Tutoriel : Créer mon 1er tableau de bord
- Introduction
- Pré-requis
- Connexion à l'éditeur de tableaux de bord
- Chargement des données et édition du modèle des données
- Création du tableau de bord personnalisé : premiers graphiques
- Finalisation du tableau de bord : absentéisme
- Création de la seconde page : masse salariale
- Conclusion
Introduction
Au cours de ce tutoriel, nous allons découvrir l'Assistant de Création de tableau de bord.
Incluse dans l'éditeur de tableaux de bord, cette fonctionnalité permet de créer simplement et rapidement vos graphiques depuis votre fichier de données, sans aucune étape intermédiaire.
A partir d'un jeu de données illustratif des ressources humaines d'une entreprise de l'Ile de France, nous allons réaliser toutes les étapes depuis le chargement des données jusqu'à la création des graphiques et leur intégration dans les pages du tableau de bord.
Pré-requis
Afin de pouvoir effectuer ce tutoriel, il est requis de :
- disposer d'une installation de DigDash Enterprise d'une version 2022R1 ou plus récente ;
- faire partie en tant qu'utilisateur du groupe d'autorisation "Utilisateur final pour Self-Service BI" ;
Cette partie revient sur ces deux pré-requis.
Pré-requis 1 : DigDash Enterprise (2022R1 ou plus récent)
Installation
- Dans le cas où vous devez effectuer vous-même l'installation, rapprochez-vous de votre administrateur ou de votre contact, et suivez ce tutoriel pour effectuer l'installation. Rendez-vous ensuite à la partie Connexion de ce tutoriel.
- Dans le cas où vous disposez déjà d'un lien pour vous connecter à une installation DigDash Enterprise, ainsi que d'identifiants de connexion, rendez-vous directement à la partie Connexion de ce tutoriel
Version
- Il est nécessaire, pour pouvoir suivre ce tutoriel, d'utiliser une version 2022R1 ou plus récente de DigDash Enterprise
- Pour connaître la version à laquelle vous accédez actuellement, rendez-vous à l'adresse qui vous a été communiquée par votre administrateur DigDash.
- Dans la page qui s'affiche, en bas à gauche, dans la zone blanche, vous pouvez prendre connaissance de la version de l'installation en cours d'utilisation.

Pré-requis 2 : groupe d'autorisation "Utilisateur final pour Self-service BI"
- Pour pouvoir utiliser la fonctionnalité d'Assistant à la création de tableau de bord, il est nécessaire que votre compte utilisateur DigDash Enterprise fasse partie du groupe d'autorisation "Utilisateur final pour Self-service BI".
- Si vous ne disposez pas des droits d'administration, ou en cas de doute, rapprochez-vous de votre administrateur DigDash Enterprise.
Connexion à l'éditeur de tableaux de bord
Une fois les pré-requis de la partie précédente vérifiés, nous pouvons désormais passer à la connexion à l'Editeur de tableaux de bord.
C'est depuis cet éditeur que nous lancerons l'Assistant de Création de tableau de bord.
Cette partie permettra de nous connecter pour la première fois à DigDash Enterprise et de faire brièvement le tour de la page d'accueil à laquelle vous accéderez, avant d'accéder et de découvrir l'Editeur de tableaux de bord
Connexion à DigDash Enterprise
Connexion à la page d'accueil
Connexion dans le cas d'une installation en local sur votre ordinateur
- Premièrement, assurez-vous que votre installation de DigDash Enterprise est déjà démarrée.
- Si ce n'est pas le cas :
- rendez-vous dans le répertoire d'installation de DigDash Enterprise sur votre ordinateur.
- double-cliquez sur le fichier start_tomcat.bat pour l'éxecuter.
- Si ce n'est pas le cas :
- Double-cliquez sur le fichier home_page.bat pour l'éxecuter : votre navigateur par défaut va s'ouvrir la page d'accueil de DigDash Enterprise.
- Vous pouvez également directement suivre le lien suivant depuis votre navigateur : http://localhost:8080/
Connexion dans le cas d'une installation en ligne mise à disposition
- Premièrement, assurez-vous de disposer de l'adresse internet de l'installation DigDash Enterprise ainsi que de votre nom d'utilisateur et votre mot de passe.
- Ces informations ont du vous être délivrées au préalable par votre administrateur DigDash Enterprise
- En cas de doute, n'hésitez pas à contacter votre administrateur DigDash Enterprise
- Rendez-vous, à l'aide de votre navigateur internet, à l'adresse qui vous a été communiquée.
Découverte de la page d'accueil
- Une fois l'étape précédente de connexion achevée, vous voyez apparaître dans votre navigateur la page suivante :

Aide accessible depuis la page d'accueil
- Une rubrique de documentation est présente dans l'encart triangulaire blanc en bas à gauche ;
- Au sein de cet encart, vous pourrez retrouver au besoin les différentes documentations.

Menu de la page d'accueil
DashBoard

- Cet élément du menu vous permet d'accéder aux tableaux de bord déjà réalisées par vous ou votre équipe.
- C'est depuis ce menu que vous pourrez visualiser le tableau de bord construit dans l'assistant.
- C'est ici que se connecteront les utilisateurs finaux.
Editeur de tableaux de bord

- Cet élément du menu vous permet d'accéder à l'édition de tableau de bord.
- Dans ce tutoriel, nous nous concentrerons principalement sur cette partie de DigDash Enterprise
- Vous l'aurez remarqué, la page d'accueil contient deux autres menus: Configuration, Web Studio ;
- Ces menus couvrent des fonctionnalités et des éléments de configuration avancée qui ne sont pas couverts par ce tutoriel.
Accès à l'éditeur de tableaux de bord
Connexion à l'éditeur
- Depuis la page d'accueil cliquez sur le bouton "Editeur de tableaux de bord"
- Une page de connexion s'ouvre ;
- Entrez votre nom d'utilisateur et votre mot de passe.

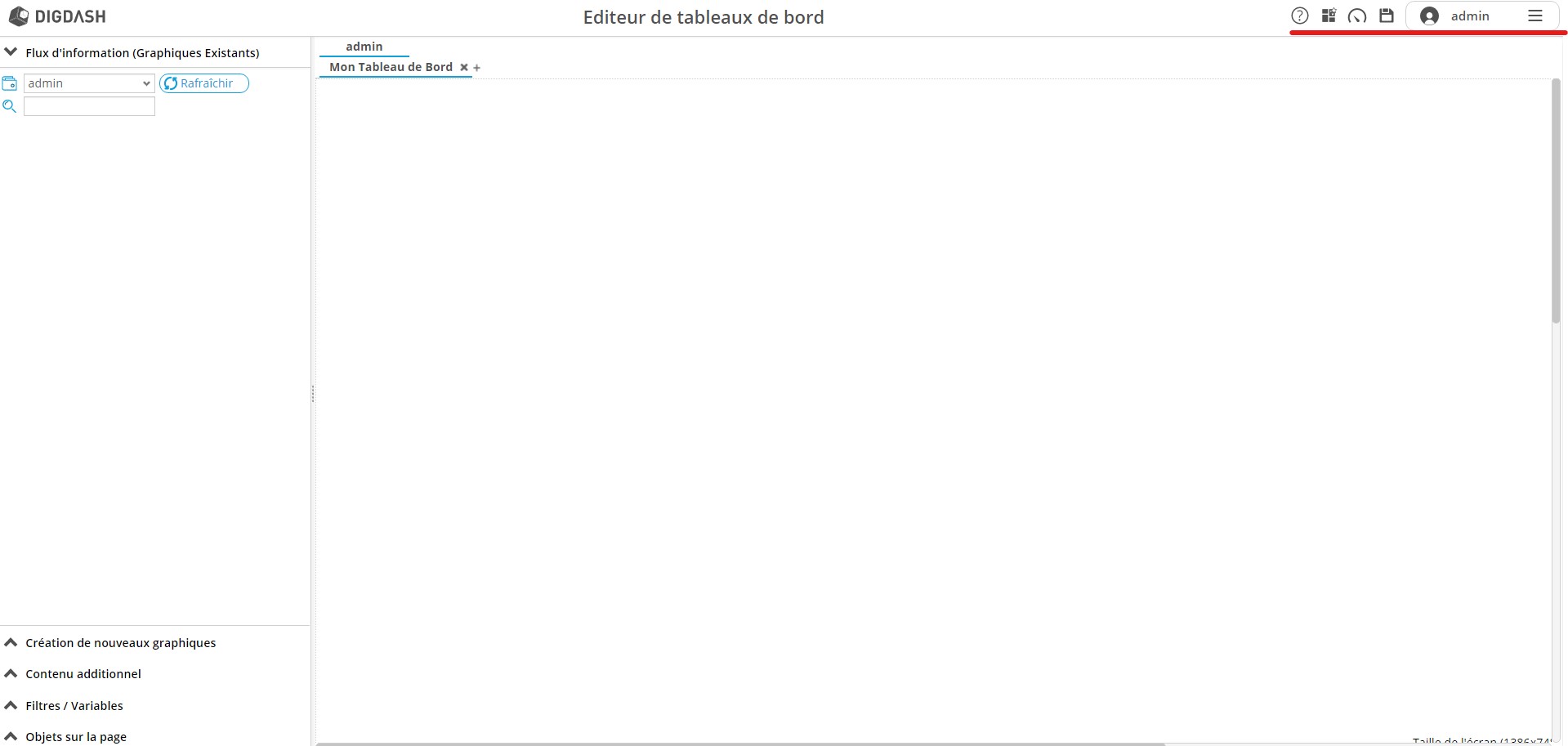
Découverte de l'éditeur
Barre supérieure
La barre supérieure de l'éditeur de tableaux de bord présente différentes fonctionnalités et options :
- un menu d'aide
- l'assistant de création de tableau de bord
- le passage au mode consultation du tableau de bord en cours d'édition
- un menu extensible depuis le nom d'utilisateur avec plusieurs options avancées

Rôles et pages
- Dans l'espace central sont présentées les pages du tableau de bord ;
- A votre première connexion, une page nommée "Mon Tableau de Bord" est automatiquement créée ;
- La liste des rôles est présentée au dessus de la liste des pages ;

- Chaque page du tableau de bord est rattachée à un rôle :
- ainsi, la page "Mon Tableau de Bord" appartient au rôle "admin" ;
- ce rôle est personnel : il porte le nom de l'utilisateur, et seul ce dernier y a accès ;
Accès à l'Assistant
- Depuis l'éditeur de tableaux de bord, dans le bandeau supérieur, cliquez sur l'icône
;
- L'Assistant s'ouvre alors ;
Chargement des données et édition du modèle des données
Après avoir effectué la première connexion à DigDash Enterprise et nous être familiarisé avec la page d'accueil et l'éditeur de tableaux de bord, nous allons maintenant découvrir l'Assistant de Création de tableau de bord.
La première étape sera de charger les données. Dans un second temps, nous éditerons le modèle afin de configurer de nouvelles mesures et de nous assurer de disposer du modèle adéquat pour réaliser nos premiers graphiques
Génération du modèle des données
Sélection du fichier
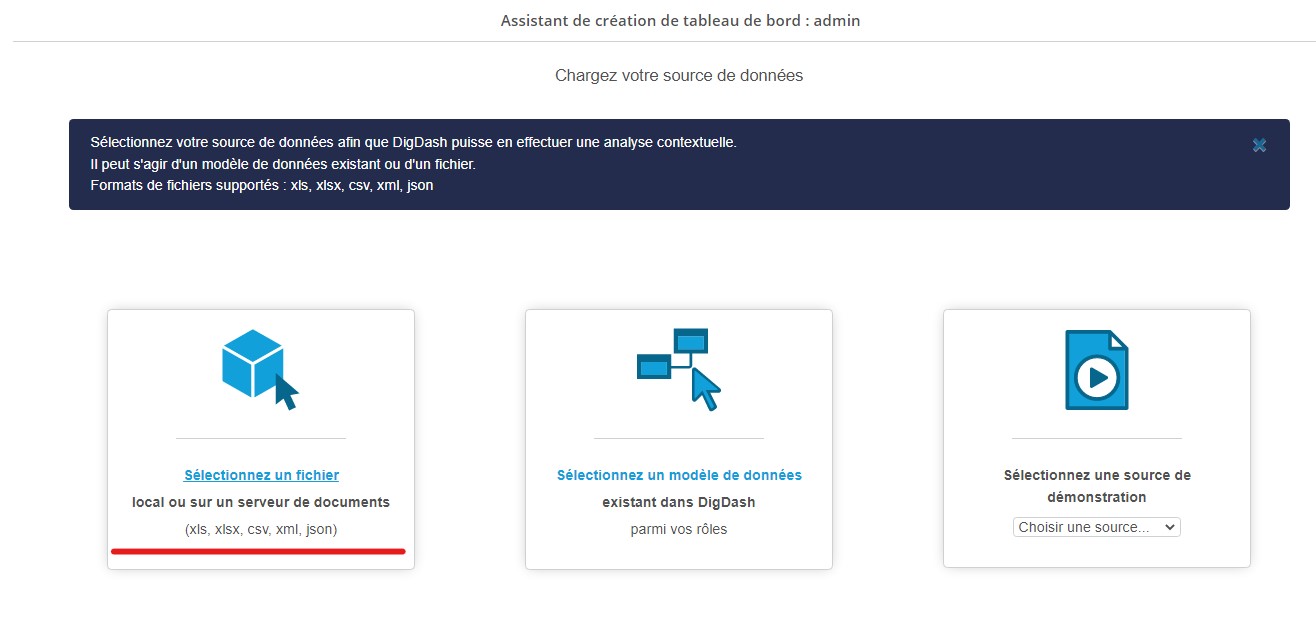
- Pour évoluer dans l'Assistant et créer nos graphiques, nous disposons de trois possibilités:
- Choisir un fichier local ;
- Sélectionner un modèle de données créé précédemment ;
- Utiliser une source de démonstration ;
- Ces trois choix nous sont proposés à l'ouverture de l'assistant ;
- Cliquez sur Sélectionnez un fichier puis choisissez Depuis un fichier sur votre ordinateur ;
- Une fenêtre de votre système d'exploitation s'ouvre alors;
- Parcourez vos dossiers jusqu'au dossier dans lequel vous avez enregistré le fichier RH_dataset_didacticiel.xlsx ;
- Sélectionnez ce fichier et cliquez sur Ouvrir ;


Chargement du fichier
- La barre de progression, en vert, se complète pour vous indiquer le chargement correct et complet du fichier télé-versé ;
- Un message Chargement terminé vous confirme le succès du chargement ;
- Cliquez alors sur le bouton bleu en bas : Continuer
Edition du modèle des données
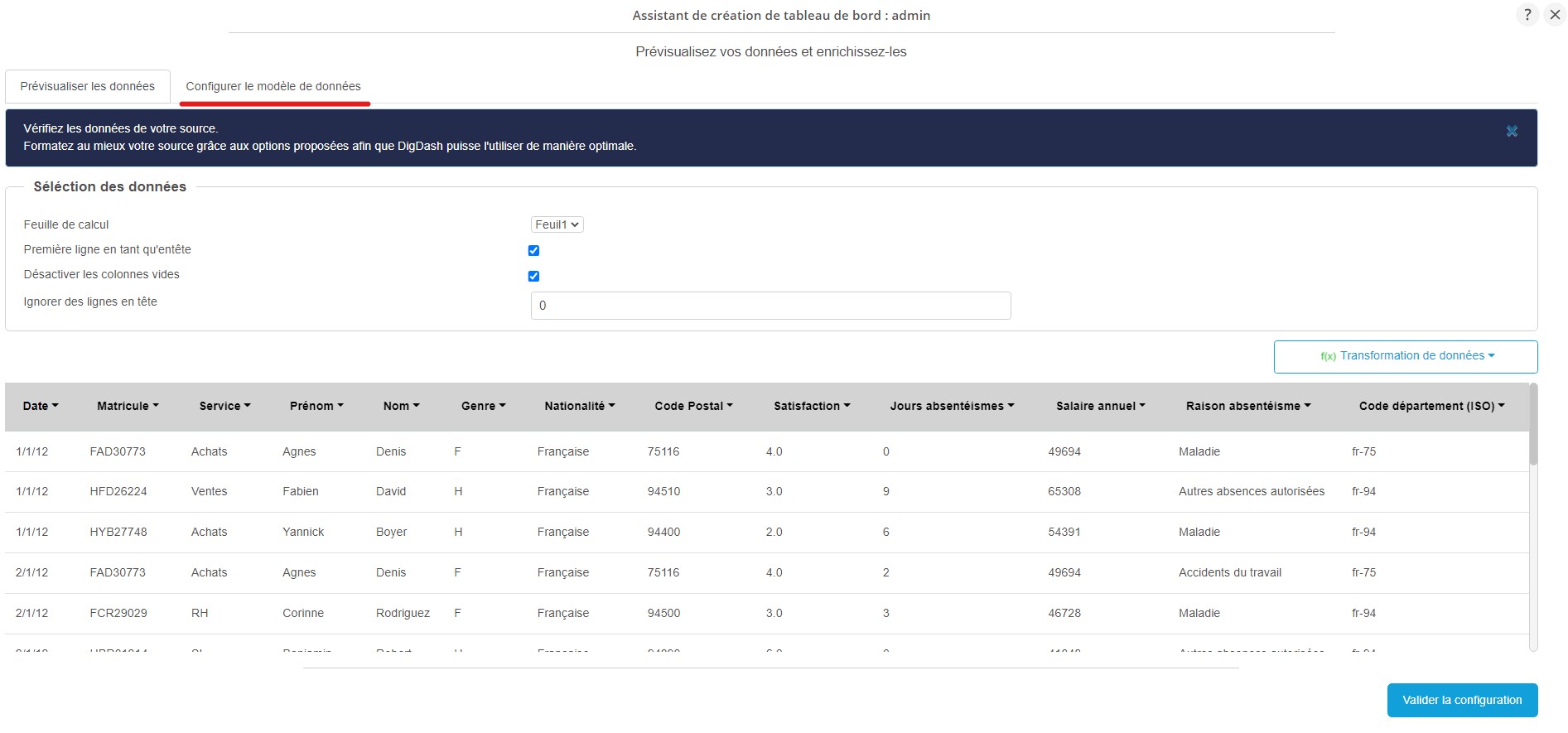
- Après le chargement du fichier, l'écran de pré-visualisation des donnés apparait
Cette étape va nous permettre de mettre en ordre notre modèle de données pour construire au mieux nos premiers graphiques.
Prévisualisation des données
- Dans l'onglet de pré-visualisation des données qui s'affiche, cliquez sur le bouton Editer le modèle de données afin de passer en mode édition
- Des options vous permettent :
- de choisir la feuille de calcul du fichier Excel qui sera utilisé
- de choisir la première ligne en tant qu'en-tête de colonne ;
- de désactiver les colonnes vides ;
- et d'ignorer un nombre de lignes d'en-tête.
- Ici, avec notre fichier, tout est d'ores et déjà pré-configuré du fait de l'analyse menée lors du chargement par DigDash Enterprise pour proposer une pré-configuration optimale.
- Cliquez maintenant sur le deuxième onglet Configurer le modèle de données

Configuration du modèle de données
- Dans ce deuxième onglet, nous allons configurer le modèle de données, c'est à dire :
- lui donner un nom ;
- vérifier que les colonnes sont bien réparties entre dimensions et mesures ;
- au besoin modifier cette pré-assignation ;
- ajouter des mesures calculées ;
- changer les libellés d'affichage de certaines mesures ou dimensions.
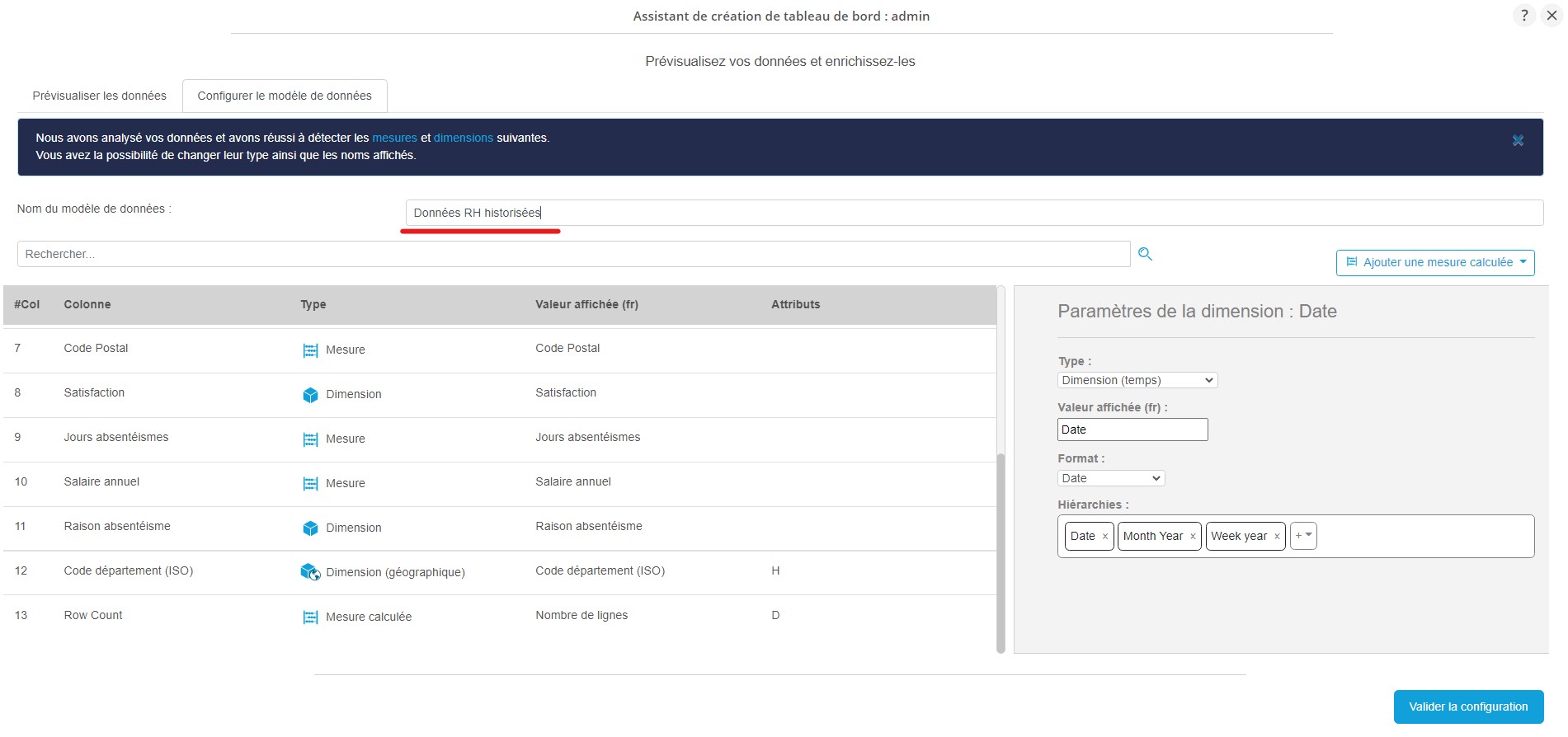
Nommage du modèle de données
- Afin d'identifier de manière claire le modèle de données, ce qui favorisera sa réutilisation future, nous allons nommer ce modèle de données "Données RH historisées" ;
- Par défaut, le modèle de données prend le nom du fichier Excel
- Pour le renommer, saisissez le texte désiré dans le premier champ correspondant au libellé Nom du modèle de données.

Vérification des assignations dimensions et mesures
- En dessous du nom du modèle de données, une liste reprend les colonnes du fichier et indique pour chaque colonne :
- son index (démarrant à 0)
- le nom (issu de l'en-tête de colonne identifié)
- le type :
- dimension
- dimension géographique
- dimension temporelle
- mesure
- et le libellé d'affichage (ou valeur affichée)
- Parcourons la liste des colonnes :
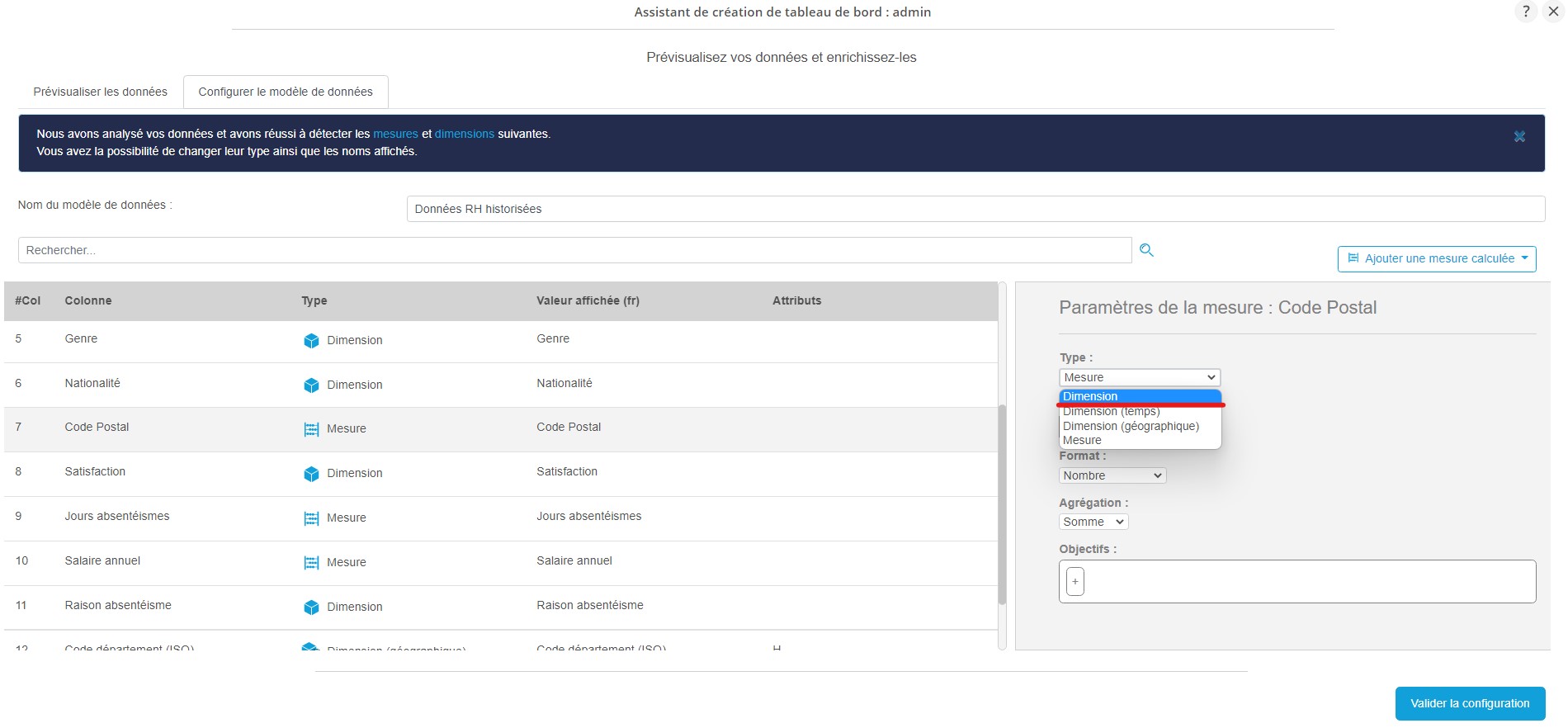
- en colonne 7, on observe que le Code Postal est identifié comme une mesure et non comme une dimension
- cela s'explique par le fait que le Code Postal est une suite de chiffre, et est donc identifié comme un nombre et donc une mesure par DigDash Enterprise
- pour corriger cet impair, nous pouvons sélectionner Dimension sur le panneau de droite correspondant aux propriétés de la dimension Code Postal

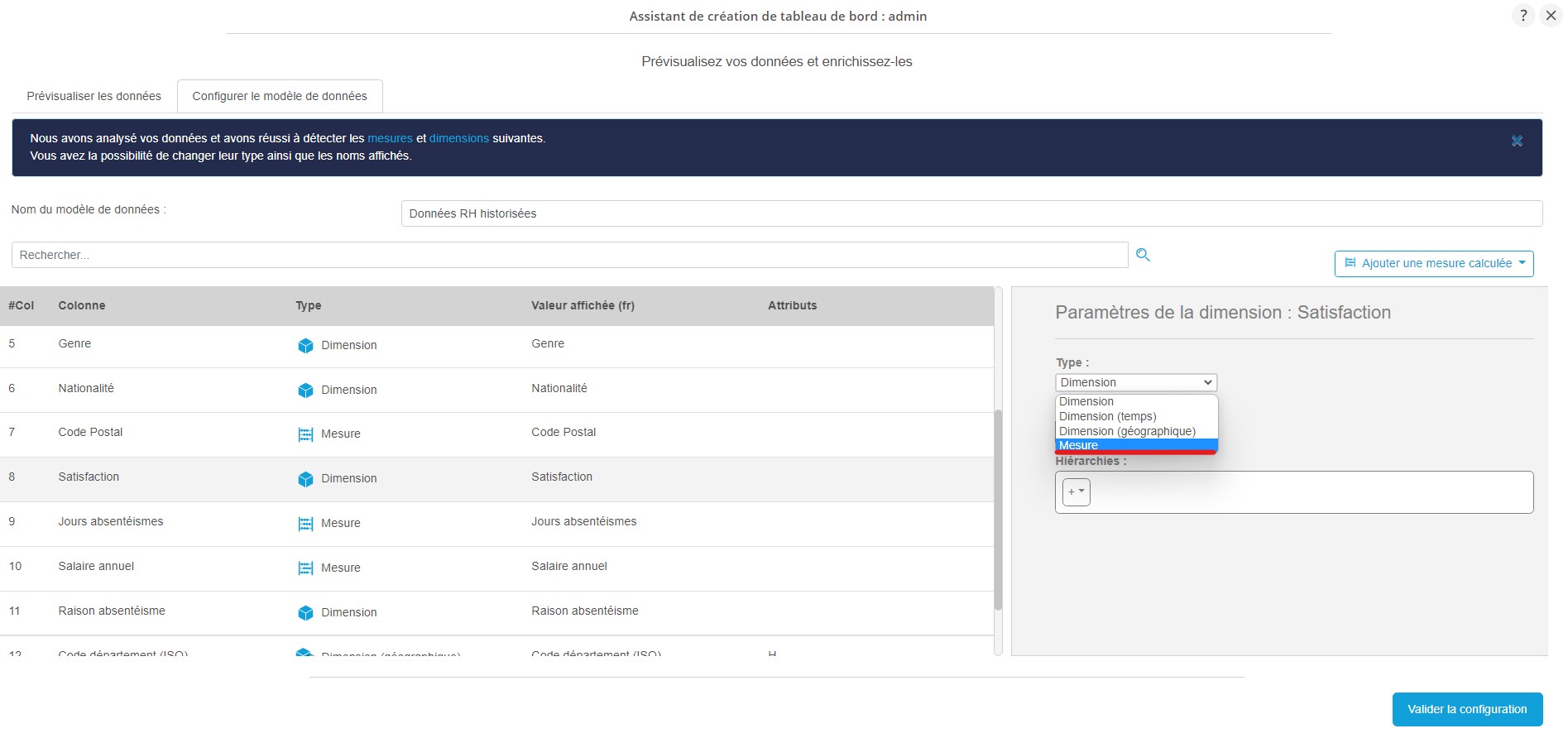
- en colonne 8, nous constatons que la Satisfaction est identifiée comme une dimension. Or, il s'agit d'une mesure évaluant de 0 à 10 la satisfaction d'un employé
- on peut cette fois sélectionner Mesure dans la liste déroulante associée à la colonne pour corriger cela

- on peut cette fois sélectionner Mesure dans la liste déroulante associée à la colonne pour corriger cela
- en colonne 7, on observe que le Code Postal est identifié comme une mesure et non comme une dimension
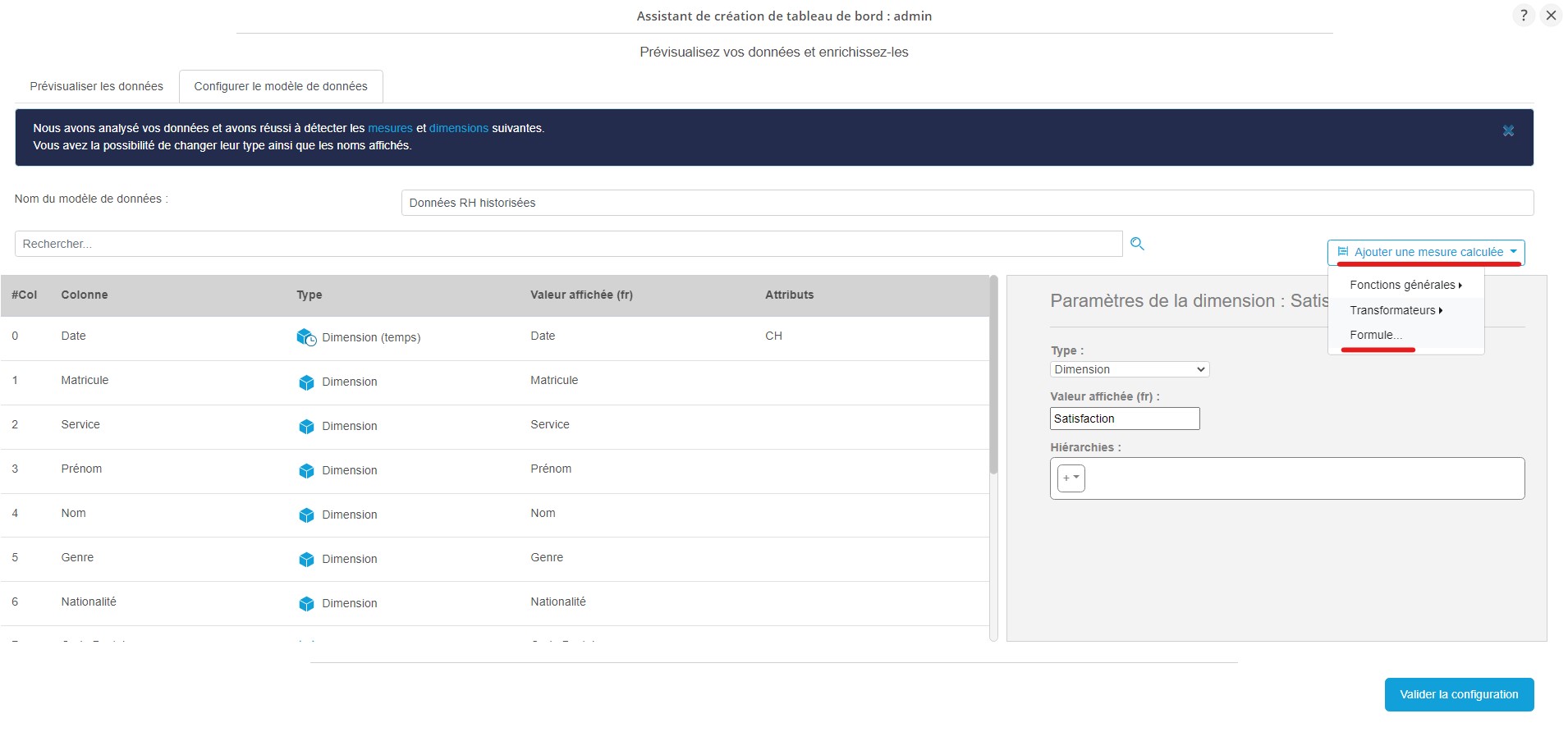
Ajout de mesures calculées
- Les mesures calculées vous permettent de créer les mesures que vous souhaitez à partir des mesures du fichier.
- Dans l'assistant, trois types de mesures calculées sont proposées :
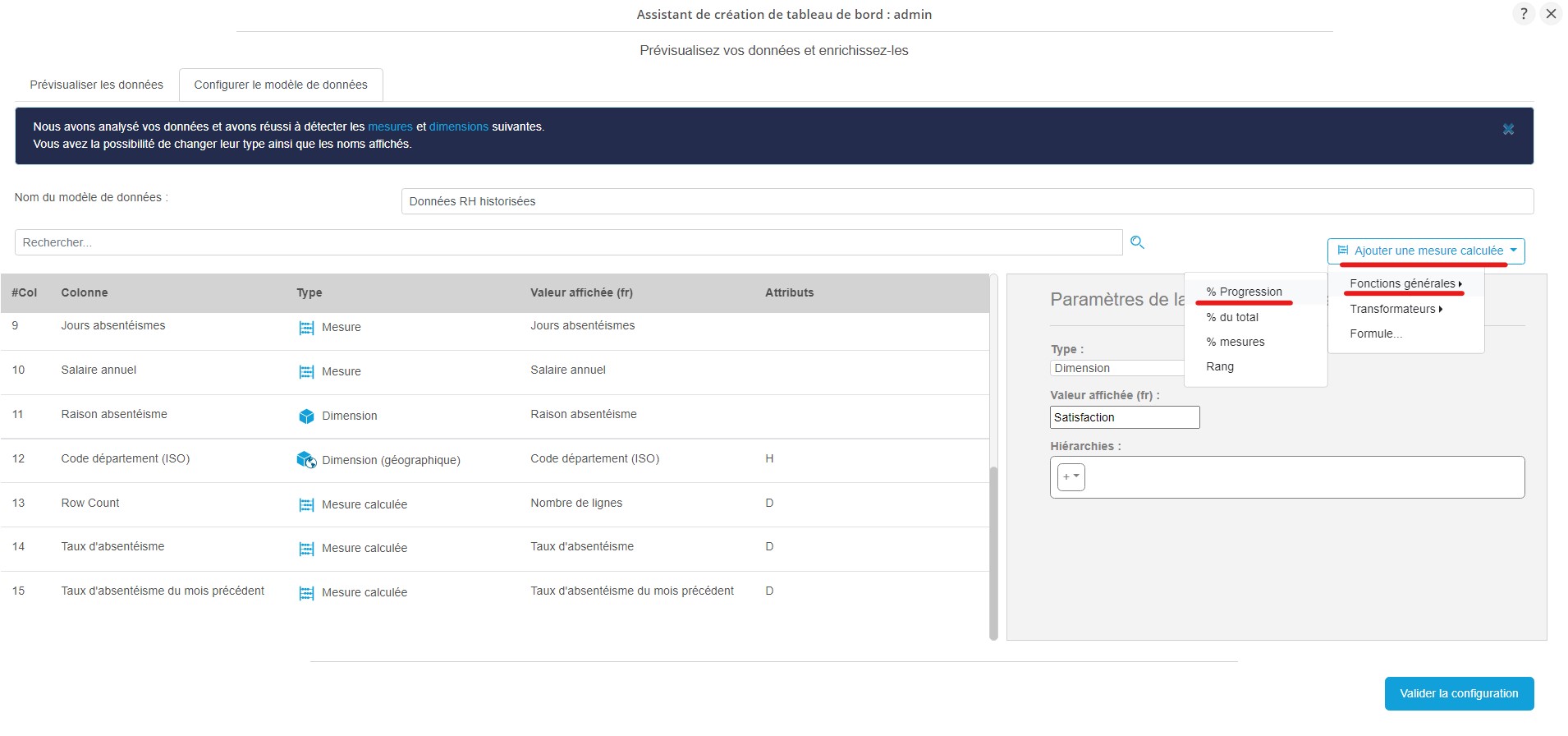
- fonctions générales : il s'agit ici de fonctions classiques :
- calcul d'un pourcentage de progression
- calcul d'un pourcentage du total
- calcul d'un pourcentage d'une mesure
- calcul d'un rang
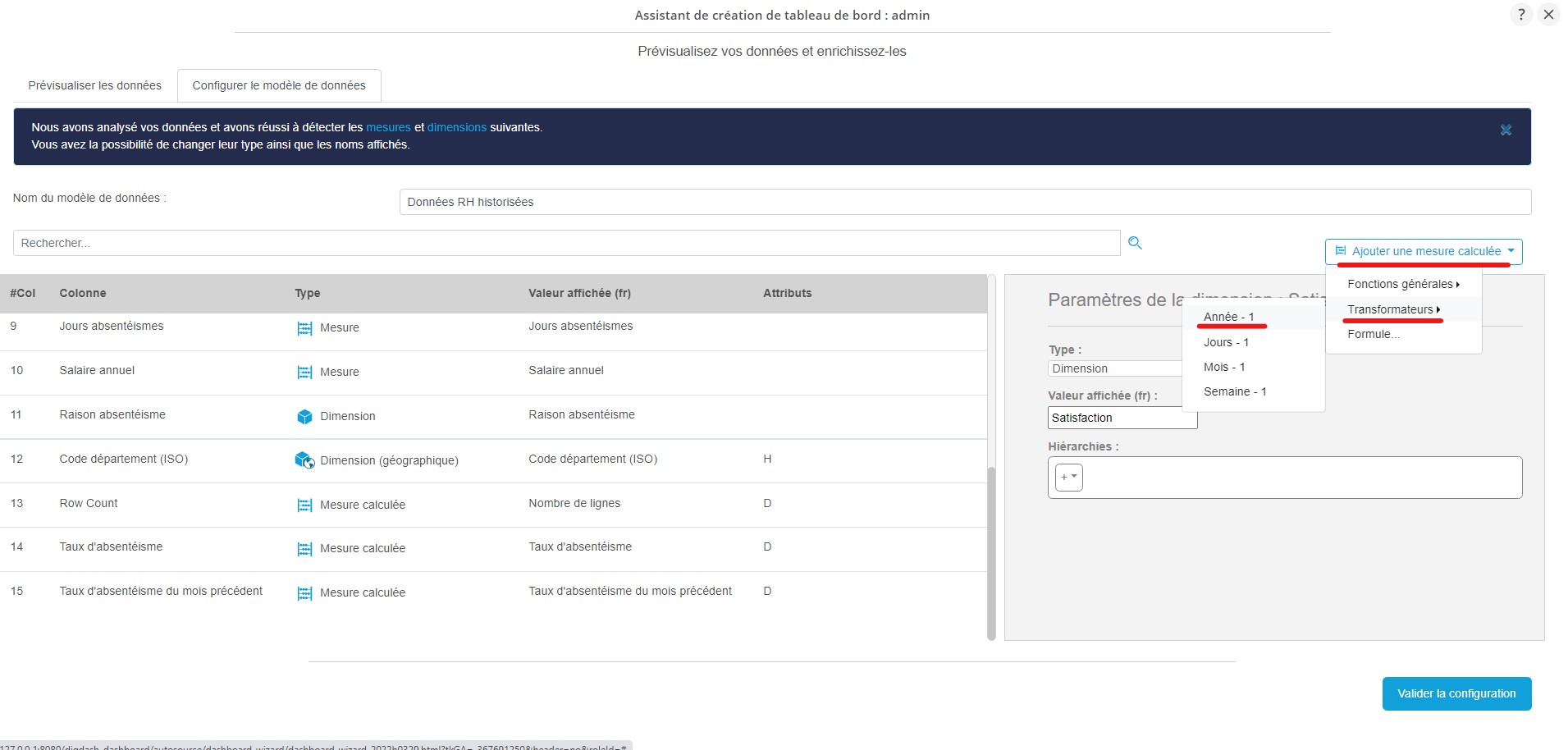
- transformateurs : ces fonctions permettent de créer une mesure retournant la valeur de la mesure :
- du jour - 1
- de la semaine - 1
- du mois - 1
- de l'année - 1
- formule : cette mesure calculée vous permet d'appliquer vos propres formules arithmétiques sur les mesures disponibles.
- fonctions générales : il s'agit ici de fonctions classiques :
- Nous allons voir ensemble comment créer une ou plusieurs mesures de chacun de ces trois types
- Ces mesures pourront ensuite être intégrées comme toutes les autres mesures et dimensions dans les graphiques à l'étape suivante.
Taux d'absentéisme (formule)
Nous allons ici créer la mesure calculant le taux d'absentéisme.
Cette mesure calculée va reprendre la formule suivante : Nombre de jours d'absence sur un mois pour un salarié que divise 30 (30 étant ici considéré comme le nombre de jours sur un mois).
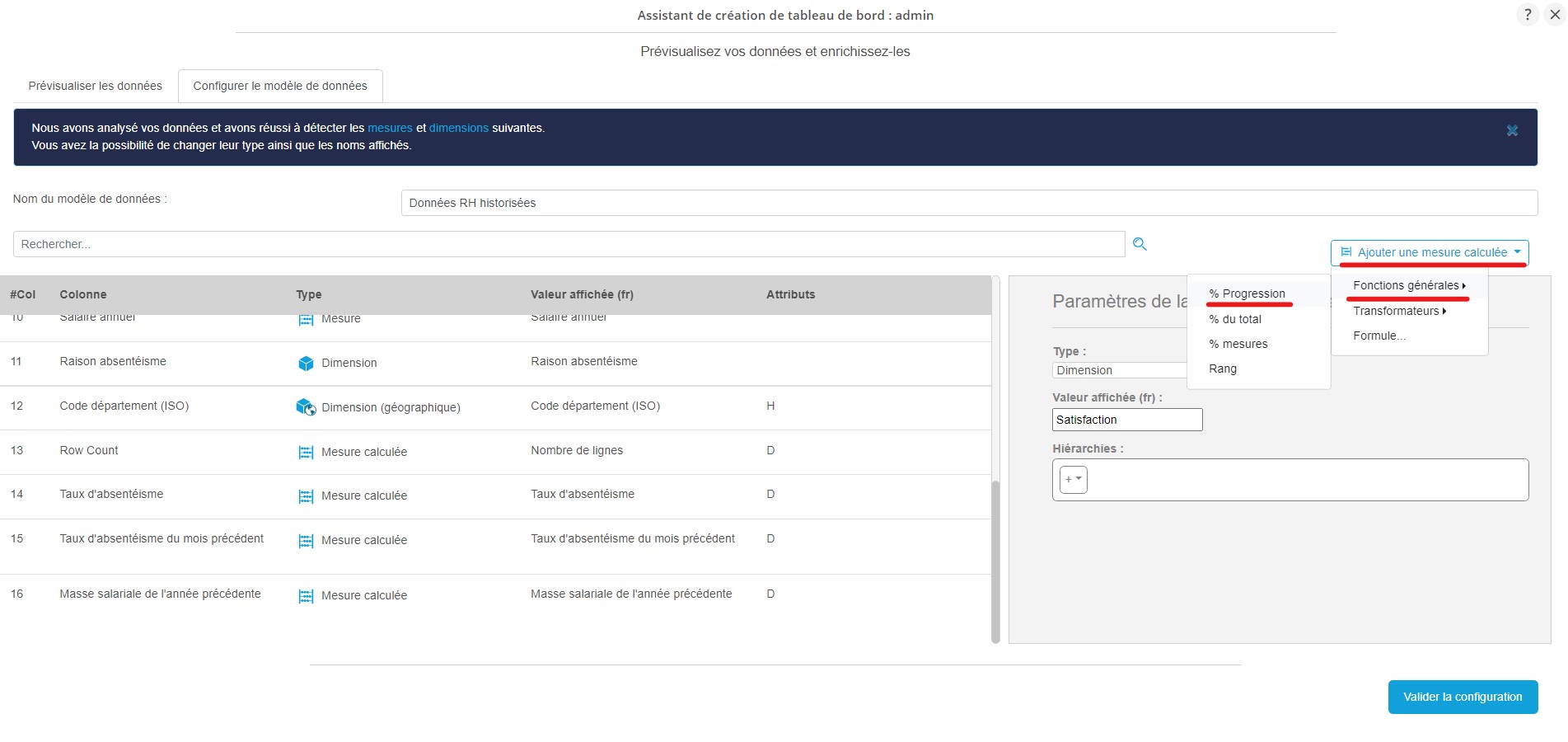
- A droite du tableau récapitulant les colonnes de notre modèle de données, cliquer sur le bouton Ajouter une mesure calculée ;
- Une liste apparaît alors au dessus du bouton ;
- Cliquez sur Formule... ;
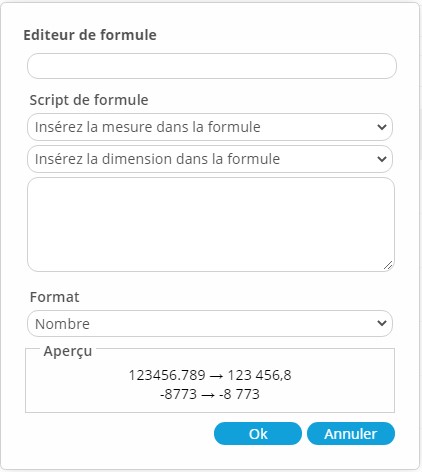
- La fenêtre Editeur de formule s'affiche alors ;


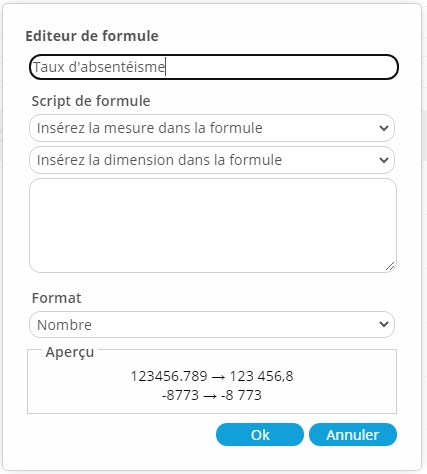
- Indiquez d'abord le nom de la nouvelle mesure calculée en cours de création dans le premier champ : Taux d'absentéisme ;

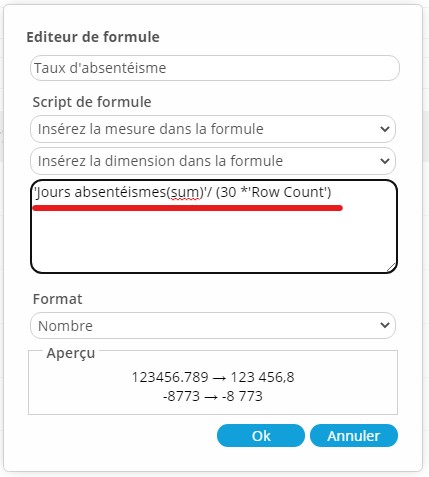
- Pour composer votre formule, il faut ajouter les mesures et les dimensions impliquées et effectuer l'opération arithmétique désirée dans la partie Script de formule :
- Vous pouvez ajouter les mesures et les dimensions en les sélectionnant dans les listes déroulantes correspondantes à chacune des catégories ;
- Dans notre cas, cliquez sur Insérer la mesure dans la formule
- Choisissez ensuite la mesure Jours absentéismes
- La mesure est ajoutée dans la zone de texte en dessous.
- Avant d'ajouter l'autre mesure, complétez en écrivant : " / (30 * "
- Puis insérez ensuite la mesure Nombre de lignes
- Terminez en fermant la parenthèse
- La formule finale doit être la suivante :
- Vous pouvez ajouter les mesures et les dimensions en les sélectionnant dans les listes déroulantes correspondantes à chacune des catégories ;

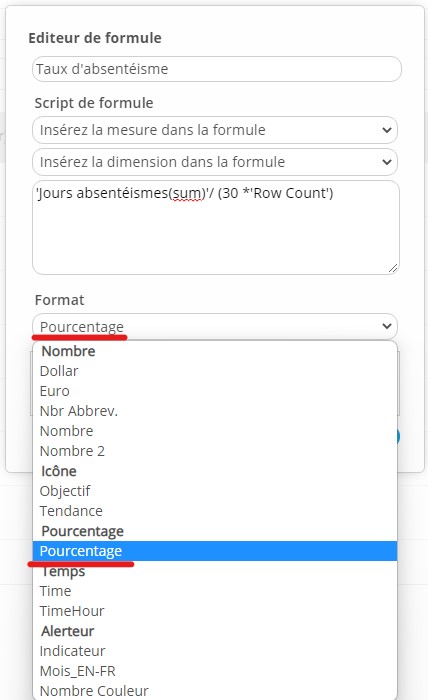
- Enfin vous pouvez indiquer le format auquel sera affichée cette formule calculée.
- Ici, choisissez le format Pourcentage (Pourcentage).

