Editeur de CSS
Présentation
Dans le Web Studio, a fin de faciliter la customisation des graphiques et tableaux, nous avons mis à disposition un Editeur de styles.
En mode édition :
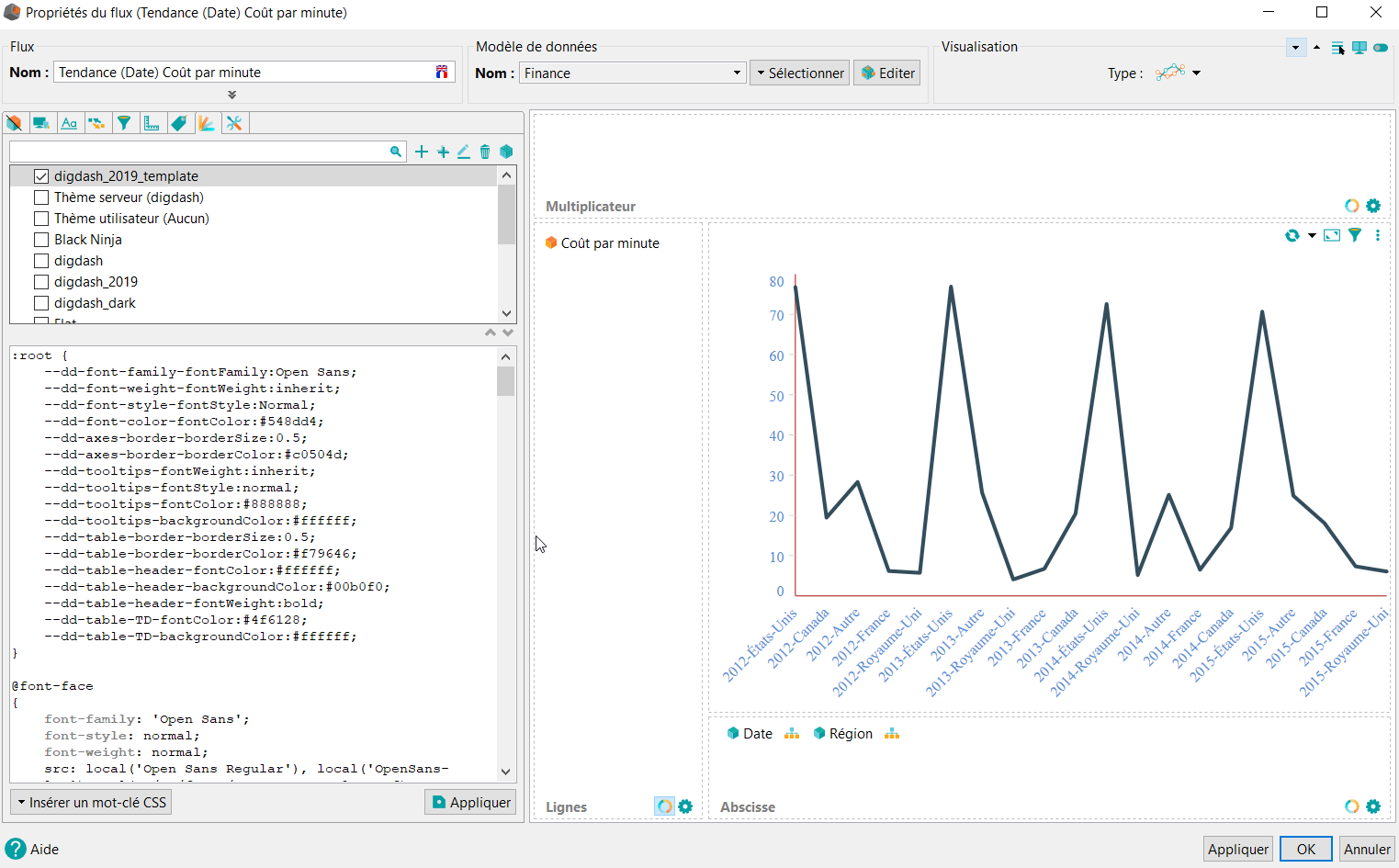
- Cliquez sur l'icône "Styles" ![]()
- Sélectionnez le thème "digdash_2019_template"
- Cliquez sur l'icône "Editeur de styles" : 
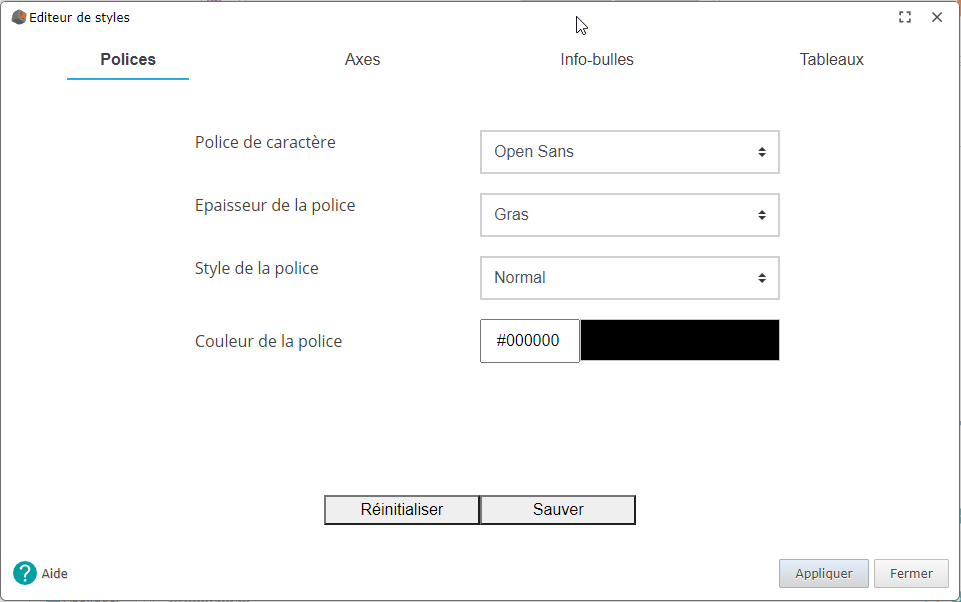
Dans l'éditeur de styles sont indiquées les valeurs par défaut que vous pouvez modifier à votre convenance :

Utilisation
Les trois premiers onglets concernent les Graphiques (Polices, Axes, info-bulles) , le dernier , comme son nom l'indique, concerne les "Tableaux".
Dès lors ou vous aurez choisi vos préférences, cliquez sur "Sauver" et "Fermer".
Vous pourrez ainsi voir le résultat de vos choix : (pour l'exemple ci dessous, nous avons modifié la couleur de la police, la couleur des axes, ... )

Pour retrouver les valeurs d'origines vous pouvez remplacer la partie "root" modifié par celle-ci dessous :
--dd-font-family-fontFamily:Open Sans;
--dd-font-weight-fontWeight:inherit;
--dd-font-style-fontStyle:Normal;
--dd-font-color-fontColor:#000000;
--dd-axes-border-borderSize:0.3;
--dd-axes-border-borderColor:#888888;
--dd-tooltips-fontWeight:inherit;
--dd-tooltips-fontStyle:normal;
--dd-tooltips-fontColor:#888888;
--dd-tooltips-backgroundColor:#ffffff;
--dd-table-border-borderSize:0.5;
--dd-table-border-borderColor:#888888;
--dd-table-header-fontColor:#ffffff;
--dd-table-header-backgroundColor:#00b0f0;
--dd-table-header-fontWeight:bold;
--dd-table-TD-fontColor:#000000;
--dd-table-TD-backgroundColor:#ffffff;
}
Pour aller plus loin
