Anneau
| Fonctionnalité | Valeur de la fonctionnalité |
| Afficher la barre d'outils d'édition | Cochez la case pour permettre à l'utilisateur de modifier son graphe en temps réel : ajout de colonnes, totaux, modifications des tris... (Voir la documentation Self Service BI pour plus d'informations). |
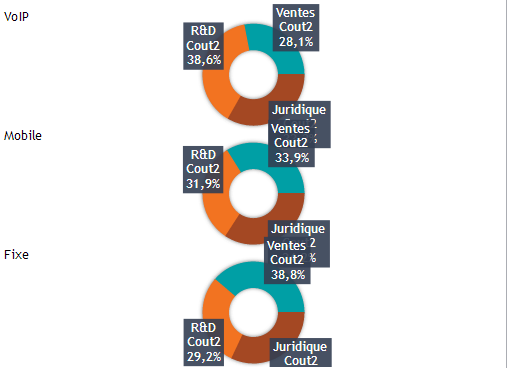
Taille personnalisée sur l'axe des x/ Taille personnalisée sur l'axe des y | Indiquez la taille du graphe en pourcentage sur l'axe X et l'axe Y. Exemples : Sur un graphe ayant un axe multiplicateur, l'affichage par défaut est le suivant :
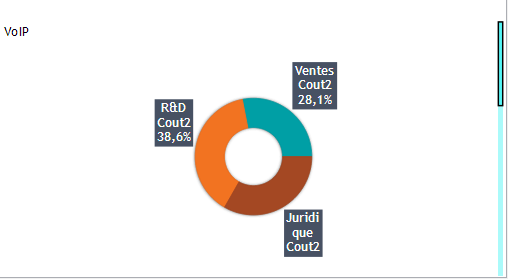
En indiquant une taille personnalisée de 100% sur l'axe Y, le graphe suivant est affiché. Une barre de défilement permet de visualiser l'ensemble des graphiques.
|
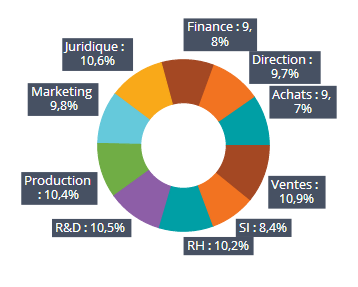
| Ne pas couper les étiquettes | Le texte des étiquettes peut être affiché sur plusieurs lignes. Si vous souhaitez que le texte ne soit pas coupé, cochez la case Ne pas couper les étiquettes. Exemple : L’affichage par défaut des étiquettes est le suivant.
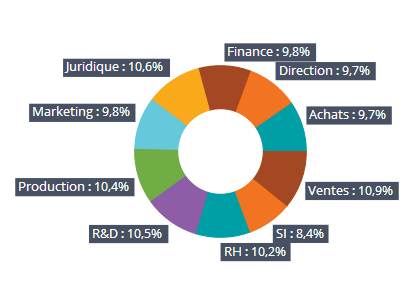
En cochant la case Ne pas couper les étiquettes, l’étiquette est affichée sur une seule ligne.
|
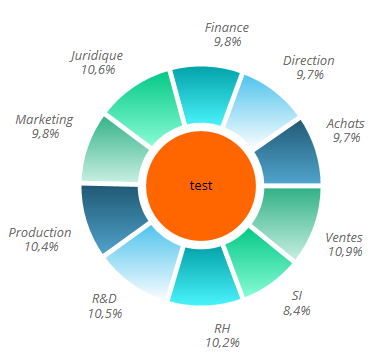
- Icône centrale - Couleur de l’icône centrale | Vous pouvez sélectionner une icône à afficher au centre du graphe en anneaux ainsi que sa couleur.
|
- Texte central - Dernière valeur au centre | Un texte est affiché au centre du graphe dans les cas suivants :
|
| Couleur du centre | Entrez la couleur souhaitée pour le centre du graphe en HTML.