- Terminez la création de cette mesure en cliquant sur Ok
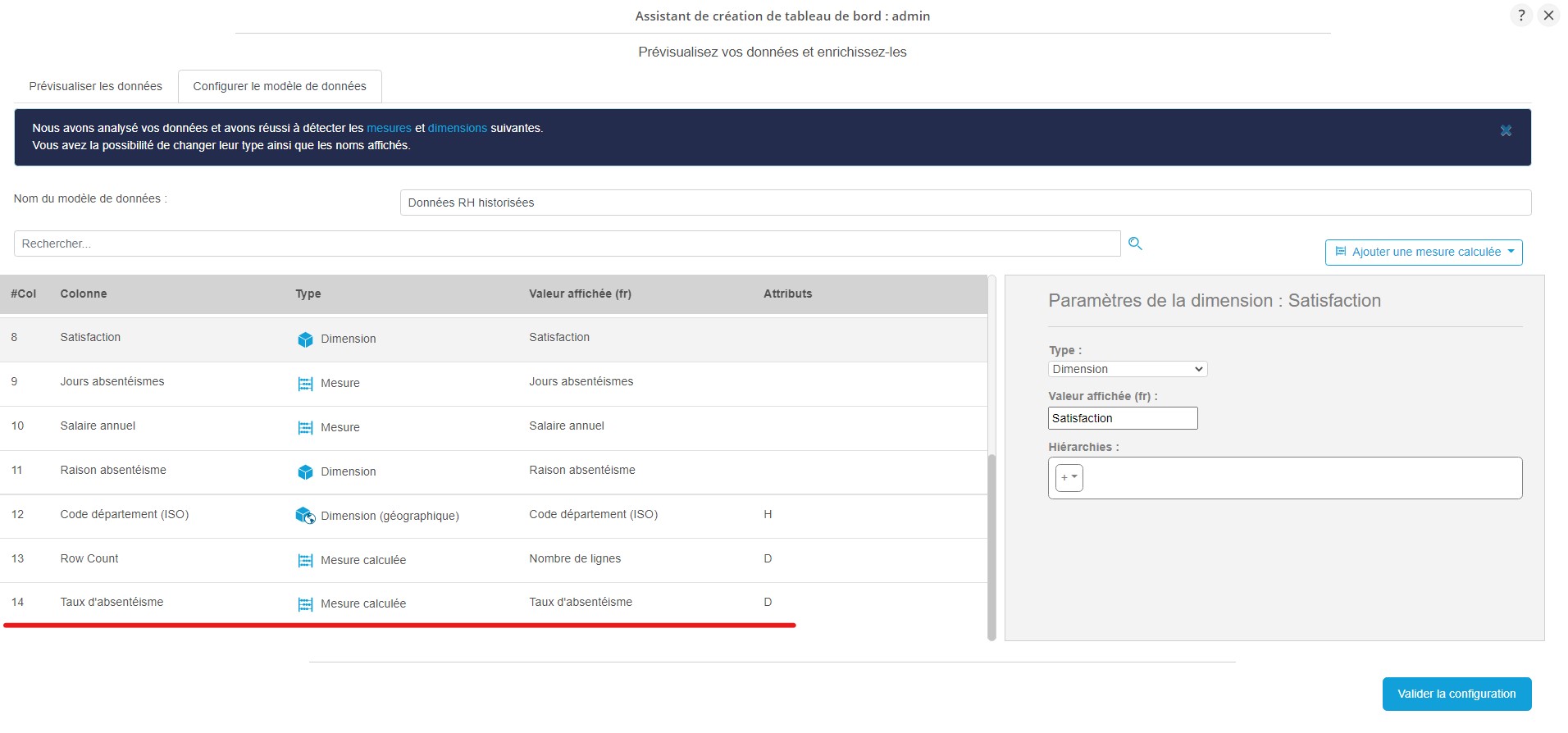
- La mesure calculée Taux d'absentéisme venant d'être créée s'affiche à la fin de la liste des colonnes.

Taux d'absentéisme du mois précédent (transformateur m-1)
Nous allons maintenant créer la mesure calculée retournant le taux d'absentéisme du mois précédent, en s'appuyant sur la mesure calculée "Taux d'absentéisme" que nous venons de créer.
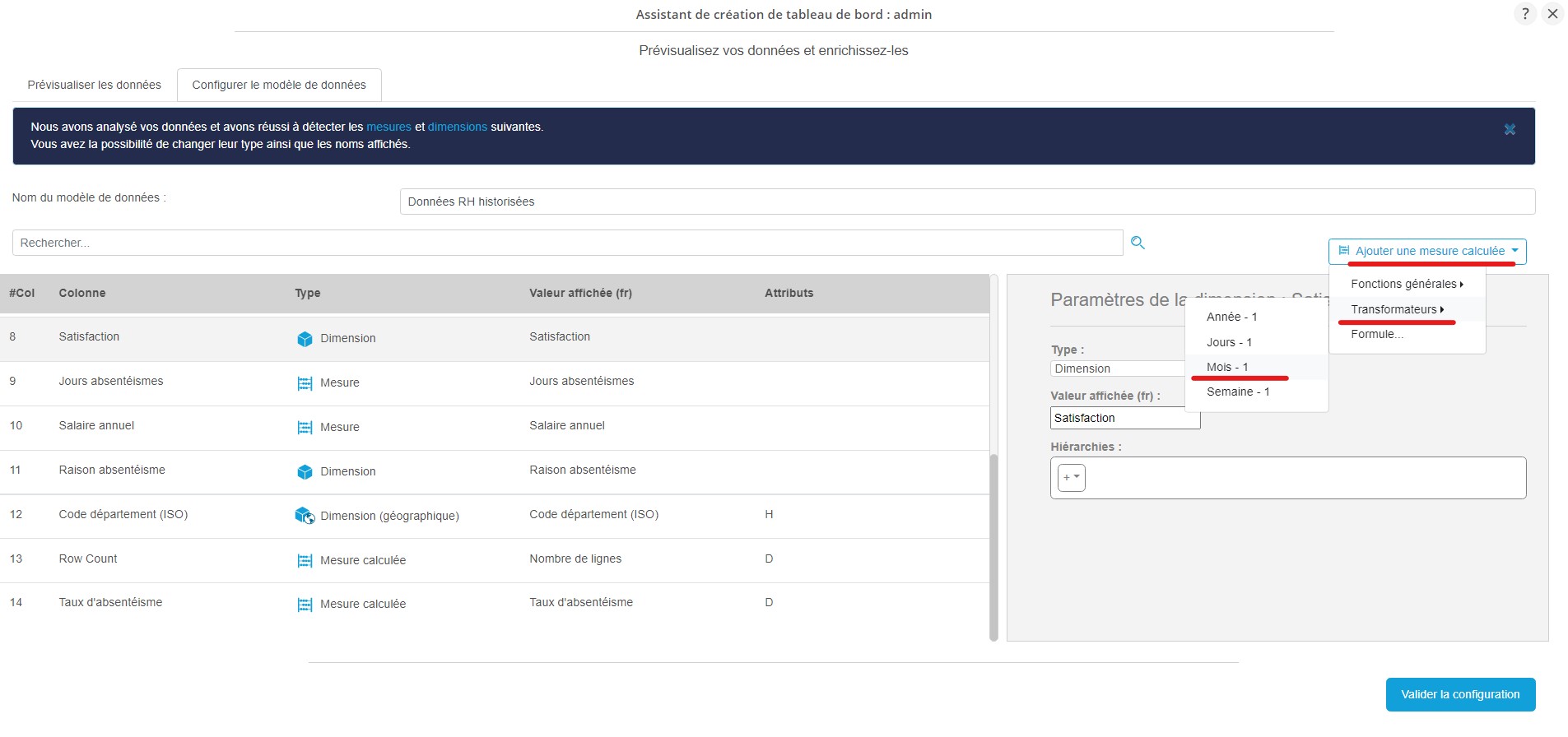
- A droite du tableau récapitulant les colonnes de notre modèle de données, cliquez sur le bouton Ajouter une mesure calculée ;
- Une liste apparaît alors en dessous du bouton ;
- Cliquez sur Transformateurs puis sur Mois - 1 ;
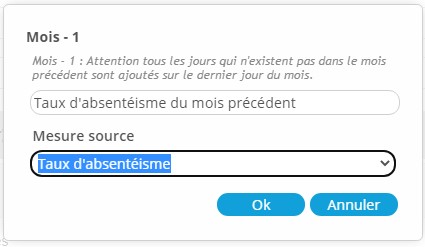
- La fenêtre Mois - 1 s'affiche alors ;

- Indiquez d'abord le nom de la nouvelle mesure calculée en cours de création dans le premier champ : Taux d'absentéisme du mois précédent ;
- Dans la liste déroulante Mesure source, choisissez la mesure sur laquelle on veut appliquer le transformateur pour obtenir la valeur du mois précédent de cette mesure source.
- Ici, choisissez la mesure calculée tout récemment créée : Taux d'absentéisme

- Terminez la création de cette mesure en cliquant sur Ok
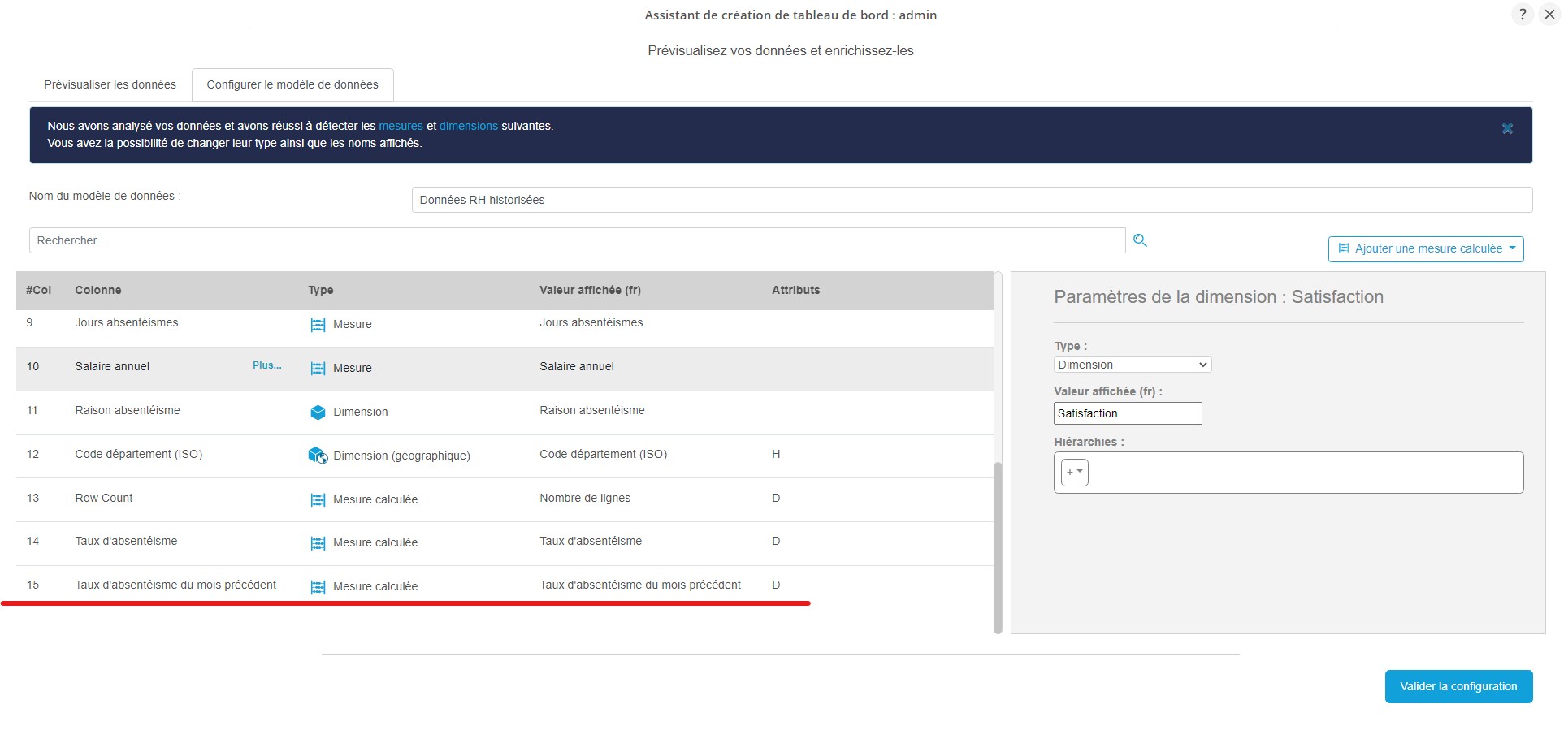
- La mesure calculée Taux d'absentéisme du mois précédent venant d'être créée s'affiche à la fin de la liste des colonnes.

Taux d'évolution du taux d'absentéisme (pourcentage de progression)
Nous allons ici créer la mesure calculée retournant l'évolution entre le taux d'absentéisme précédent et le taux actuel en s'appuyant sur les deux premières mesures calculées que nous venons de créer.
- A droite du tableau récapitulant les colonnes de notre modèle de données, cliquer sur le bouton Ajouter une mesure calculée ;
- Une liste apparaît alors en dessous du bouton ;
- Cliquez sur Fonctions générales puis sur % Progression ;
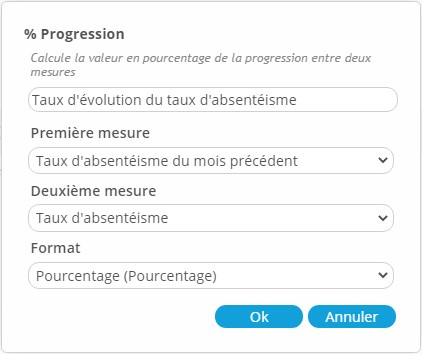
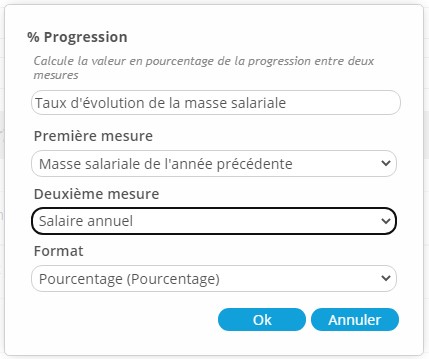
- La fenêtre % Progression s'affiche alors ;

- Indiquez d'abord le nom de la nouvelle mesure calculée en cours de création dans le premier champ : Taux d'évolution du taux d'absentéisme ;
- Pour calculer une mesure de type progression, nous devons indiquer la première mesure à partir de laquelle on mesurera l'évolution avec la seconde mesure. On insérera donc la mesure la plus "ancienne" temporellement dans la première mesure et la plus récente dans la deuxième.
- Ici, dans la liste déroulante correspondant à Première mesure, choisissez Taux d'absentéisme du mois précédent
- Dans la liste déroulante correspondant à Deuxième mesure, choisissez Taux d'absentéisme
- Enfin, dans la liste déroulante correspondant à Format, laissez le choix Pourcentage, sélectionné par défaut
- Terminez la création de cette mesure en cliquant sur Ok
- La mesure calculée Taux d'évolution du taux d'absentéisme venant d'être créée s'affiche à la fin de la liste des colonnes.

Masse salariale de l'année précédente (transformateur n-1)
Nous allons maintenant créer la mesure calculée retournant la masse salariale sur l'année précédente, en s'appuyant sur la mesure déjà existante : Salaire annuel.
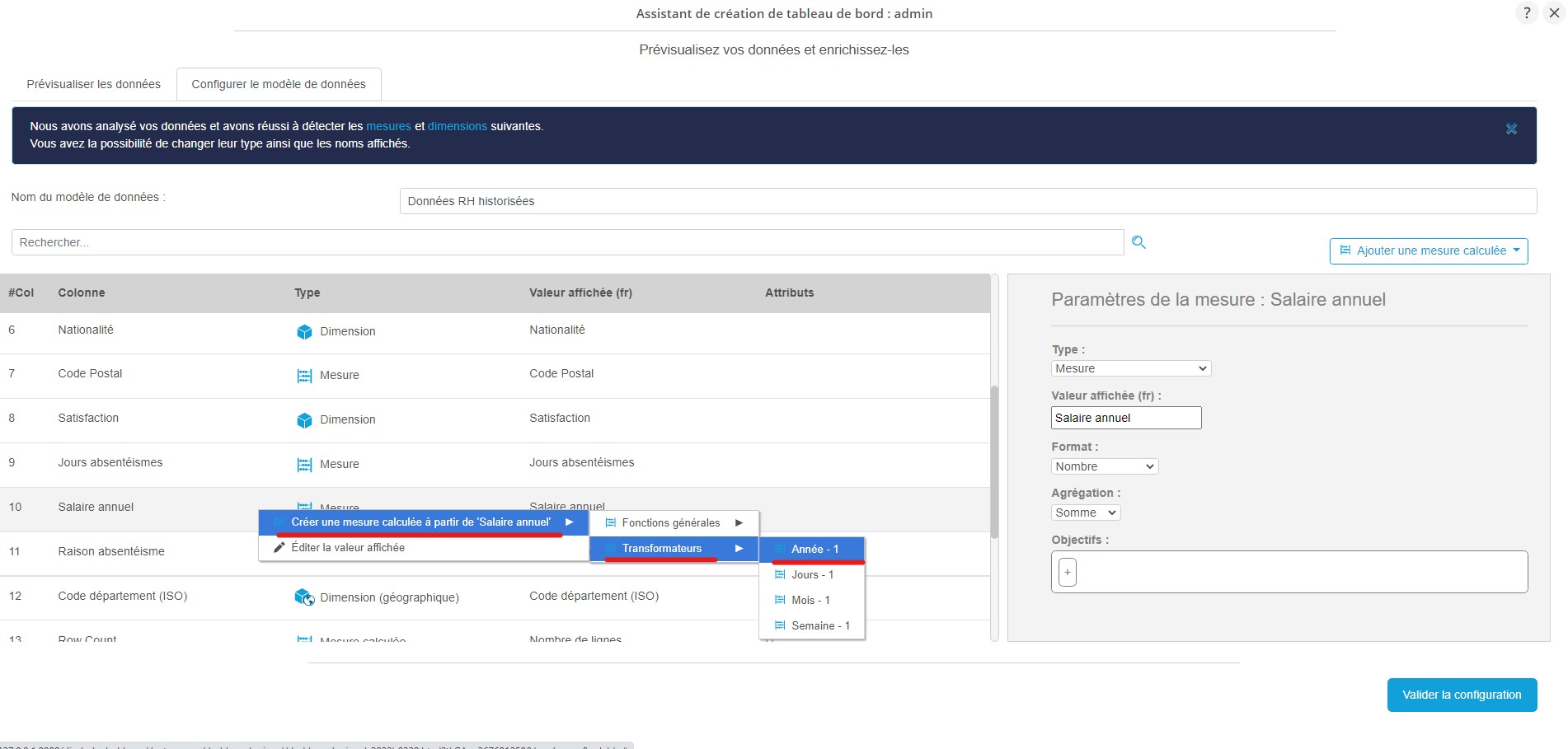
- A droite du tableau récapitulant les colonnes de notre modèle de données, cliquez sur le bouton Ajouter une mesure calculée ;
- Une liste apparaît alors en dessous du bouton ;
- Cliquez sur Transformateurs puis sur Année - 1 ;
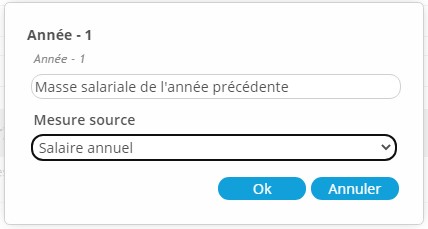
- La fenêtre Editeur de formule s'affiche alors ;

- Indiquez d'abord le nom de la nouvelle mesure calculée en cours de création dans le premier champ : Masse salariale de l'année précédente ;
- Dans la liste déroulante Mesure source, choisissez la mesure sur laquelle on veut appliquer le transformateur pour obtenir la valeur du mois précédent de cette mesure source.
- Ici, choisissez la mesure : Salaire annuel
- Terminez la création de cette mesure en cliquant sur Ok
- La mesure calculée venant d'être créée s'affiche à la fin de la liste des colonnes.

Taux d'évolution de la masse salariale (générale de progression)
Nous allons désormais créer la mesure permettant de calculer l'évolution de la masse salariale entre une année et une année - 1, à l'aide de la mesure déjà existante Salaire annuel et de la nouvelle mesure calculée venant d'être créée Masse salariale de l'année précédente.
- A droite du tableau récapitulant les colonnes de notre modèle de données, cliquer sur le bouton Ajouter une mesure calculée ;
- Une liste apparaît alors en dessous du bouton ;
- Cliquez sur Fonctions générales puis sur % Progression ;
- La fenêtre % Progression s'affiche alors ;

- Indiquez d'abord le nom de la nouvelle mesure calculée en cours de création dans le premier champ : Taux d'évolution de la masse salariale ;
- Pour calculer une mesure de type progression, nous devons indiquer la première mesure à partir de laquelle on mesurera l'évolution avec la seconde mesure. On insérera donc la mesure la plus "ancienne" temporellement dans la première mesure et la plus récente dans la deuxième.
- Ici, dans la liste déroulante correspondant à Première mesure, choisissez Masse salariale de l'année précédente
- Dans la liste déroulante correspondant à Deuxième mesure, choisissez Salaire annuel
- Enfin, dans la liste déroulante correspondant à Format, laissez le choix Pourcentage, sélectionné par défaut
- Terminez la création de cette mesure en cliquant sur Ok
- La mesure calculée Taux d'évolution de la masse salariale venant d'être créée s'affiche à la fin de la liste des colonnes.

Modification des libellés d'affichage
- Dernière étape de la configuration de notre modèle de données, nous allons maintenant voir comment renommer les identifiants des colonnes.
- En effet, issus des colonnes du fichier Excel, ces identifiants peuvent être peu représentatifs de votre domaine métier, ou peu parlant, etc.
- Il est donc tout à fait possible de les renommer pour permettre un affichage limpide dans les graphiques.
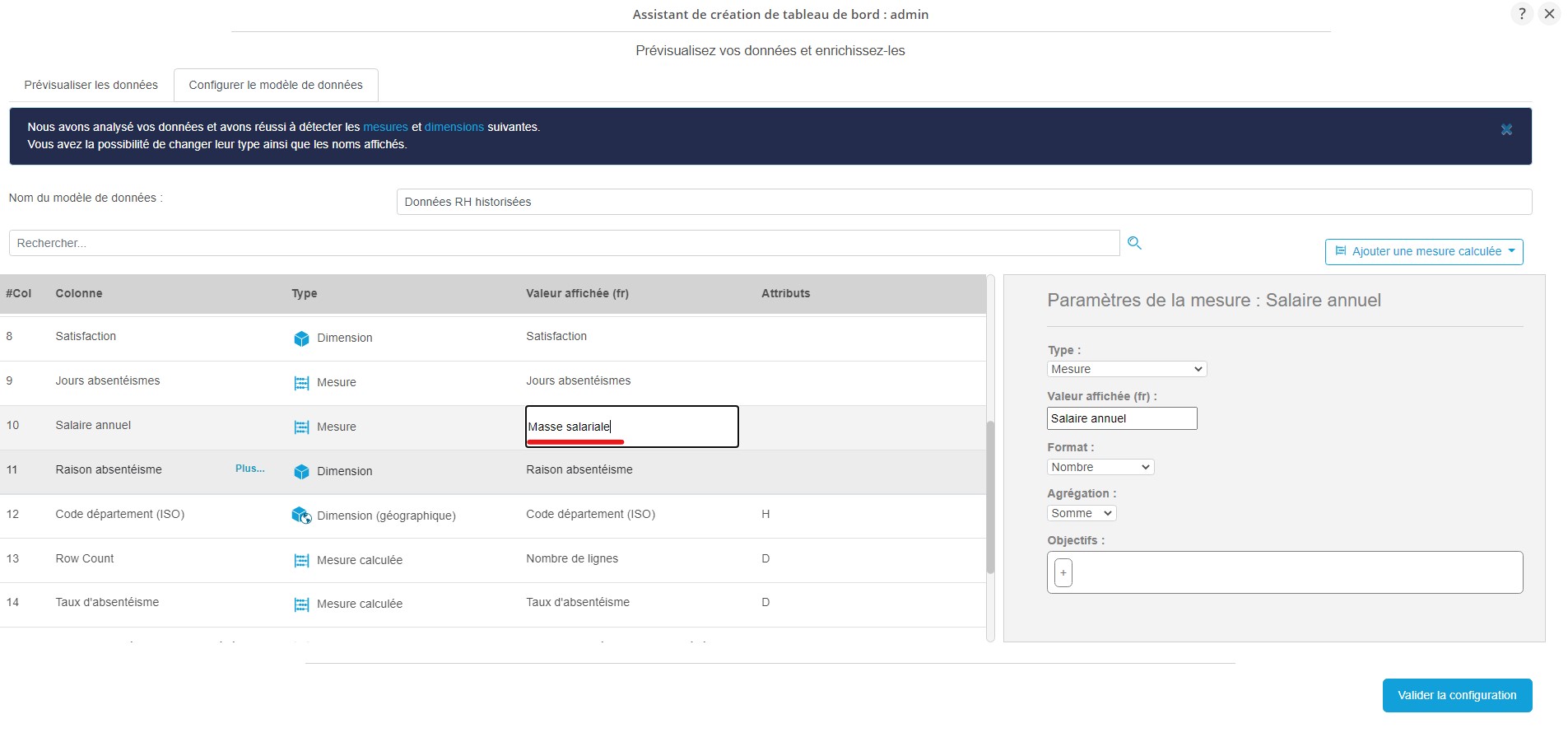
- Dans l'exemple en présence que nous suivons au cours de ce tutoriel, on constate que la mesure de la colonne #10 se nomme "Salaire annuel", ce qui est incohérent avec les autres mesures récemment créées portant le nom de "Masse salariale".
- Nous allons donc d'abord renommer le nom "Salaire annuel" de la colonne 10 en "Masse salariale" :
- Passez la souris sur la ligne de la colonne 10 "Salaire annuel".
- La ligne se colore en gris et un lien Plus... apparaît.
- Cliquez sur Plus...
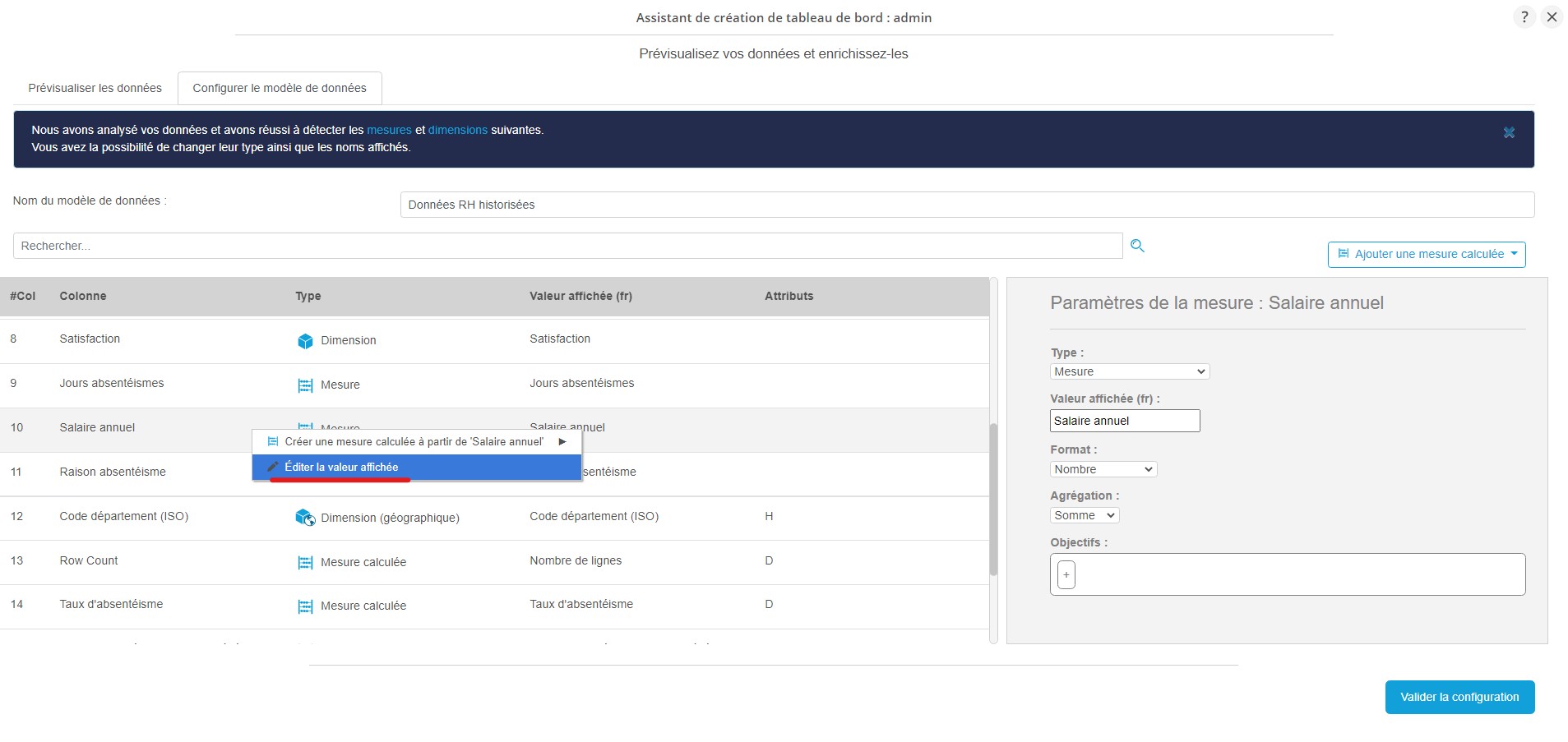
- Dans le menu contextuel qui apparaît, cliquez sur Editer la valeur affichée
- Le champ contenant la valeur affichée est désormais modifiable. Saisir Masse salariale.
- Cliquez n'importe où en dehors du champ pour terminer la saisie.



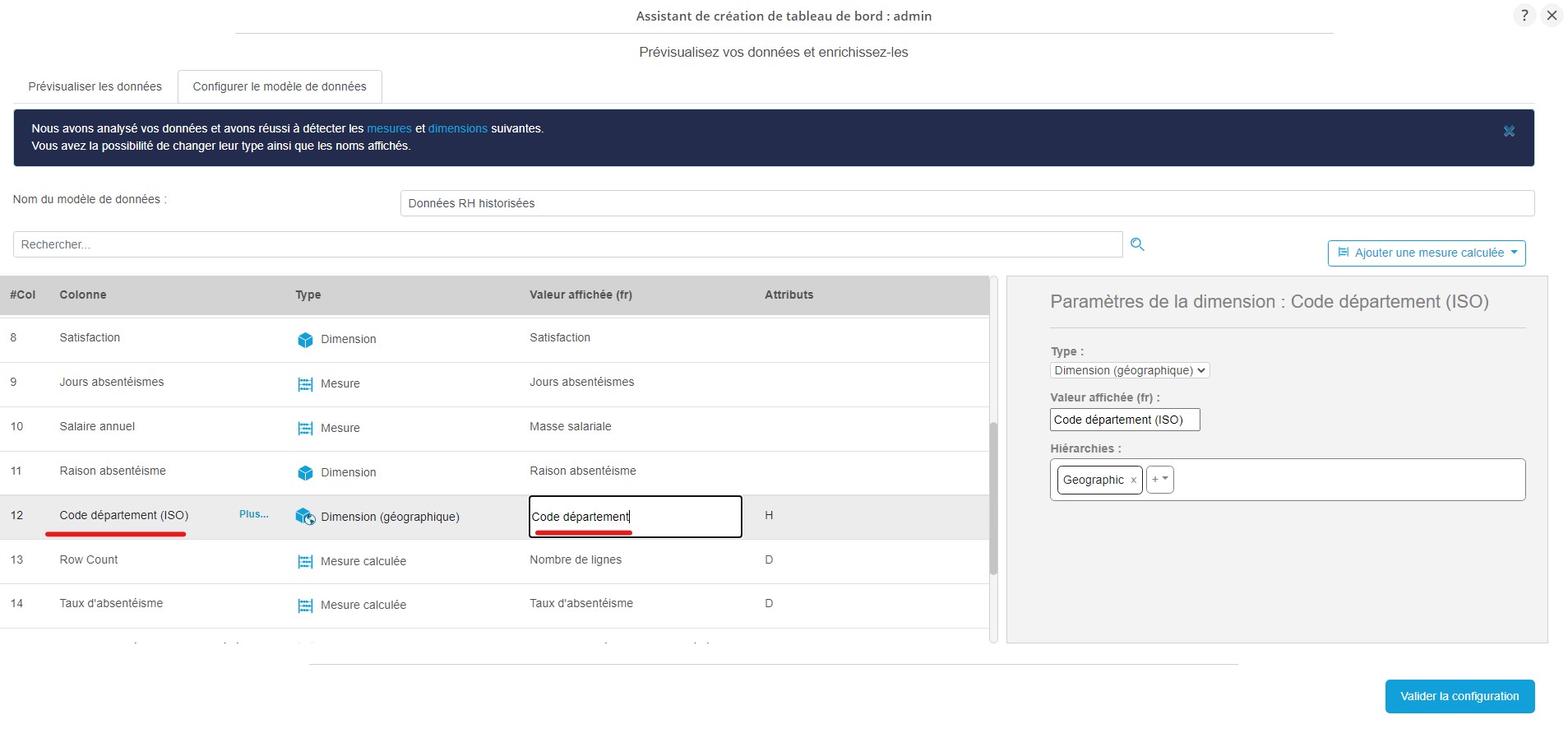
Nous pouvons faire de même pour renommer Code département (ISO) en Code département :

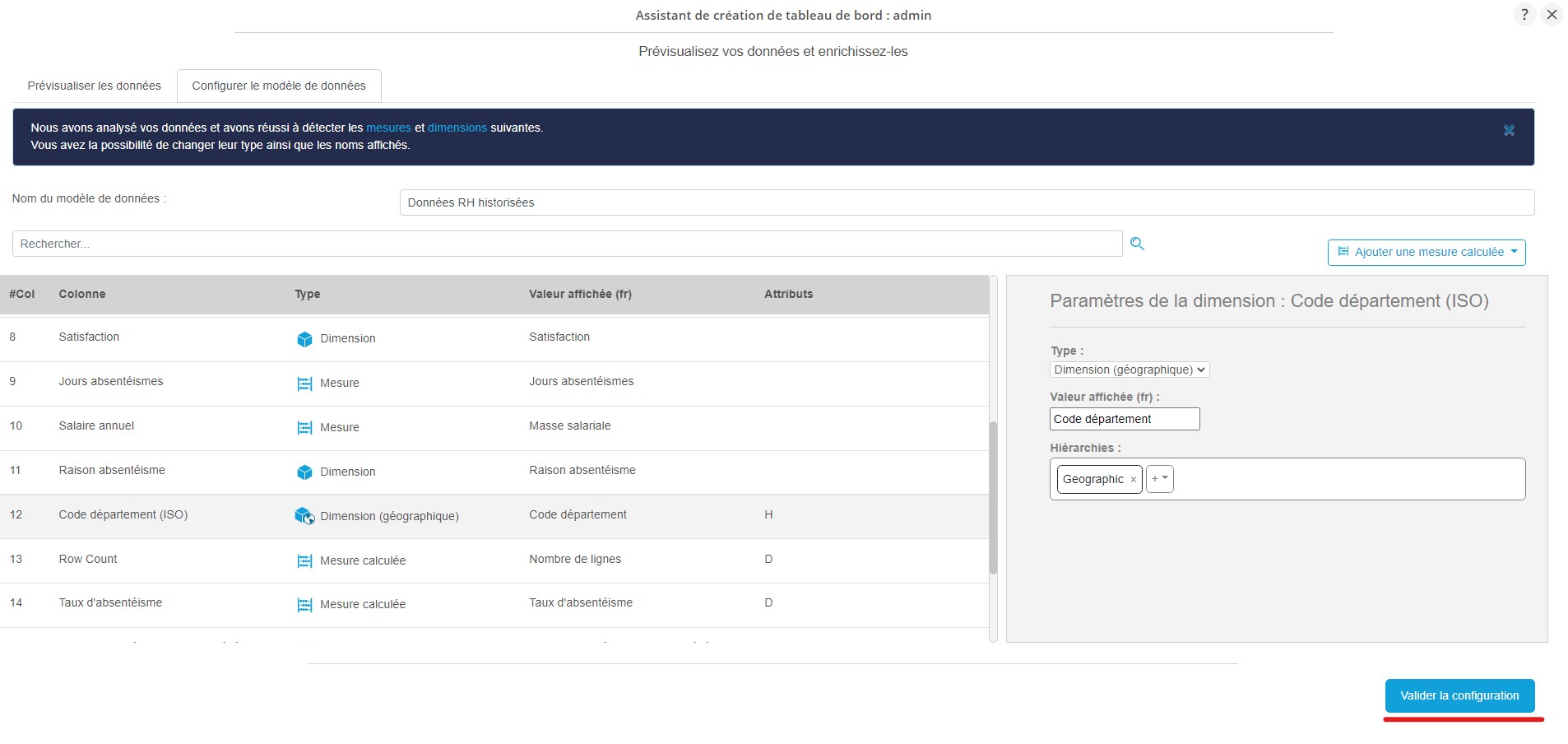
Validation
Nous sommes arrivés au bout de ces étapes de chargement des données puis configuration du modèle de données.
Vous pouvez désormais cliquer sur le bouton bleu en bas de la liste des colonnes : Valider la configuration.

Vous revenez ainsi sur sur la page Résultats d'analyse de vos données : Cliquez sur Continuer pour passer à la création des graphiques.
Création du tableau de bord personnalisé : premiers graphiques
Après avoir chargé les données et avoir édité le modèle de ces données, nous allons maintenant voir la construction des graphiques pour construire enfin notre premier tableau de bord sur l'absentéisme dans l'entreprise. et par la suite les insérer dans le tableau de bord au moyen d'une disposition intelligente proposée.
Création personnalisée du tableau de bord
Choix du mode personnalisé de création
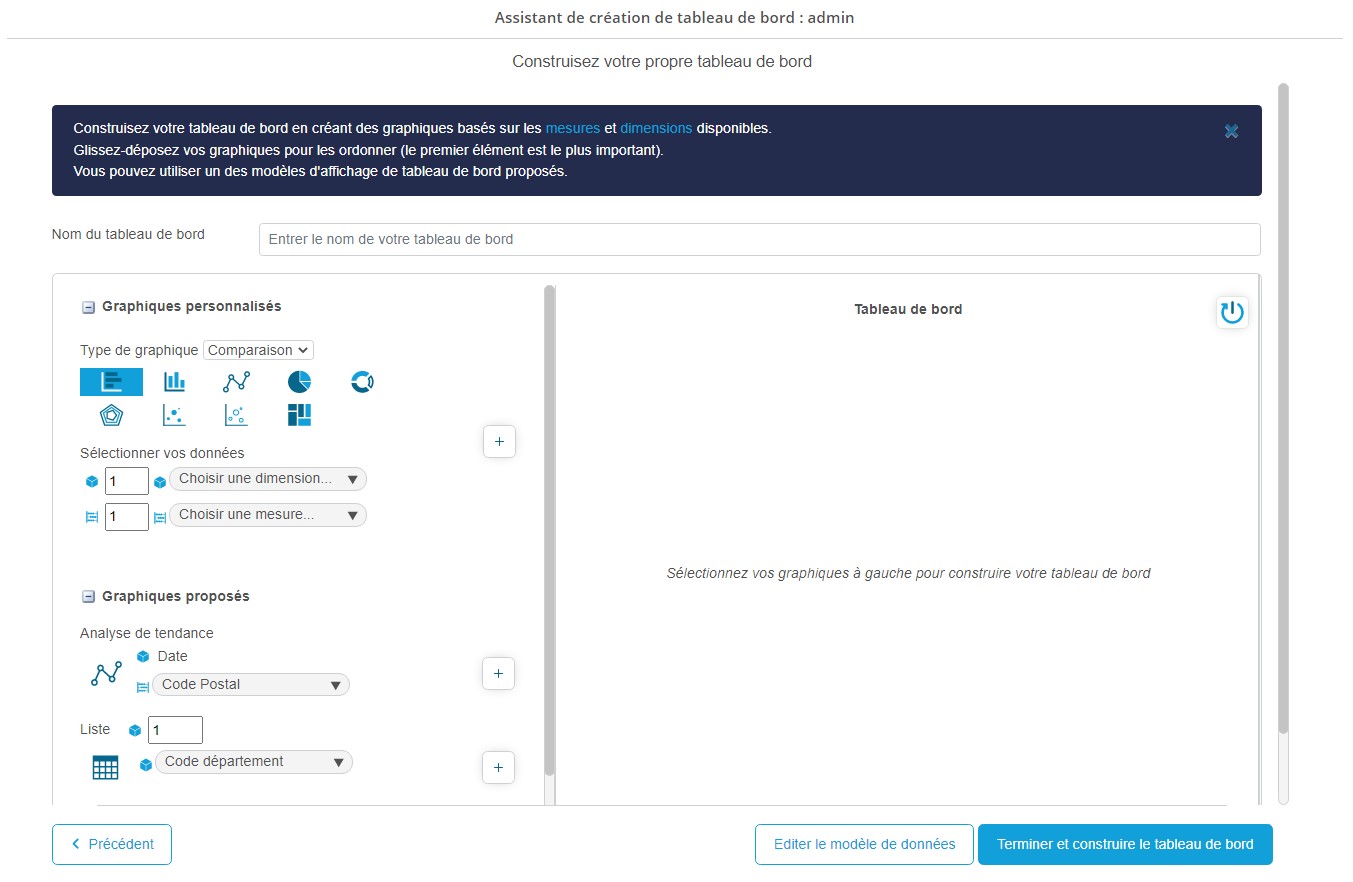
La page Construisez votre propre tableau de bord s'affiche alors.

Construction des graphiques
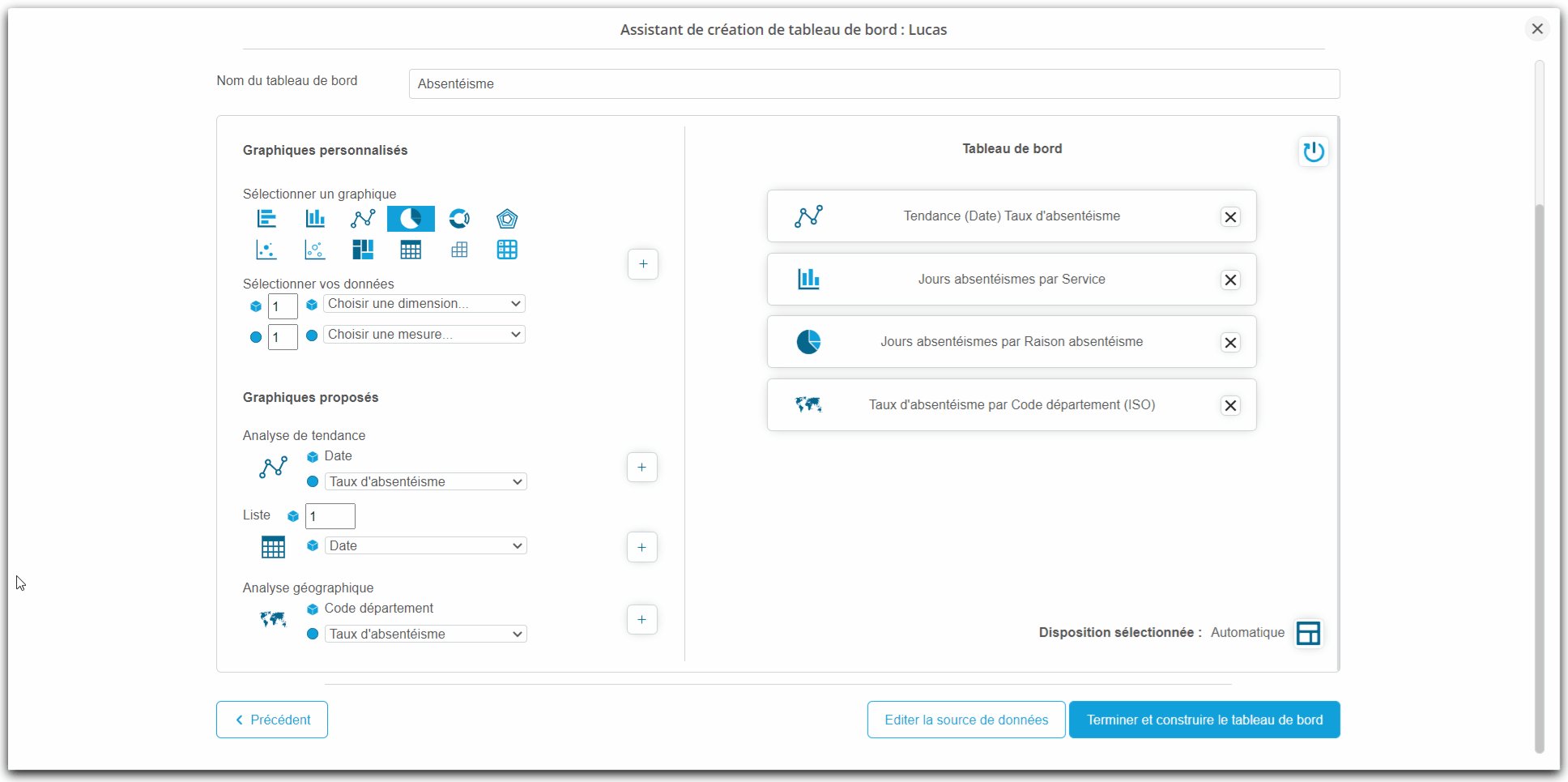
Présentation
- Dans cette partie, l'Assistant se découpe en deux parties verticales :
- à gauche, vous trouvez la partie de configuration des graphiques : c'est ici que vous pourrez configurer les graphiques souhaités, avant de les ajouter à la liste des graphiques à insérer dans la page de tableau de bord en cours de création.
- à droite, vous trouvez la liste des graphiques à insérer dans la page de tableau de bord en cours de création
Fonctionnement général
La construction des graphiques obéit au fonctionnement suivant :
- Choix d'un graphique parmi les graphiques personnalisés ou les graphiques proposés par DigDash Enterprise ;
- Configuration des dimensions et des mesures ;
- Ajout à la liste des graphiques de la page du tableau de bord en cours de création.
Ce fonctionnement est à répéter autant de fois que l'on souhaite ajouter un graphique au tableau de bord.
Création des graphiques
Dans un premier temps, nous allons créer quatre graphiques relatifs à l'absentéisme dans l'entreprise.
Evolution du taux d'absentéisme
Dans ce premier graphique, nous allons construire un graphique en courbes présentant l'évolution du taux d'absentéisme dans le temps. Ce graphique est d'ores et déjà presque prêt, car l'intelligence de DigDash Enterprise a détecté qu'il pourrait répondre à un cas d'usage intéressant. C'est pourquoi il est proposé dans les Graphiques proposés, ce qui va nous permettre de le configurer encore plus rapidement !
Pour ce faire :
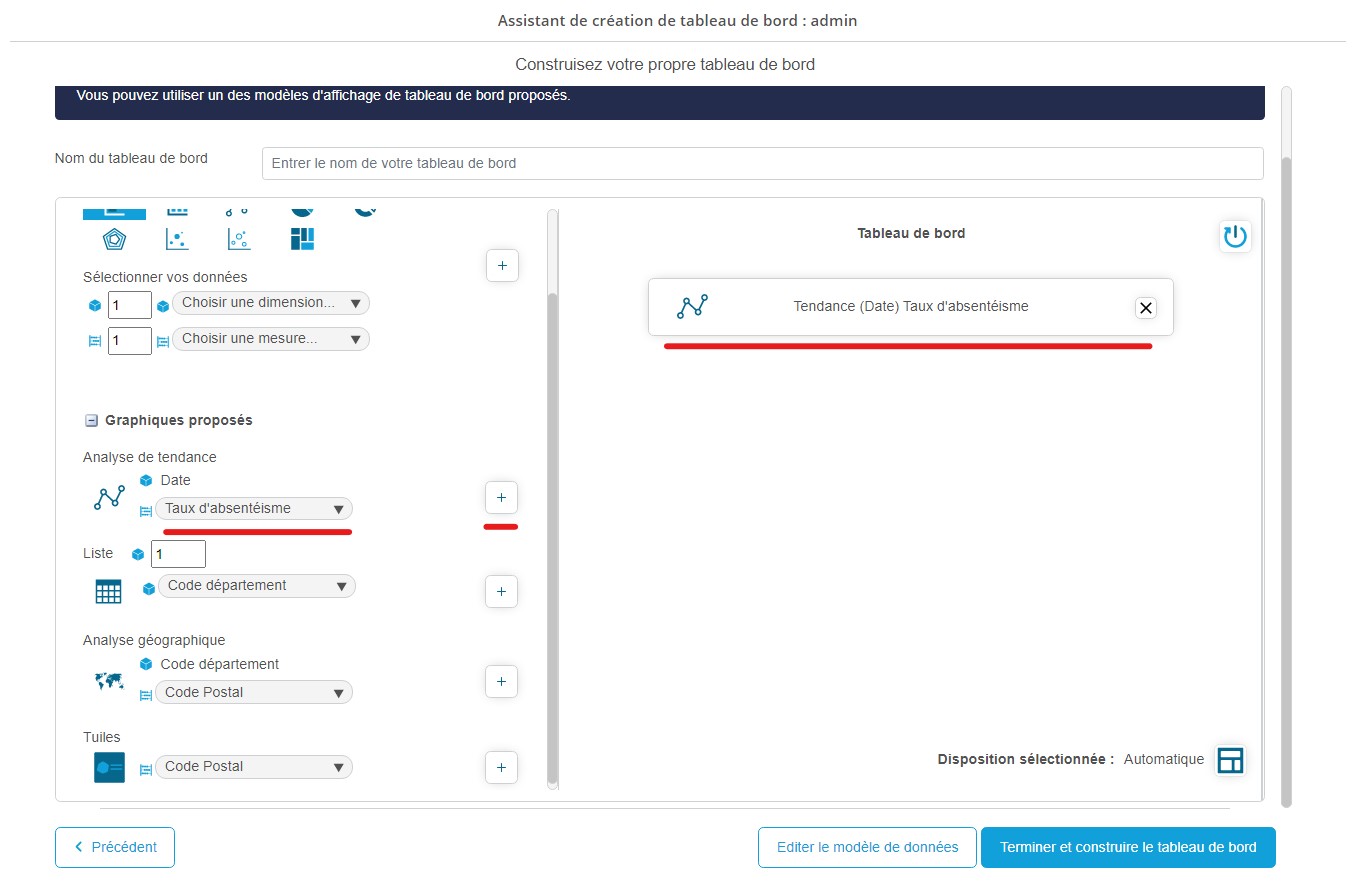
- Dans les Graphiques proposés, repérez l'Analyse de tendance.
- La dimension est automatiquement fixée sur la Date. Choisir Taux d'absentéisme dans la liste des mesures.
- Cliquez sur le bouton +.
- Le graphique Tendance (Date) Taux d'absentéisme est désormais intégré dans la page en cours de création. Vous pourrez le voir, le renommer, et même le configurer plus en détail à la prochaine étape !

