contenant l'ensemble des dimensions sélectionnées pour le filtrage interactif. L'utilisateur peut y sélectionner les valeurs qu'il souhaite afficher pour chacune de ces dimensions.
Dans l'exemple ci-dessous, l'utilisateur a sélectionné la valeur « Tous » dans la barre de filtres interactive :

Par défaut les propriétés de filtrage interactif sont ceux définis dans le modèle de données (la case est pleine pour chaque dimension).
- Si vous souhaitez ne pas afficher une dimension dans la barre, décochez la case Barre de filtres.
- Si vous souhaitez ne pas naviguer sur une dimension, décochez la case Navigation.
Note : si vous utilisez dans votre tableau de bord plusieurs flux d'information utilisant la même dimension et que vous ne souhaitez pas afficher cette dimension dans la barre de filtre, décochez la case Barre de filtres pour cette dimension sur l'ensemble des flux d'information. Vous pouvez aussi désactiver l'affichage d'une dimension dans l'éditeur de tableau de bord (voir le guide « dashboard_editor_guide_fr.pdf » pour plus d'informations).

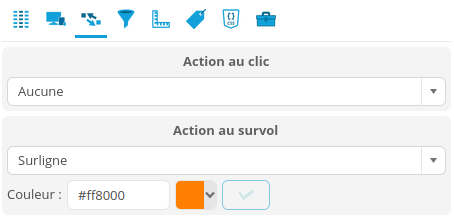
Vous pouvez également définir l’action à effectuer au survol du graphe avec la souris. Par défaut, l’info-bulle est affiché mais vous pouvez également Surligner la portion du graphe survolé (dans ce cas, choisissez la couleur à utiliser) ou exécuter une fonction JavaScript.

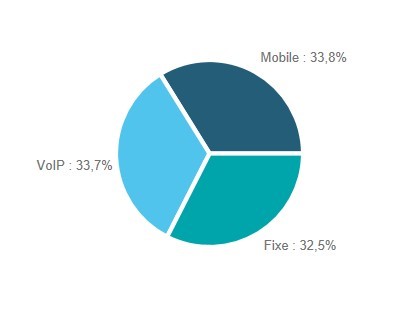
Exemple :

Affichage initial du graphe

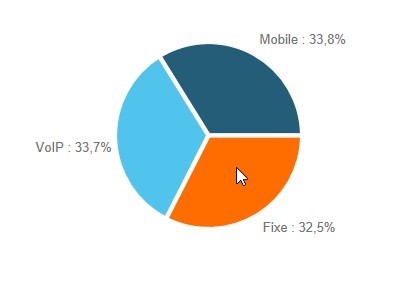
Survol de la section Fixe avec la souris : celle-ci est surlignée en orange
Interaction distincte dans un tableau pour chaque mesure
Aujourd'hui, le modèle est basé sur le fait qu'il n'y qu'une interaction possible, or, il n'y a qu'un seul axe des mesures (contenant toutes les mesures).
Néanmoins, il est possible d'exécuter une action différente suivant la mesure cliquée, pour cela, il suffit d'utiliser le mot clé '${Member0}' qui, lors du clic, va être remplacé par l'identifiant de la mesure, on peut donc écrire le code suivant dans l'onglet interaction sur l'axe mesure :
if (measId == "CA") {
//do something (la ligne ci-dessous est un exemple)
window.open('CA');
}
else if (measId == "Marge") {
//do something else (la ligne ci-dessous est un exemple)
window.open('Marge');
}
Modifier l'échelle du graphe
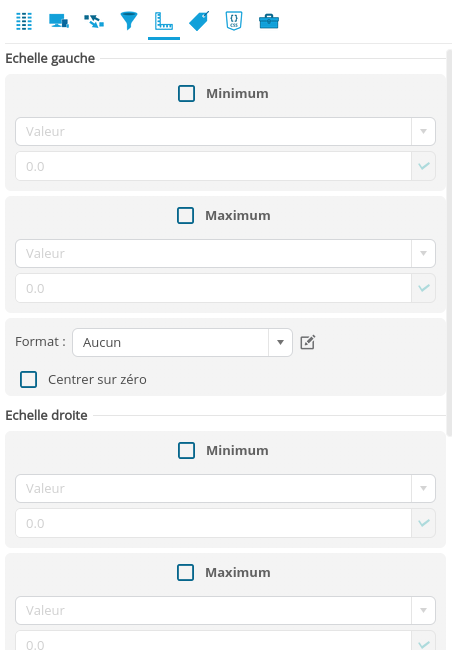
Pour modifier les échelles des axes, cliquez sur le l'onglet Echelles. Pour chacun des axes, vous pouvez :
- Modifier les valeurs de minimum et maximum : décochez la case Automatique, puis entrez la valeur souhaitée.
- Sélectionner un format : cliquez sur le bouton Sélectionner à coté de format, puis sélectionnez le format souhaité ou créez un nouveau format.