|
| Taille du centre (pourcentage) | Entrez la valeur souhaitée pour la taille du centre en pourcentage. |
| Afficher les étiquettes seulement pour les valeurs min/max | Cocher la case pour afficher les étiquettes uniquement pour les valeurs minimum et maximum (la sélection des étiquettes à afficher doit se faire au préalable depuis l’onglet « Etiquettes ») |
| Curseur intelligent Effet magnétique | Curseur intelligent coché : Une cible est tracée à la position de la souris. L’infobulle affiche la valeur figurant à l’endroit ciblé. Si vous cochez également la case Effet magnétique, le point le plus proche de la position de la souris est détecté. L’infobulle affiche la valeur figurant au niveau de ce point. Curseur intelligent décoché : L’infobulle affiche la valeur du point où vous avez positionné la souris. |
| clockWise | Permet de changer l’ordre d’affichage des parts. true : Affichage des parts dans le sens horaire. false : Affichage des parts dans le sens antihoraire. |
| explodeRadius | Décalage du rayon (global) en pixel pour toutes les parts du graphe en secteur (par défaut, la valeur est 0). Exemple : explodeRadius = 5
|
| sliceExtractRadius | Décalage du rayon (par part) en pixels par part du graphe en secteur. Exemple : sliceExtractRadius = 10,5 : Le rayon de la première part sera déplacée de 10 pixels et le rayon de la seconde part de 5 pixels :
|
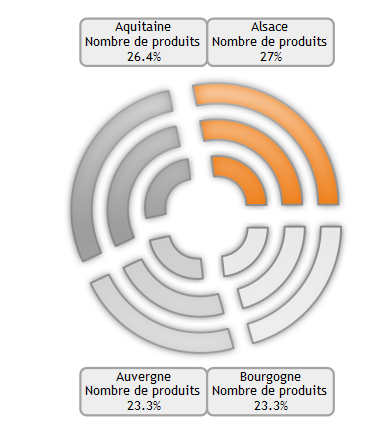
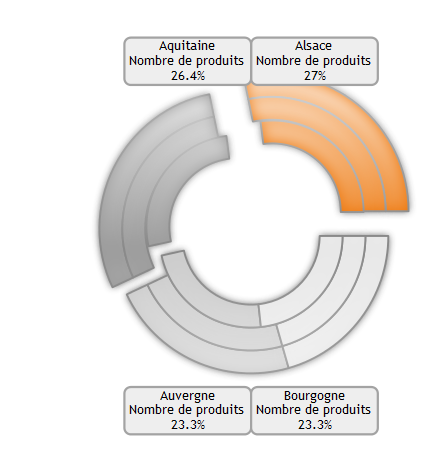
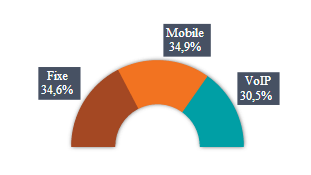
| maxAngle | Permet de définir l'angle maximum d'un graphe en anneau. Exemple, maxAngle = 180 :
|
| alignFirstSlice | 0 : Valeur par défaut, pas de rotation du graphe. 1 : Rotation du graphe afin que la première part soit centrée à droite. 2 : Rotation du graphe afin que la première part soit centrée en haut. 3 : Rotation du graphe afin que la première part soit centrée à gauche. 4 : Rotation du graphe afin que la première part soit centrée en bas. |
| allowShine | true : Autorise l'affichage des éléments en brillant. false : Affichage des éléments sans brillance (défaut). |
| allowShade | true : Affichage des ombres sur le graphe (défaut). false : Pas d'ombres affichées sur le graphe. |
drillOnFilter drillOnSrcDims | true : Navigue dans les hiérarchies lorsqu'un filtre est appliqué. Par exemple, dans un graphe affichant un prix par Année, un filtre appliqué sur l'année 2014 affiche les valeurs du graphe au niveau trimestre. A la suppression du filtre, les valeurs sont à nouveau affichées au niveau Année. drillOnScrDims peut être utilisé en complément du paramètre drillOnFilter. Si la valeur de drillOnScrDims est "true", la navigation dans la hiérarchie ne s'applique que si le filtre est placé sur la dimension source (et non sur un niveau hiérarchique correspondant à cette dimension). Note : le graphe doit utiliser l'interaction utilisateur : « Navigue dans les hiérarchies » false : (Valeur par défaut) Pas de navigation dans les hiérarchies à l'application d'un filtre. |
| pageFormat | Par défaut le format utilisé pour l'export PDF est celui défini dans les paramètres serveur (page « Configuration/Paramètres serveur», rubrique « Avancé »). Si vous souhaitez utiliser un format différent pour le graphe, indiquez le format souhaité. Exemple : 29.7x21 pour un format paysage |
| Fonctionnalités utilisables avec l'axe multiplicateur | |
| Graphiques par lignes | Nombre de graphes souhaité par ligne lorsque une dimension se trouve sur l'axe multiplicateur (dans ce cas, un graphe est affiché pour chaque valeur de la dimension). |
| mulTxtAlign | Position horizontale et verticale des labels de l’axe multiplicateur. Valeurs de position horizontale : left, right, center. Valeurs de position verticale : top, bottom, middle. Combiner les deux valeurs : <horizontal> espace <vertical>. Exemples : « left top », « center bottom », etc. |
| mulTxtShift | Décalage relatif de la position horizontale et verticale des labels de l’axe multiplicateur (en pourcentage du sous-graphique). Combiner les deux valeurs : <horizontal> espace <vertical>. Exemple : « 4.5 -8 » : décale le label de l’axe multiplicateur de 4,5% vers la droite et de 8% vers le haut. |
| Fonctionnalités utilisables avec le clavier | |
CTRL+M CTRL+L | CTRL+M Permet d’activer la sélection avec la souris. Tracez un rectangle à l’aide de la souris pour sélectionner les valeurs souhaitées. En tapant CTRL+L, le mode de sélection Strict est activé (Mode : S est affiché en bas à droite du graphe). Dans ce cas, seules les éléments graphiques figurant entièrement dans le rectangle sont sélectionnés. |