Nombre de jours d'absentéisme par service
Dans ce deuxième graphique, nous allons construire un histogramme présentant le nombre de jours d'absentéisme par service. Cette fois, le graphique sera à créer depuis les Graphiques personnalisés.
Pour ce faire :
- Repérez la partie Graphiques personnalisés dans la section de gauche;
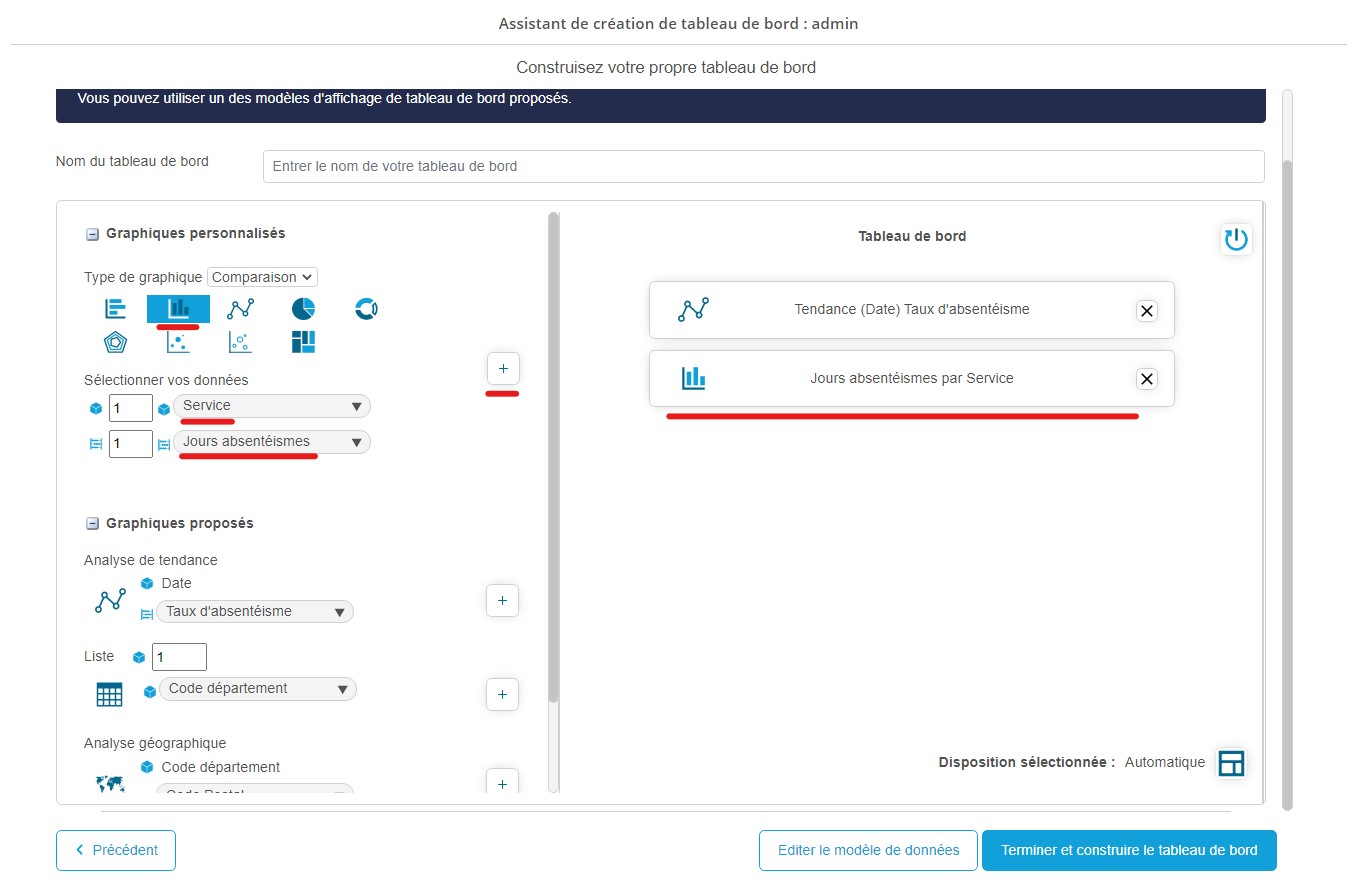
- Par défaut, le type de graphique de l'Analyse libre est un diagramme en barre horizontale. Cliquez sur le bouton représentant cette représentation graphique pour sélectionner une représentation en colonne.
- Par défaut le nombre de dimension et de mesure est à 1. Ce qui correspond au graphique que l'on souhaite créer. Nous n'avons donc pas à modifier ces valeurs.
- Dans la liste déroulante des dimensions, choisissez Service
- Dans la liste déroulante des mesures, choisissez Jours absentéismes
- Cliquez sur le bouton +.
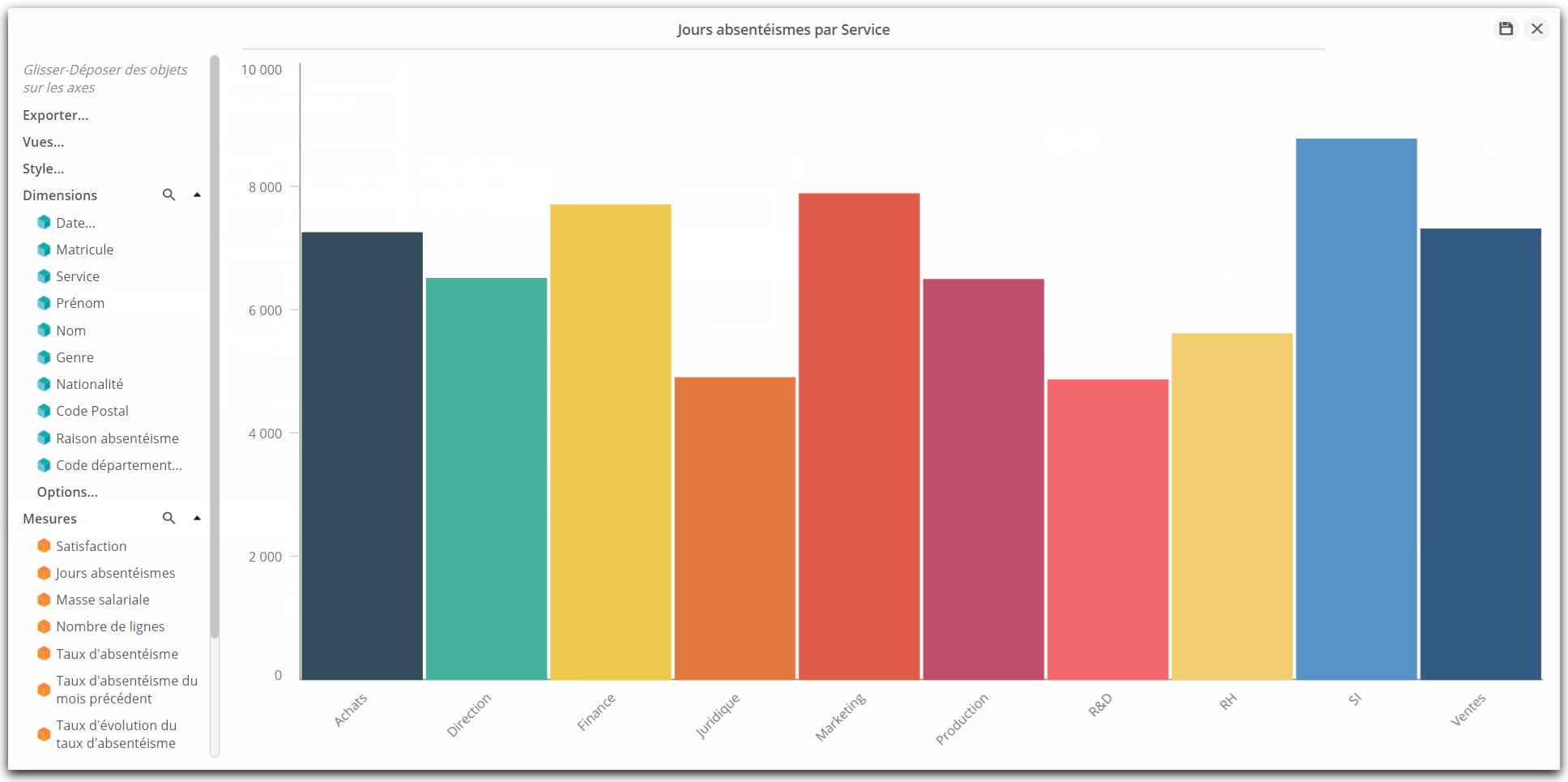
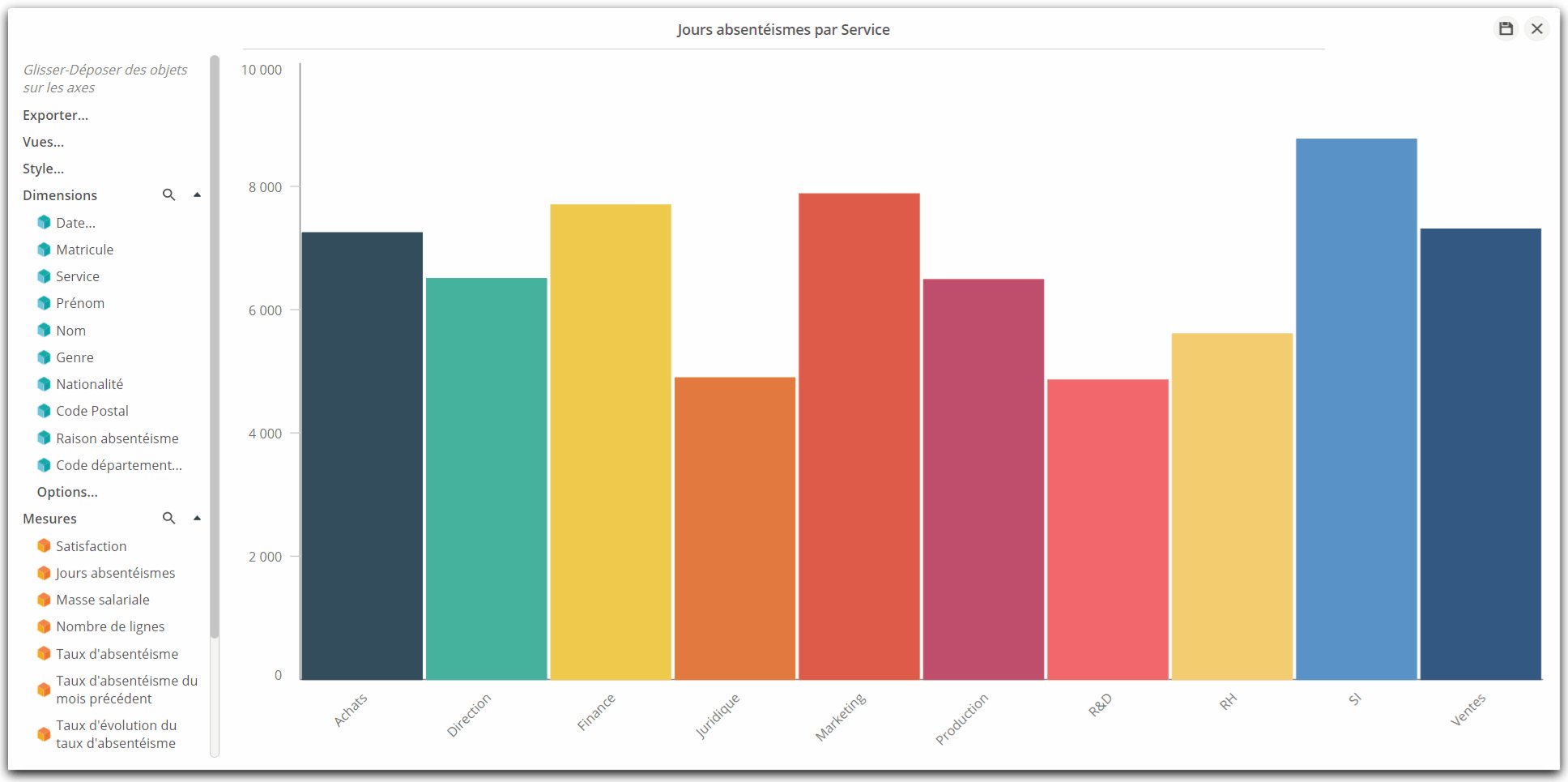
- Le graphique Jours absentéismes par Service est désormais intégré dans la page en cours de création. Vous pourrez le voir, le renommer, et même le configurer plus en détail à la prochaine étape !

Causes d'absentéisme
Dans ce troisième graphique, nous allons construire un diagramme en secteur présentant la répartition des causes d'absentéisme.
Pour ce faire :
- Dans les Graphiques personnalisés, repérer l'Analyse libre
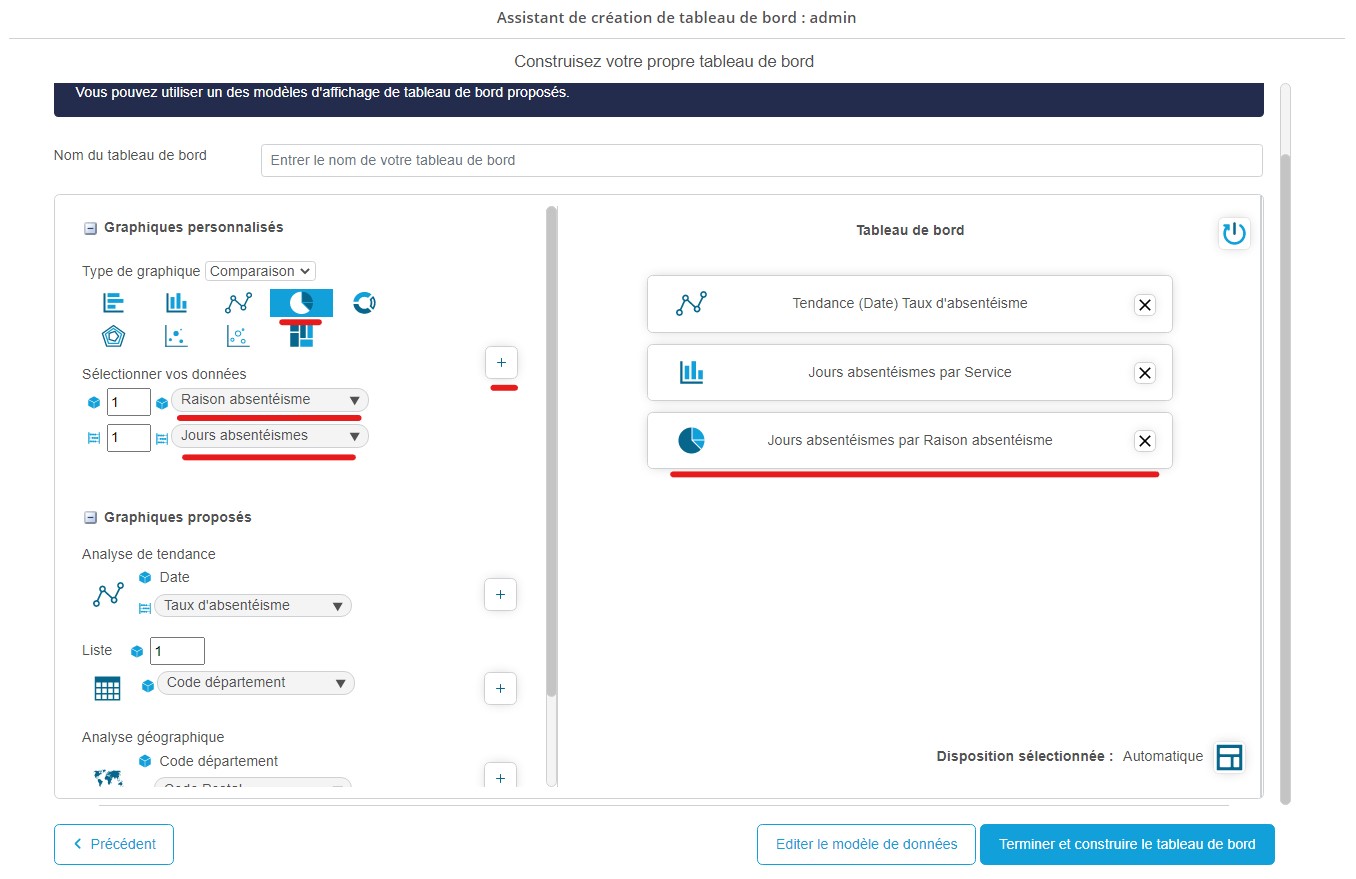
- Par défaut, le type de graphique de l'Analyse libre est un diagramme en barre horizontale. Cliquer sur le bouton représentant cette représentation graphique pour sélectionner une représentation en secteurs.
- Par défaut le nombre de dimension et de mesure est à 1. Ce qui correspond au graphique que l'on souhaite créer. Nous n'avons donc pas à modifier ces valeurs.
- Dans la liste déroulante des dimensions, choisissez Raison absentéisme
- Dans la liste déroulante des mesures, choisissez Jours absentéismes
- Cliquez sur le bouton +.
- Le graphique Jours absentéismes par Raison absentéisme est désormais intégré dans la page en cours de création. Vous pourrez le voir, le renommer, et même le configurer plus en détail à la prochaine étape !

Cartographie : nombre de jours d'absentéisme par département
Dans ce quatrième graphique, nous allons construire une cartographie représentant le taux d'absentéisme par département. Ce graphique est d'ores et déjà presque prêt, car l'intelligence de DigDash Enterprise a détecté qu'il pourrait répondre à un cas d'usage intéressant. C'est pourquoi il est proposé dans les Graphiques proposés, ce qui va nous permettre de le configurer encore plus rapidement !
Pour ce faire :
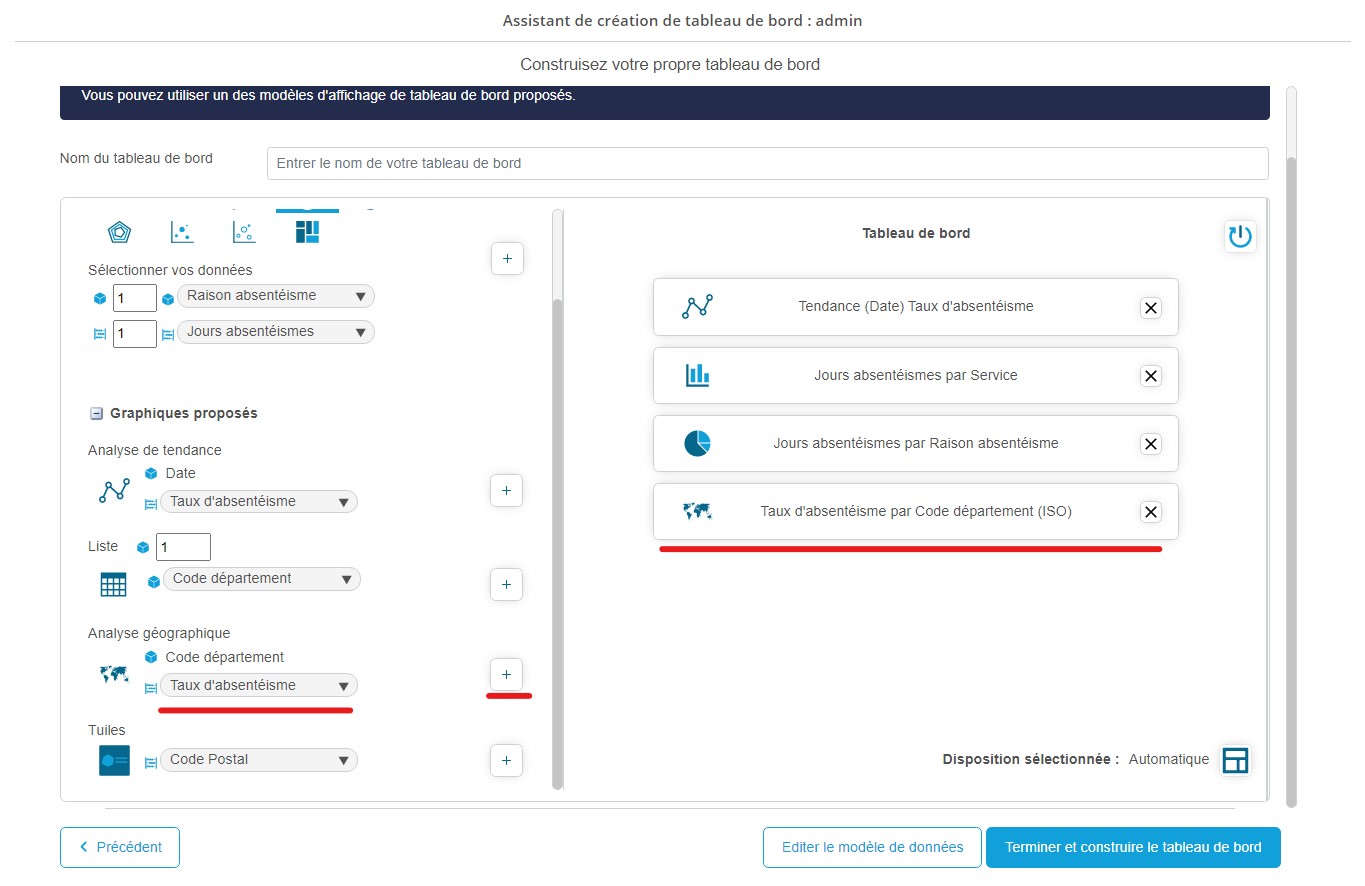
- Dans les Graphiques proposés, repérez l'Analyse géographique.
- La dimension est automatiquement fixée sur le code département. Choisir Taux d'absentéisme dans la liste des mesures.
- Cliquez sur le bouton +.
- Le graphique Taux d'absentéisme par Code département est désormais intégré dans la page en cours de création. Vous pourrez le voir, le renommer, et même le configurer plus en détails à la prochaine étape !

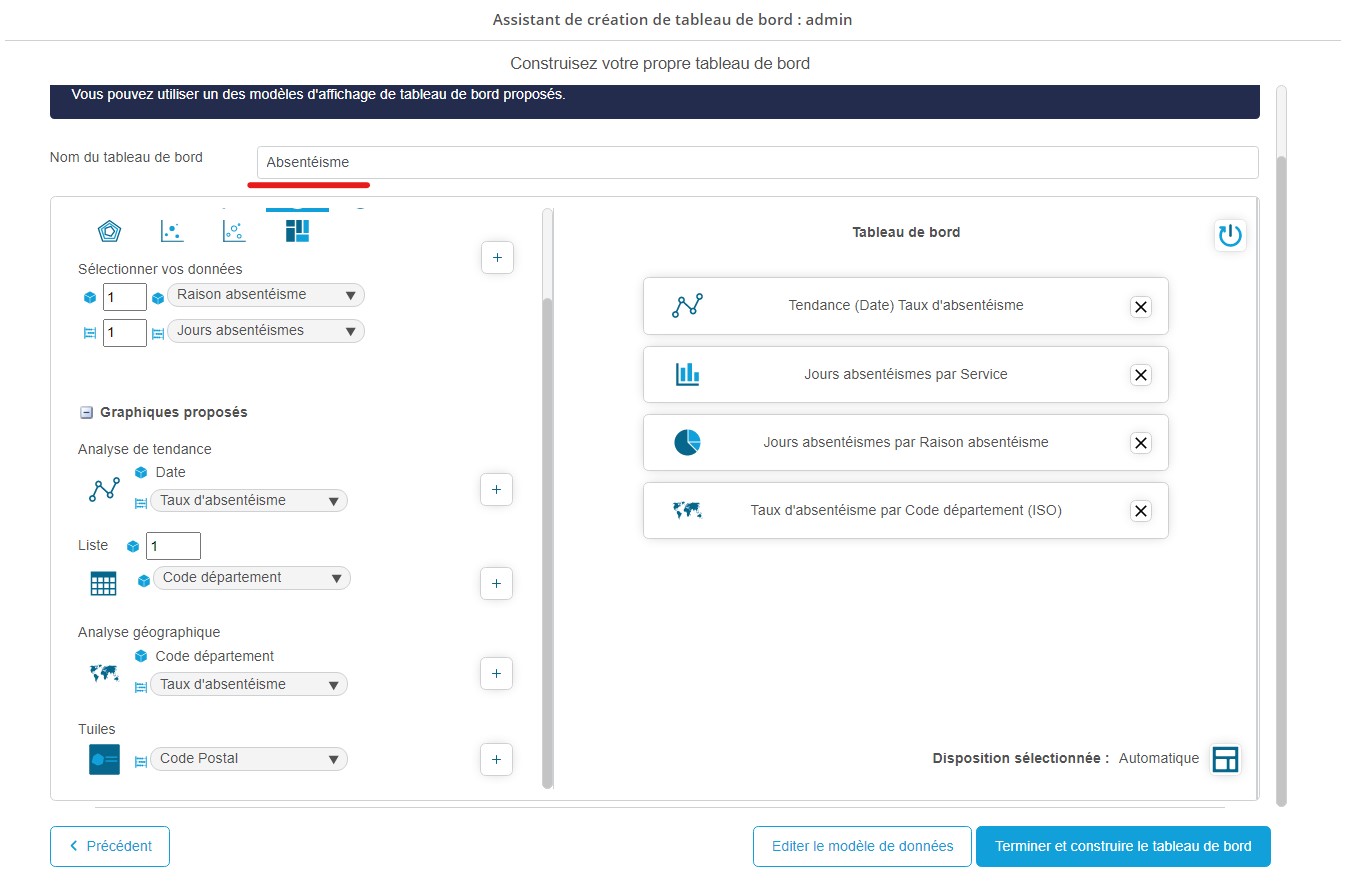
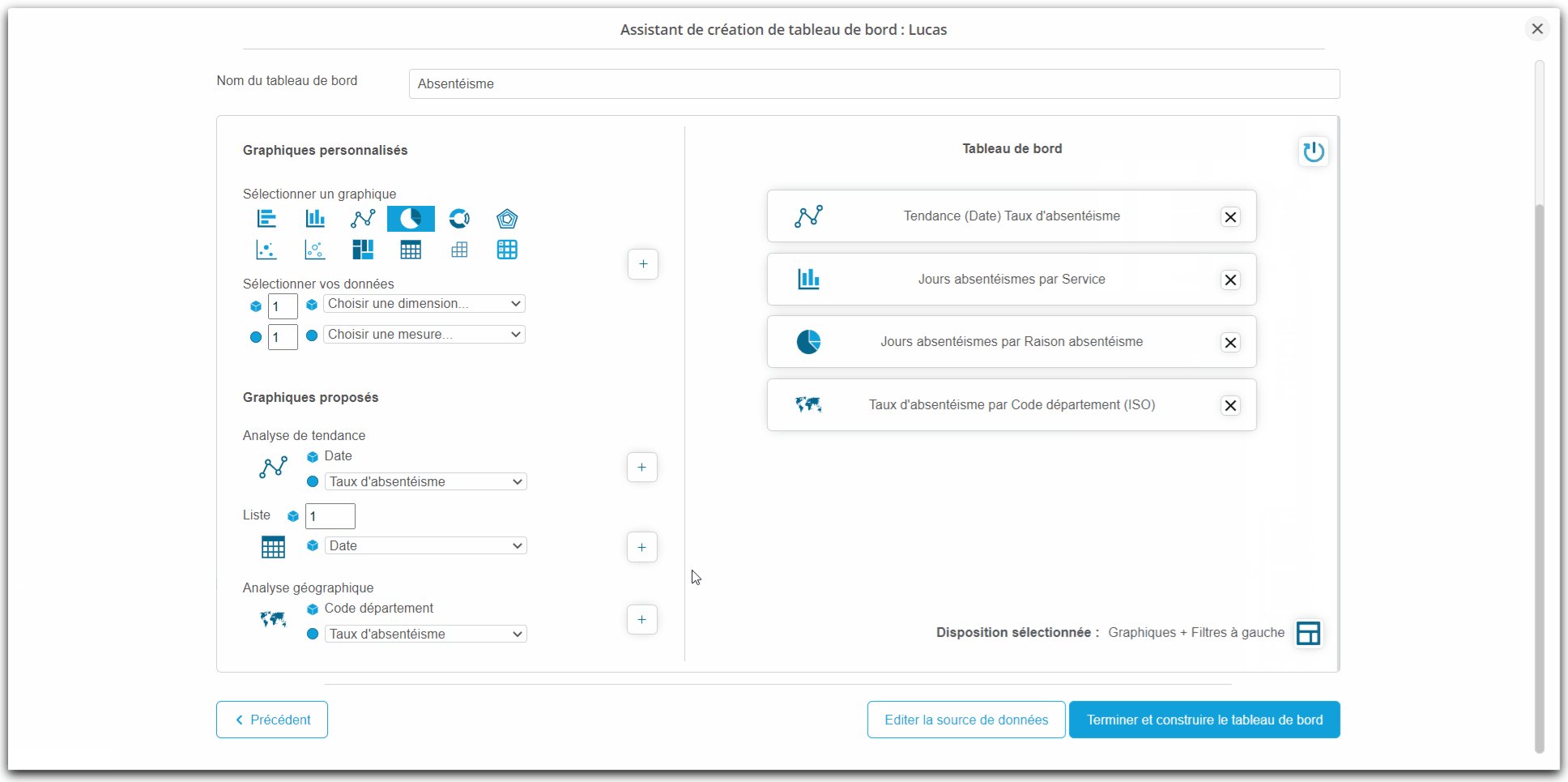
Nommage du tableau de bord
- Avant de poursuivre, n'oubliez pas de nommer le tableau de bord.
- Tout en haut de la page, le champ "Nom du tableau de bord" permet de saisir ce qui sera le nom de la nouvelle page en création.
- Ici, saisissez "Absentéisme".

Choix de la disposition
Nous venons de créer 4 graphiques, qui seront les graphiques du tableau de bord "Absentéisme".
Pour agencer ces graphiques au sein d'une page, plusieurs dispositions sont proposées par DigDash Enterprise. Ces dispositions agencent automatiquement les graphiques sur la page, pour vous faire gagner du temps.
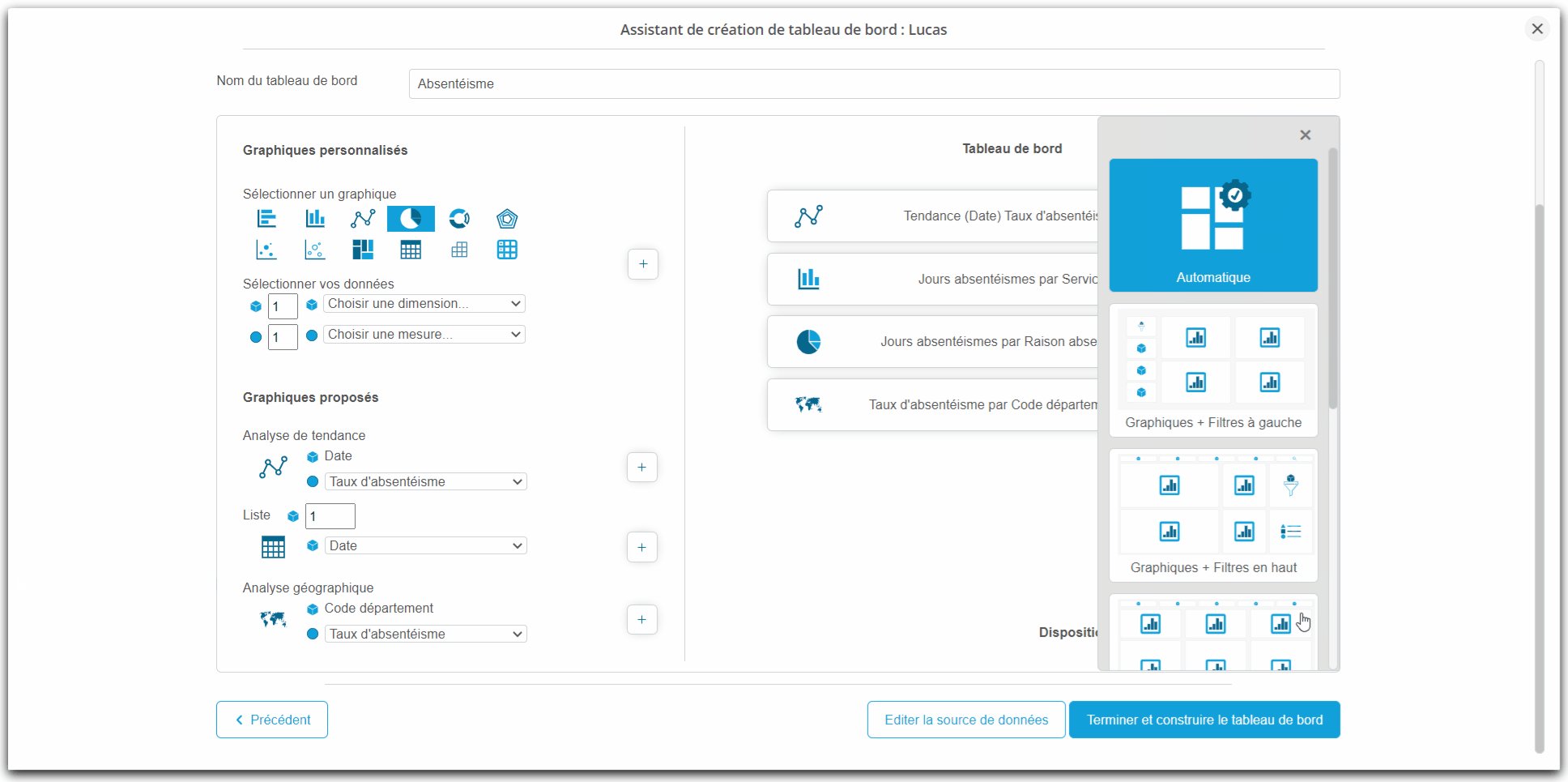
- En bas de la liste des graphiques à insérer dans la page en cours de création, remarquez "Disposition sélectionnée : Automatique".
- En cliquant sur le bouton, plusieurs choix de disposition s'offrent à vous dans une liste déroulante à droite.
- Tout en haut, le premier choix est Automatique : c'est DigDash Enterprise qui s'occupera de toute la logique d'agencement.
- En bas de ce premier choix, vous pouvez orienter l'agencement automatisé en fonction de vos préférences :
- remarquez les différents symboles dans les zones de pré-agencement : elles correspondent au contenu qui y sera automatiquement ajouté :
- graphique
- dimensions pour filtrage
- éléments filtrés
- remarquez les différents symboles dans les zones de pré-agencement : elles correspondent au contenu qui y sera automatiquement ajouté :
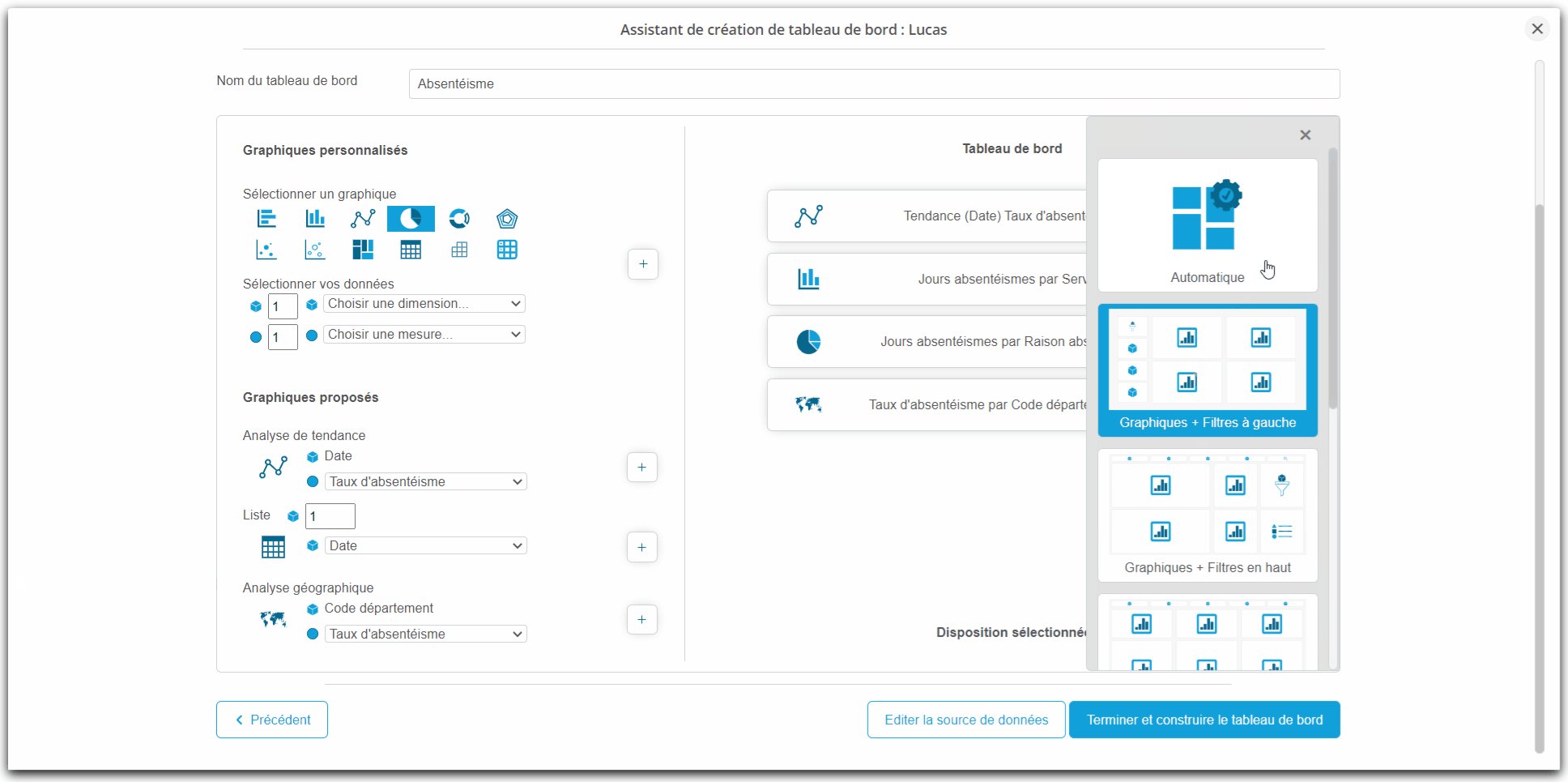
- Choisissez le deuxième choix Graphiques + filtres à gauche.
- Fermez la liste déroulante à l'aide de la croix.
- Vérifiez le choix que nous venons d'effectuer : Disposition sélectionnée : Graphiques + Filtres à gauche

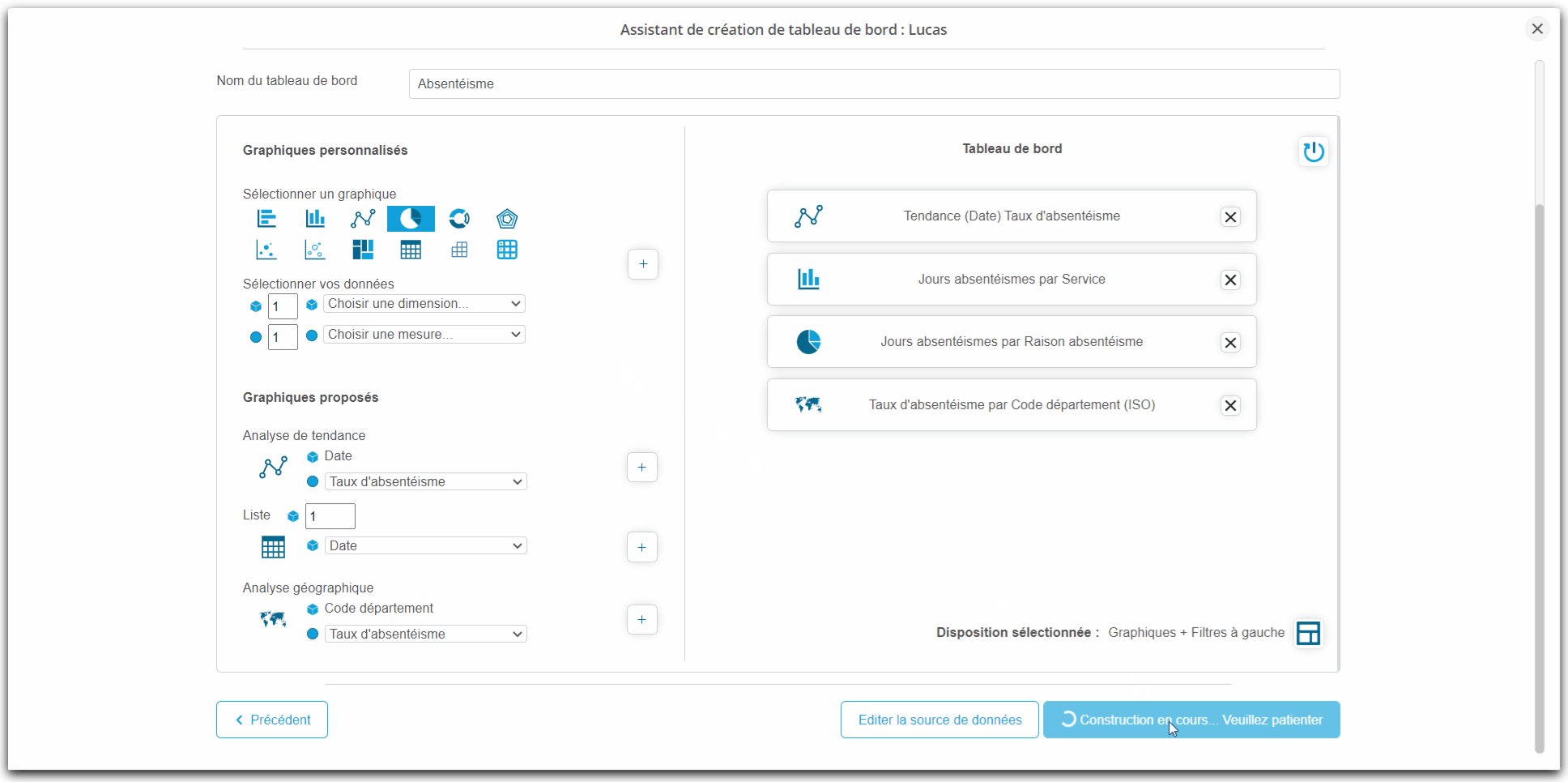
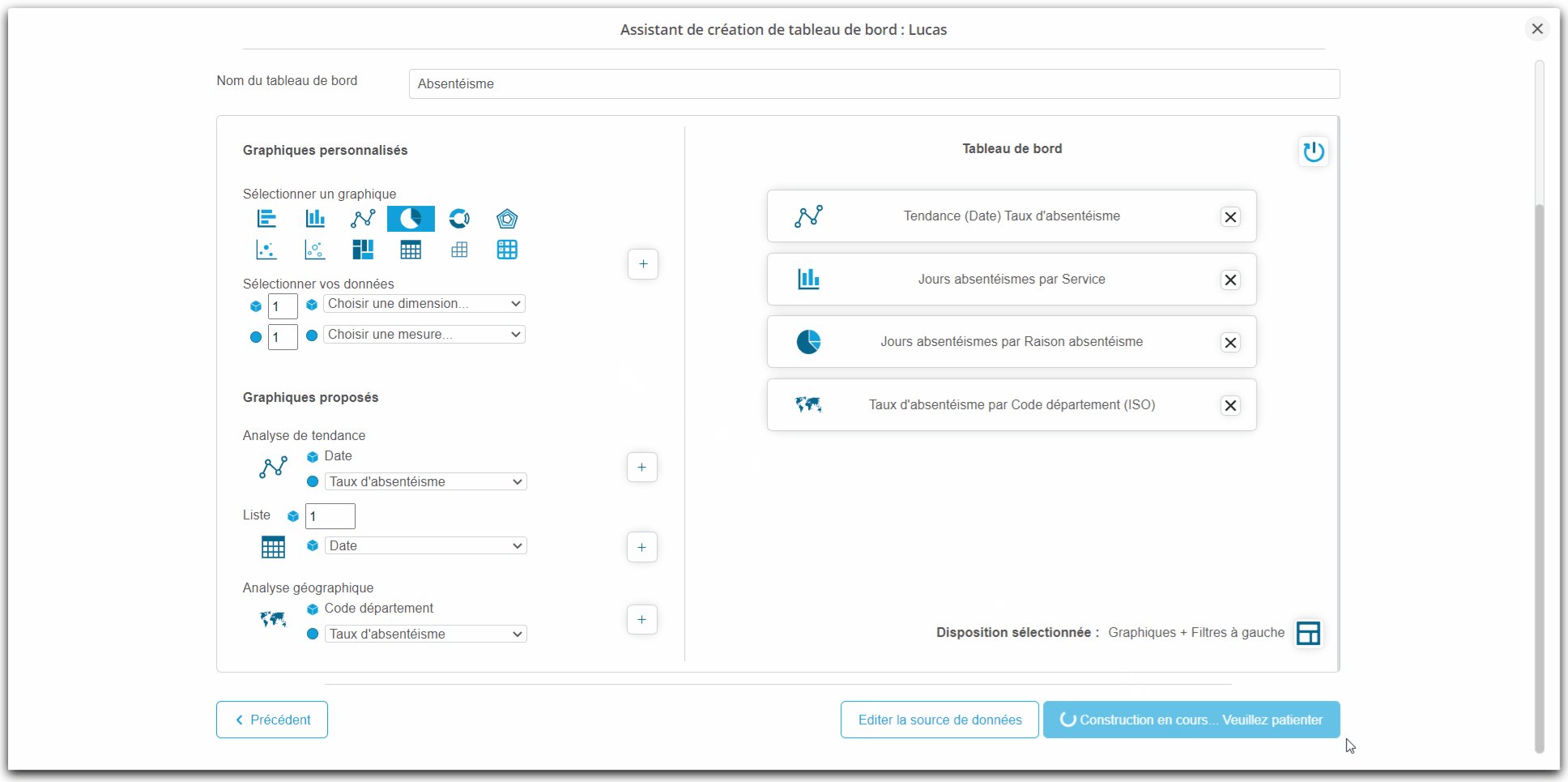
Après cette dernière étape, nous allons quitter l'Assistant pour nous retrouver dans l'Editeur de tableaux de bord et peaufiner ce dernier.
- Cliquez sur Terminer et construire le tableau de bord