L'échelle de certains (barres, colonnes, lignes, cascade, bulles, scatter, surface) peut être centrée sur zéro. Pour activer cette option, cocher la case Centrer sur zéro.
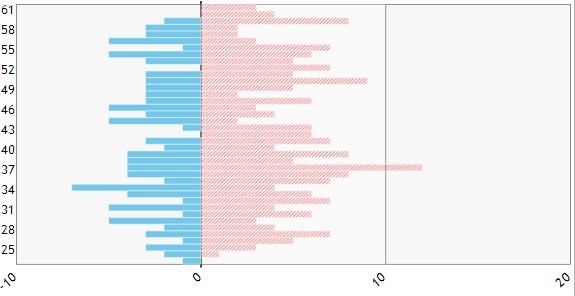
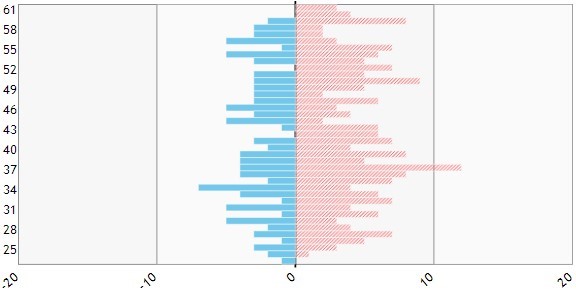
Exemple :
Graphe en barres sur lequel l'option Centrer sur zéro n'est pas activée :

Même graphe sur lequel l'option Centrer sur zéro est activée :

Modifier les libellés sur les axes
DigDash Enterprise génère les libellés présents sur les axes des graphes automatiquement. Ces libellés sont différents suivants le type de graphe que vous utilisez.
Par exemple, sur un graphe en colonne affichant un prix total par région (prix total sur l'axe empilement et Région sur l'axe colonne), des libellés comportant le nom des régions sont affichés sous chacune des colonnes. Aucun libellé n'est affiché pour le prix total.

Pour modifier les libellés :
- Cliquez sur l'onglet Etiquettes.
- Dans la section Etiquettes, cochez les axes sur lesquels vous souhaitez afficher des libellés.
- Modifiez le champ libellé en spécifiant le texte souhaité. Vous pouvez utiliser les mots-clés disponibles en cliquant sur le bouton Ajouter un mot-clé :
- Membre : affiche la valeur du membre de l'axe sélectionné
- Valeur : affiche la valeur de la mesure
- Valeur en pourcentage : affiche la valeur en pourcentage de la mesure
Exemple de définition de libellés :
Un graphe en colonne affiche un Prix total par région. Vous souhaitez afficher des étiquettes pour les valeurs de prix total et également le pourcentage du prix total pour chacune des régions :
- Cochez Empilement et laissez le libellé ${Valeur absolue}
- Modifiez le libellé présent sur l'axe Colonne de la manière suivante : ${Membre} :${Valeur en pourcentage}
Le graphe suivant est affiché :