Si vous souhaitez modifier d'autres éléments dont vous connaissez la classe (sauf les éléments "font-size"), vous pouvez créer vos propre noms de variable avec leurs propres valeurs qui seraient intégrés à cet éditeur.
Explication :
Pour tout ce qui est variable des graphiques, elles sont construites comme suit :
Exemple : --dd-font-weight-fontWeight:inherit;
--dd : indique qu'il s'agit d'une variable de notre éditeur , cet élément devra toujours être présent.
-font : indique la famille de l'élément. Ici elle indique la famille "Polices". Si vous donnez un autre nom à votre famille, celle-ci j'ajoutera dans le menu du haut à la suite de "Polices, Axes, info-bulles et Tableaux". Si votre variable concerne une famille existante, conservez la même typographie : "font" pour "Polices" , "axes" pour Axes, "tooltips" pour "Info-bulles" et "table" pour "Tableaux".
- weight : indique le type, ici c'est l'épaisseur.
-fontWeight : l'attribut, ici indique qu'il s'agit de l'épaisseur de la police.
puis la valeur de la variable ":inherit" . C'est la valeur que nous avons choisi par défaut. Si nous aurions souhaité mettre l'épaisseur de la police en gras par défaut nous aurions choisi "bold".
Pour tout ce qui est variable des Tableaux, elles sont construites comme celle des graphiques :
Mais elles contiennent une valeur supplémentaire : "header" ou "TD" afin de nous permettre de différencier les éléments à modifier, les "header" pour les titres, ou les "TD" pour les autres lignes.
la variable : --dd-font-weight-fontWeight:inherit; a ensuite été utilisé dans la classe souhaité :
par exemple :
{
font-weight :var(--dd-font-weight-fontWeight);
}
La classe "axHLblTxt" correspond au texte horizontal dans les graphiques.