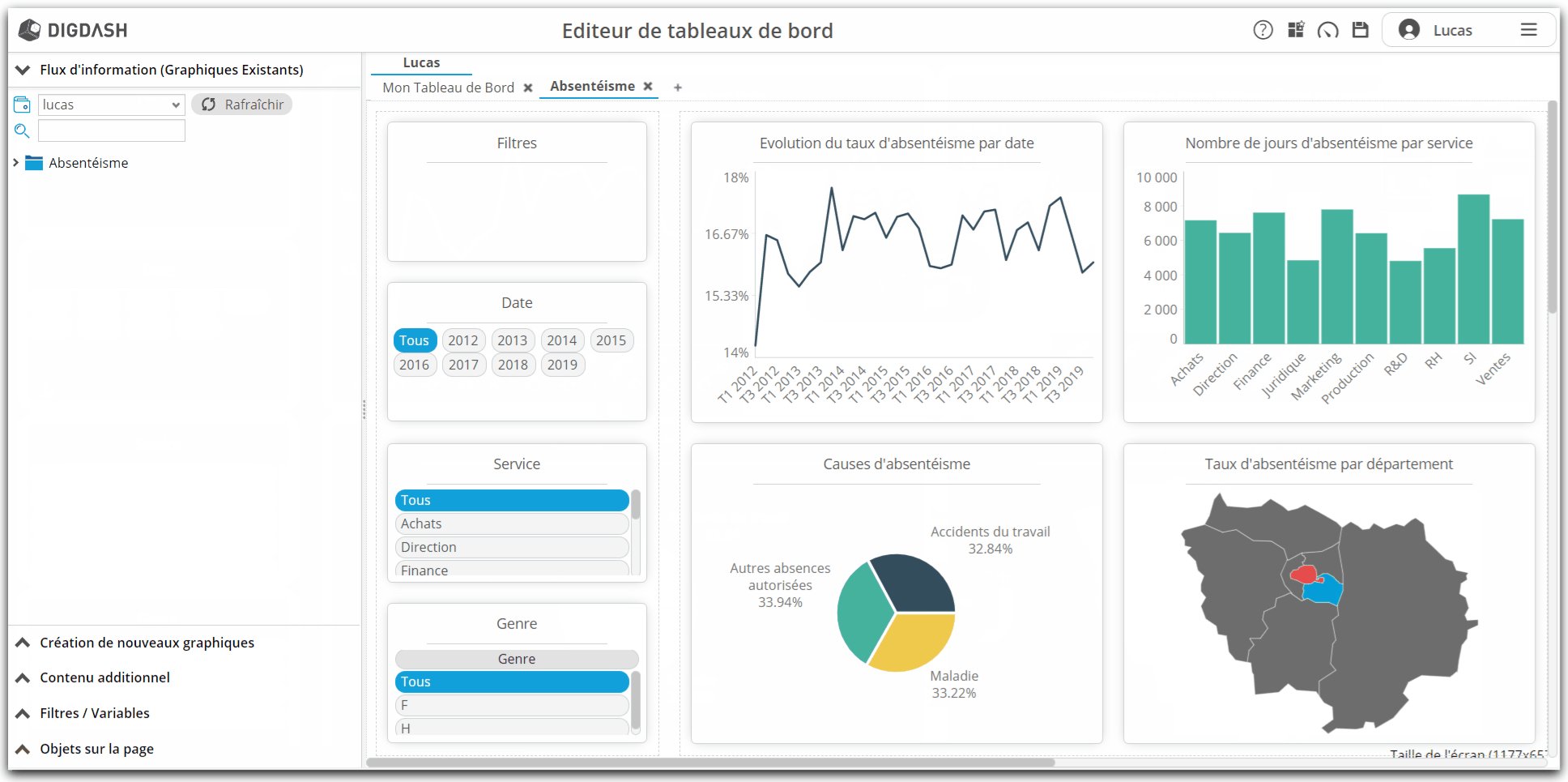
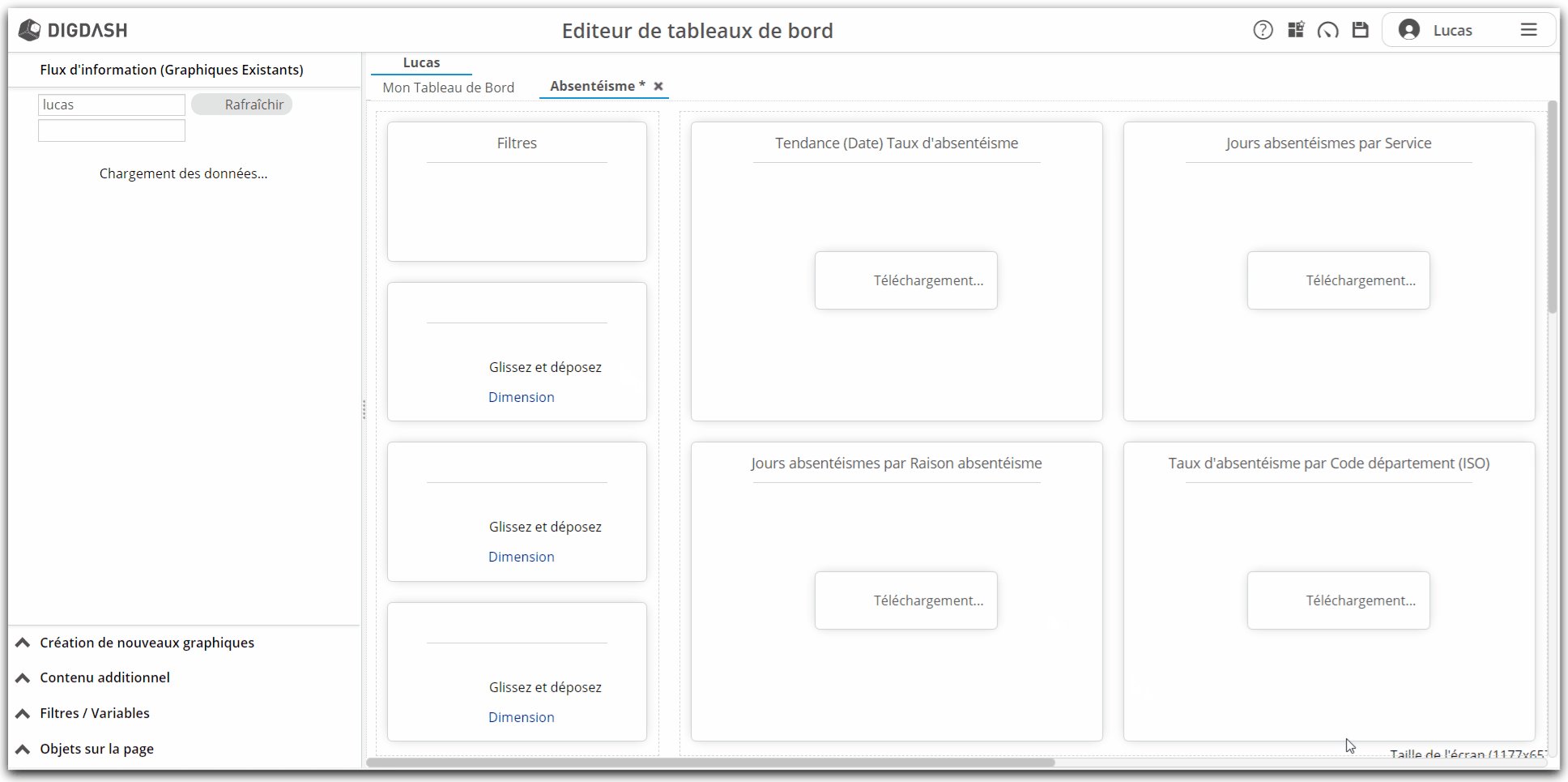
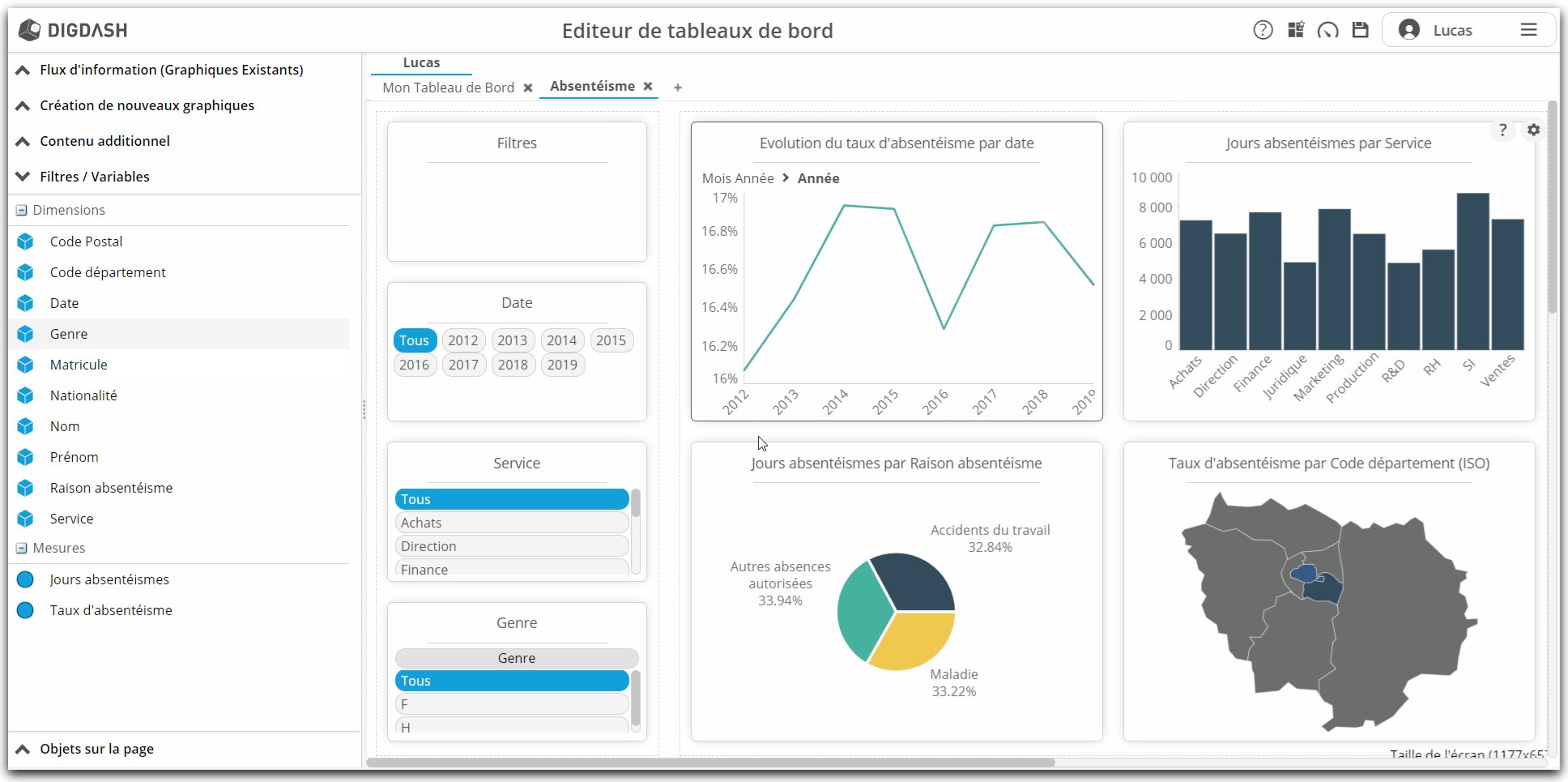
Finalisation du tableau de bord : absentéisme
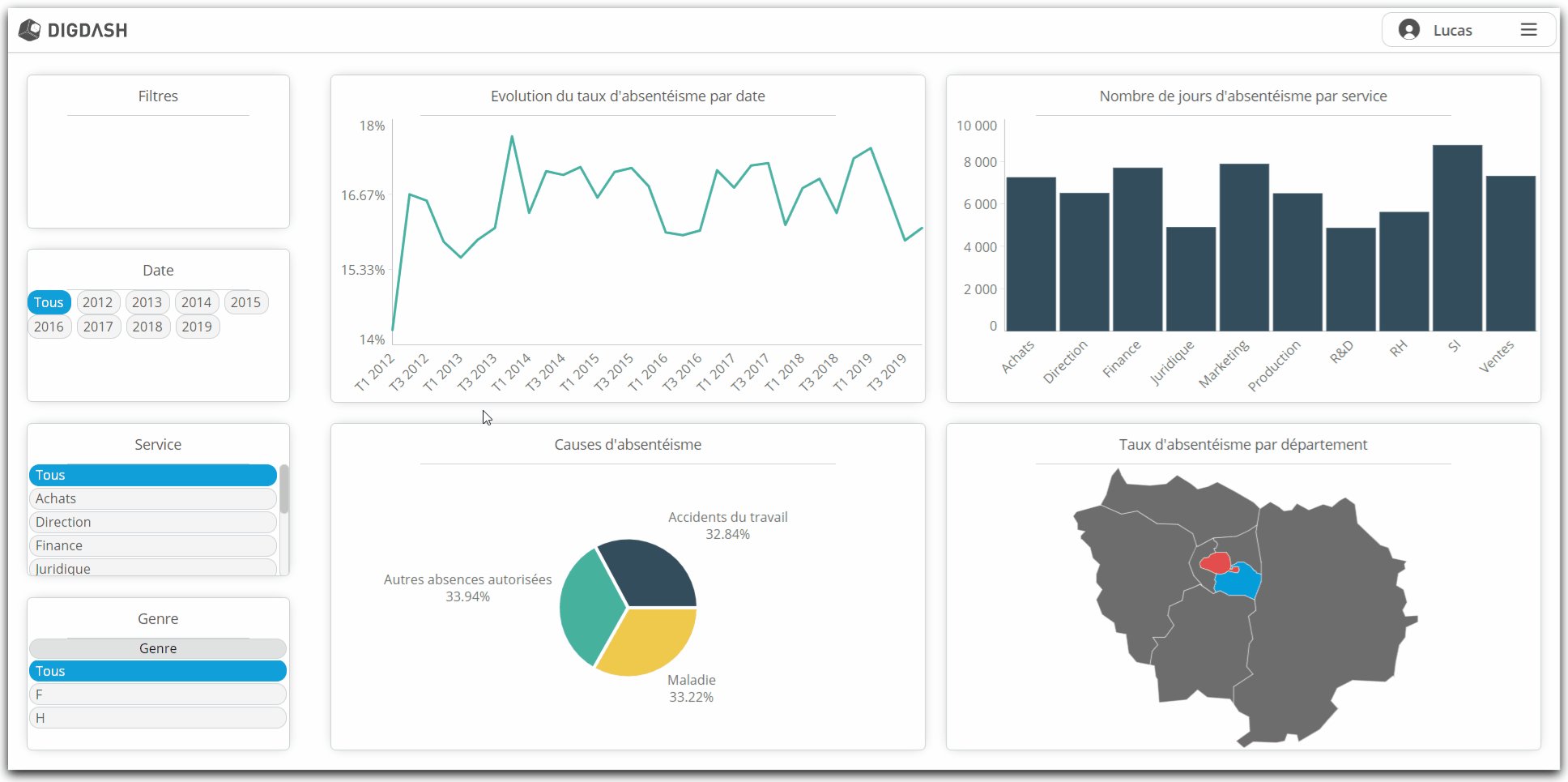
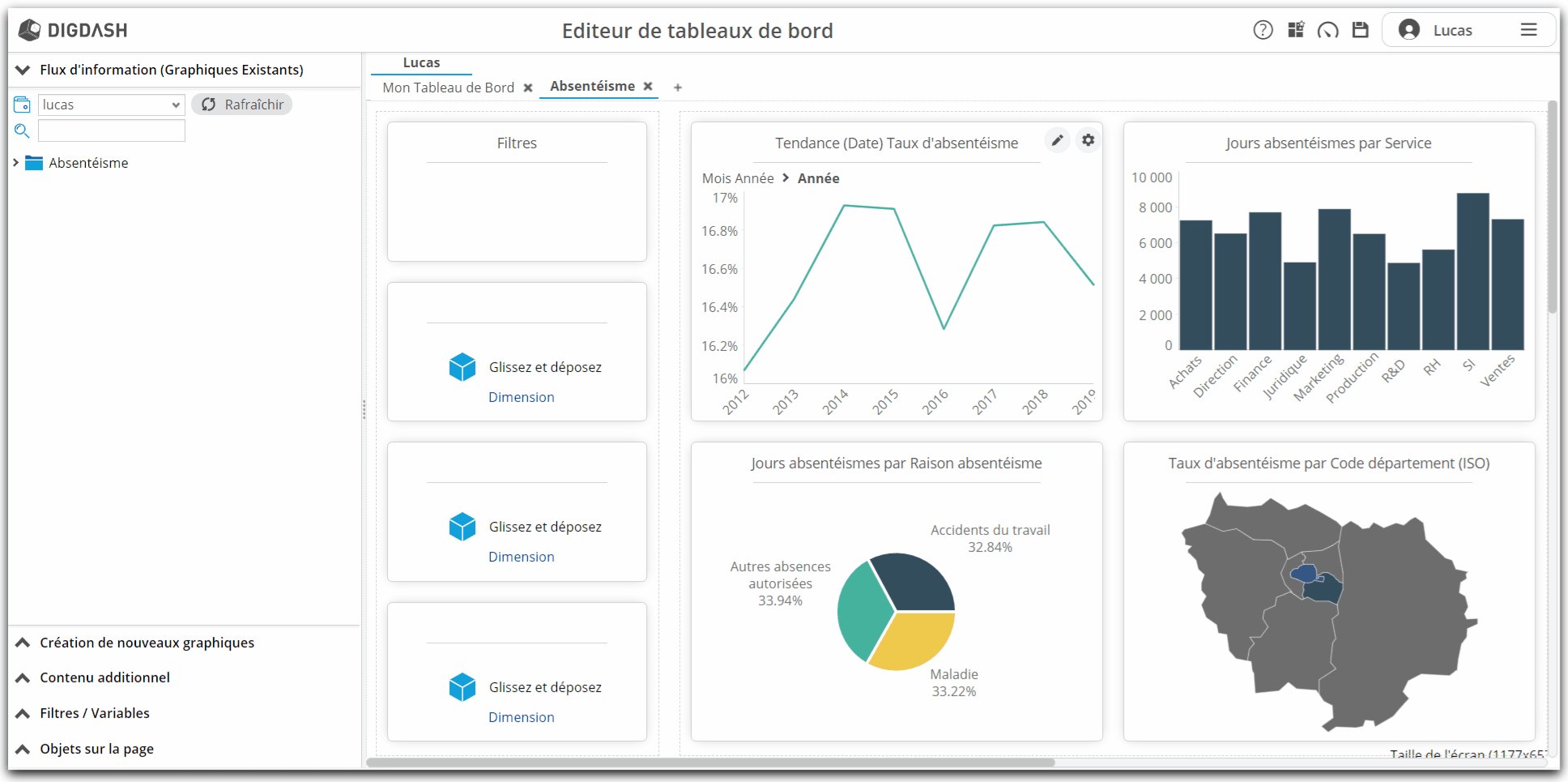
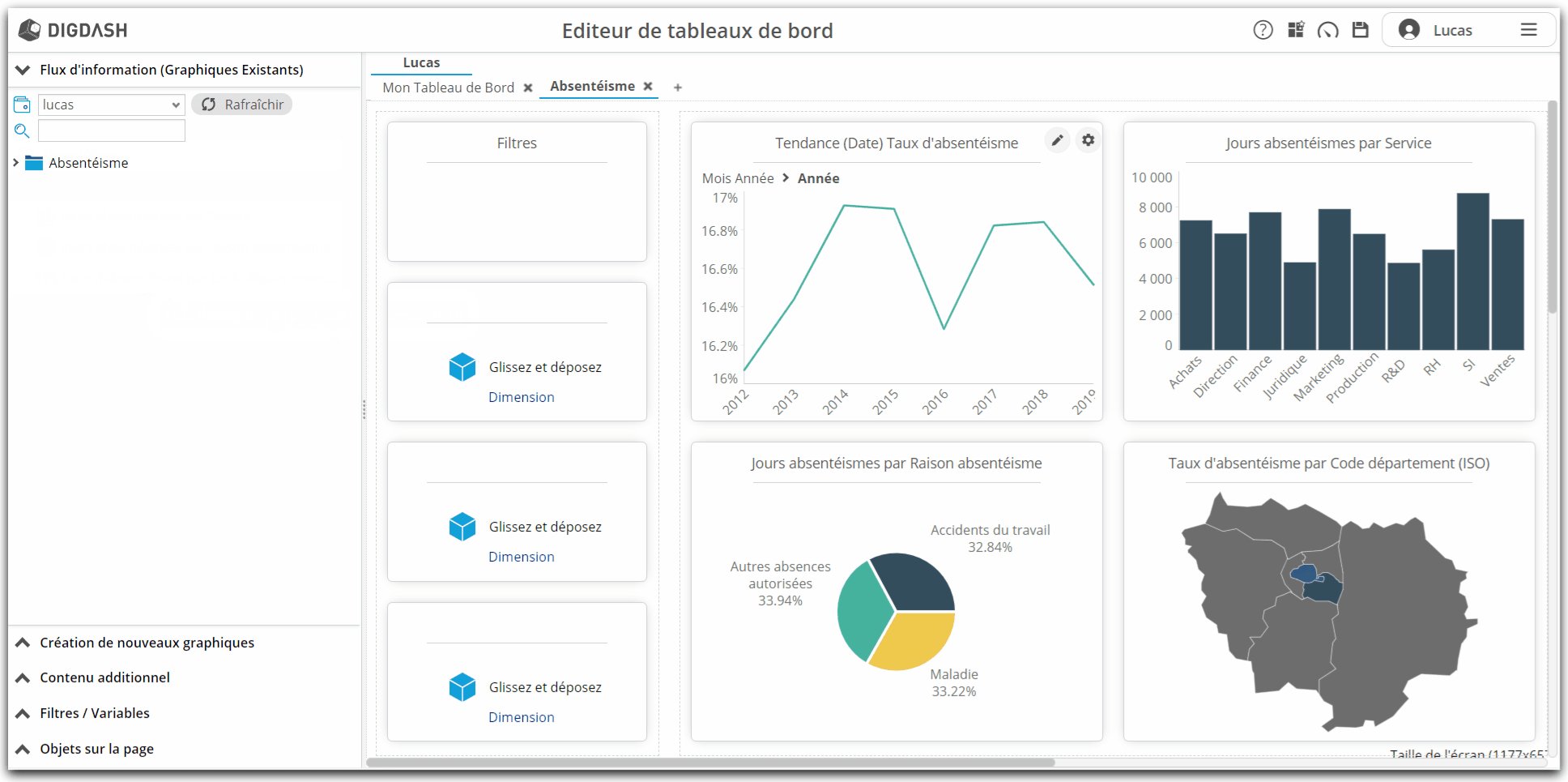
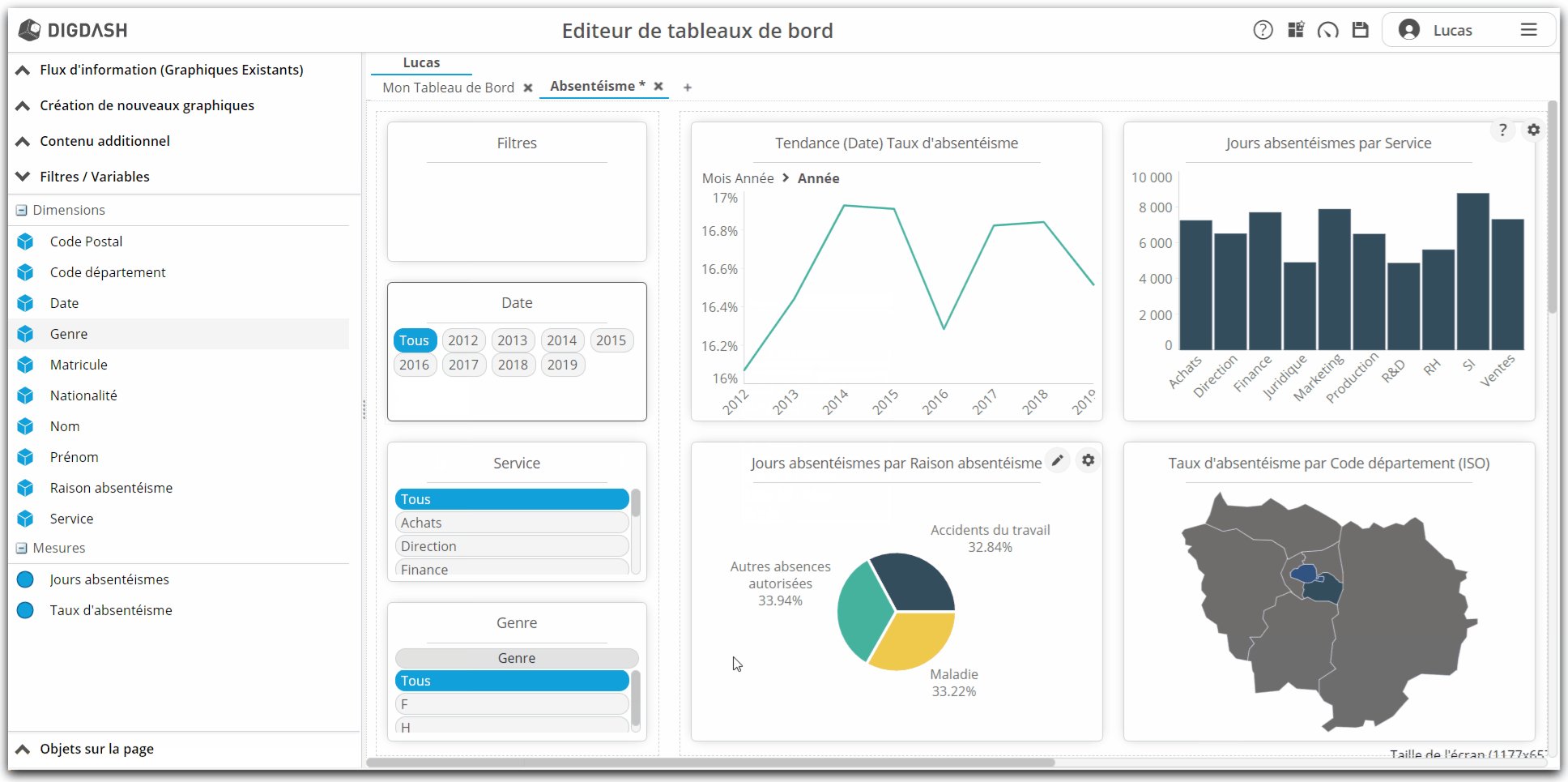
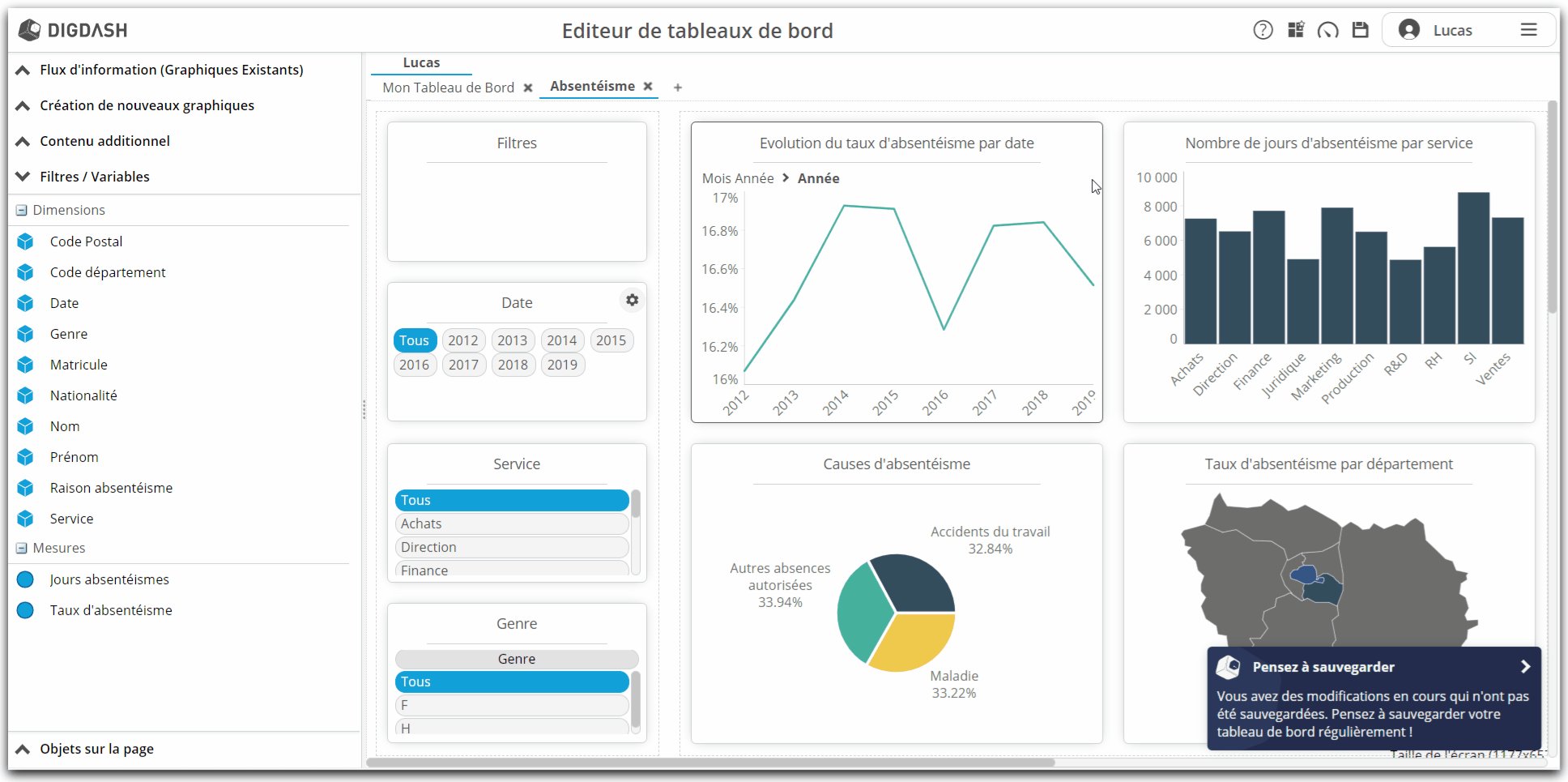
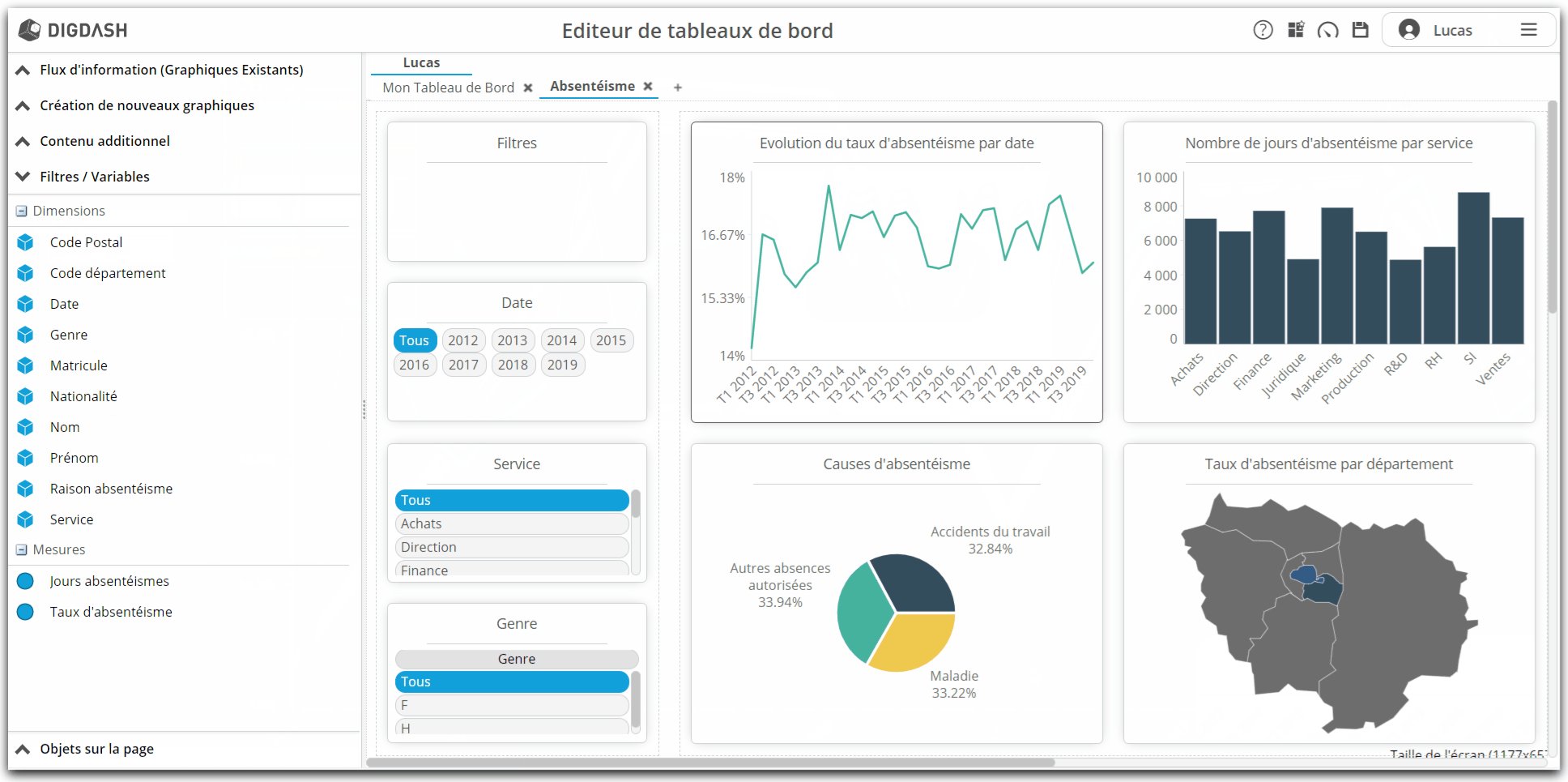
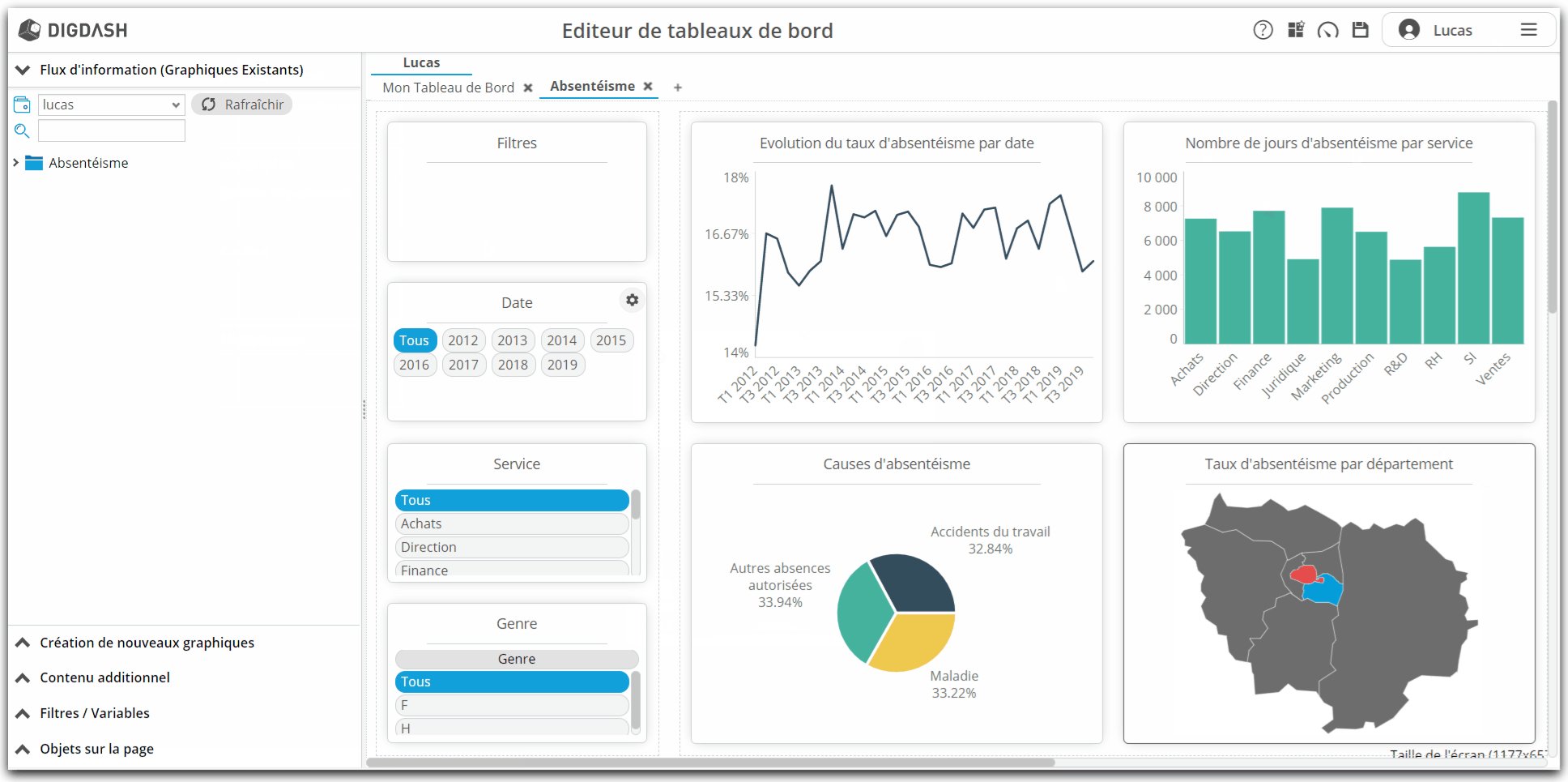
Après avoir chargé les données, puis édité le modèle de données, et enfin configuré les graphiques que l'on souhaite voir dans notre premier tableau de bord consacré à l'absentéisme dans l'entreprise, nous touchons enfin notre but ! En effet, nous venons de revenir dans l'Editeur de tableaux de bord, et les 4 graphiques configurés sont d'ores et déjà disposés dans notre page "Absentéisme".
Aussi, cette partie du tutoriel va nous montrer comment peaufiner la page que nous venons juste de créer. Ainsi, nous verrons notamment :
- comment ajouter des dimensions en guise de filtres ;
- comment modifier les graphiques déjà construits ;
- comment renommer et accéder aux propriétés des graphiques.
En somme, cette partie sera aussi l'occasion de nous familiariser davantage avec l'éditeur.
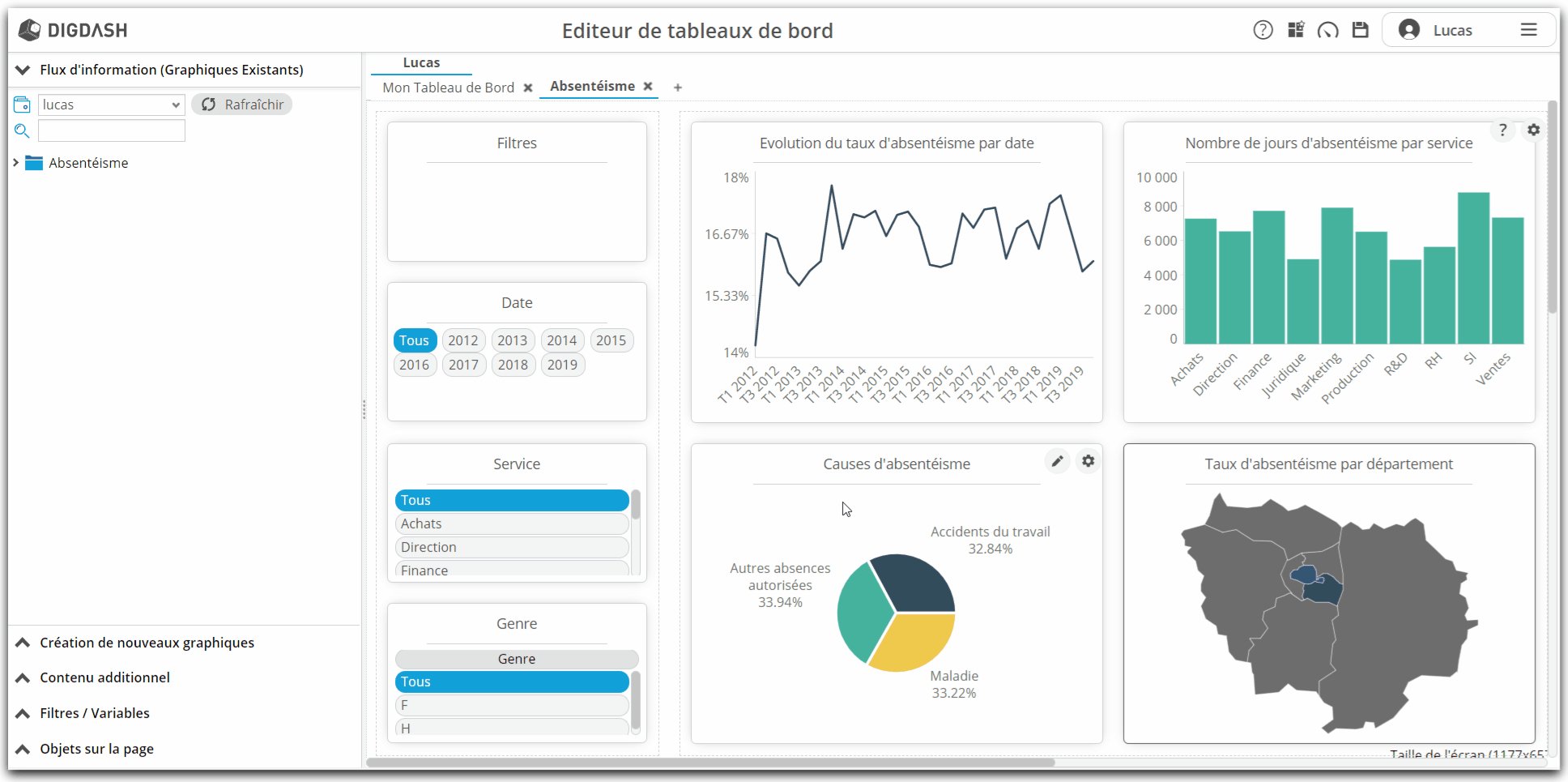
Retour dans l'Editeur de tableaux de bord
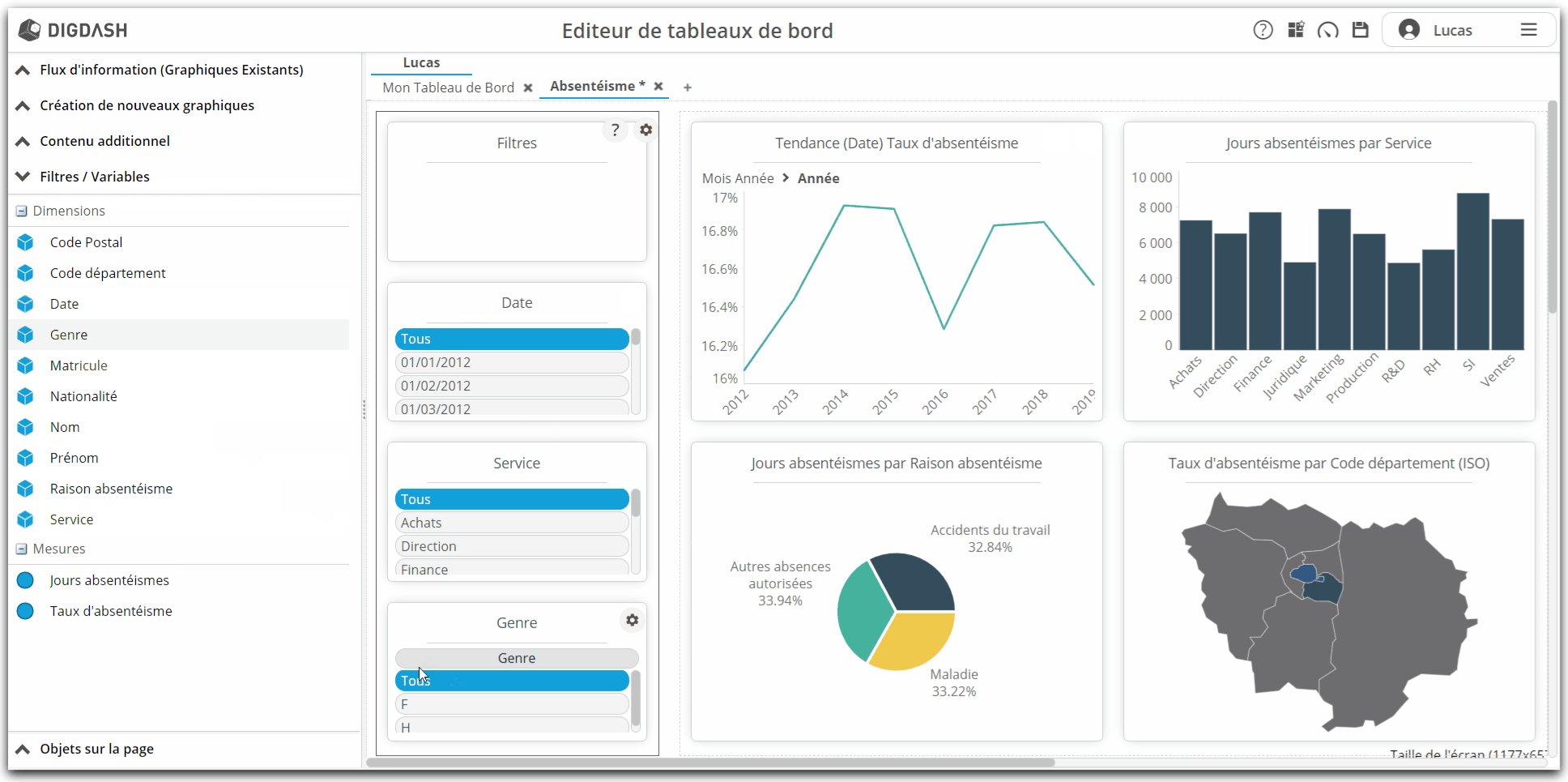
Dans la partie précédente, nous avons configuré les premiers graphiques.
En ayant demandé la construction du tableau de bord, ils sont désormais agencés dans votre première page de tableau de bord, que vous consultez maintenant dans l'éditeur.
Observons plusieurs choses :
- la page créée appartient à votre rôle personnel et porte le nom choisi dans l'étape précédente ;
- la section d'éléments filtrés a été automatiquement ajoutée (en haut à gauche) : cet espace permettra de lister les dimensions filtrées (et les membres sur lesquels portent ces filtres)
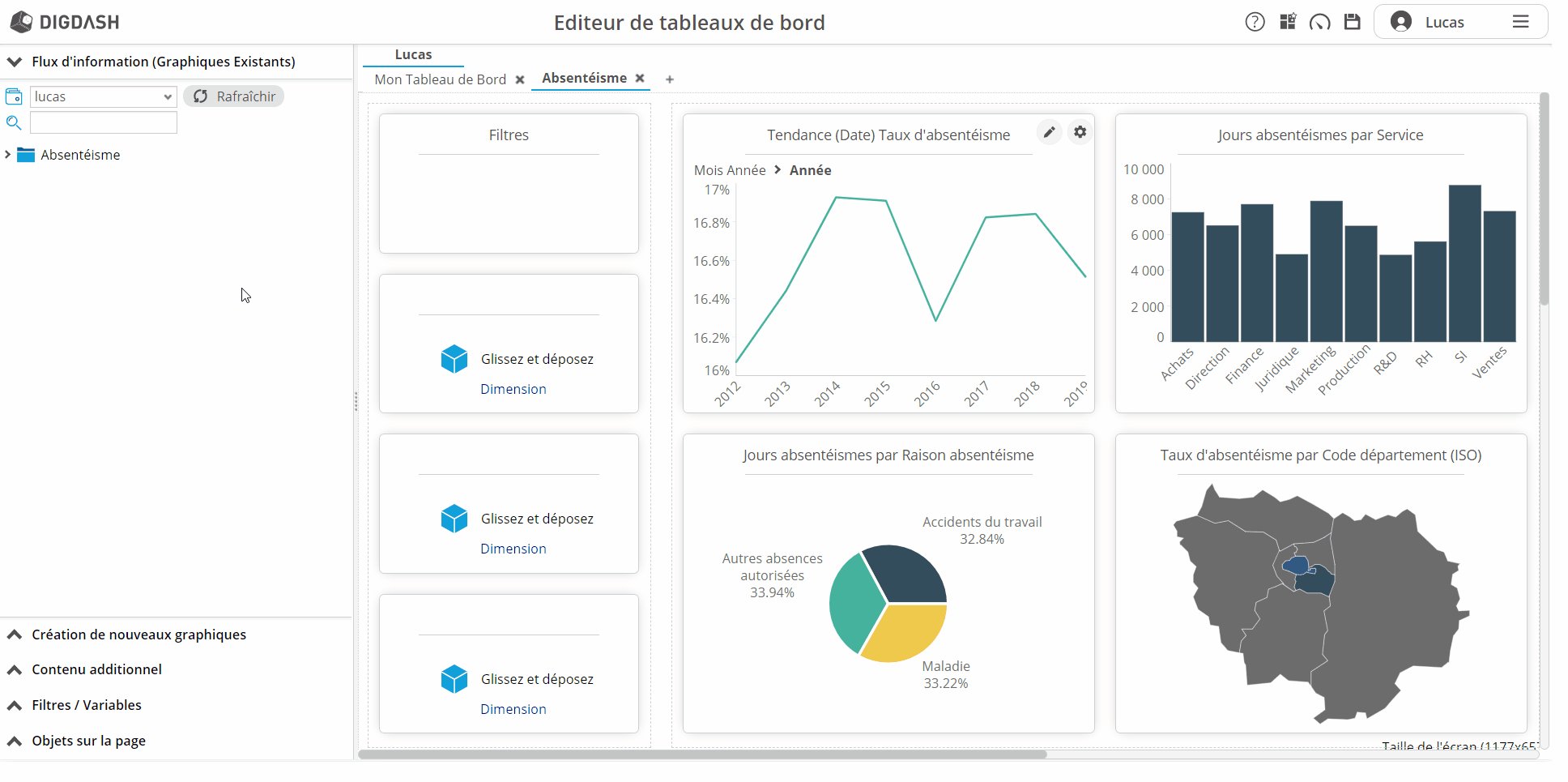
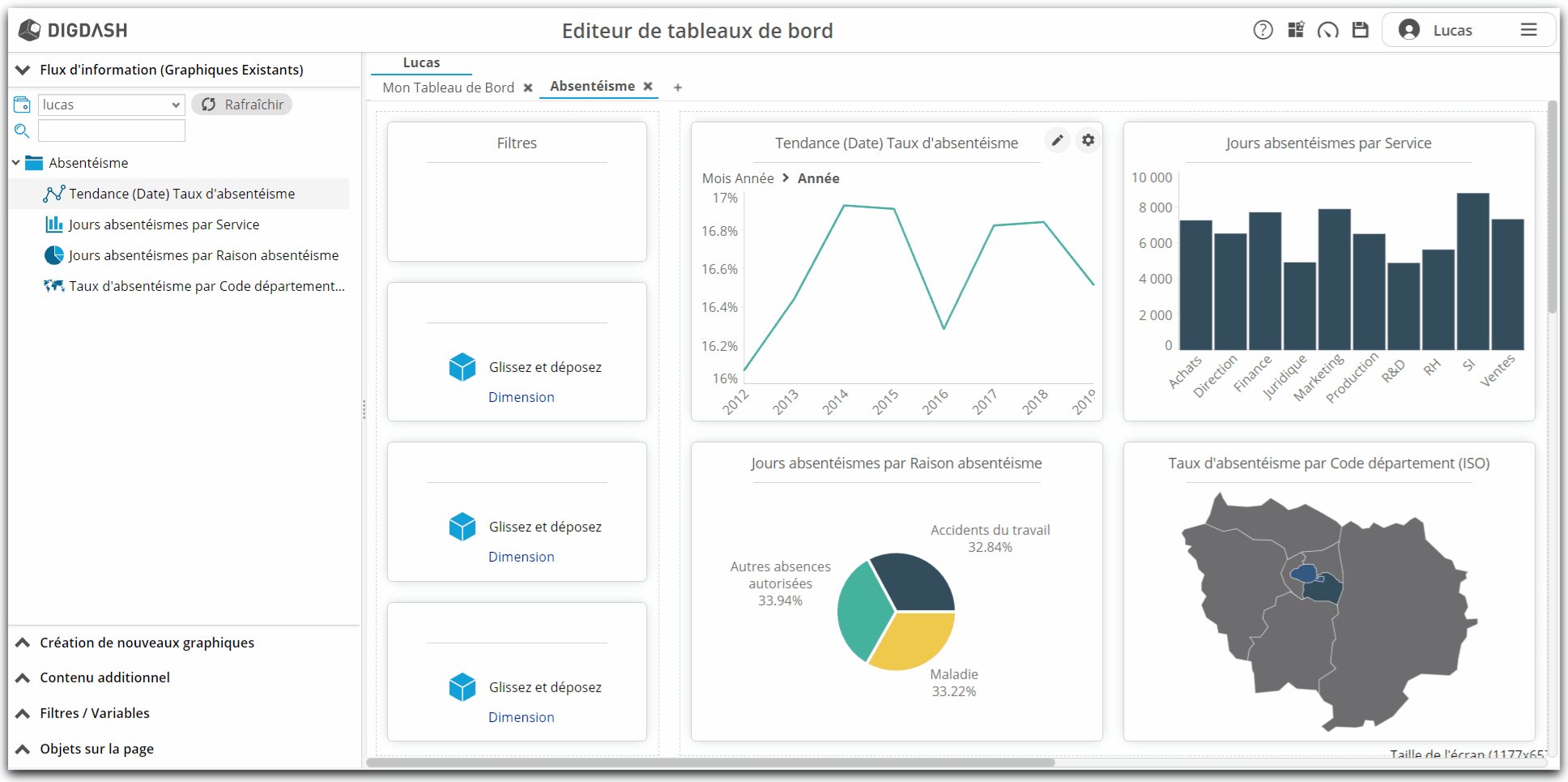
- sur la gauche, la section "Flux d'information (Graphiques existants)" est ouverte :
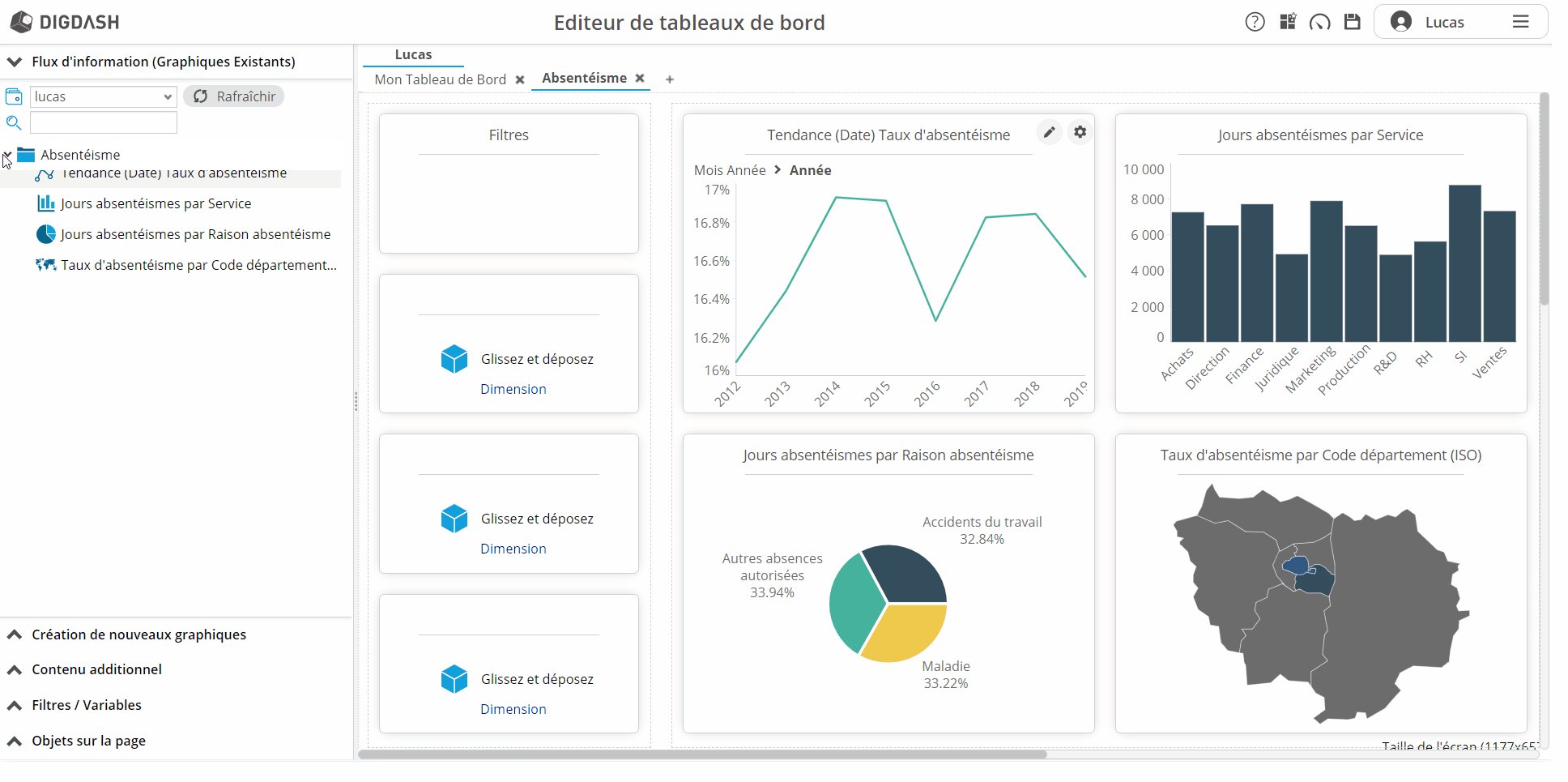
- cette section contient tous les graphiques que nous venons de créer à l'étape précédente ;
- remarquez que le rôle (ou portefeuille) ouvert est votre rôle personnel ; plus tard, il vous sera possible d'ouvrir un autre portefeuille de votre organisation ;
- dans le cas où vous supprimeriez par erreur un des graphiques insérés dans la page, vous pouvez le redisposer dans la page depuis cet espace par simple glisser-déposer vers la zone désirée sur la page ;
- remarquez également que les 4 graphiques du tableau de bord en présence sont tous regroupés dans une catégorie portant le même nom que la page créée.
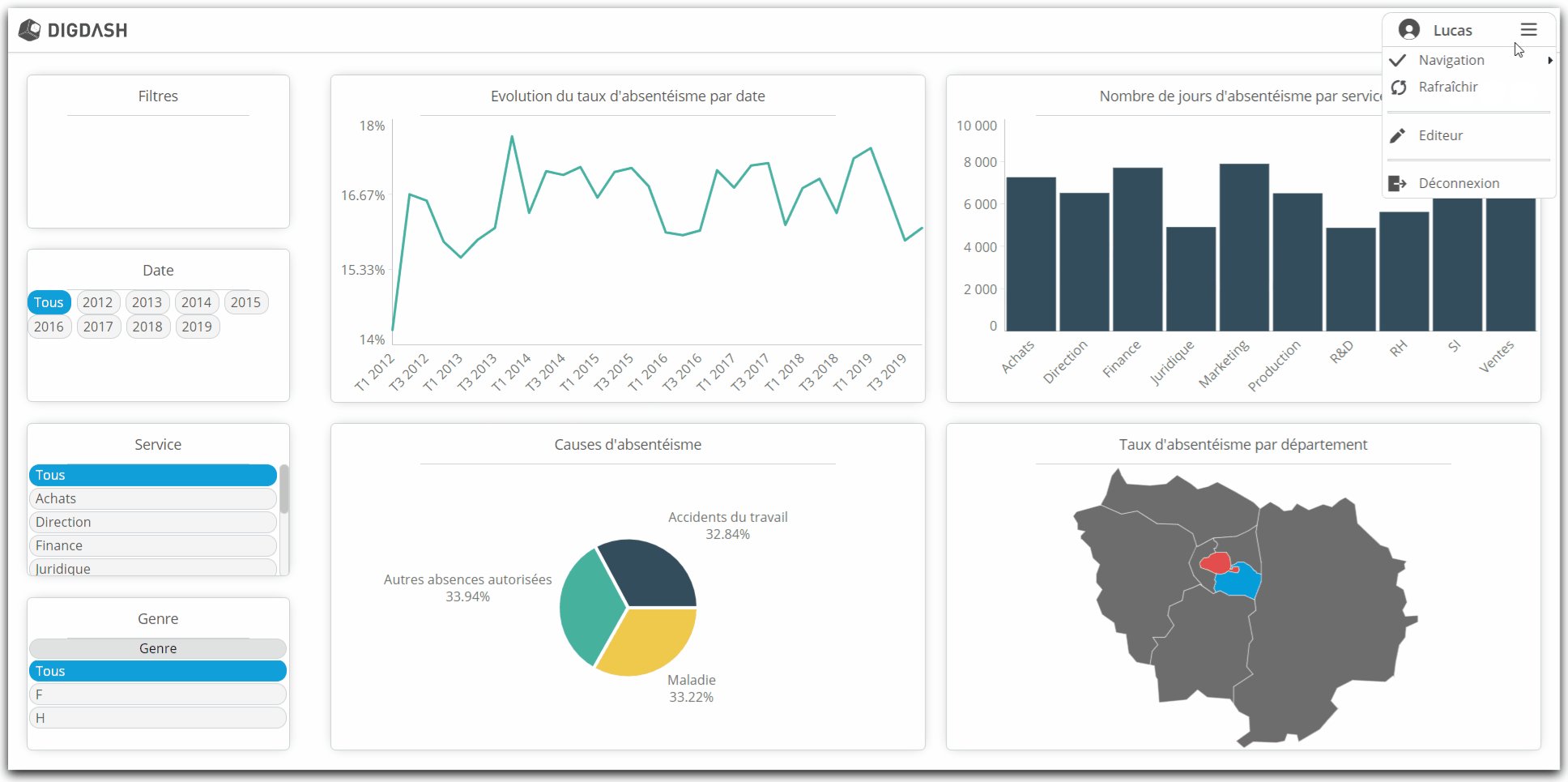
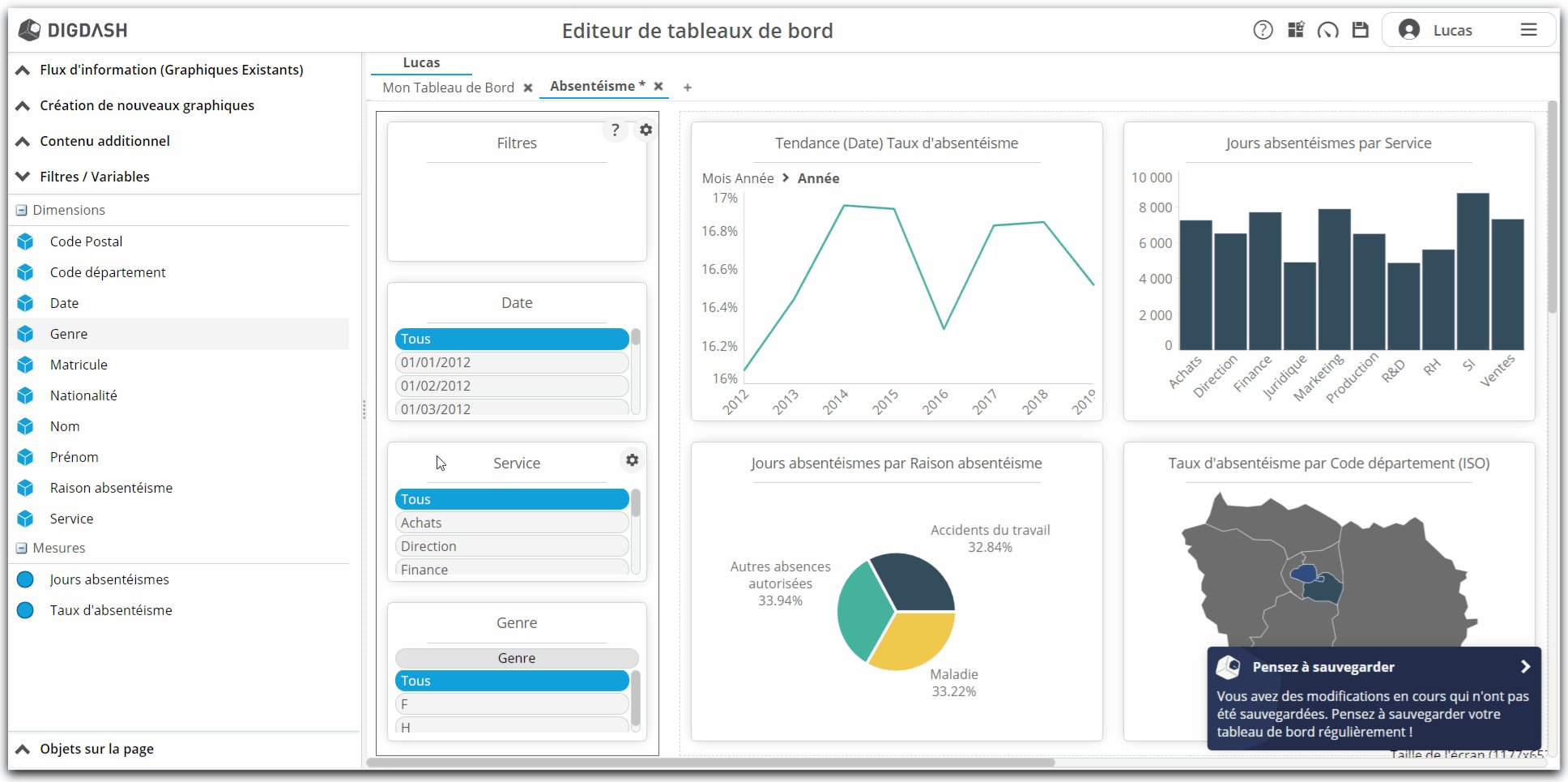
- à tout moment, il vous est possible de consulter le tableau de bord dans son état final en cliquant sur le bouton de consultation situé dans le bandeau supérieur de l'éditeur.
- cette bascule vers la consultation vous permet également de sauvegarder les modifications effectuées dans l'éditeur.