Appliquer un modèle de visualisation
Un modèle de visualisation peut contenir les paramètres de visualisation de tous les types de graphiques.
Les tableaux ci-dessous listent les paramètres spécifiques au graphique inclus dans le modèle de visualisation ainsi que les paramètres spécifiques au modèle de données non inclus dans le modèle de visualisation :
| Paramètres spécifiques au graphique (inclus dans le modèle de visualisation) | |
| Type de paramètre | Paramètre |
| Affichage | Palette(s) de couleurs Cycle des couleurs info-bulle Animation Styles |
| Polices de caractères | Police proportionnelle au graphique info-bulle Axes |
| Fonctionnalités spécifiques | Standard (visibles dans l'interface) Autres (ajouter manuellement) |
| Paramètres de données | Montrer les valeurs vides du cube Montrer tous les membres Tri global sur la mesure |
| Echelles | Echelles |
| Etiquettes | Etiquettes |
| Paramètres spécifiques au modèle de données (non inclus dans le modèle de visualisation) | |||
| Type de paramètre | Paramètre | ||
| Interaction | Actions | ||
| Affichage/Navigation | Affichage Navigation | ||
| Filtres | Filtres sur les dimensions Régles « OU » inclusif | ||
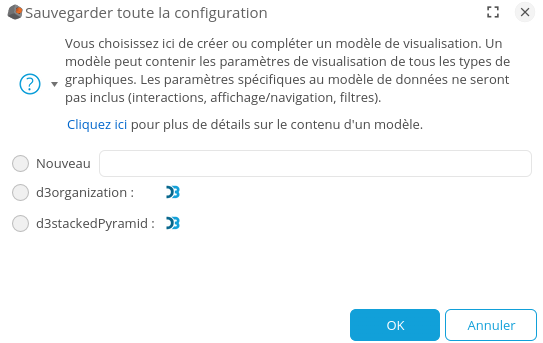
Pour créer un modèle de visualisation, cliquez sur le bouton + et entrez un nom :

La boîte Sauvegarder toute la configuration s'affiche.
Sélectionnez un modèle de visualisation existant ou « Nouveau » pour créer un nouveau modèle de visualisation.
Un modèle de visualisation peut inclure une fois chaque type de graphique (secteur, barre, tableau,...).

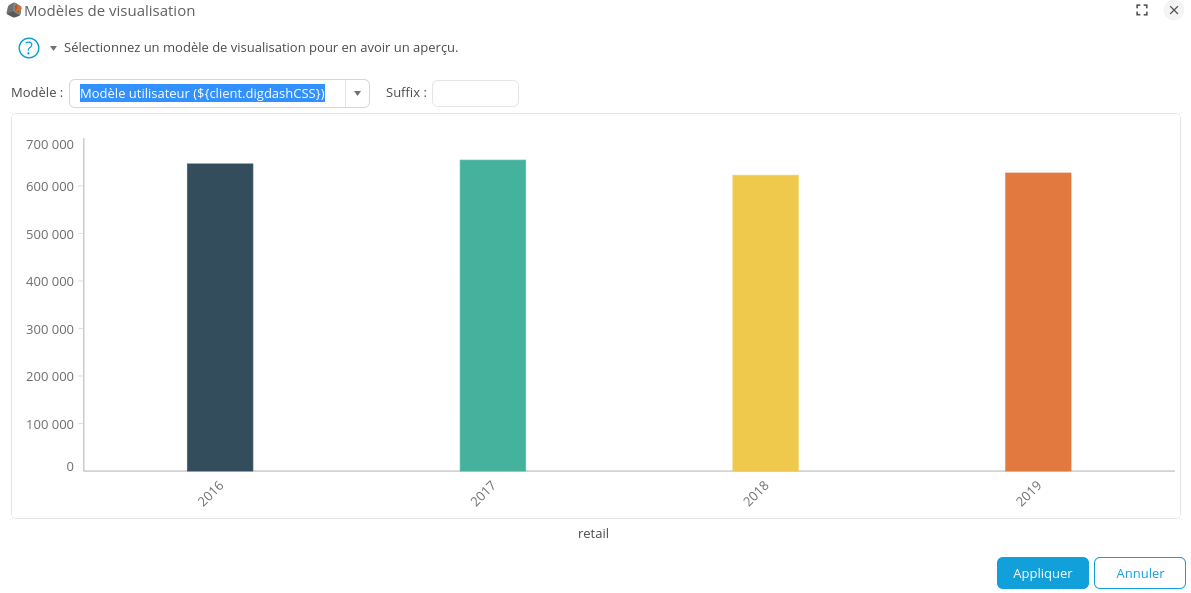
Pour appliquer un modèle de visualisation à un graphe, sélectionnez-le et cliquez sur le bouton Appliquer puis sélectionnez le modèle de visualisation souhaité.
Le modèle ne s'appliquera que s'il contient le type de graphe sur lequel vous souhaitez l'appliquer.

Configurer la génération de texte
La configuration de texte est utilisée dans deux cas :
- pour configurer le texte affiché dans les flux de type Texte : Pour y accéder, cliquez sur le bouton Paramètres avancés puis Configuration de la génération du texte.
- pour configurer la génération audio et vidéo (dans le cas où vous possédez une licence vous permettant de générer du contenu audio et vidéo): Pour y accéder, cliquez sur le bouton Paramètres avancés puis Configuration audio et vidéo
La boîte qui s'affiche contient les paramètres de navigation par défaut.
Dans le cas de la configuration audio et vidéo, les paramètres par défaut sont définis en fonction du type de graphe sélectionné.
Exemple :
Vous avez créé un graphe en colonne affichant un prix total par région. Pour cela, vous avez placé dans l'axe Colonne la dimension Région et dans l'axe Empilement la mesure Prix Total.
La vidéo par défaut affiche et lit successivement pour chacune des régions le prix total : « Pour région Alsace, il y a 5500, pour région Nord-Pas-De-Calais, il y a 2000,... »
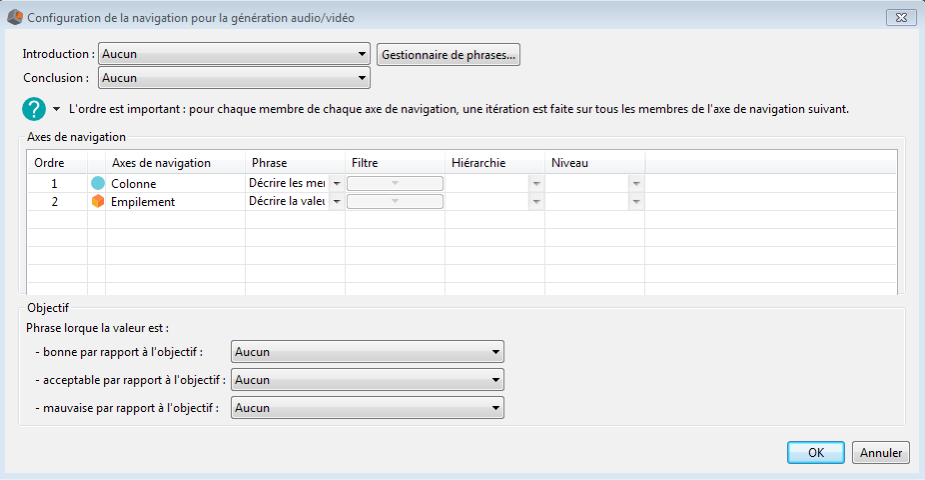
La boîte Configuration de la navigation pour la génération audio/vidéo affiche l'ordre de navigation sur les axes ainsi que les phrases lues et affichées.
Dans notre exemple, Colonne est le premier axe de navigation. La phrase Décrire les membres de l'axe lui est associée. Empilement est le second axe de navigation et la phrase Décrire la valeur lui est associée.
Ainsi, pour chaque membre figurant en colonne (premier axe de navigation) chaque valeur en empilement (second axe de navigation) est lue.
Depuis cette boîte de dialogue, vous pouvez :
- Modifier l'ordre de navigation sur les axes
- Modifier les axes de navigation
- Modifier les phrases affichées et lues pendant la navigation
Modifier l'ordre de navigation sur les axes :
Glissez-déposez l'axe de navigation à la position souhaitée.
Modifier les axes de navigation :
Vous pouvez afficher dans la vidéo des dimensions non présentes dans le graphe.
Pour cela, cliquez sur le bouton + sous le tableau affichant les axes puis sélectionnez la dimension ou l'axe que vous souhaitez afficher.
Si vous ajouter une dimension non présente dans le graphe, vous pouvez également lui associer un filtre (cliquez sur Désactiver puis Nouveau dans la colonne Filtre) et un niveau de hiérarchie (sélectionnez les valeurs appropriées dans les colonnes Hiérarchie et Niveau).
Pour supprimer un axe de navigation, sélectionnez l'axe puis cliquez sur -.
Modifier les phrases utilisées:
Vous pouvez ajouter une phrase d'introduction ou de conclusion. Pour cela, sélectionnez les phrases souhaitées dans les listes déroulantes à côté des champs Introduction et Conclusion (vous pouvez utiliser les phrases par défaut Introduction et Conclusion proposées par DigDash Enterprise).
Vous pouvez également ajouter des phrases décrivant l'atteinte d'objectifs. Pour cela, sélectionnez les phrases appropriées dans les listes déroulantes Phrase lorsque la valeur est bonne par rapport à l'objectif, Phrase lorsque la valeur est acceptable par rapport à l'objectif et Phrase lorsque la valeur est mauvaise par rapport à l'objectif,
Vous pouvez modifier les phrases utilisées en ajoutant de nouvelles phrases ou en éditant les phrases que vous avez précédemment créées (les phrases créées par défaut dans DigDash Enterprise ne sont pas modifiables). Pour ajouter ou éditer une phrase :
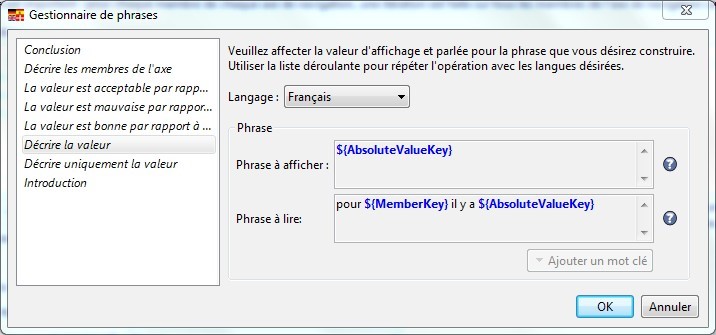
- cliquez sur le bouton Gestionnaire de phrases :