Après ces observations, passons à la finalisation de cette première page dédiée à l'absentéisme.
Finalisation de la page
Ajout de dimensions en guise de filtres
Tout tableau de bord qui se respecte doit pouvoir proposer à ses utilisateurs de filtrer sur ses dimensions, et c'est ce que nous allons mettre en place désormais. Nous allons ainsi désormais ajouter les dimensions "Date", "Service" et "Genre" en tant que filtre.
Pour ce faire :
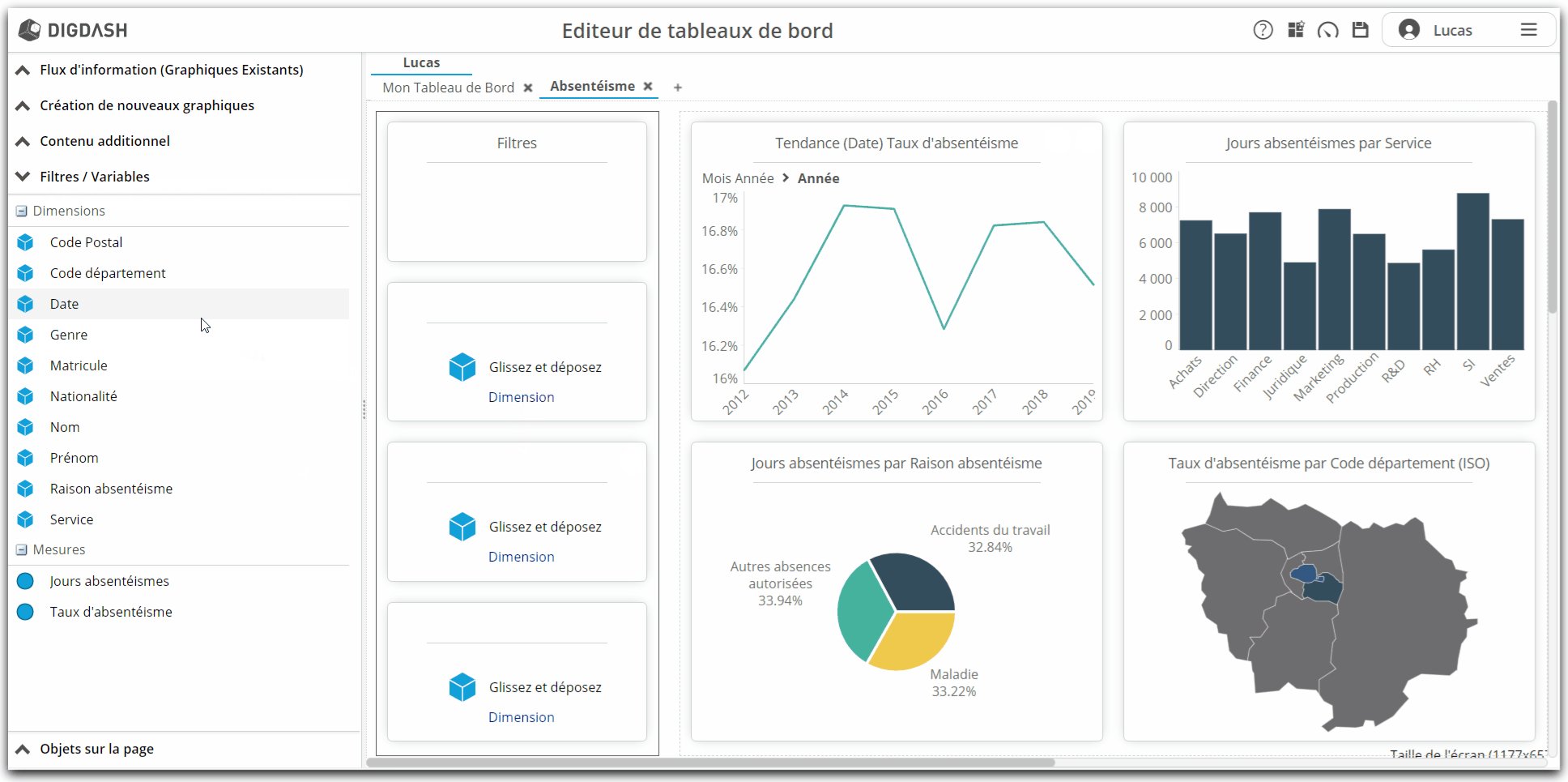
- Remarquez sur la colonne de gauche de la page en cours d'édition, les trois rectangles vous invitant à "Glissez et déposez Dimension"
- Ce sont sur ces trois zones que nous allons insérer nos trois dimensions.
- Cliquez sur le lien "Dimension" du premier rectangle
- Remarquez que dans le bandeau de gauche s'ouvre "Filtres/Variables"
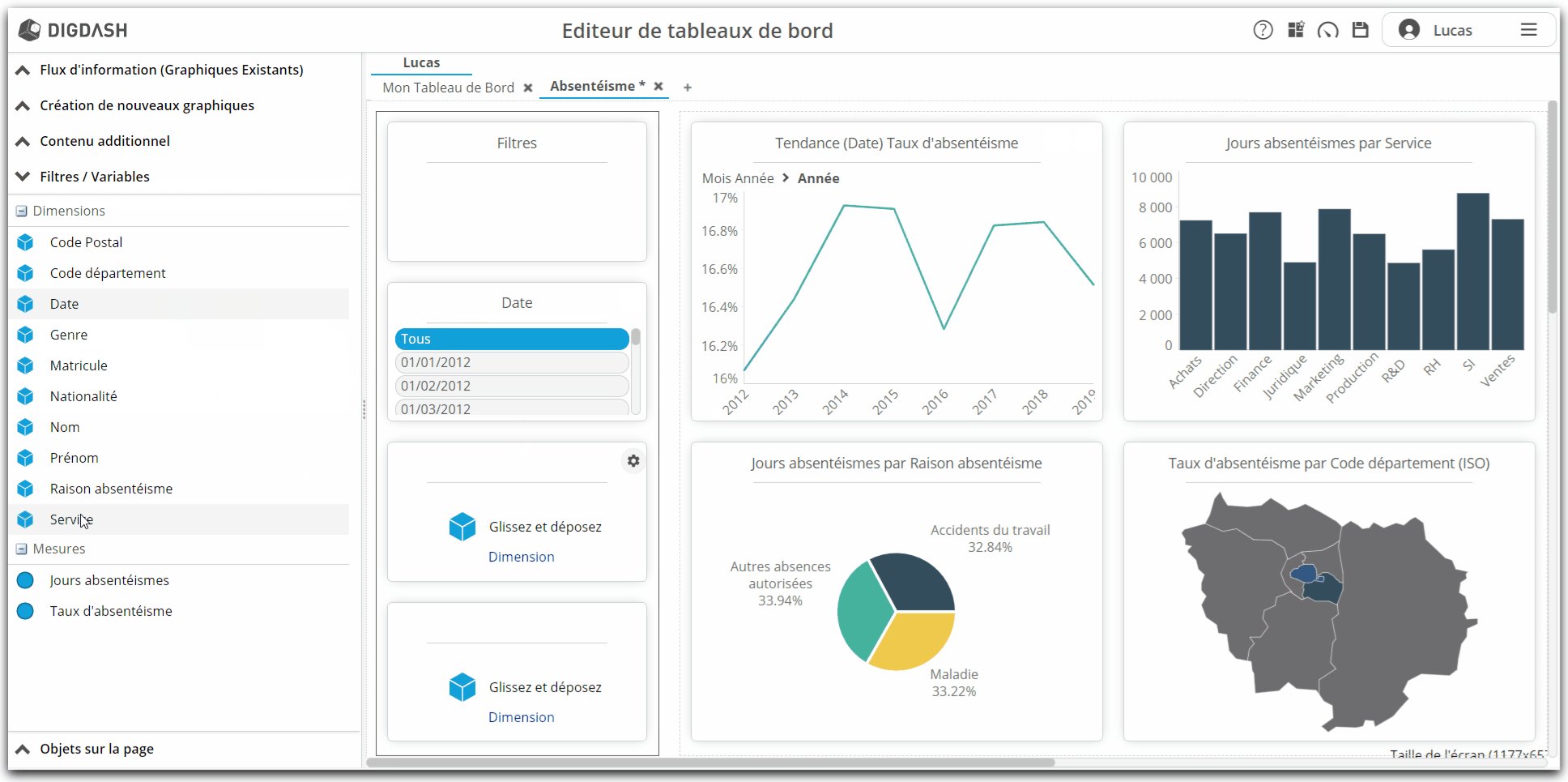
- Glissez-déposez successivement dans les trois zones identifiées :
- la dimension Date
- la dimension Service
- et la dimension Genre

- Remarquez que la dimension Date présente ses membres au format jour/mois/année.
- Pour passer au format année :
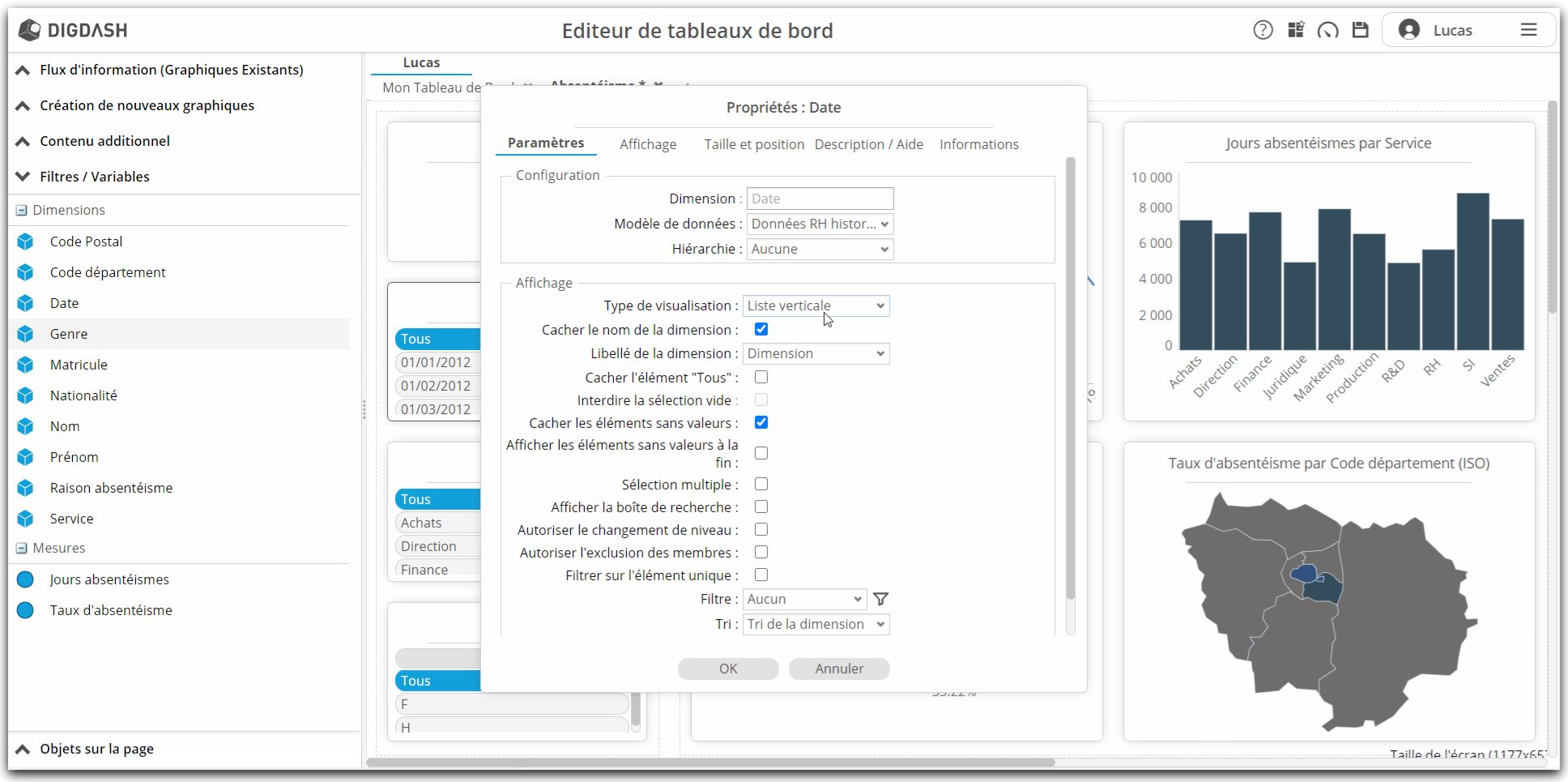
- survolez avec la souris cette dimension Date
- cliquez sur la roue crantée qui s'affiche
- sélectionnez Propriétés dans le menu contextuel, puis Paramètres
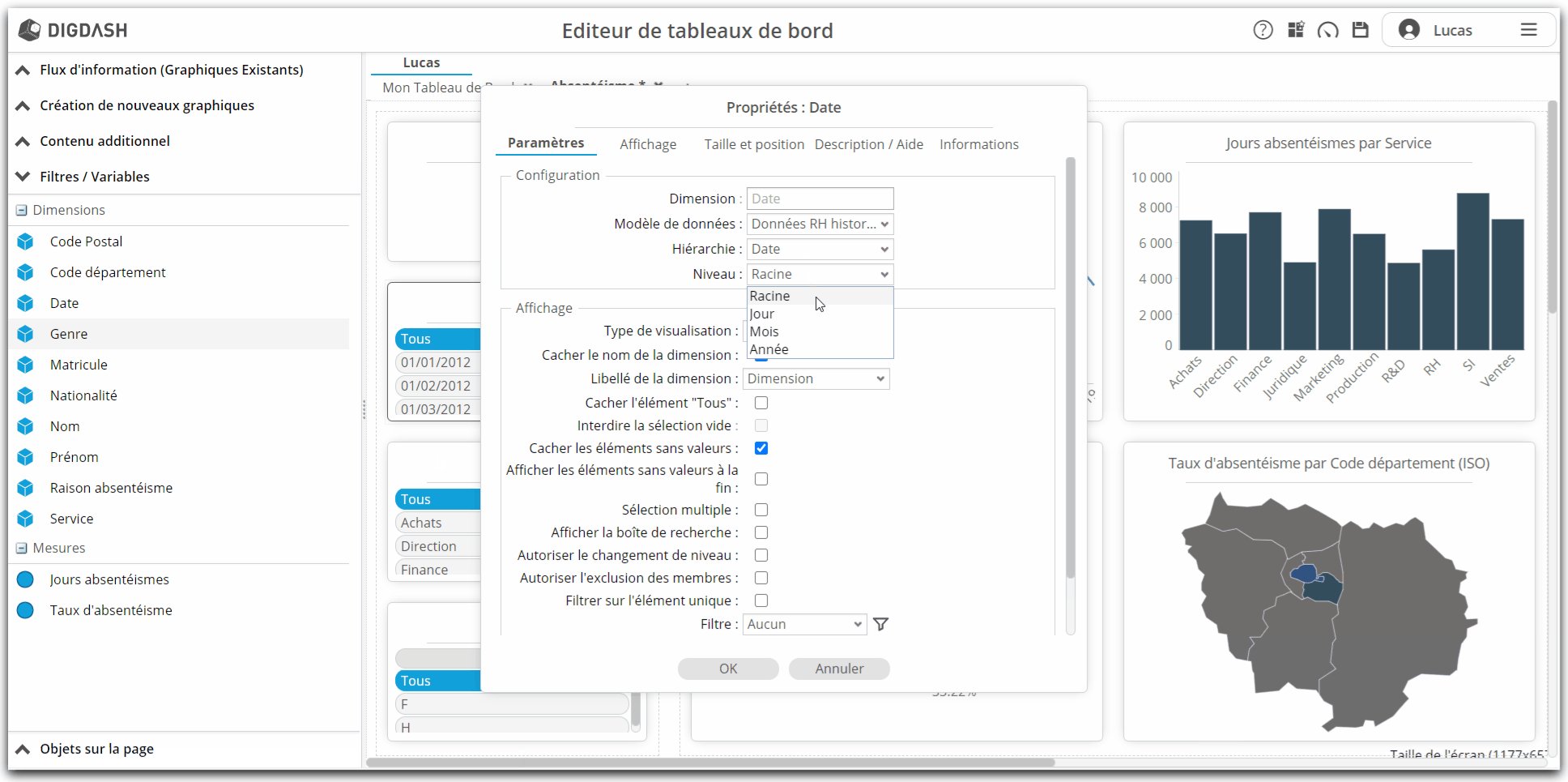
- dans la liste déroulante de Hiérarchie, sélectionnez Date
- ensuite, dans la liste déroulante de Niveau, sélectionnez Année
- enfin, choisissez, plus bas, dans la liste déroulante de Type de visualisation : Liste horizontale

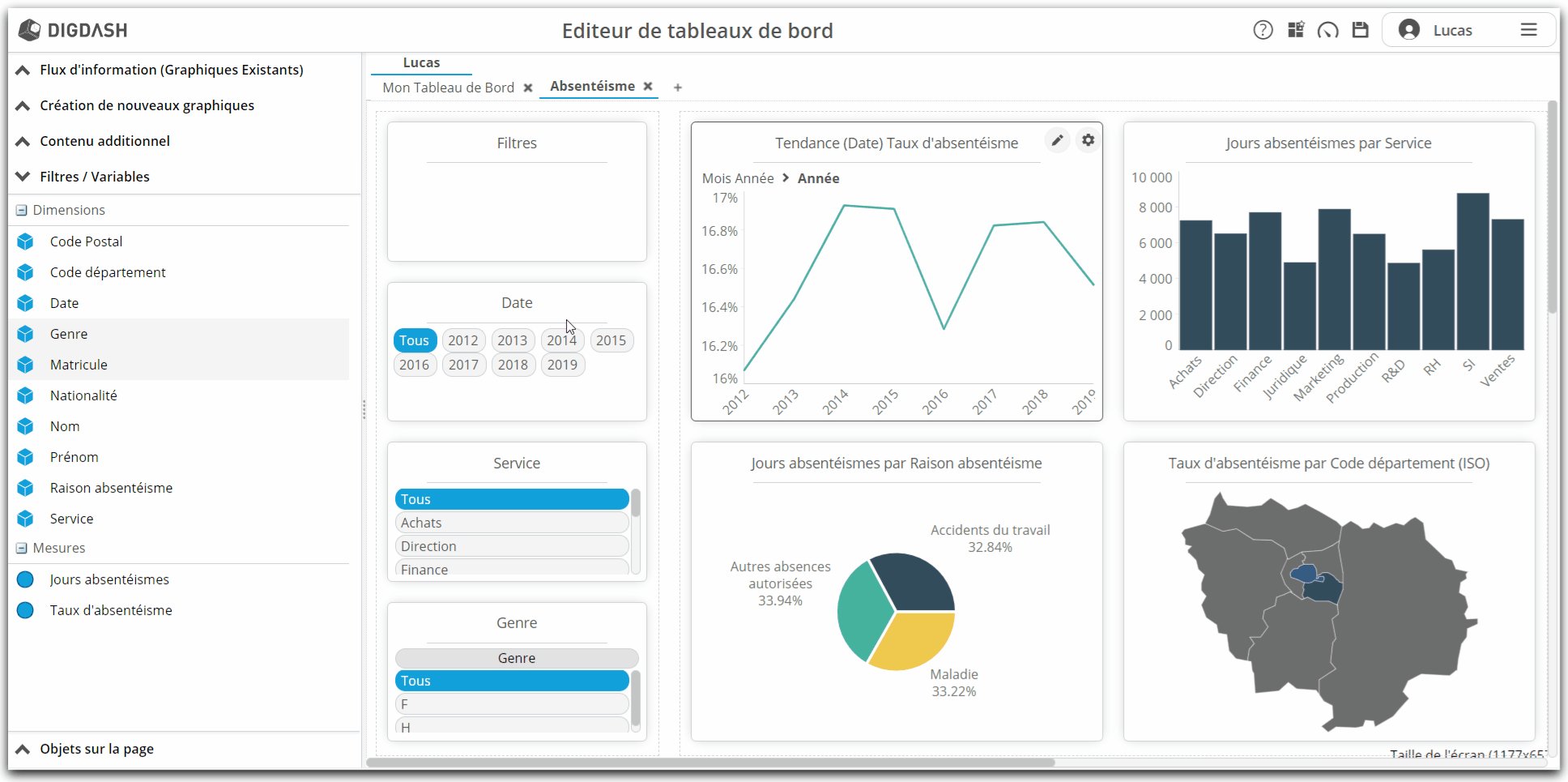
Renommage des graphiques
Vous l'avez sans doute constaté, les graphiques automatiquement construits présentent des dénominations automatiquement générées, qui peuvent être complexes à comprendre.
Aussi, dans cette partie, nous allons renommer les graphiques pour qu'ils portent un nom davantage significatif.
Pour ce faire,
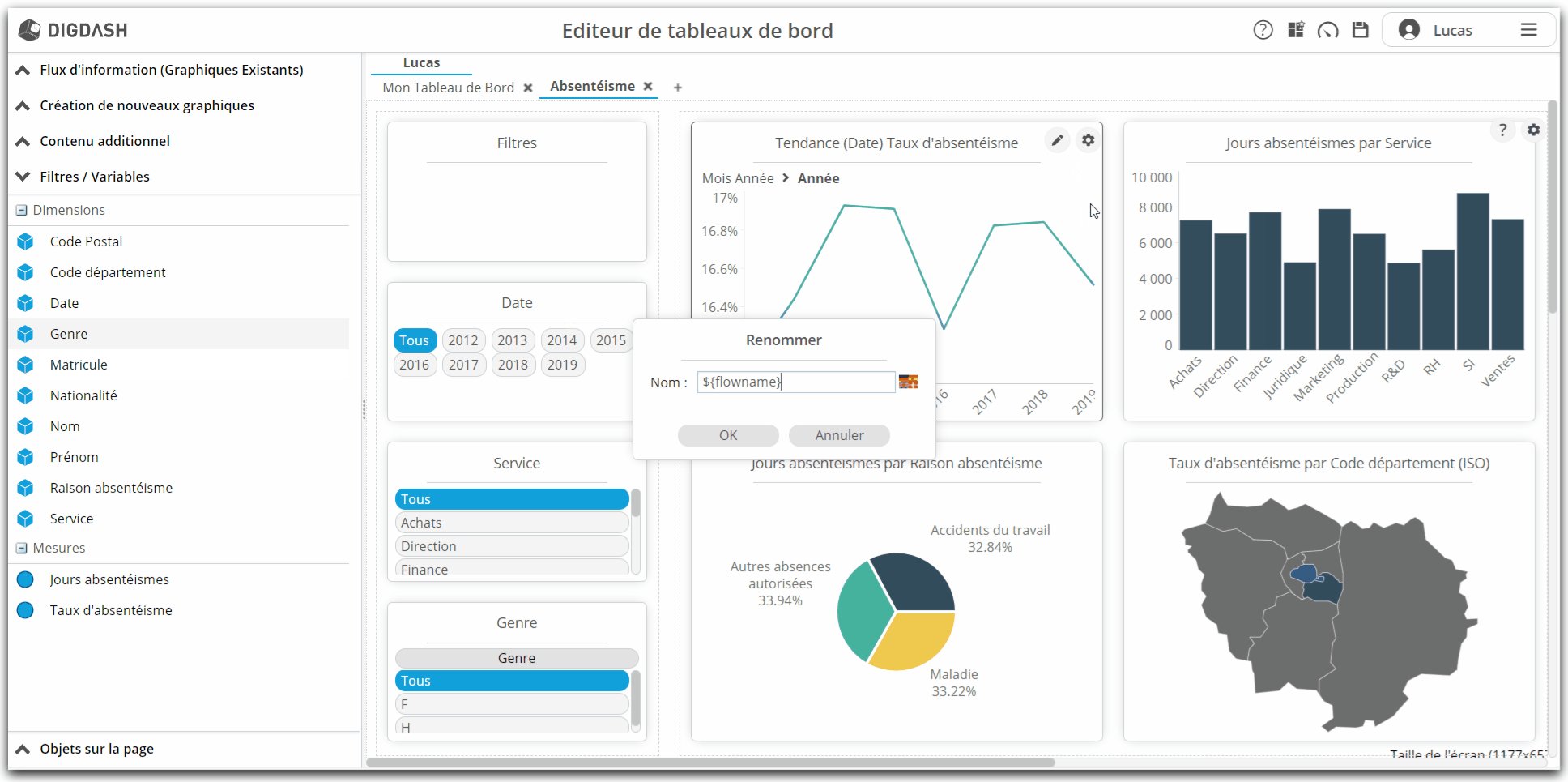
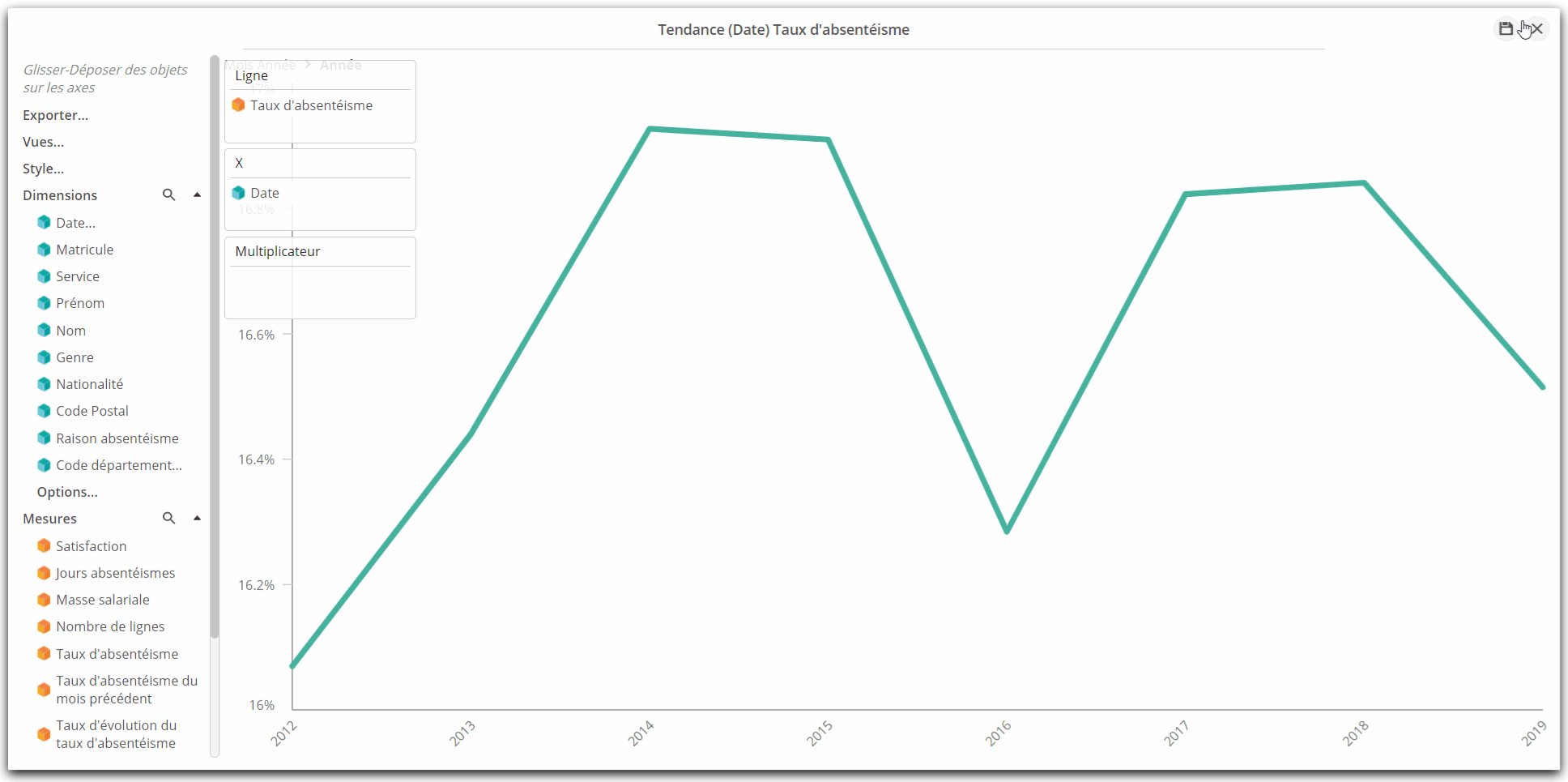
- survolez avec la souris le graphique Tendance (Date) Taux d'absentéisme
- cliquez sur la roue crantée qui s'affiche en haut à droite
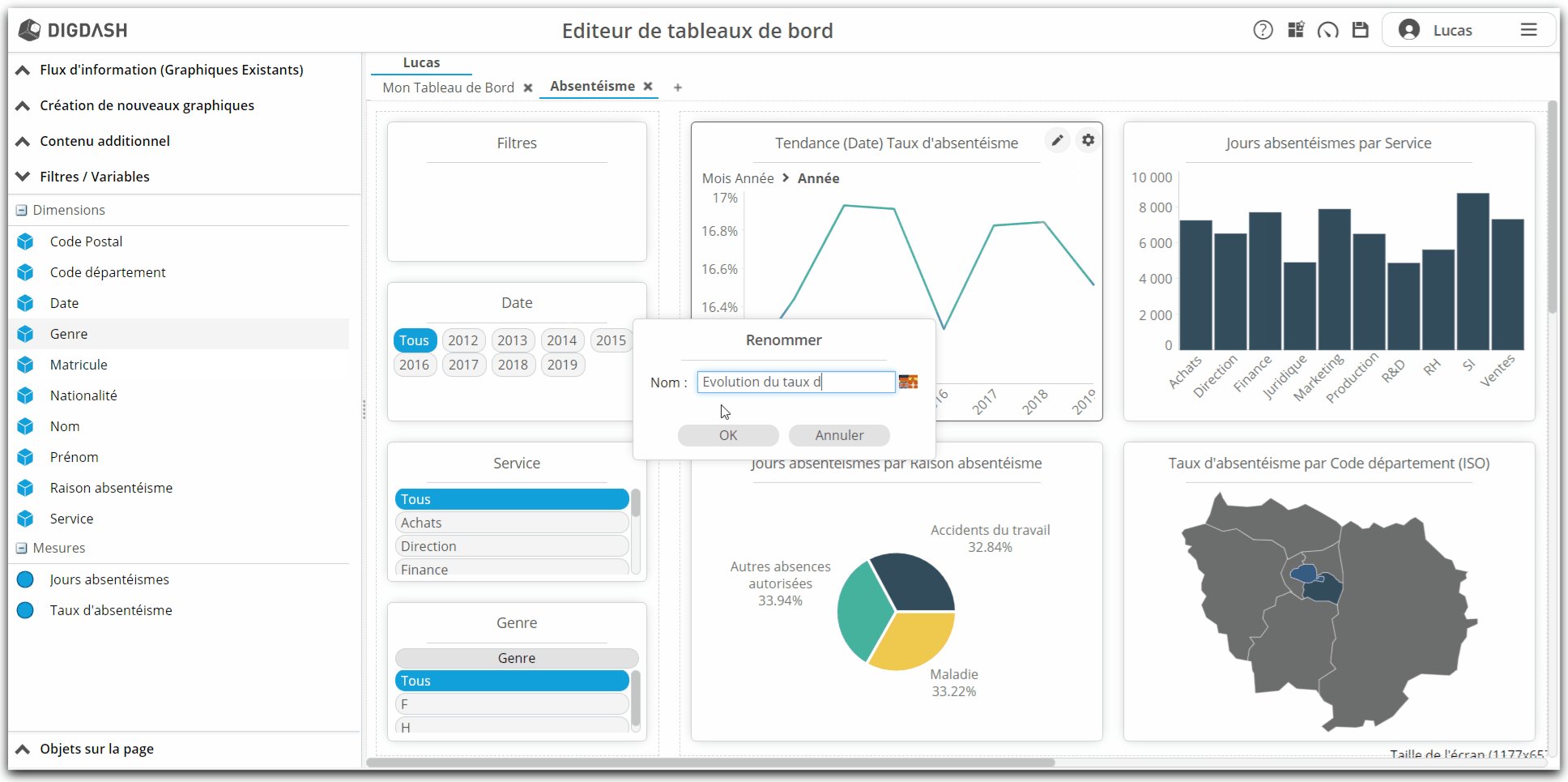
- cliquez sur Renommer dans le menu contextuel
- saisissez le nouveau nom : Evolution du taux d'absentéisme par date.
- cliquez sur OK pour valider le renommage
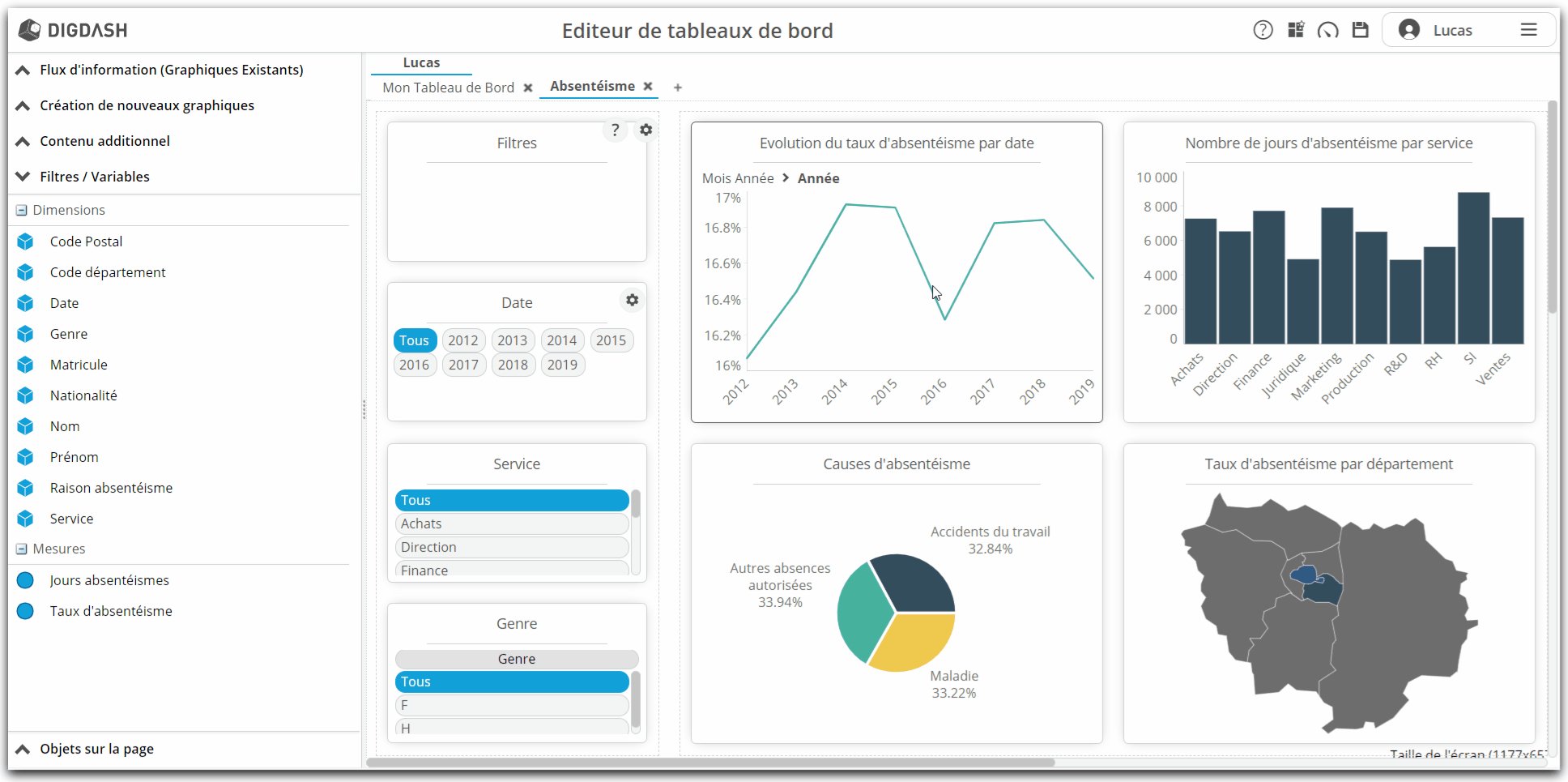
Procédez de même pour renommer :
- Jours absentéismes par Service en Nombre de jours d'absentéisme par service
- Jours absentéismes par raison absentéisme en Causes d'absentéisme
- Taux d'absentéisme par Code département en Taux d'absentéisme par département