- Sélectionnez la phrase que vous souhaitez éditer ou ajoutez une nouvelle phrase en faisant un clic droit sur la liste des phrases puis en choisissant Ajouter
- Si vous ajoutez une phrase, entrez son nom dans la boîte Nom de la phrase
- Tapez la phrase d'affichage et parlée (utilisée pour la génération audio/vidéo uniquement) en répétant l'opération pour l'ensemble des langues désirées.
Vous pouvez utiliser un des mots-clés disponibles en cliquant sur Ajouter un mot clé :
Mot clé Description Membre Affiche la valeur courante de la dimension. Nom de la mesure Affiche le nom de la mesure. Valeur en pourcentage Affiche la valeur d'une mesure en pourcentage Nom de l'objectif Affiche le nom de l'objectif Nom de la dimension Affiche le nom de la dimension. Valeur absolue Affiche la valeur absolue de la mesure Mesure nom de la mesure Affiche la valeur de la mesure nom de la mesure.
(Vous pouvez afficher les valeurs de toutes les mesures présentes dans le modèle de données).
Afficher un aperçu du flux
Si vous utilisez l'assistant visuel, l'aperçu du flux est affiché en temps réel à chaque modification du graphe.
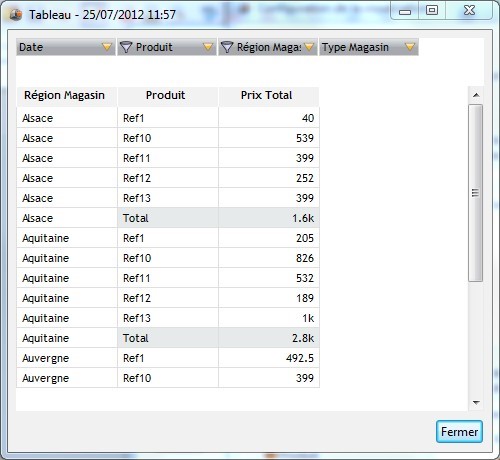
Si vous utilisez l'éditeur d'axes, cliquez sur Aperçu du flux pour le visualiser :