Modification des graphiques déjà construits
Maintenant que votre page commence à prendre forme, qu'elle contient des filtres et que ses graphiques ont des noms porteurs de sens, il est important que les graphiques ne portent pas d'incohérences, et respectent des règles qui peuvent être propres à votre entreprise ou fonctionnement de votre service.
C'est pourquoi nous avons la possibilité de modifier en profondeur les graphiques déjà construits, toujours depuis l'éditeur.
Ainsi, nous allons voir ici comment :
- changer le niveau de la dimension Date du graphique Taux d'absentéisme par date pour afficher les dates au niveau trimestre ;
- changer les couleurs des colonnes de l'histogramme Nombre de jours d'absentéismes par service pour que chaque service porte une couleur différente ;
- changer les couleurs de la cartographie du Taux d'absentéisme par département.
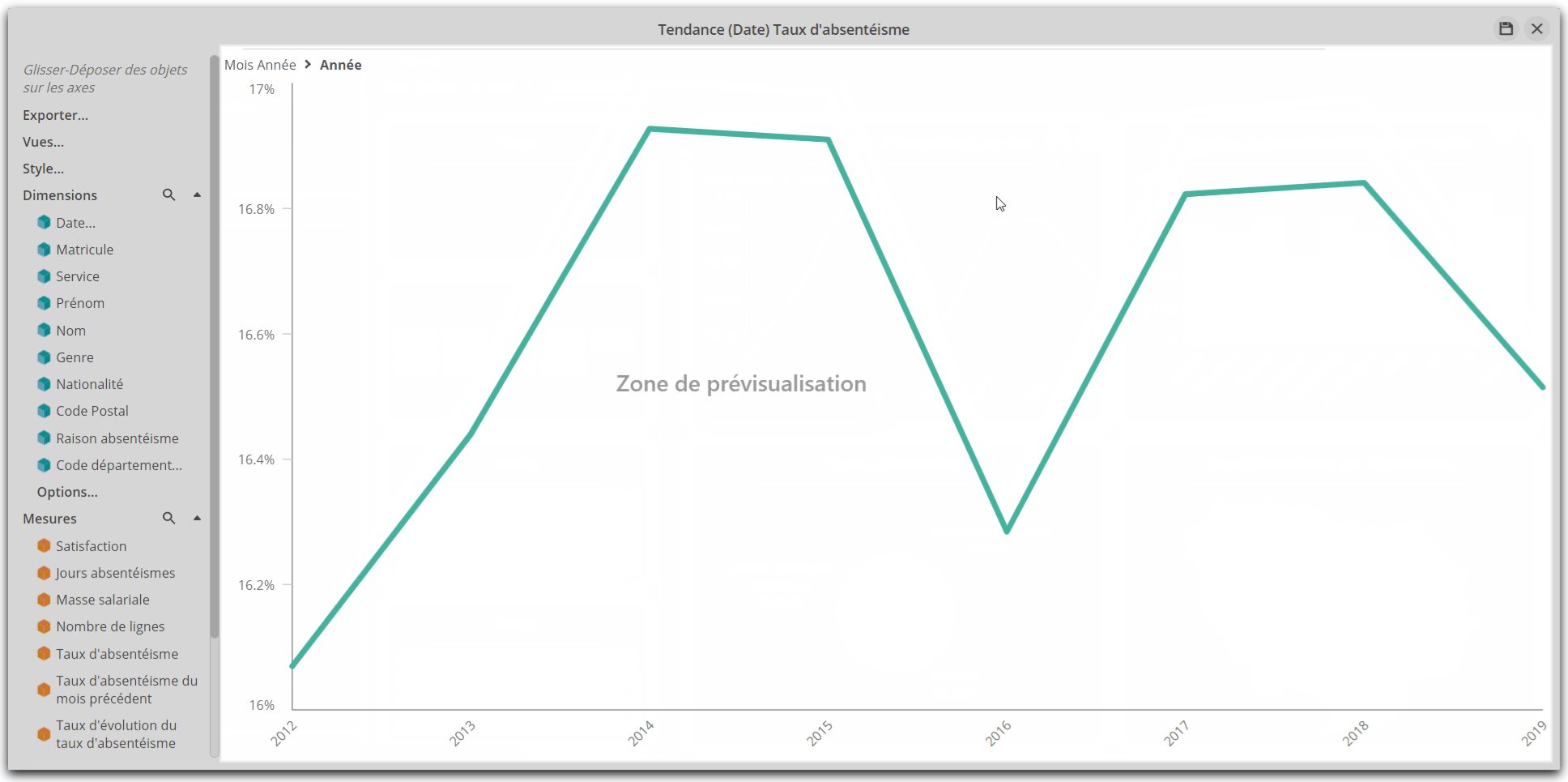
Fonctionnement général
Tout d'abord, exposons le fonctionnement général de la modification des graphiques déjà créés dans l'éditeur :
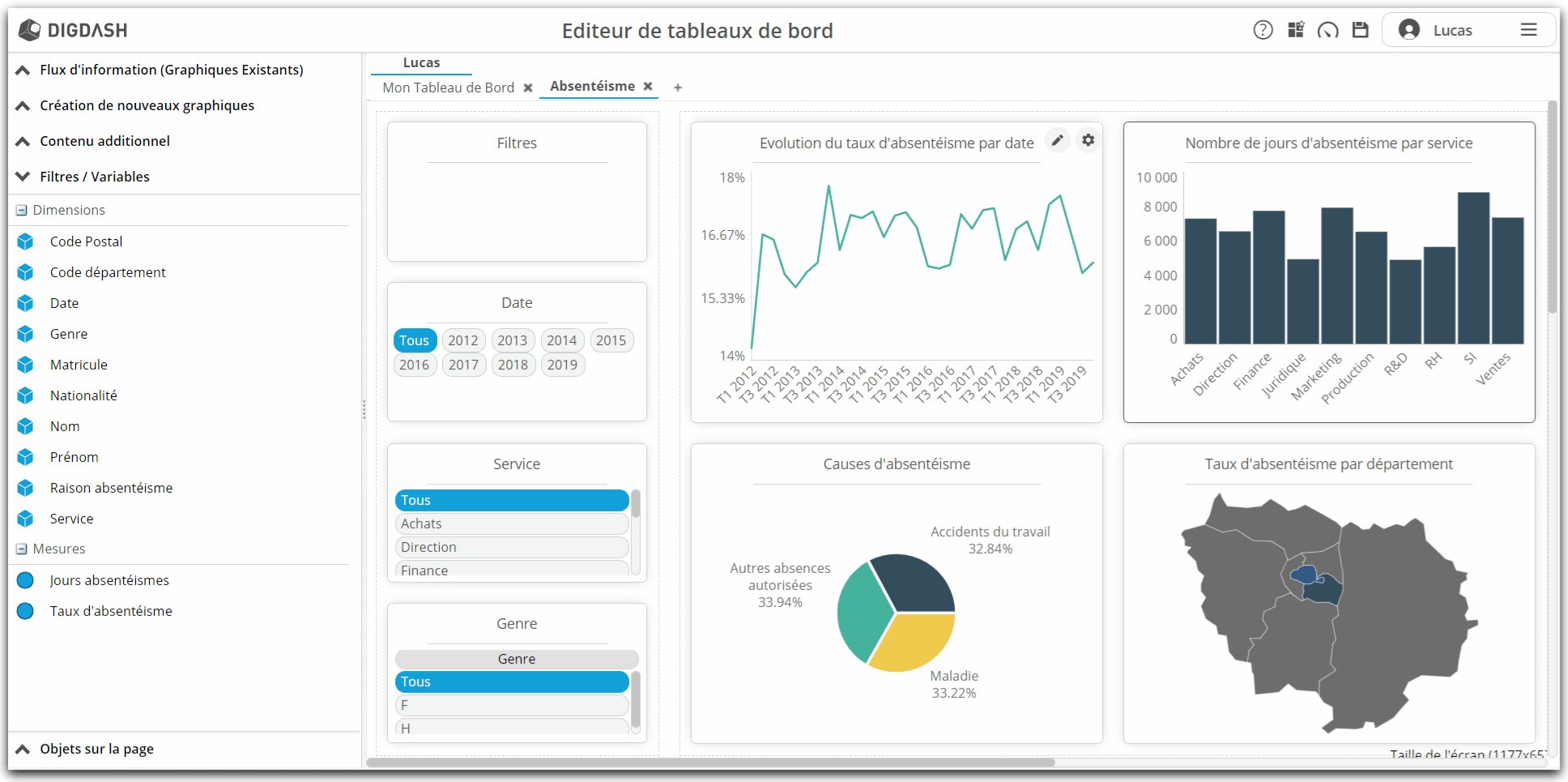
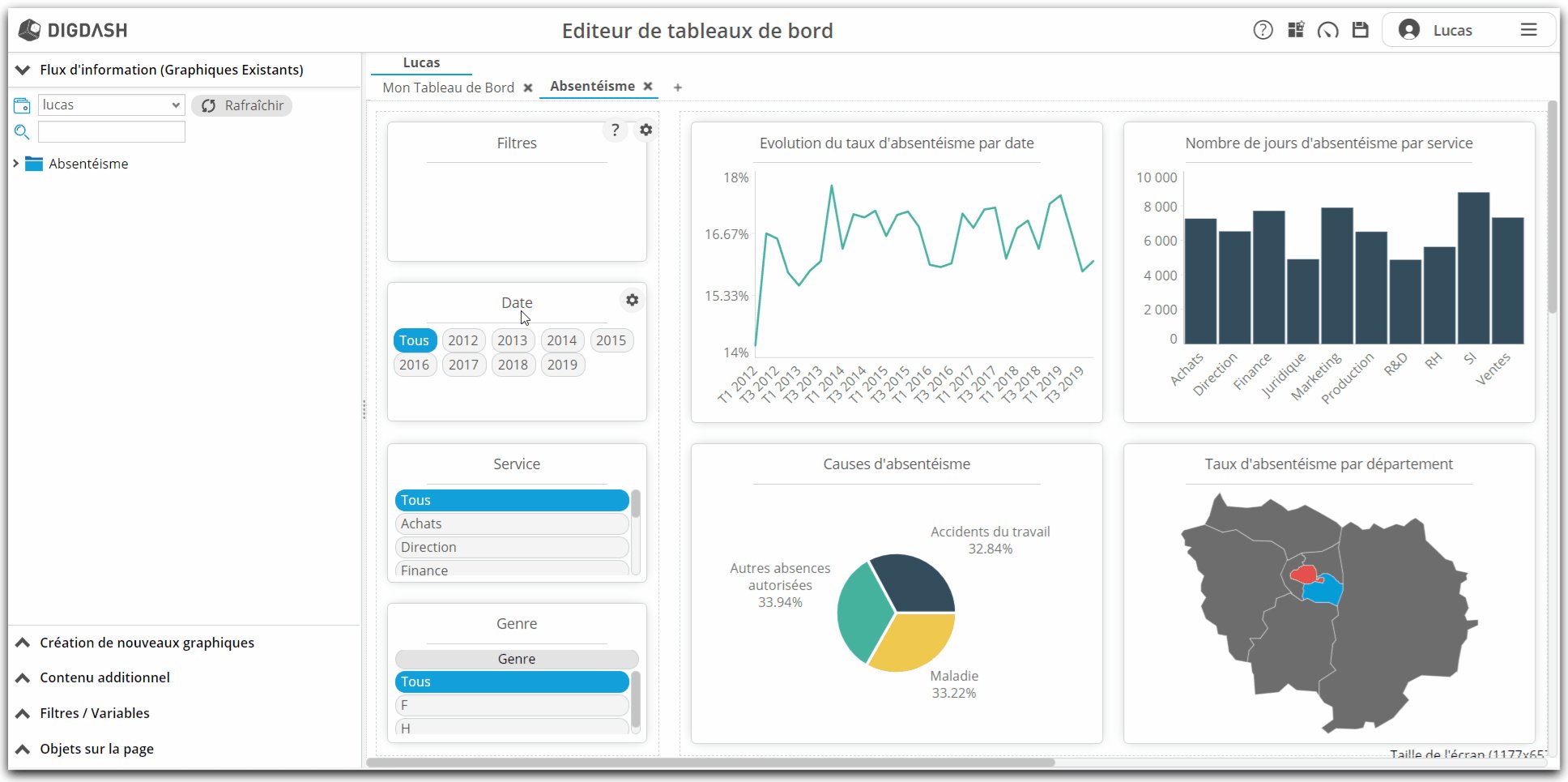
- Au survol de la souris d'un graphique, une icône crayon apparaît en haut à droite de la zone du graphique :
- Cliquer dessus pour ouvrir l'espace de modification d'un graphique
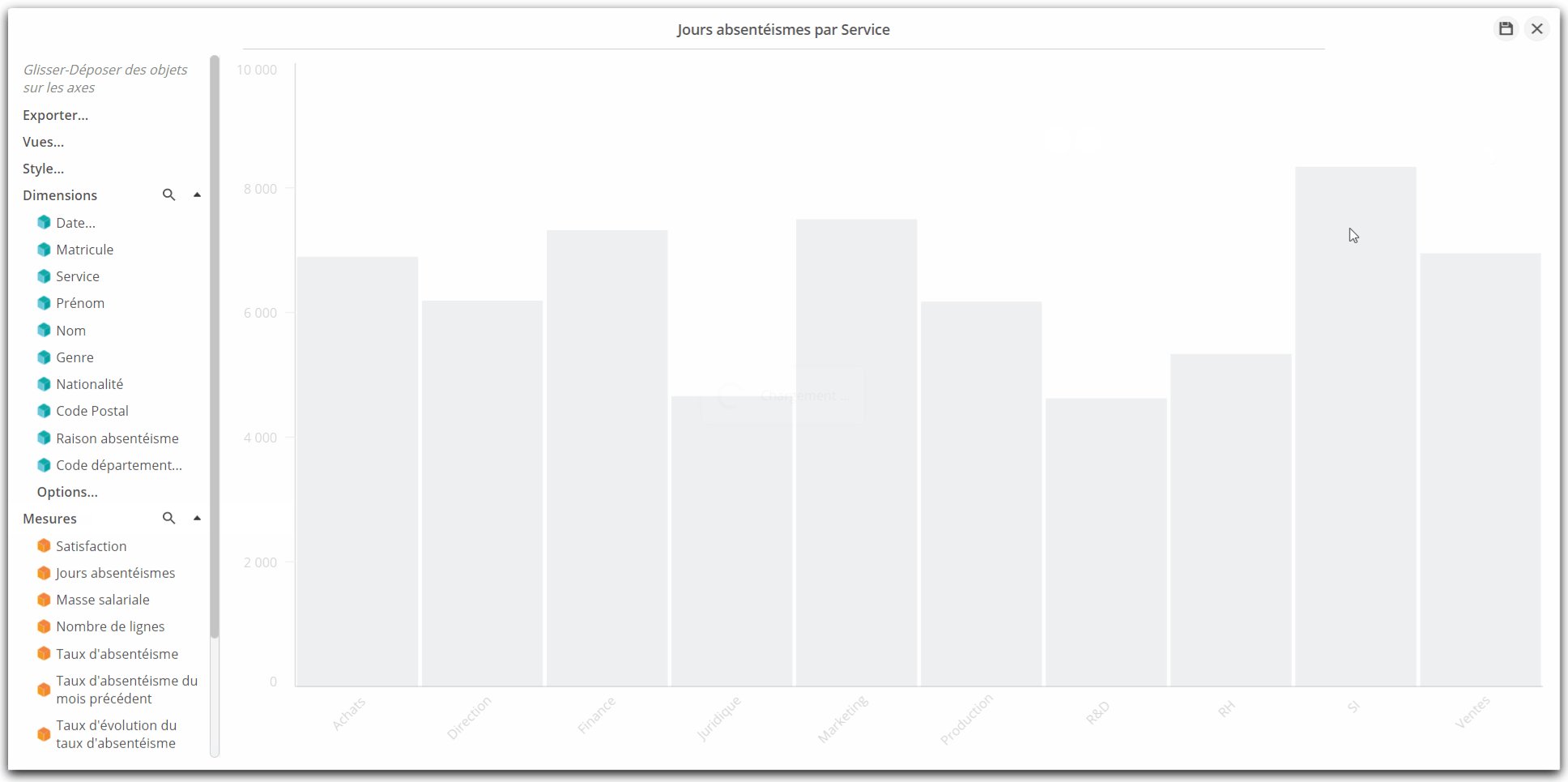
- Sur cet espace de modification :
- l'espace central présente la pré-visualisation des modifications effectuées ;
- la colonne de gauche présente de multiples éléments et options, dont notamment les dimensions et mesures qui pourront être rajoutées ou substituées à chaque graphique ;
- au survol de cette colonne de gauche, une zone de configuration apparaît par dessus l'espace central de pré-visualisation :
- c'est ici que l'on pourra rajouter des mesures et des dimensions par glisser-déposer depuis la colonne de gauche ;
- c'est ici encore que l'on pourra modifier la configuration des dimensions et mesures déjà en place ;
- Une fois les modifications achevées, il est possible de sauvegarder les changements en cliquant sur l'icône adéquate en haut à droite :
.

Taux d'absentéisme par date : afficher les dates au format trimestre
Dans ce premier graphique, nous allons entrer dans le mode modification pour afficher les dates du diagramme en ligne au format trimestre.
Pour ce faire :
- Survolez dans la page de l'éditeur la zone du graphique Taux d'absentéisme par date
- Cliquez sur l'icône du crayon qui apparaît
- L'espace de modification de ce graphique apparaît
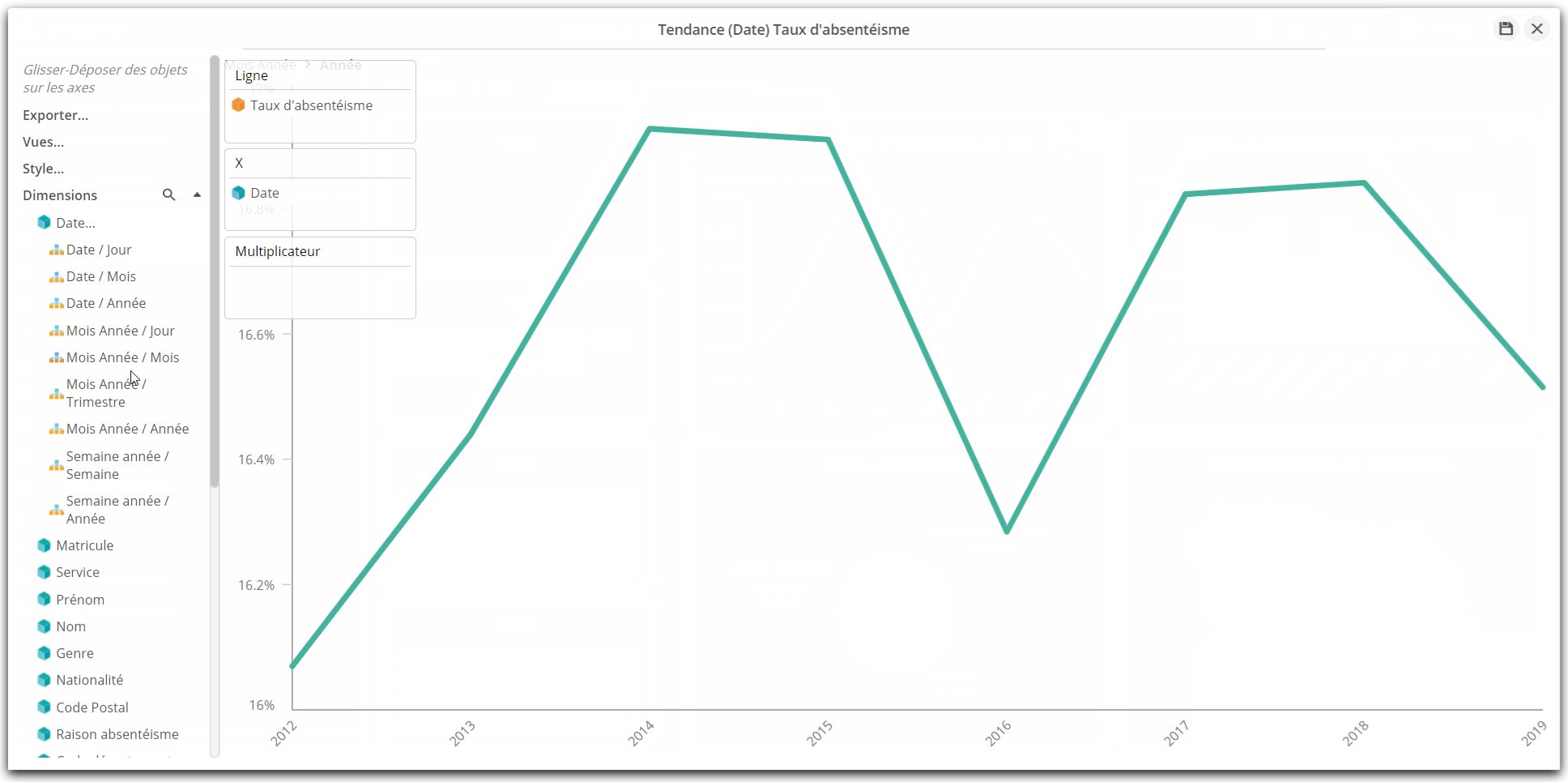
- Dans la colonne de gauche, dans la section Dimensions, cliquez sur Date...
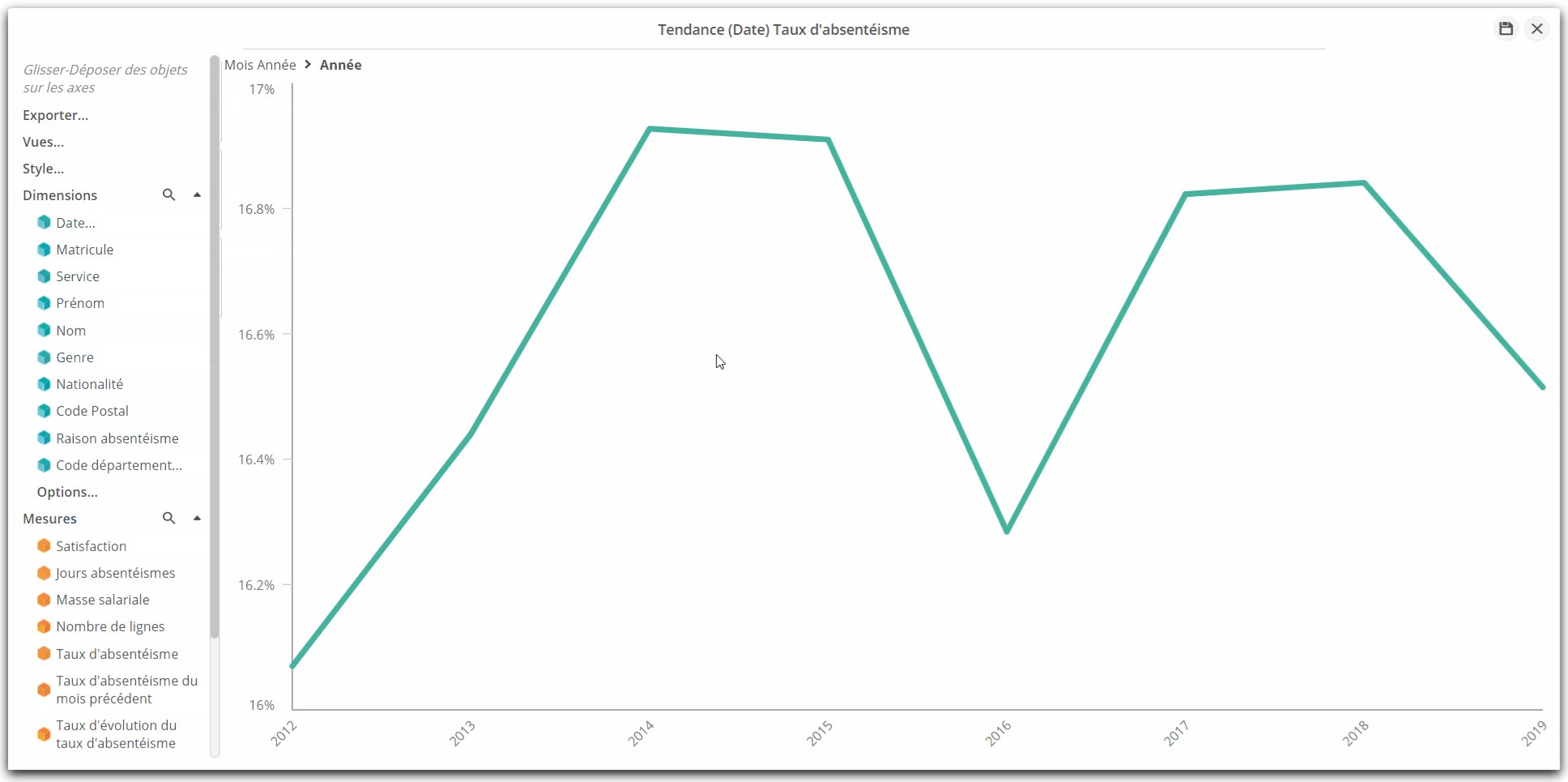
- Repérez le couple hiérarchie/niveau Mois Année / Trimestre
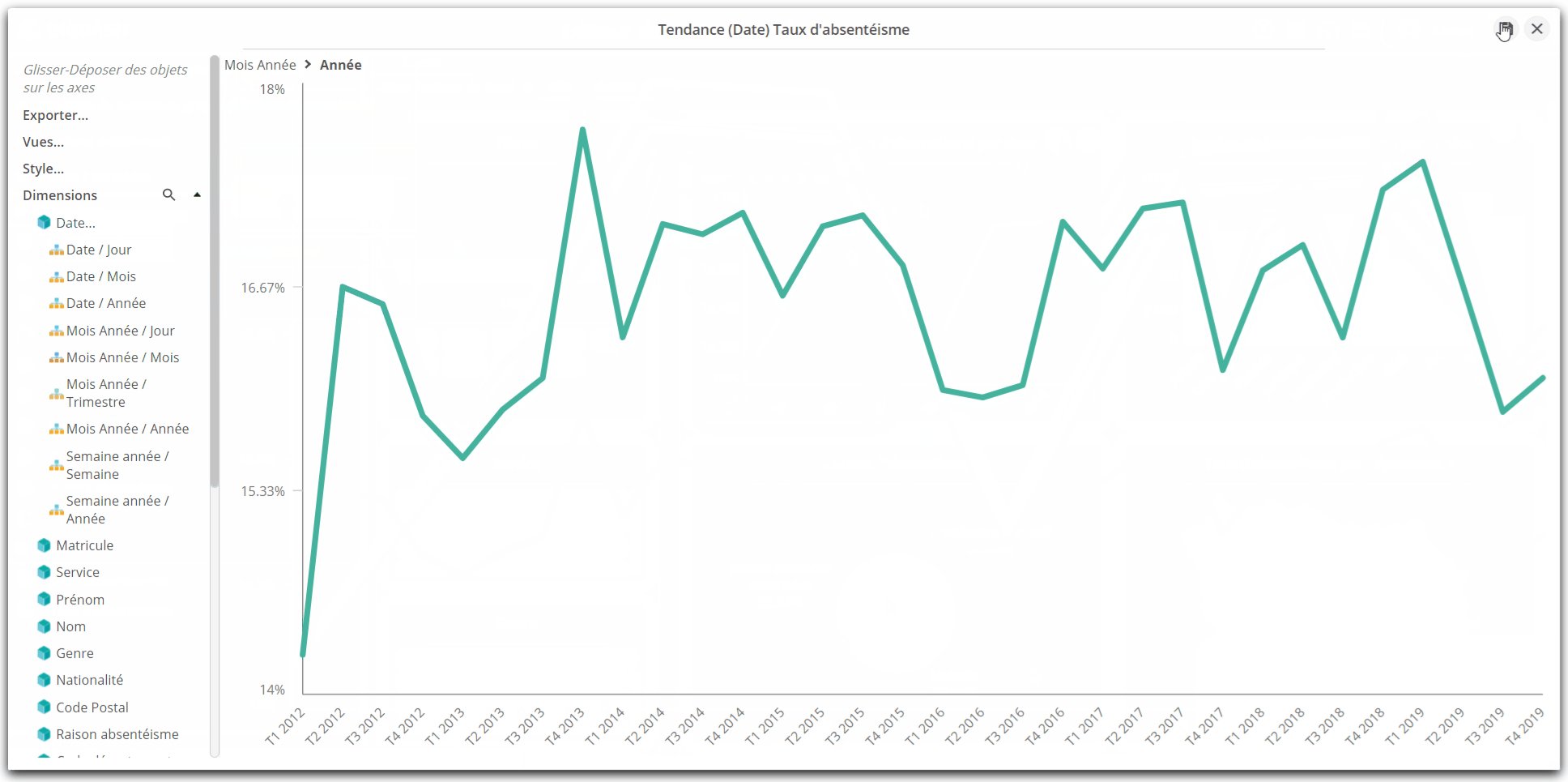
- Glissez déposez ce couple hiérarchie/niveau vers la zone de configuration X
- Sauvegardez la modification à l'aide de l'icône adéquate en haut à droite
Les dates du graphique s'affichent désormais au format trimestre !

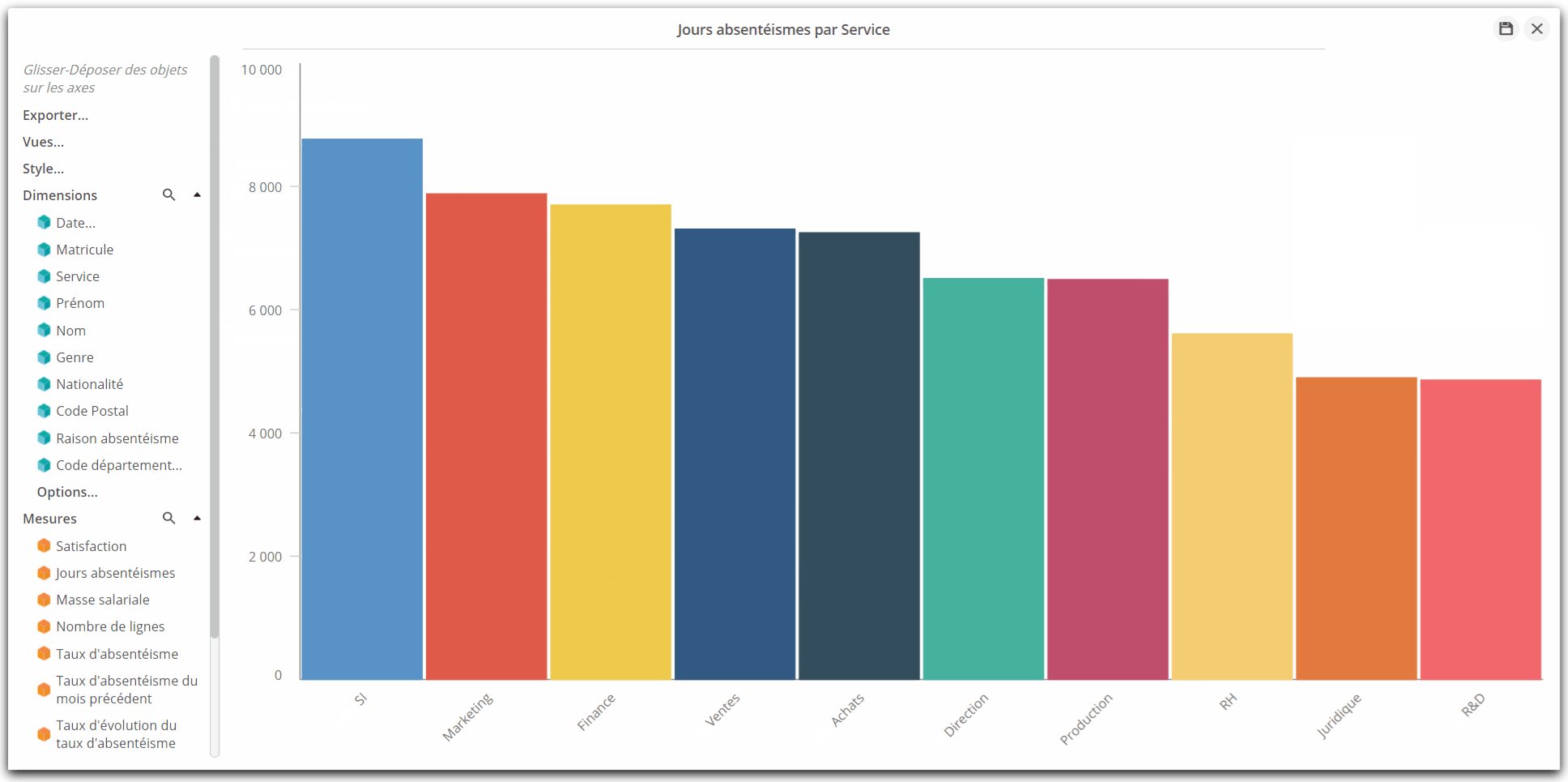
Nombre de jours d'absentéismes par service : colorer l'histogramme par service et trier selon la mesure
Dans ce deuxième graphique, nous allons entrer dans le mode modification du graphique pour colorer les colonnes en fonction du service. Nous en profiterons également pour découvrir comment filtrer sur la mesure.
Pour ce faire :
- Survolez dans la page de l'éditeur la zone du graphique Nombre de jours d'absentéismes par service
- Cliquez sur l'icône du crayon qui apparaît
- L'espace de modification de ce graphique apparaît
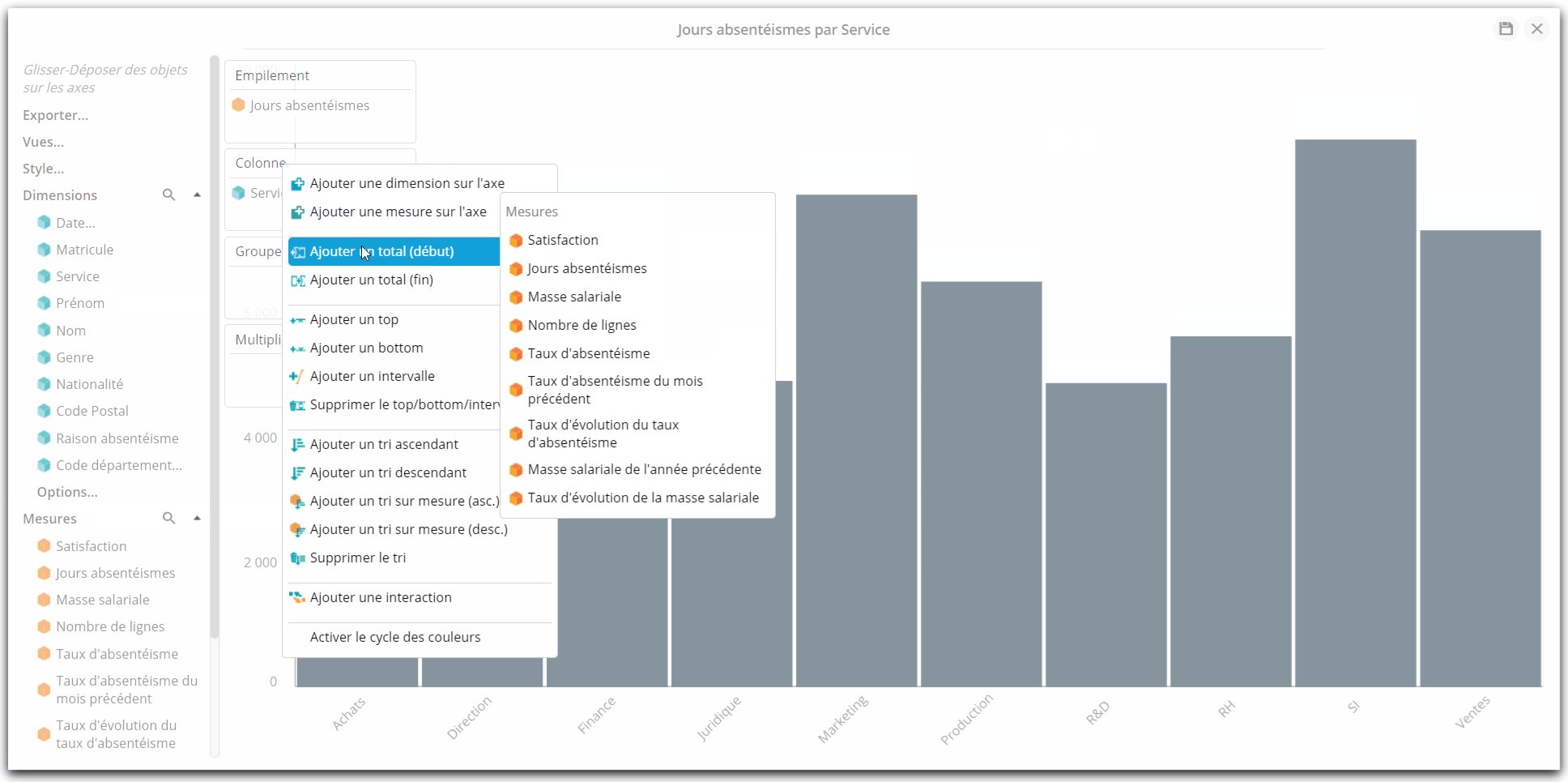
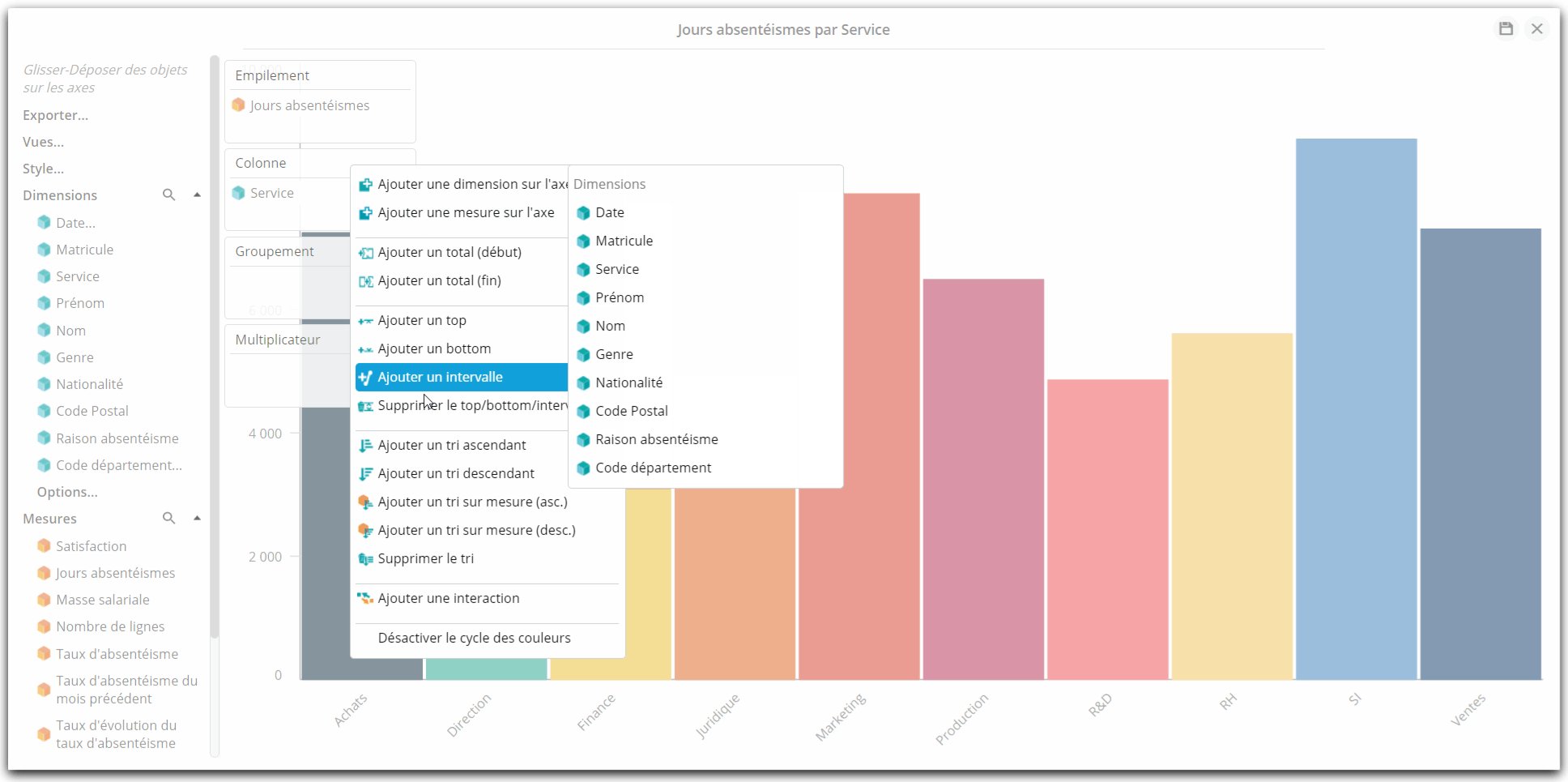
- Dans la zone de configuration, cliquez-droit sur Colonne
- Dans le menu contextuel qui s'affiche, cliquez sur Activer le cycle des couleurs
- Constatez que chaque colonne, pour chaque service, est d'une couleur différente.