Modifier le style des tableaux
Si vous créez un graphe de type tableau : Tableaux, Tableaux croisés, Table OLAP, Tableau arborescent et Nuage de mots-clés, vous pouvez modifier son formatage et son style depuis l'aperçu du flux :
• Pour modifier la largeur des colonnes :Faites glisser la bordure située à droite de l'en-tête de la colonne jusqu'à obtenir la largeur de colonne souhaitée.
Vous pouvez également régler la largeur d’une colonne en indiquant la taille souhaitée :
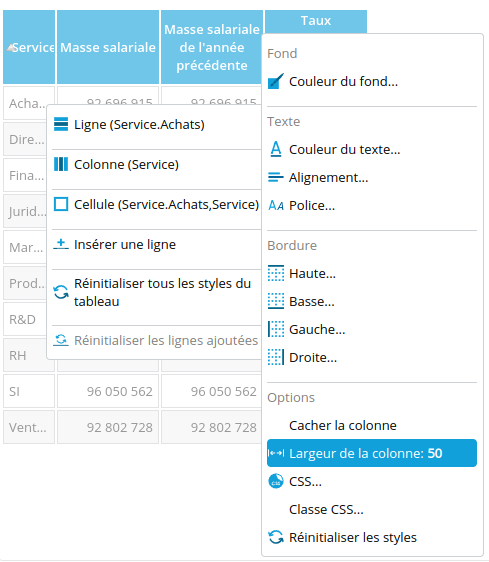
Après clic droit sur une colonnes, on accède au menu permettant de régler la largeur des colonnes. Cette largeur peut être exprimée en pixels (exemple : 200) ou en pourcentage de l'espace restant (exemple : 50%). L'espace restant correspond à la largeur totale du tableau moins la largeur des colonnes de taille fixe.
Exemple : vous avez un tableau comportant 2 dimensions et 2 mesures. Vous souhaitez que les mesures aient une largeur de 200 pixels chacune et que les dimensions occupent la totalité de l'espace restant. Entrez 50% pour la largeur de chacune des colonnes de dimensions et 200 pour la largeur des colonnes de mesure.
Le tableau occupera automatiquement tout l'espace qui lui est alloué car une des colonnes est exprimée en pourcentage.

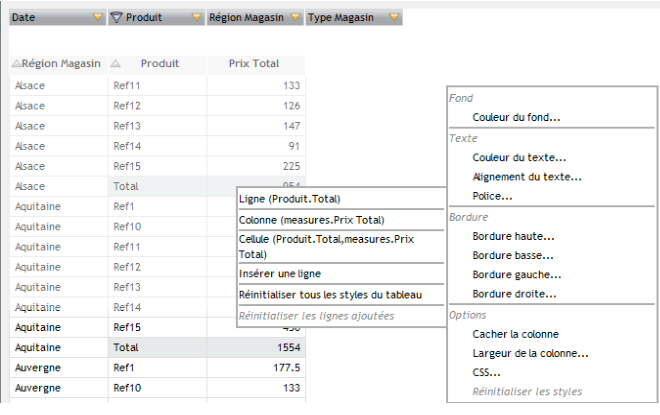
- Pour modifier le style d'une ligne, d'une colonne ou d'une cellule : sélectionnez une cellules, faites un clic droit et choisissez l'élément à modifier (cellule, ligne ou colonne) puis le type de modification à apporter :Fond, texte ou bordure.
- Vous pouvez également :
- Cacher une ligne ou une colonne : sélectionner la ligne ou colonne puis choisissez Cacher la ligne ou Cacher la colonne.
- Changer le texte d'une cellule : choisissez cellule, puis Texte et entrez le texte à insérer. Le texte peut inclure des variables comme ${Filter Dim}, Dim étant le nom de la dimension filtrée. A l'affichage, la variable est remplacée par la valeur du filtre sur la dimension Dim.
- Insérer une ligne : sélectionnez Insérer une ligne, puis indiquez si la ligne doit être placée avant ou après. Entrez ensuite les valeurs de chaque cellule de la ligne.
Les modifications de style et de largeur de colonne sont automatiquement sauvés lorsque vous fermer l'aperçu (si vous voulez annuler ces modifications, cliquez sur Annuler dans la fenêtre Configuration de la visualisation).
Exemple :
Vous souhaitez modifier le style d'un tableau pour afficher les lignes « Total » en italique, rouge et gras.
Sélectionnez une des cellules comportant la valeur « Total », faites un clic droit, sélectionnez « style ligne (NomColonne.Total) » puis couleur du texte.

Saisissez la valeur HTML de la couleur :

Sélectionnez ensuite Police puis entrez la police souhaitée (la police doit comporter tous les attributs de la police : style Taille et fonte) :

Le tableau s'affiche avec le style souhaité :