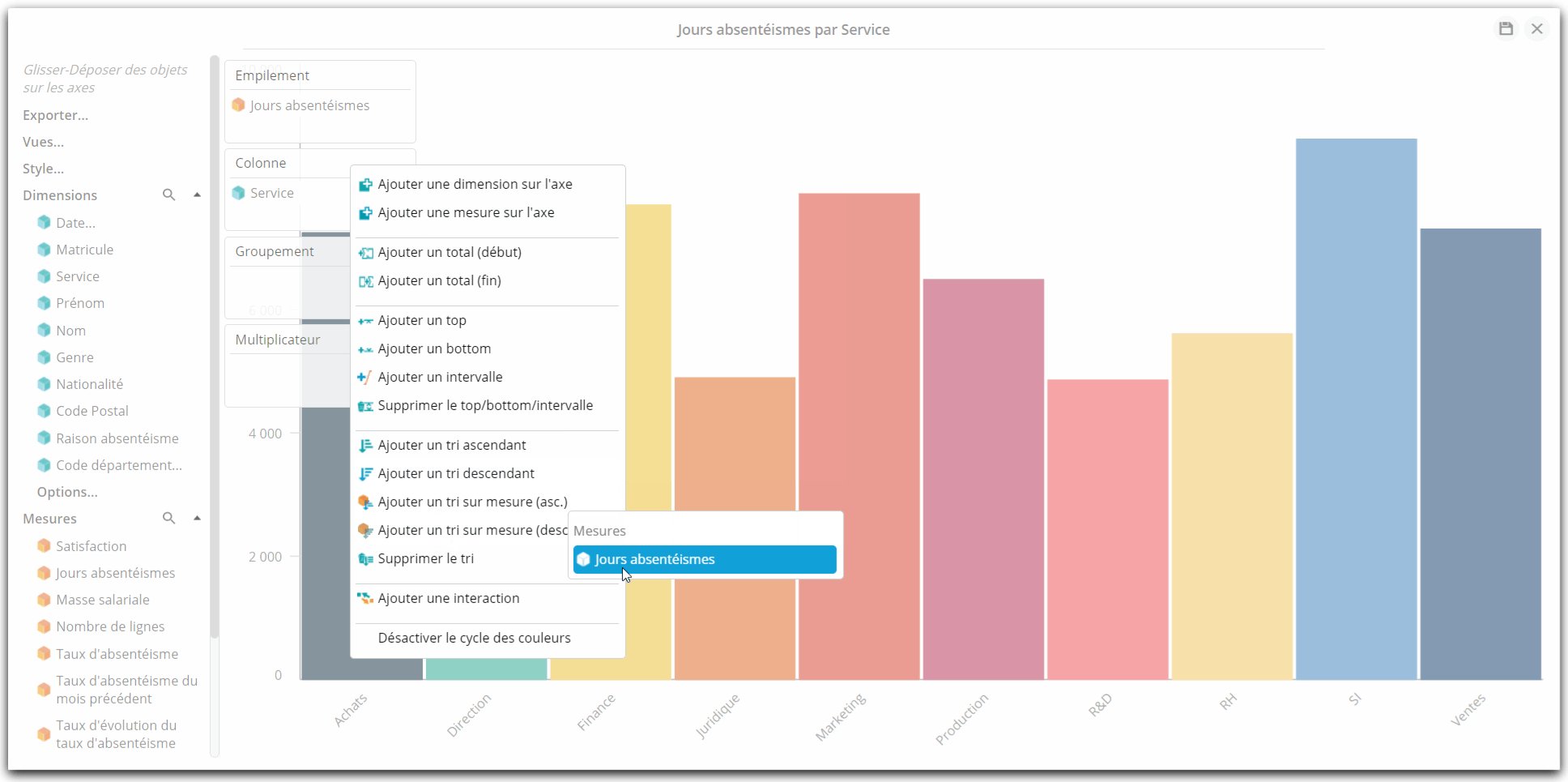
- De nouveau, cliquez-droit sur Colonne
- Dans le menu contextuel qui s'affiche, passez la souris sur Ajouter un tri sur mesure (desc.)
- Cliquez sur la mesure Jours absentéismes dans le sous-menu qui s'affiche
- Les colonnes sont maintenant triées du nombre de jours d'absentéisme le plus important au moins important
- Sauvegardez la modification à l'aide de l'icône adéquate en haut à droite

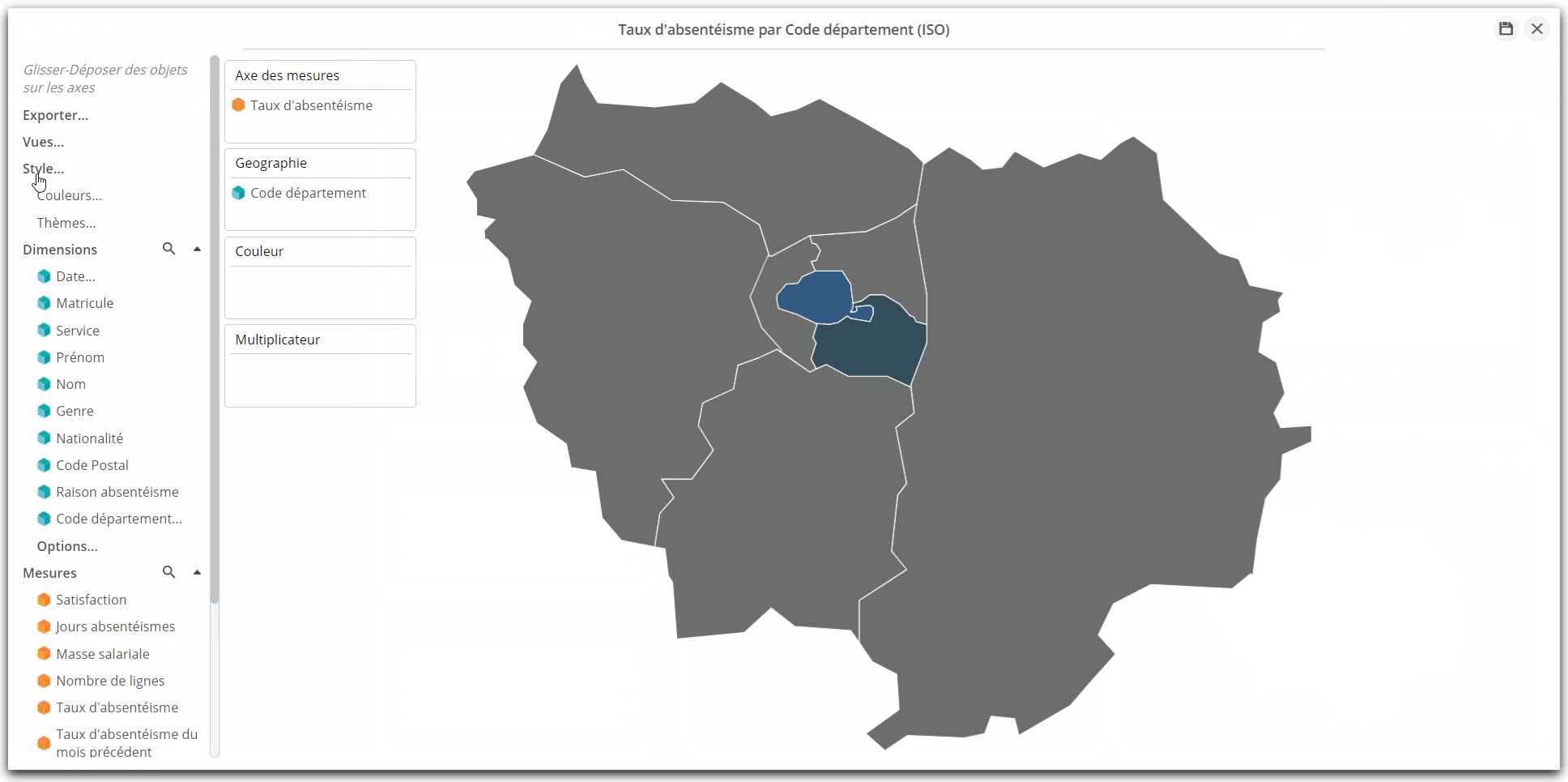
Taux d'absentéisme par département : changer les couleurs utilisées
Dans ce troisième graphique, nous allons entrer dans le mode modification du graphique pour changer les couleurs utilisées dans le graphique pour colorer les départements. En effet, en l'état actuel, les couleurs affectées par défaut ne permettent pas de différencier les nuances de taux au premier coup d'oeil.
- Survolez dans la page de l'éditeur la zone du graphique Taux d'absentéisme par département ;
- Cliquez sur l'icône du crayon qui apparaît ;
- L'espace de modification de ce graphique apparaît ;
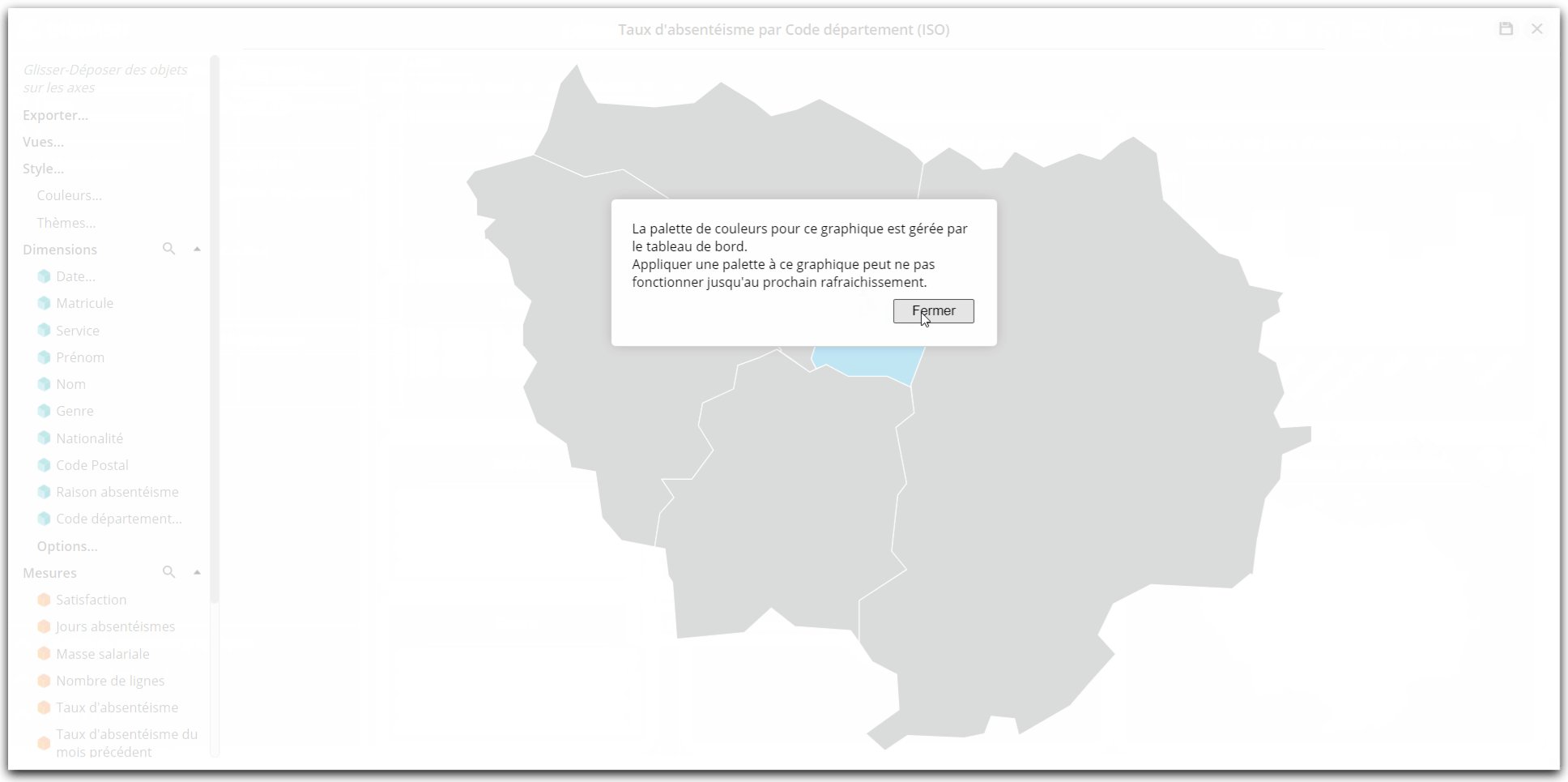
- Dans la zone de gauche, cliquez sur Style..., puis sur Couleurs... ;
- Par défaut, la palette de couleurs "Flat Design" est sélectionnée ;
- Cliquez sur la liste déroulante pour choisir Flat Design 04 ;
- Sauvegardez la modification à l'aide de l'icône adéquate en haut à droite ;

Création de la seconde page : masse salariale
Après avoir créé une première page de notre tableau de bord portant sur l'absentéisme, nous allons désormais créer une seconde page dédiée à la masse salariale.
Nous verrons ainsi :
- comment ajouter une nouvelle page ;
- comment créer de nouveaux graphiques depuis la source de données ajoutée et modélisée lors des précédentes parties ;
- et comment insérer et configurer ces nouveaux graphiques dans la nouvelle page ;
Ajout d'une nouvelle page et choix d'une disposition
Nous l'avons observé précédemment, la page Absentéisme appartient à votre rôle personnel, portant votre nom d'utilisateur. Nous allons ajouter une seconde page, toujours dans ce rôle personnel. Au cours de la création, nous choisirons une disposition pour notre nouvelle page.
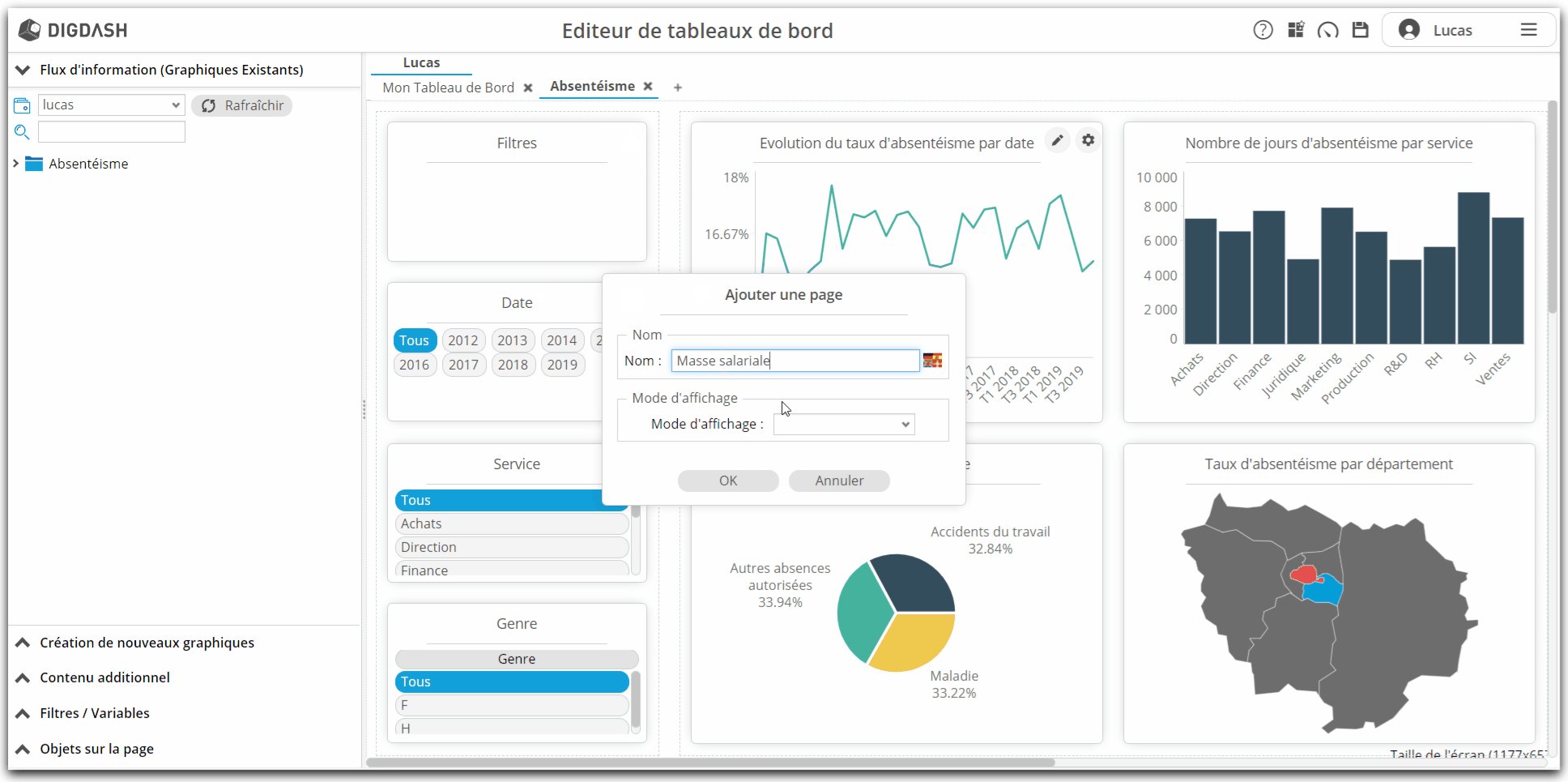
- Cliquez sur le symbole
 à droite de la page Absentéisme ;
à droite de la page Absentéisme ; - La fenêtre Ajouter une page s'affiche ;
- Saisissez le nom de la page : Masse salariale ;
- Nous allons maintenant choisir un mode de conception de la page : dans la liste déroulante Mode d'affichage, cliquez sur Modèles... ;
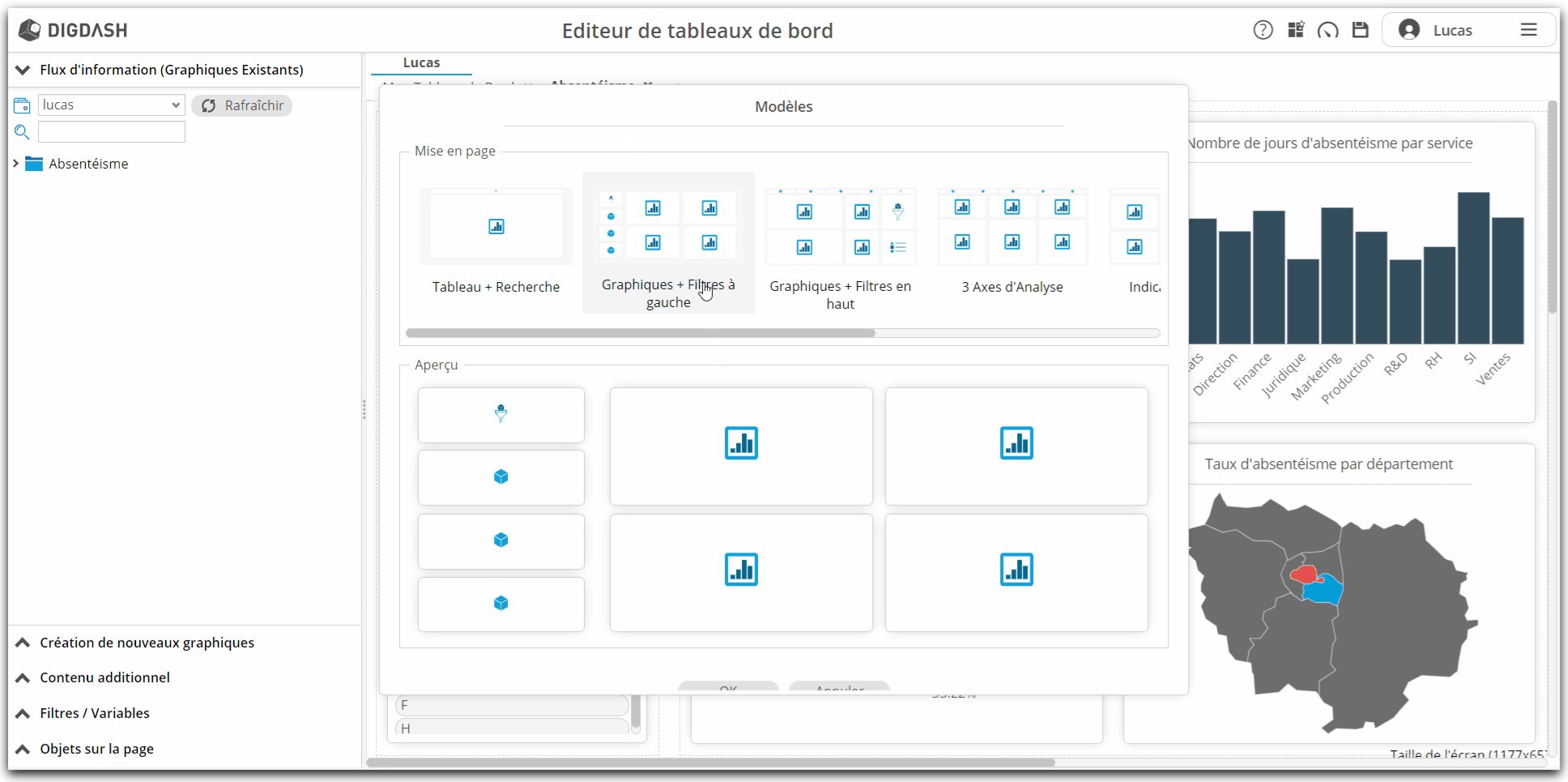
- La fenêtre Modèles s'affiche ;
- Pour plus de cohérence avec la page précédente, nous allons choisir la même disposition : cliquez sur Graphiques + filtres à gauche ;
- Validez ce choix en cliquant sur OK ;
- Puis validez la création de la nouvelle page en cliquant à nouveau sur OK ;
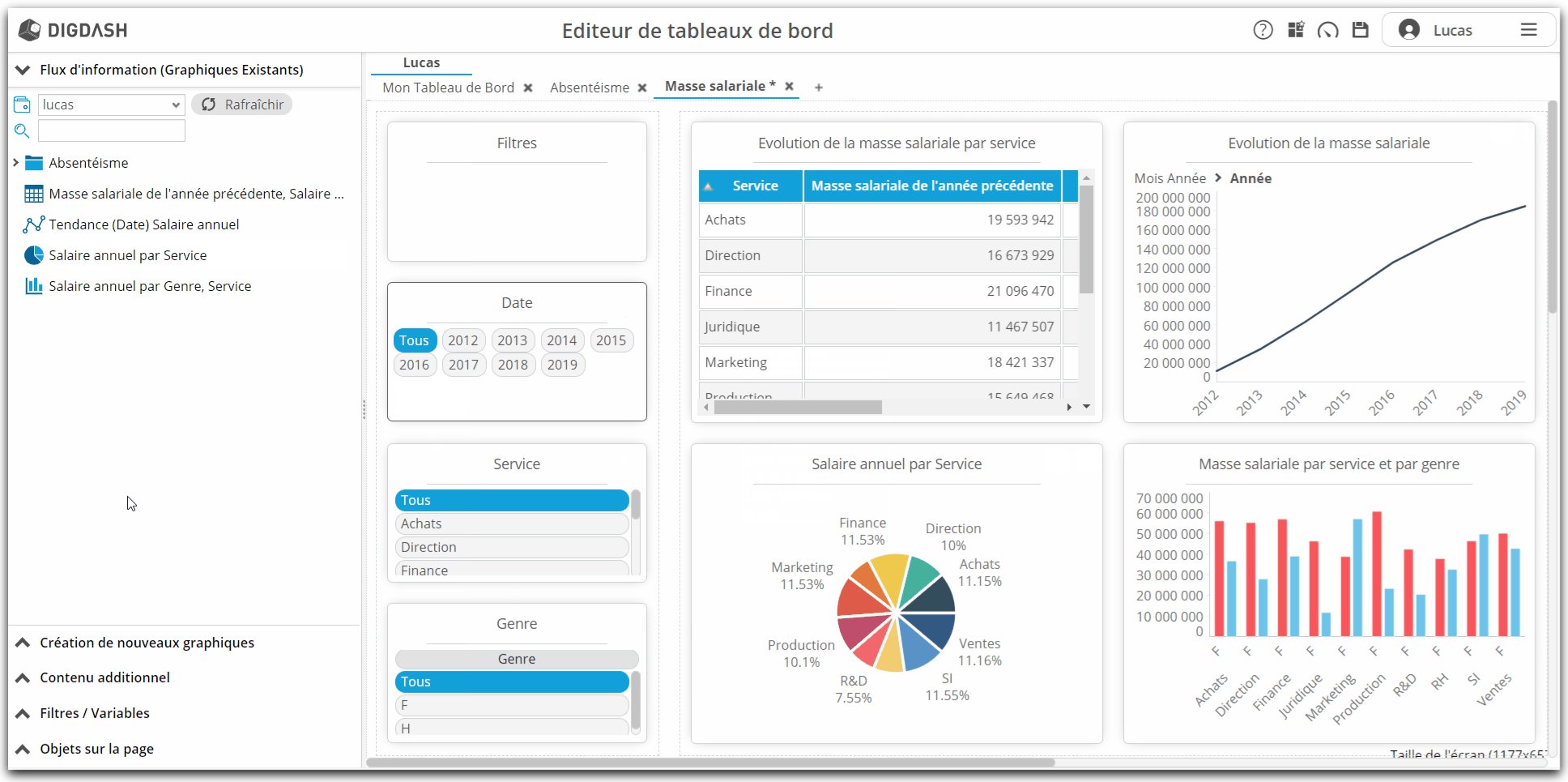
- Notre nouvelle page Masse salariale s'affiche alors.

Création des nouveaux graphiques
Notre nouvelle page Masse salariale est désormais créée ! Nous allons maintenant configurer de nouveaux graphiques.
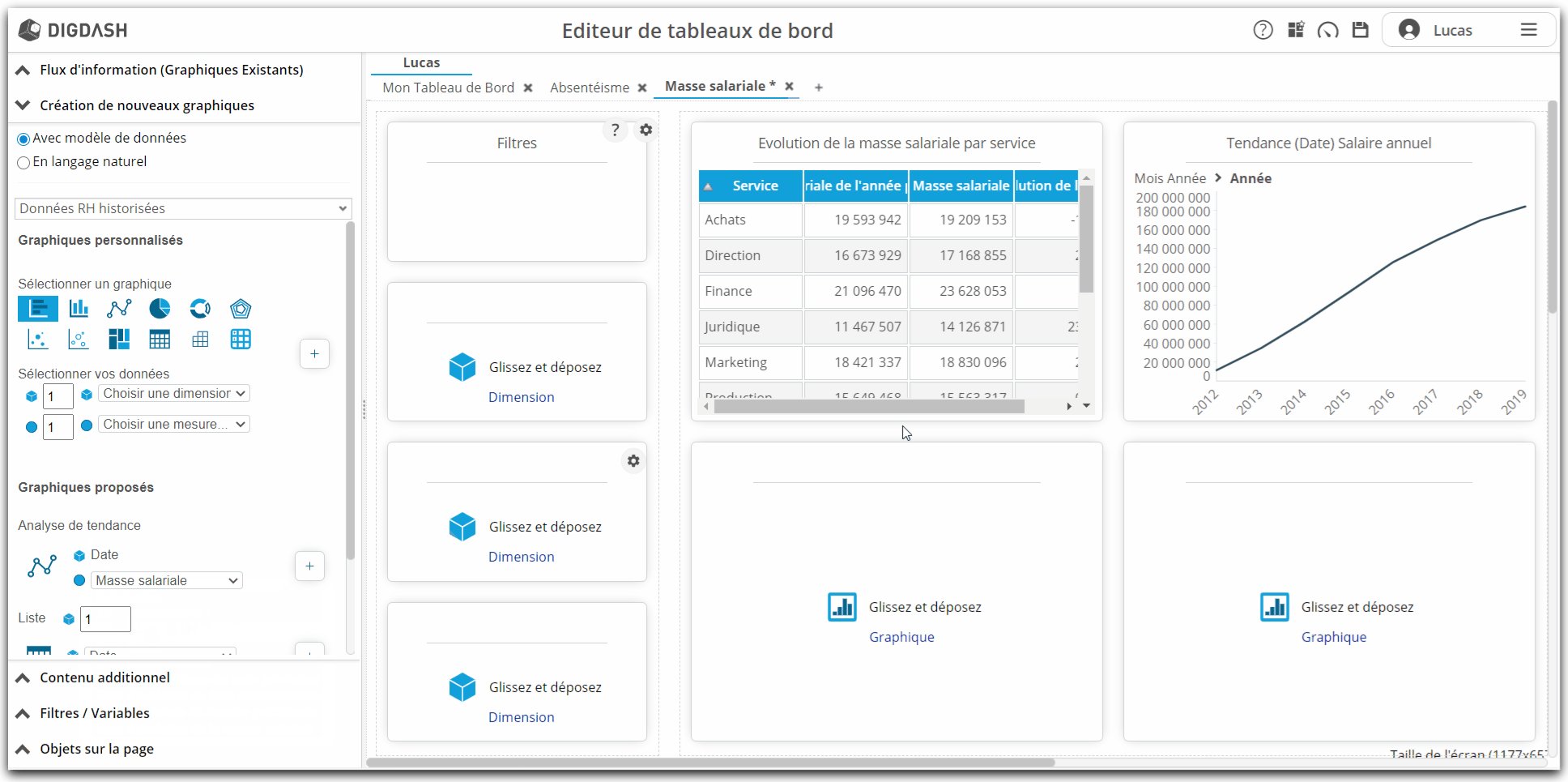
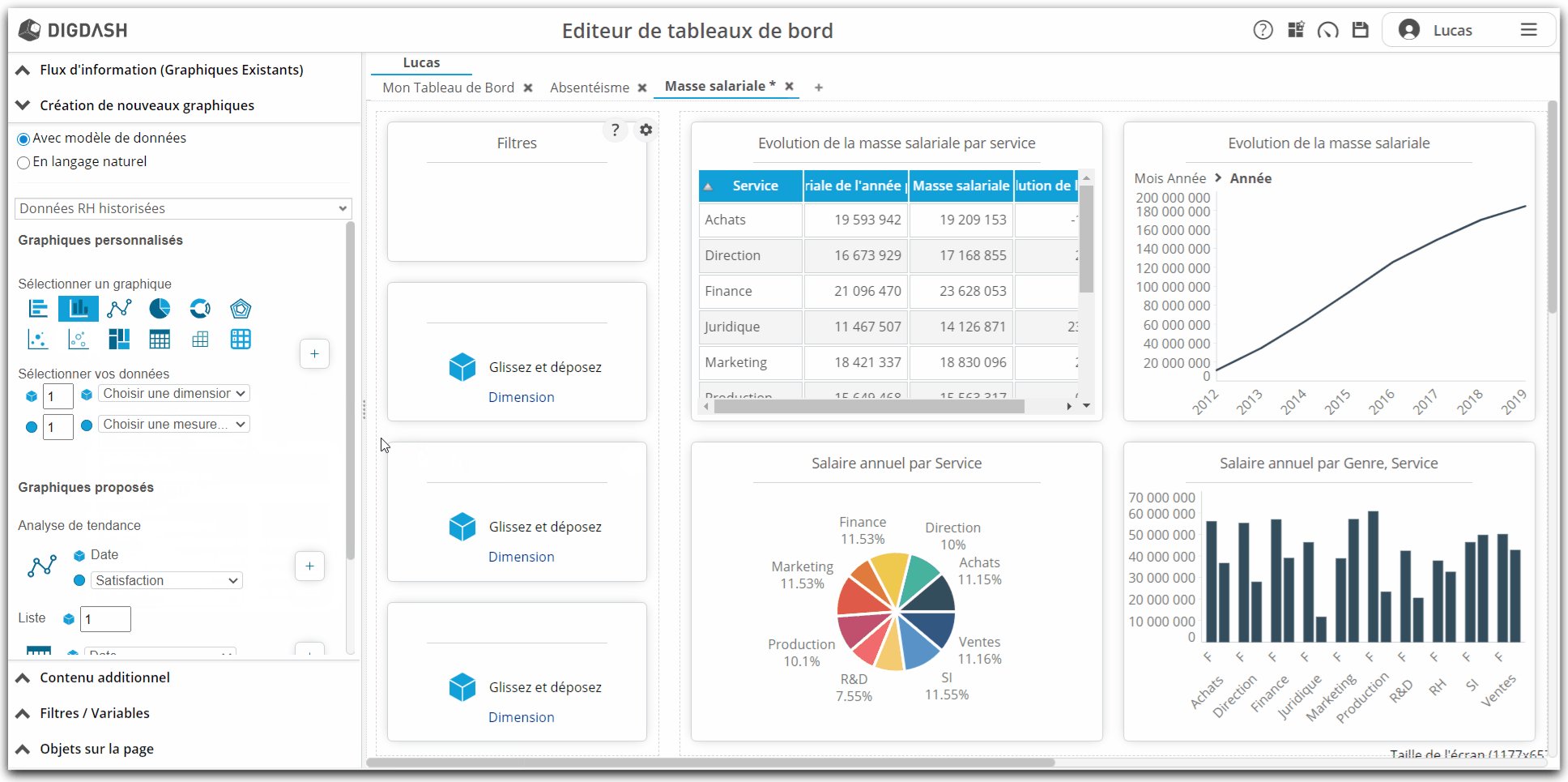
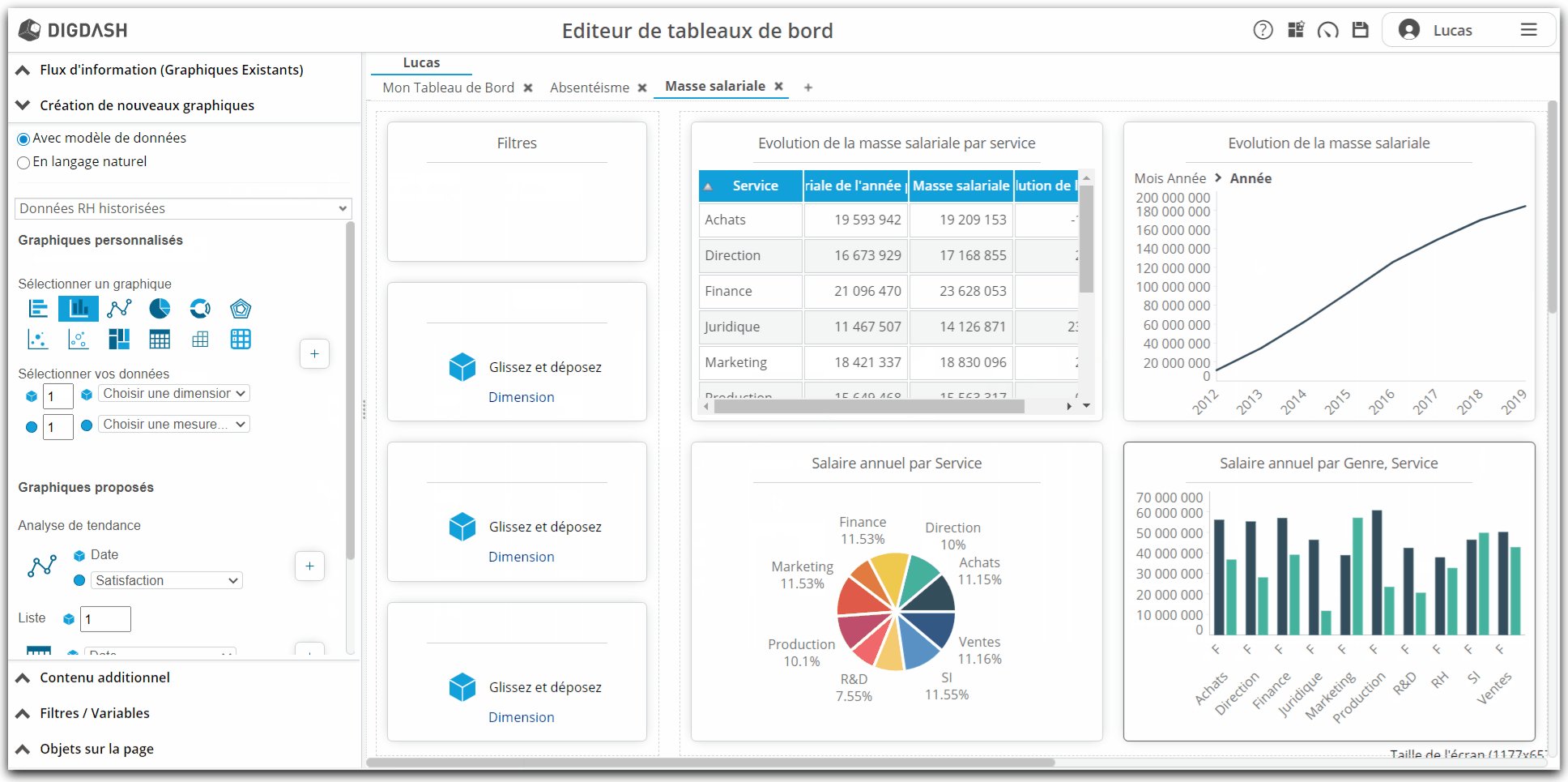
Fonctionnement de la création de nouveaux graphiques depuis l'éditeur
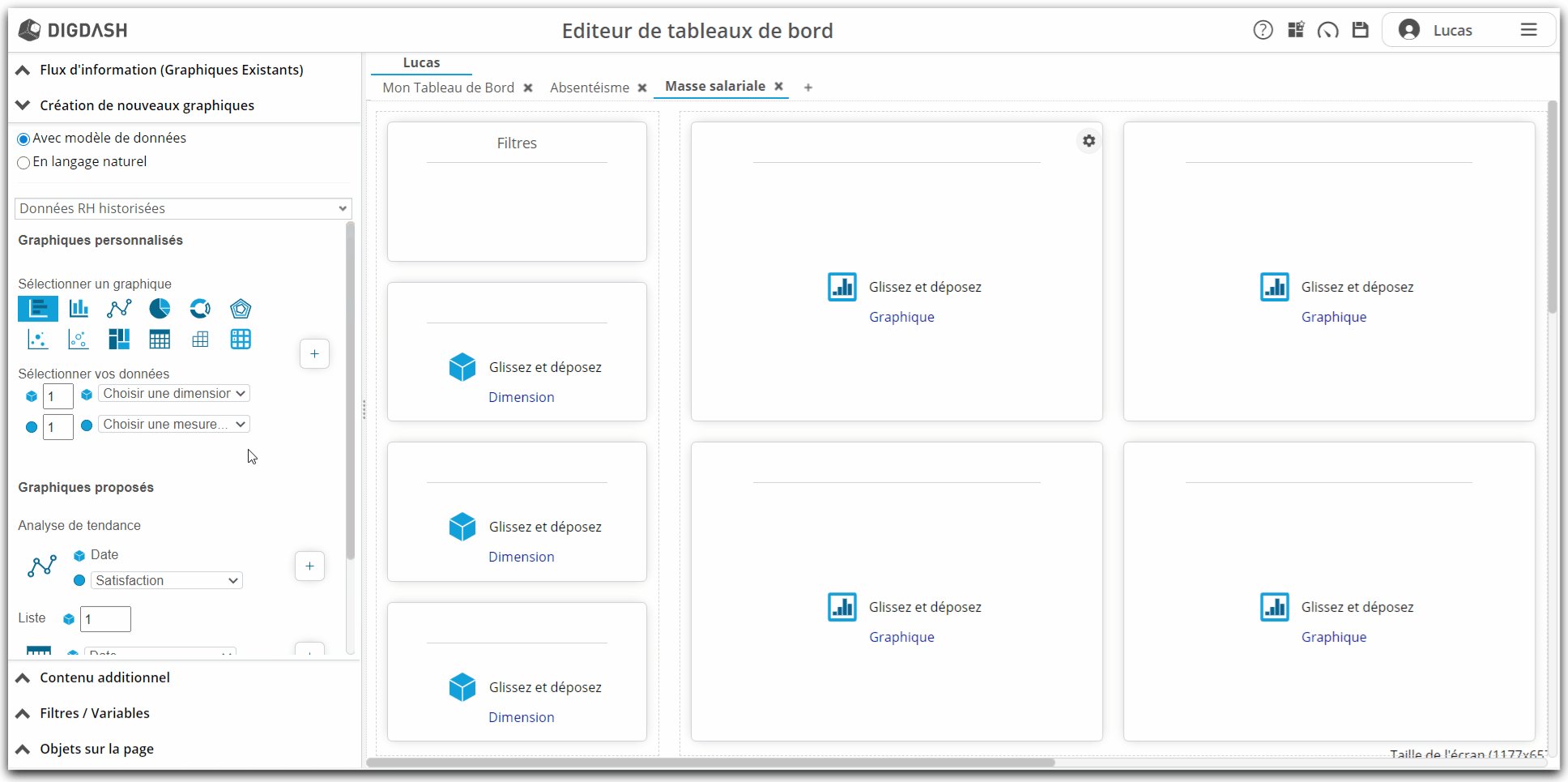
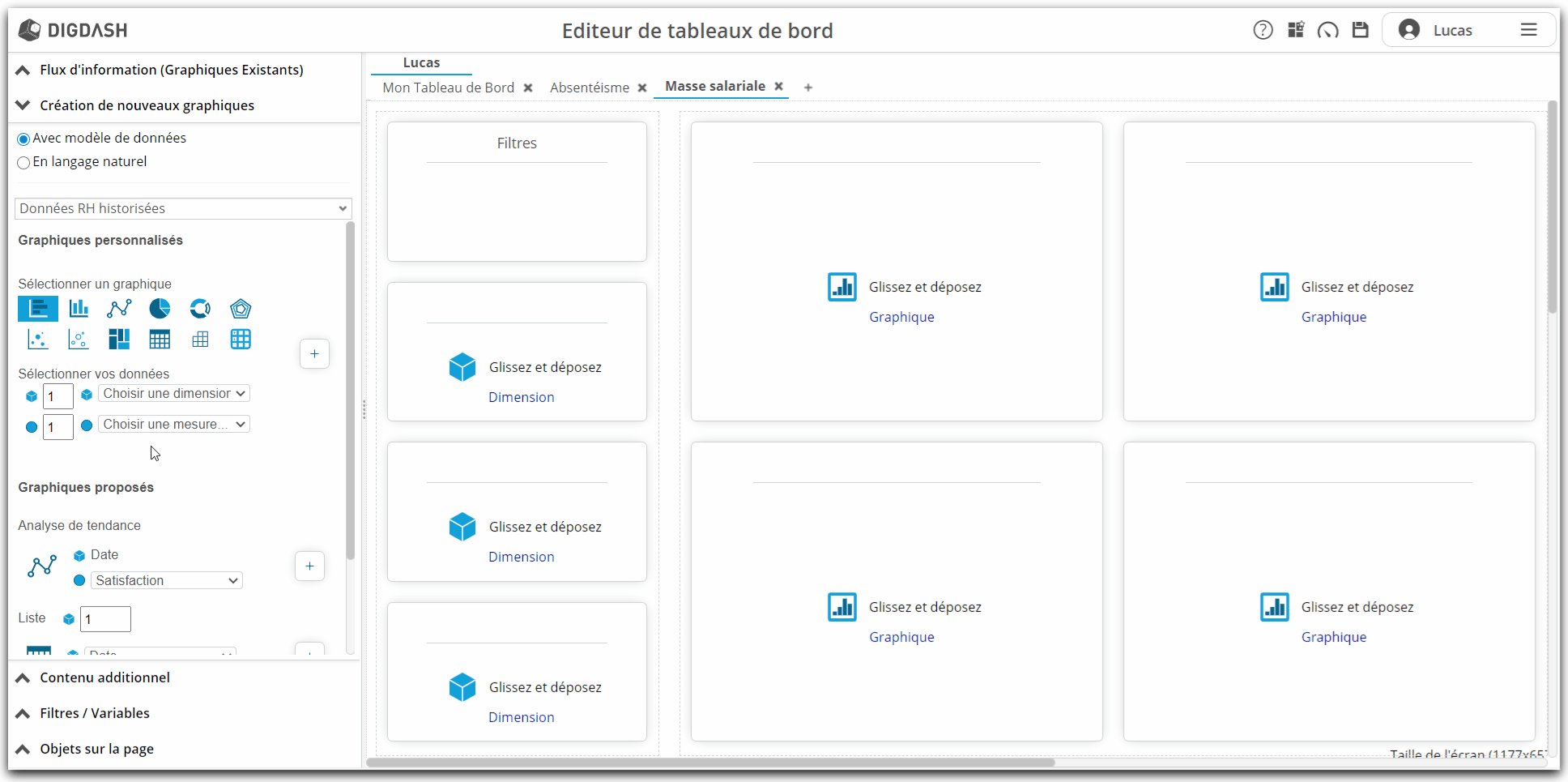
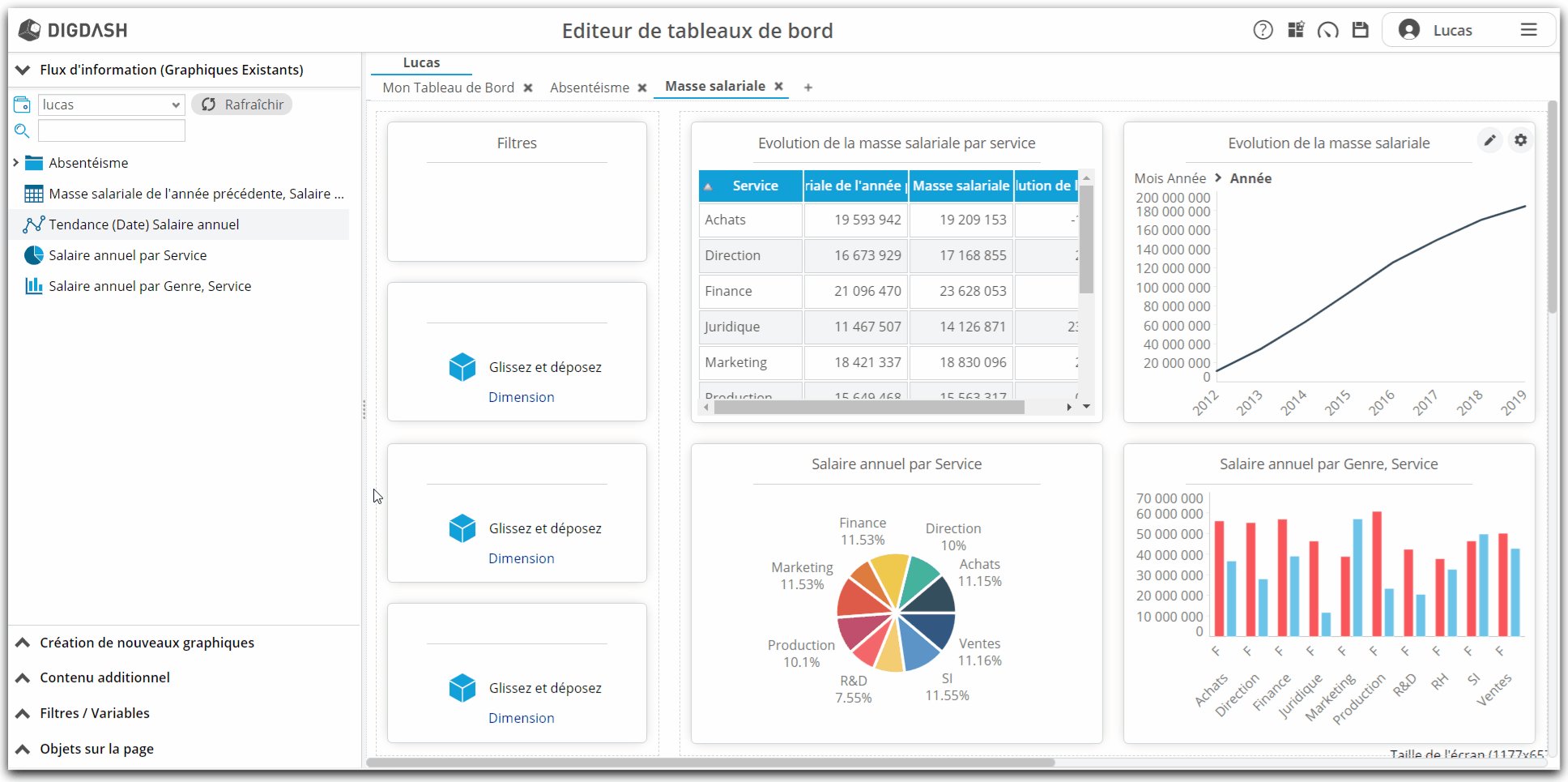
- Observons qu'à gauche de nos pages, la section Flux d'information (Graphiques Existants) est ouverte et présente les flux d'informations déjà existants ;
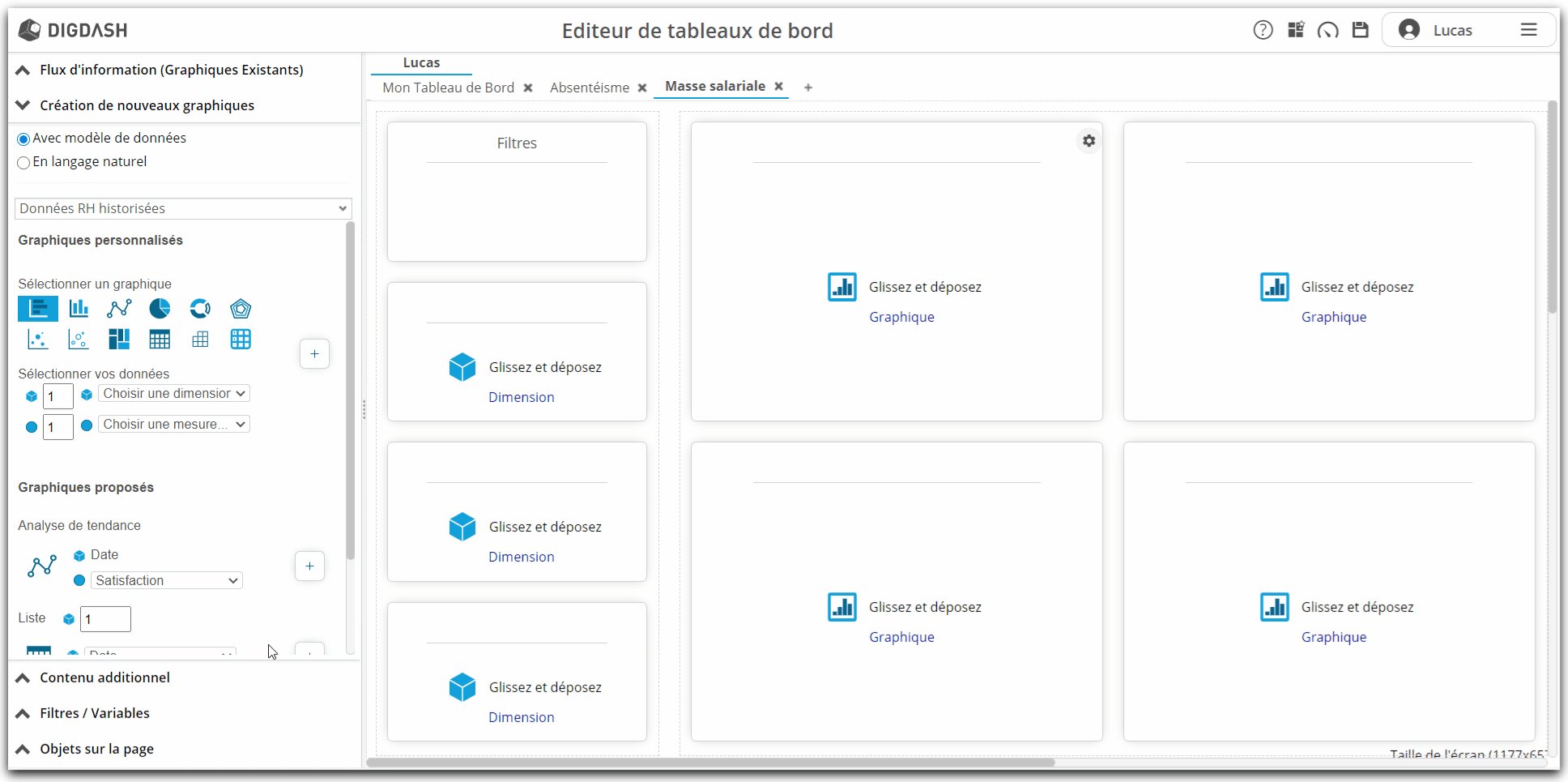
- Ouvrons le panel en-dessous Création de nouveaux graphiques en cliquant dessus ;
- Nous retrouvons l'outil similaire de configuration des graphiques que nous avons pris en main plus tôt dans l'assistant ;
- Remarquons que le modèle de données Données RH historisées est automatiquement sélectionnée ;
- C'est à partir de ce modèle de données que nous créerons nos nouveaux graphiques portant sur la masse salariale.

Evolution de la masse salariale par service sur la dernière année
Ce premier graphique, sous forme de tableau, va représenter l'évolution de la masse salariale par service. Nous appliquerons ensuite un filtre pour ne montrer les évolutions de chaque service uniquement sur la dernière année.
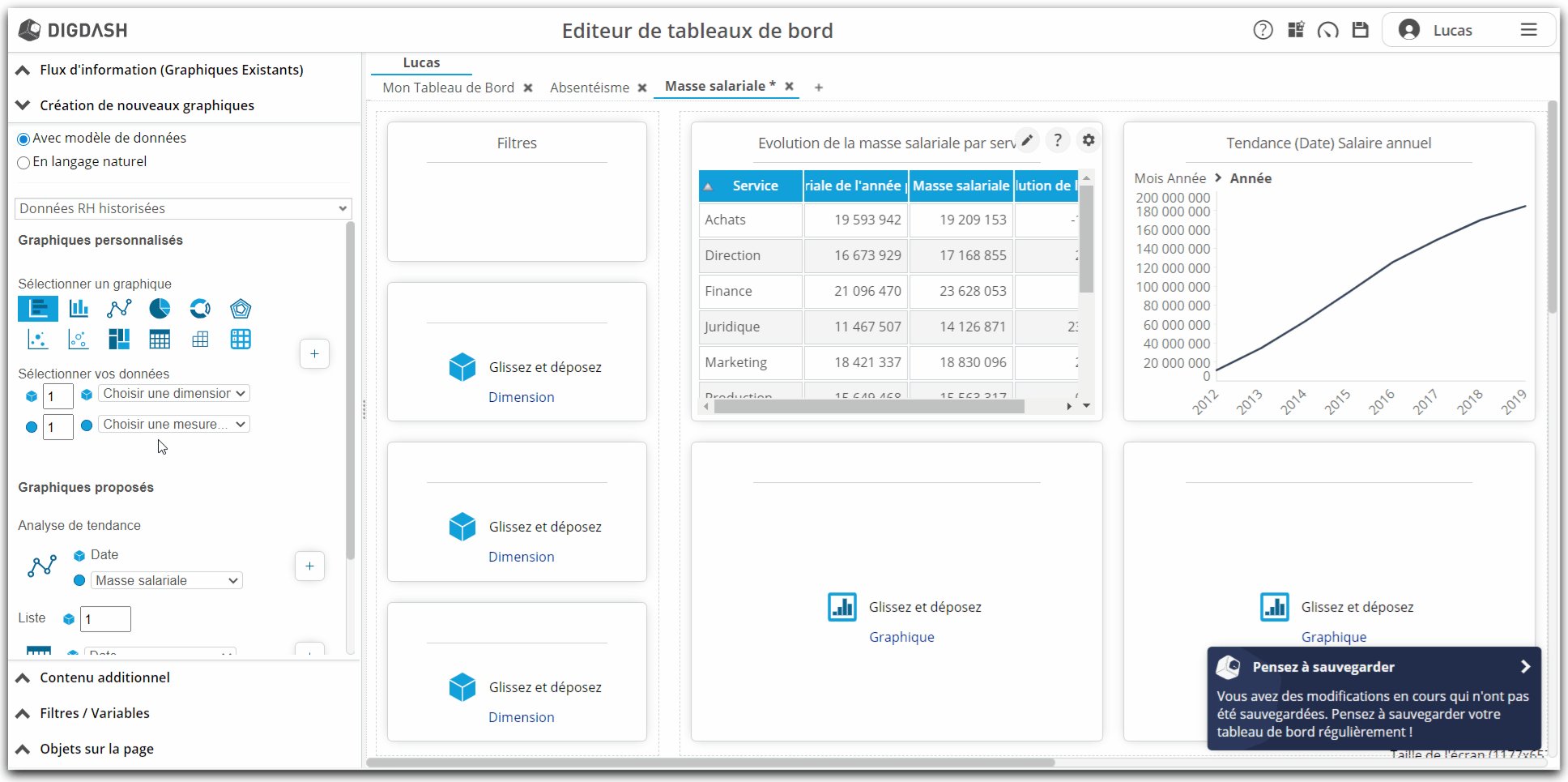
Configuration
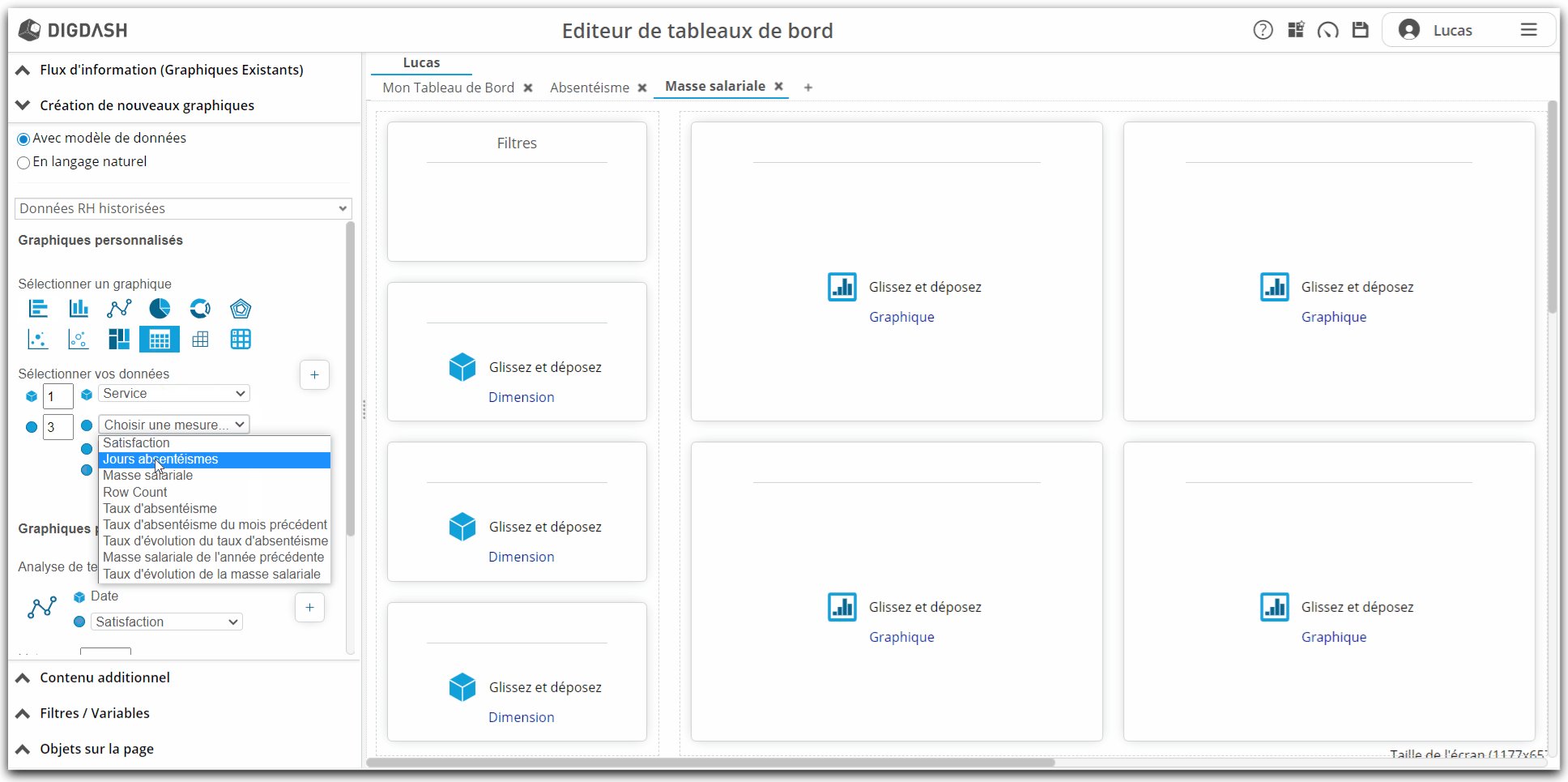
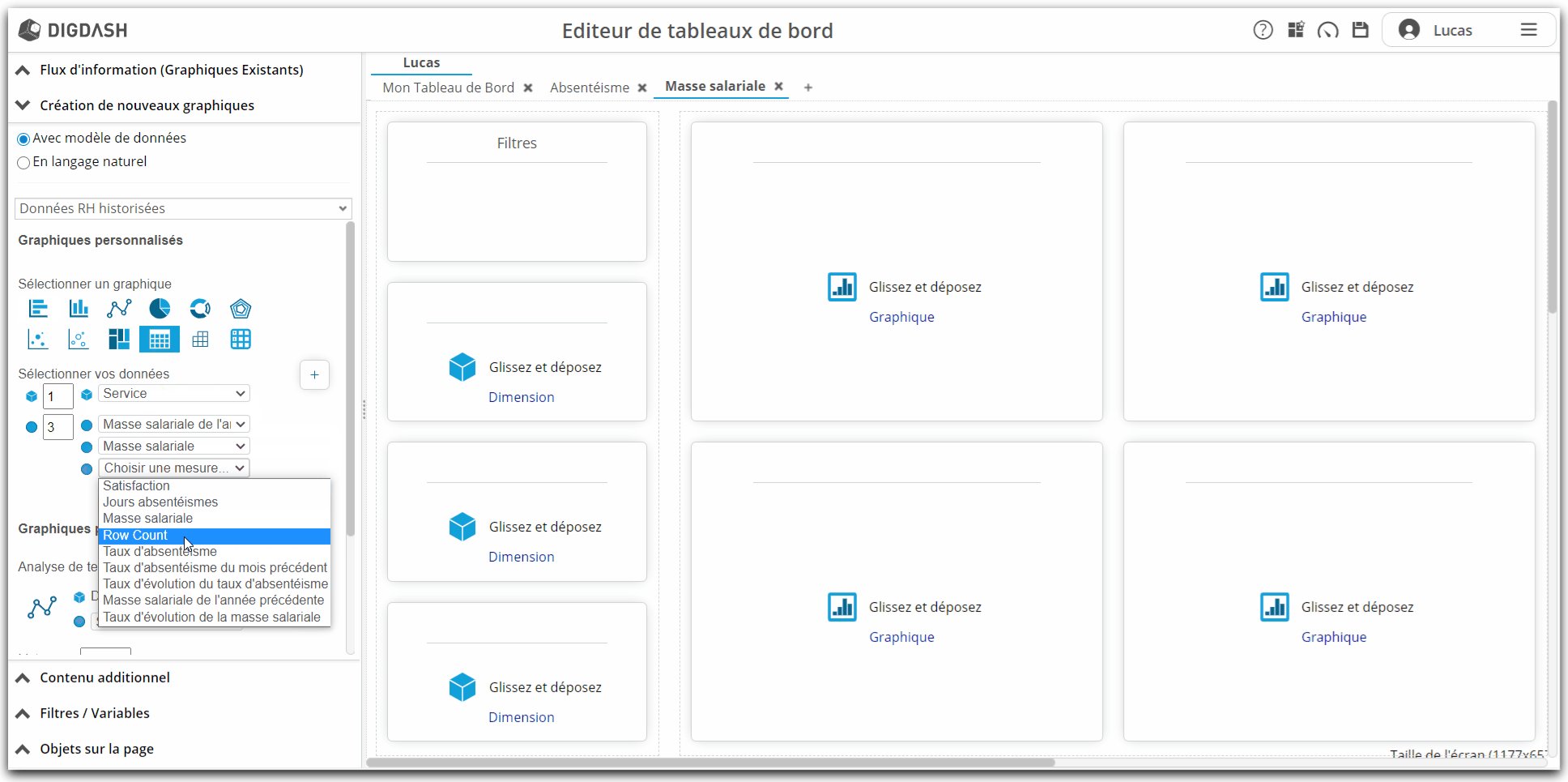
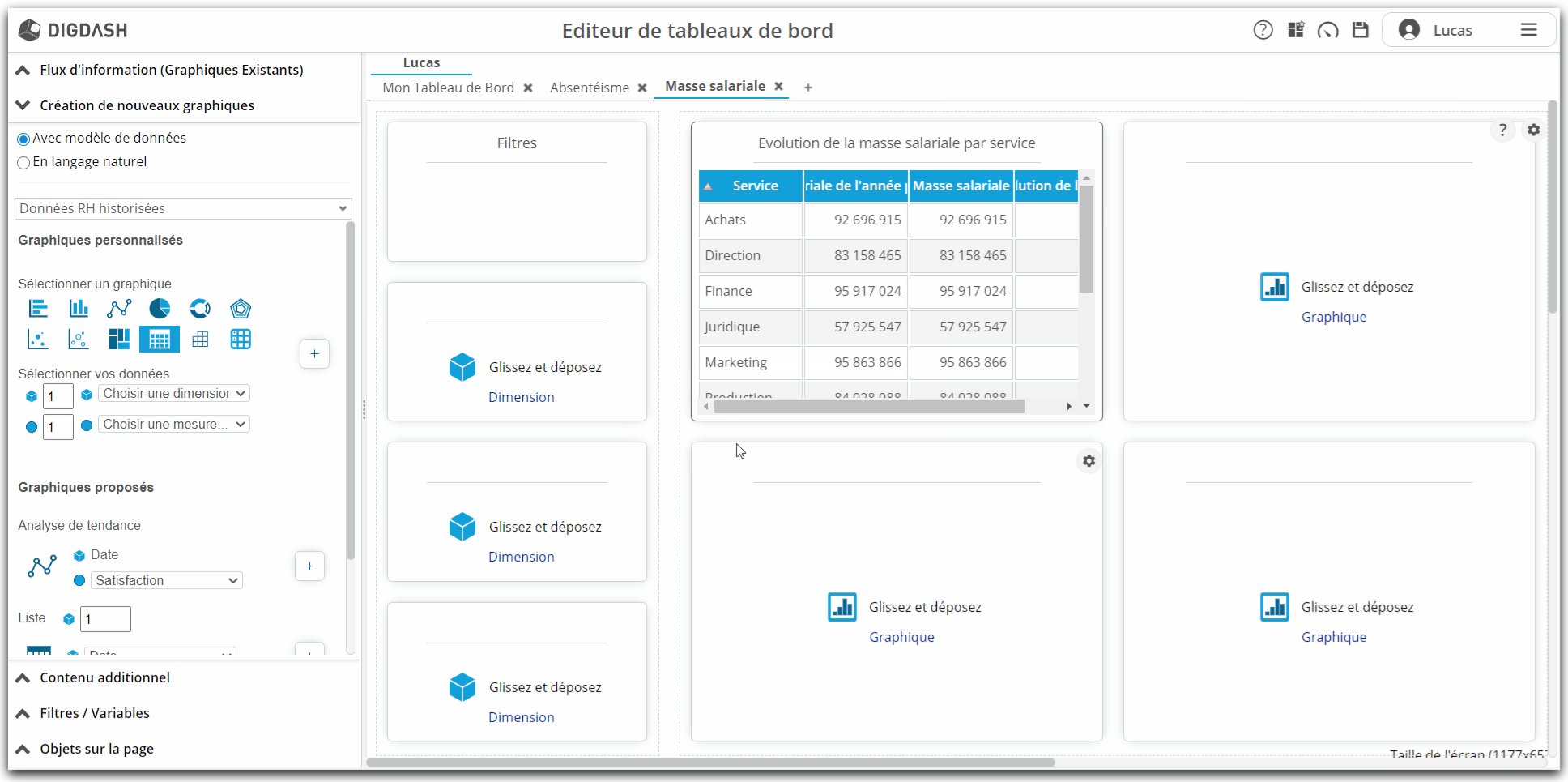
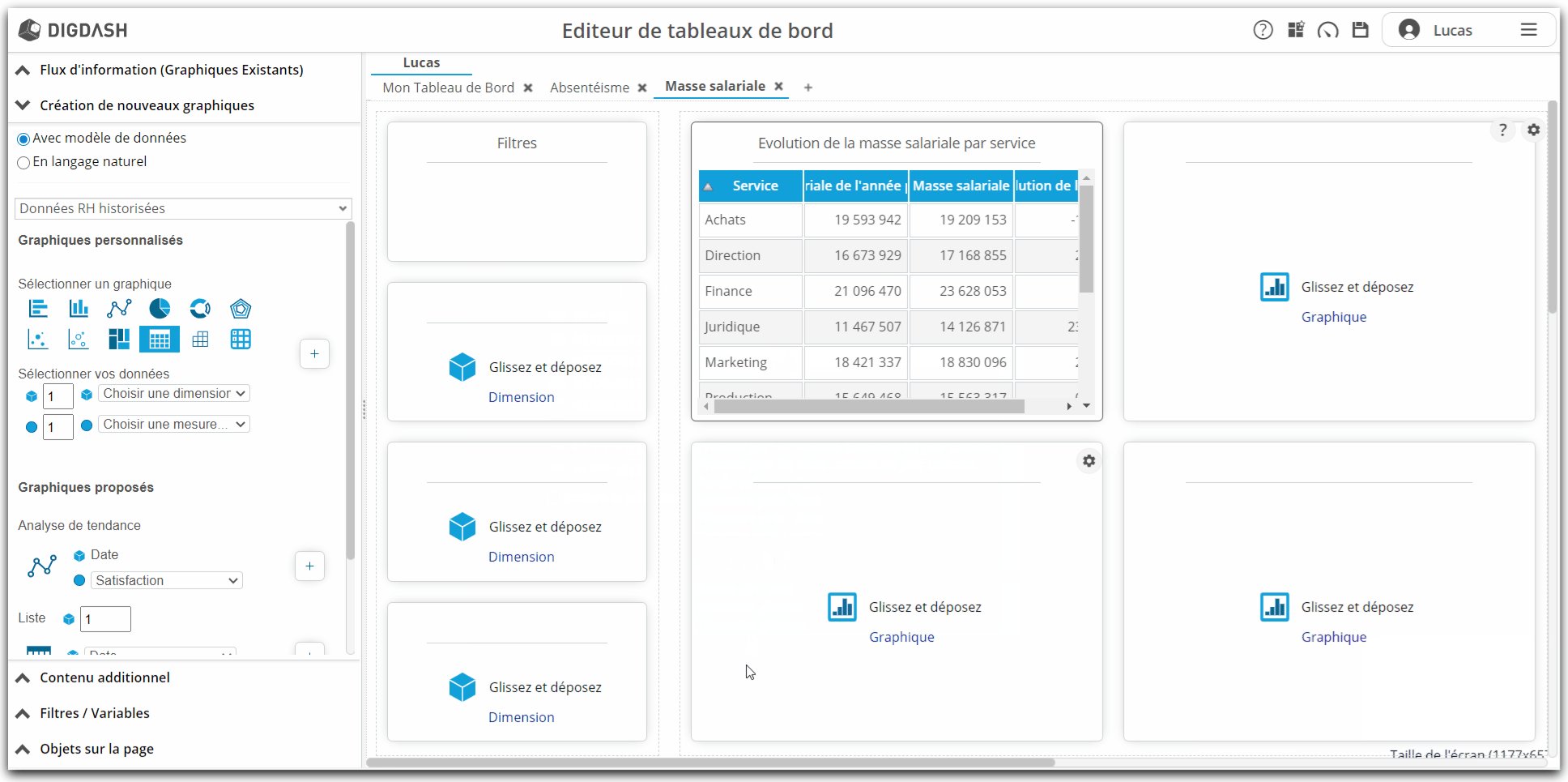
- Dans la section Création de nouveaux graphiques, repérez la sous-section Graphiques personnalisés ;
- Cliquez sur l'icône représentant un tableau ;
- Dans ce tableau, nous allons représenter, pour chaque service, la masse salariale de l'année précédente, la masse salariale de l'année courante et le taux d'évolution entre ces deux années.
- Nous aurons donc besoin d'une dimension et de trois mesures pour configurer ce tableau.
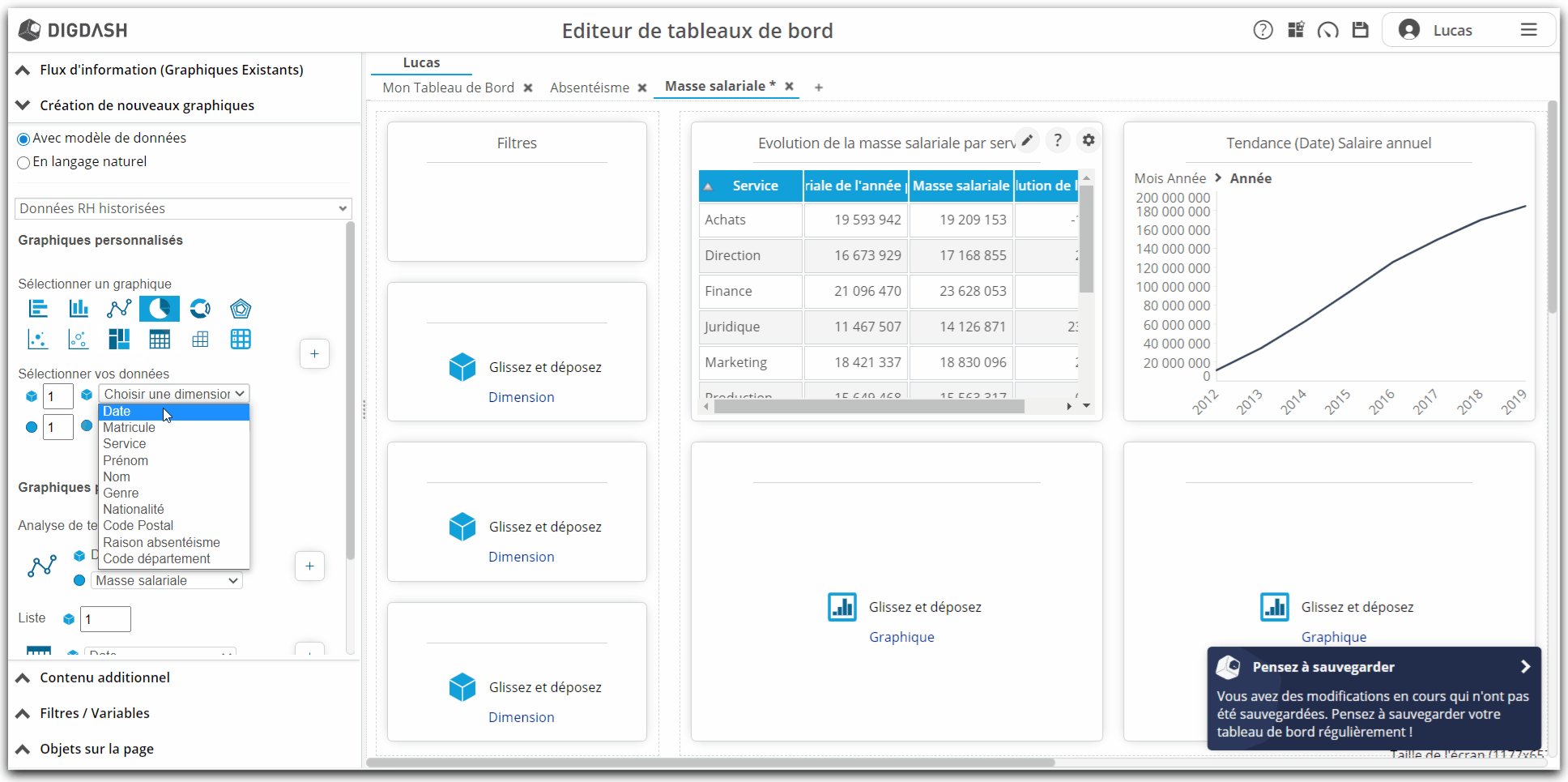
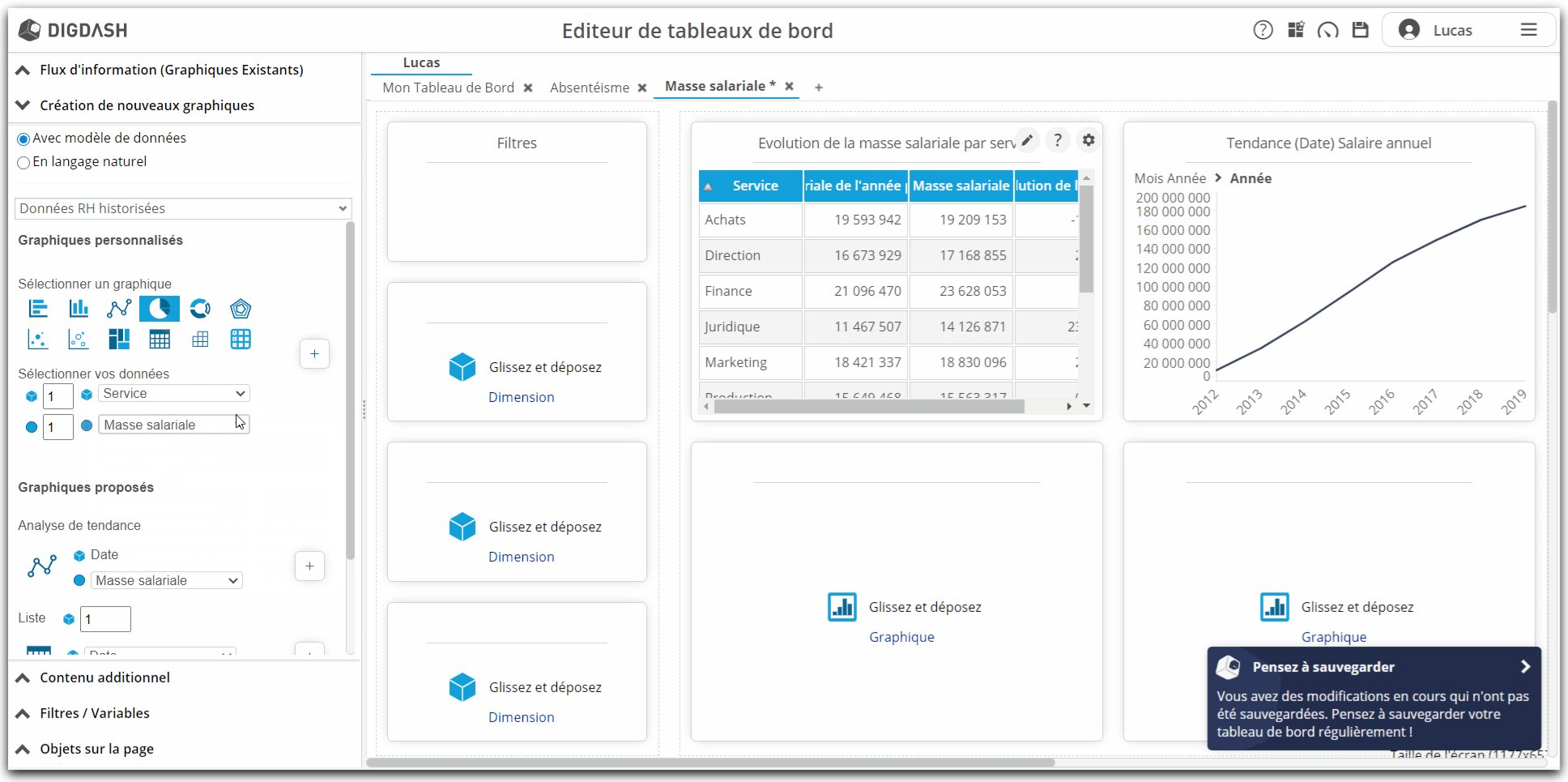
- Saisissez donc 3 dans le nombre de mesures ;
- Sélectionnez ensuite la dimension dans la liste déroulante : Service ;
- Puis sélectionnez les trois mesures :
- Masse salariale de l'année précédente ;
- Masse salariale ;
- Taux d'évolution de la masse salariale ;
- Enfin cliquez sur le symbole + pour ajouter le graphique à la page.

Renommage
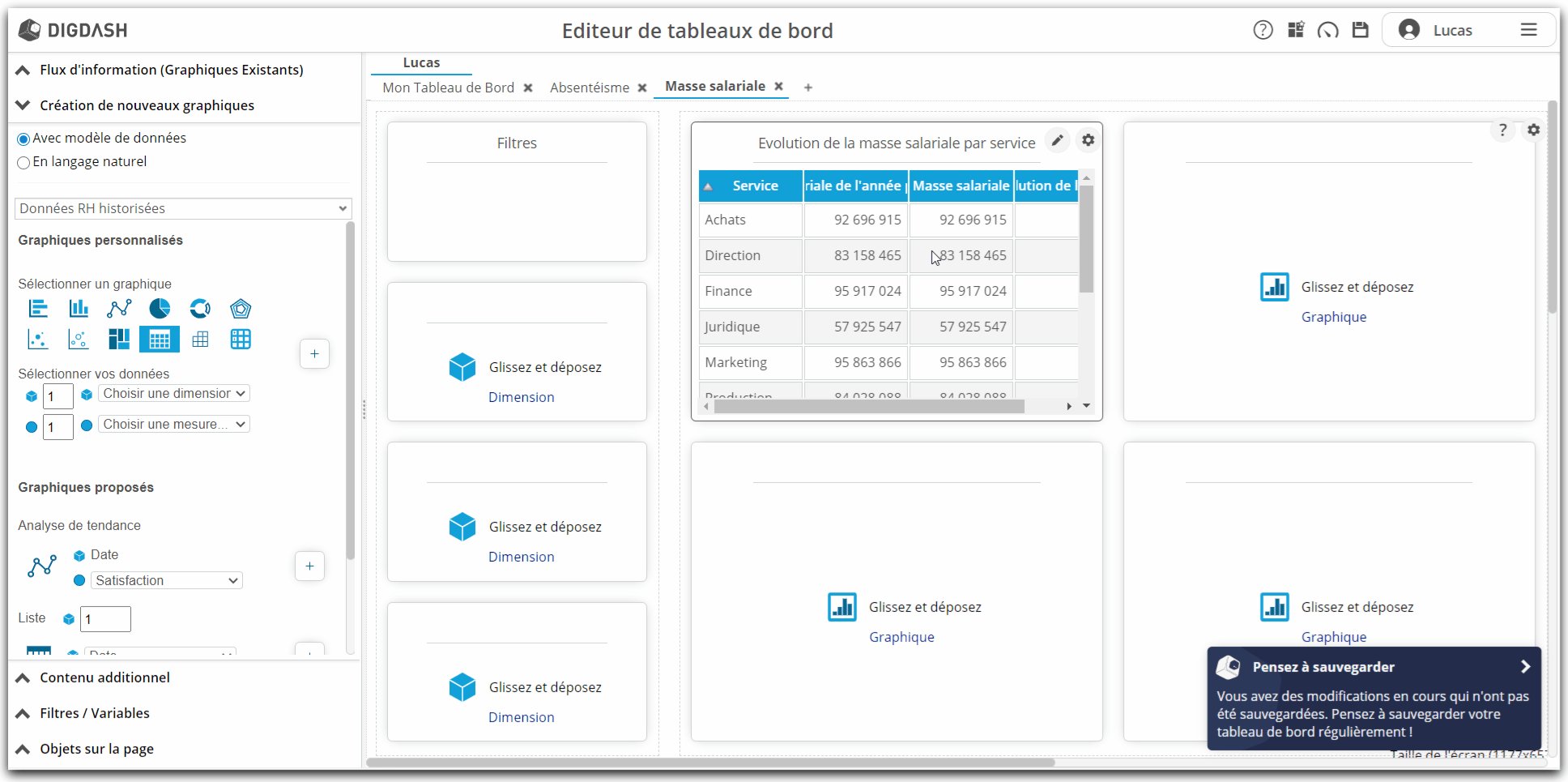
- Renommons le graphique par Evolution de la masse salariale par service :
- positionnez le curseur de votre souris sur le graphique ;
- en haut à droite du graphique, une roue crantée apparaît : cliquez ;
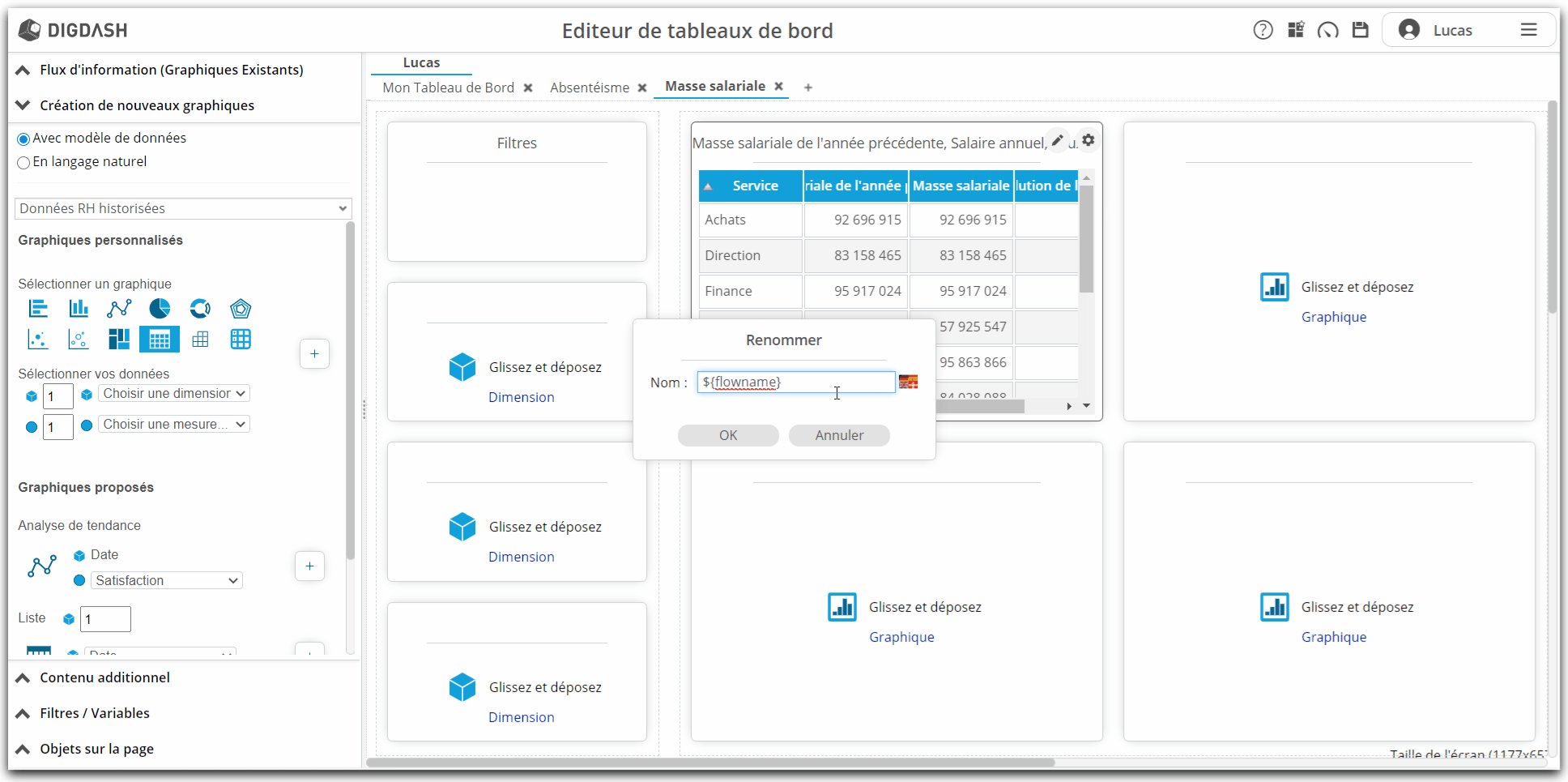
- dans le menu contextuel qui apparaît, cliquez sur Renommer ;
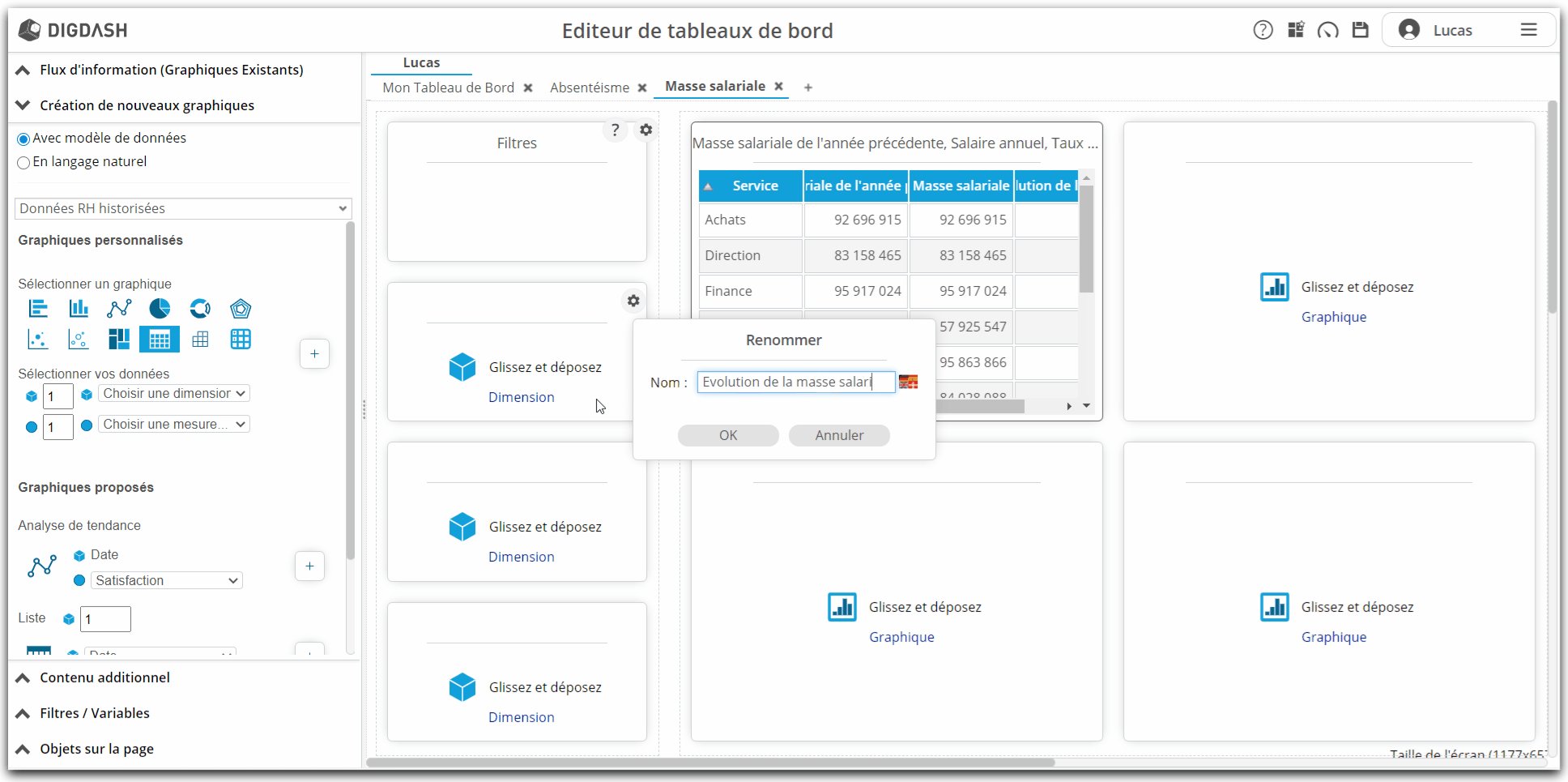
- entrez le nouveau nom du graphique : Evolution de la masse salariale par service ;
- validez en cliquant sur OK ;

Filtrage
- Nous allons ensuite filtrer ce graphique pour qu'il prenne en compte la dernière année de notre jeu de données.
- Le filtre que nous allons créer ici sera exclusif à ce graphique et ne sera pas propagé aux autres graphiques.
- positionnez le curseur de votre souris sur le graphique ;
- en haut à droite du graphique, une roue crantée apparaît : cliquez ;
- dans le menu contextuel qui apparaît, cliquez sur Propriétés ;
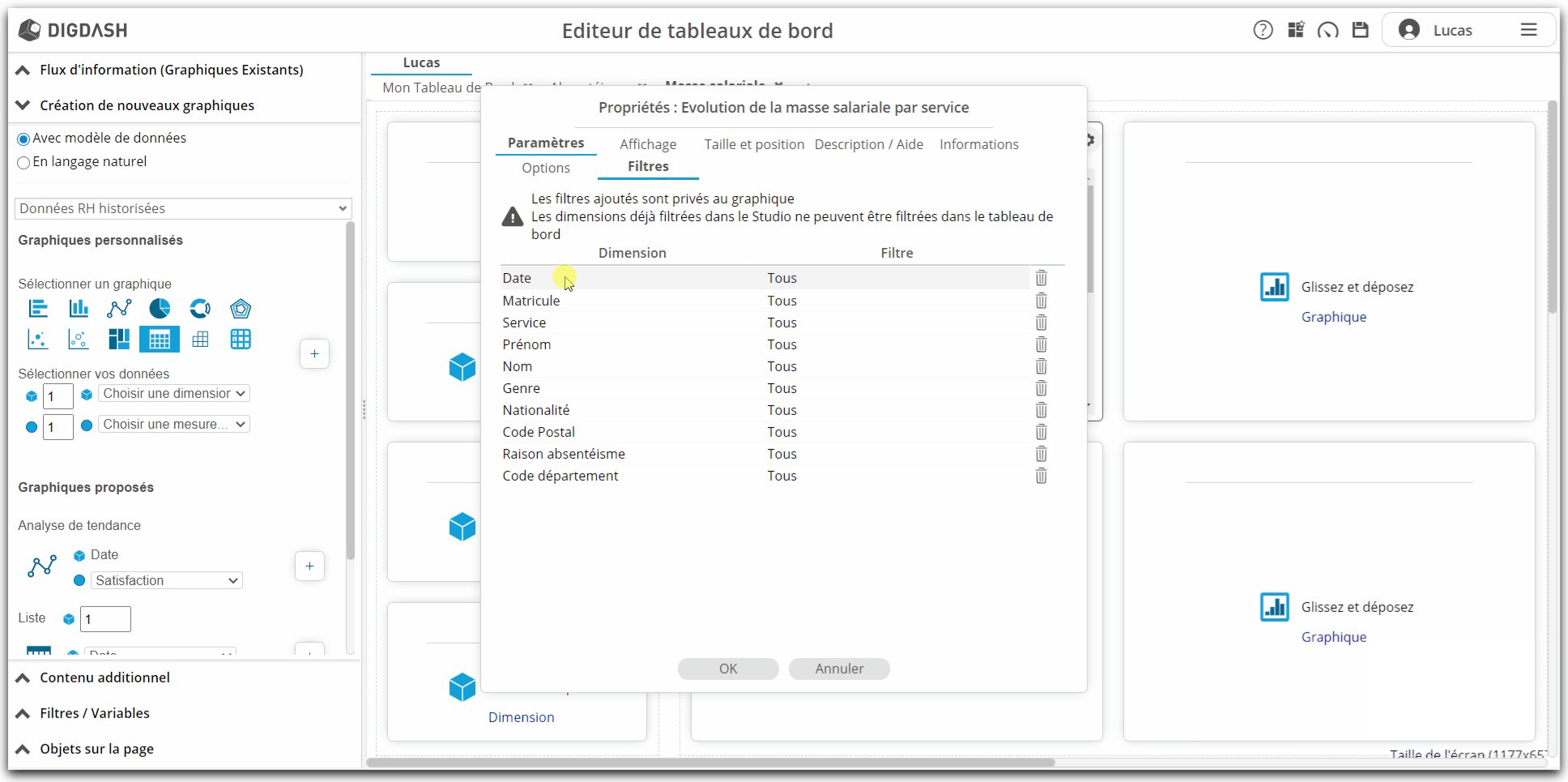
- dans la fenêtre qui s'affiche, cliquez sur l'onglet Filtres (sous l'onglet Paramètres) ;
- dans cet onglet, les dimensions filtrables sont affichées : il n'y a pour l'instant aucun filtre configuré ;
- cliquez sur le filtre Tous correspondant à la dimension Date ;
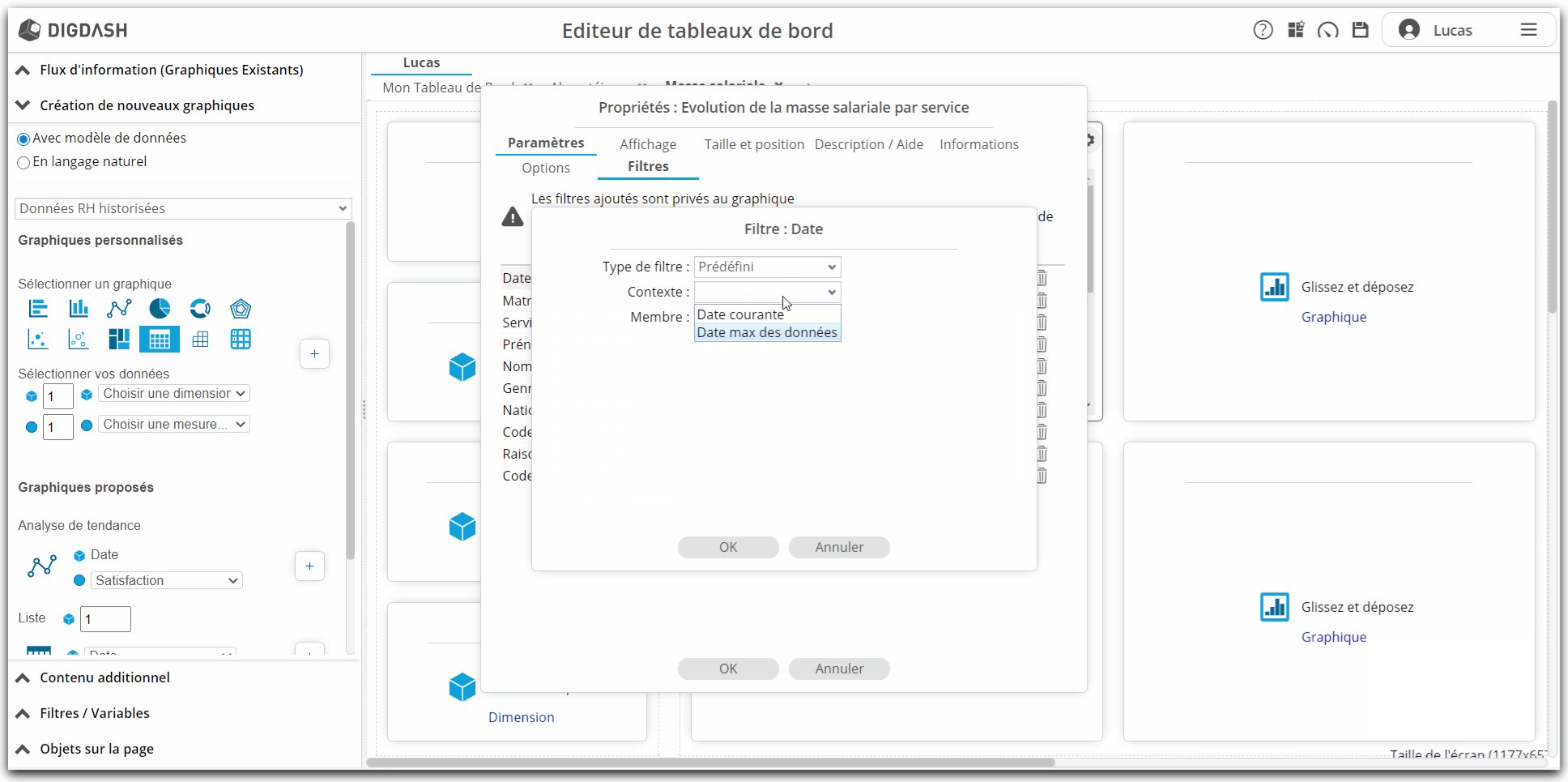
- une fenêtre permettant de configurer le filtre pour cette dimension s'affiche ;
- dans la liste déroulante Type de filtre, sélectionnez Prédéfini ;
- dans la seconde liste déroulante Contexte, sélectionnez Date max des données ;
- dans la dernière liste déroulante Membre, sélectionnez Année ;
- validez en cliquant sur OK ;
- validez de nouveau en cliquant sur OK ;

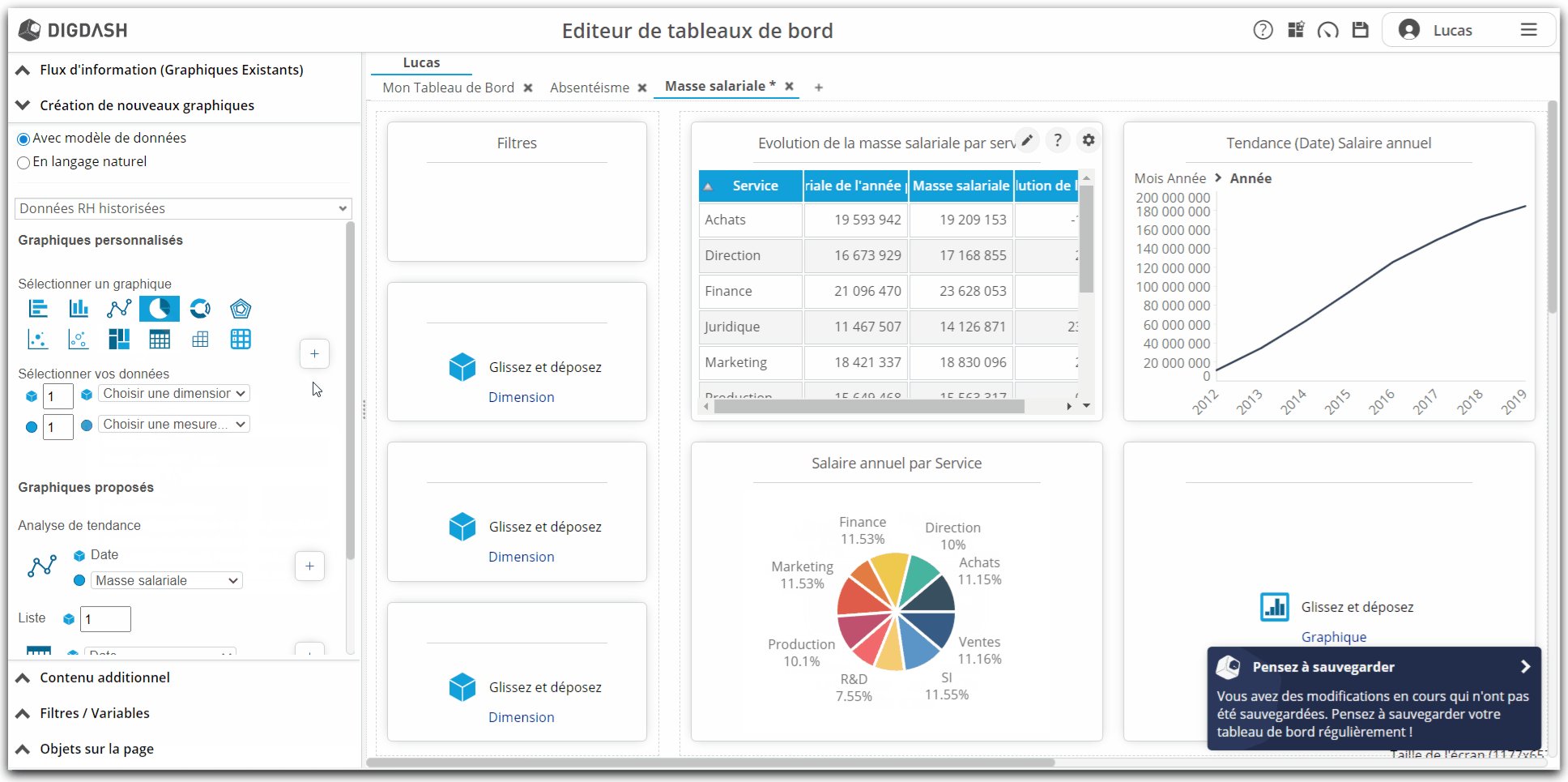
Evolution de la masse salariale
Nous allons créer maintenant un deuxième graphique, en courbe, qui représentera l'évolution de la masse salariale au fil des années.
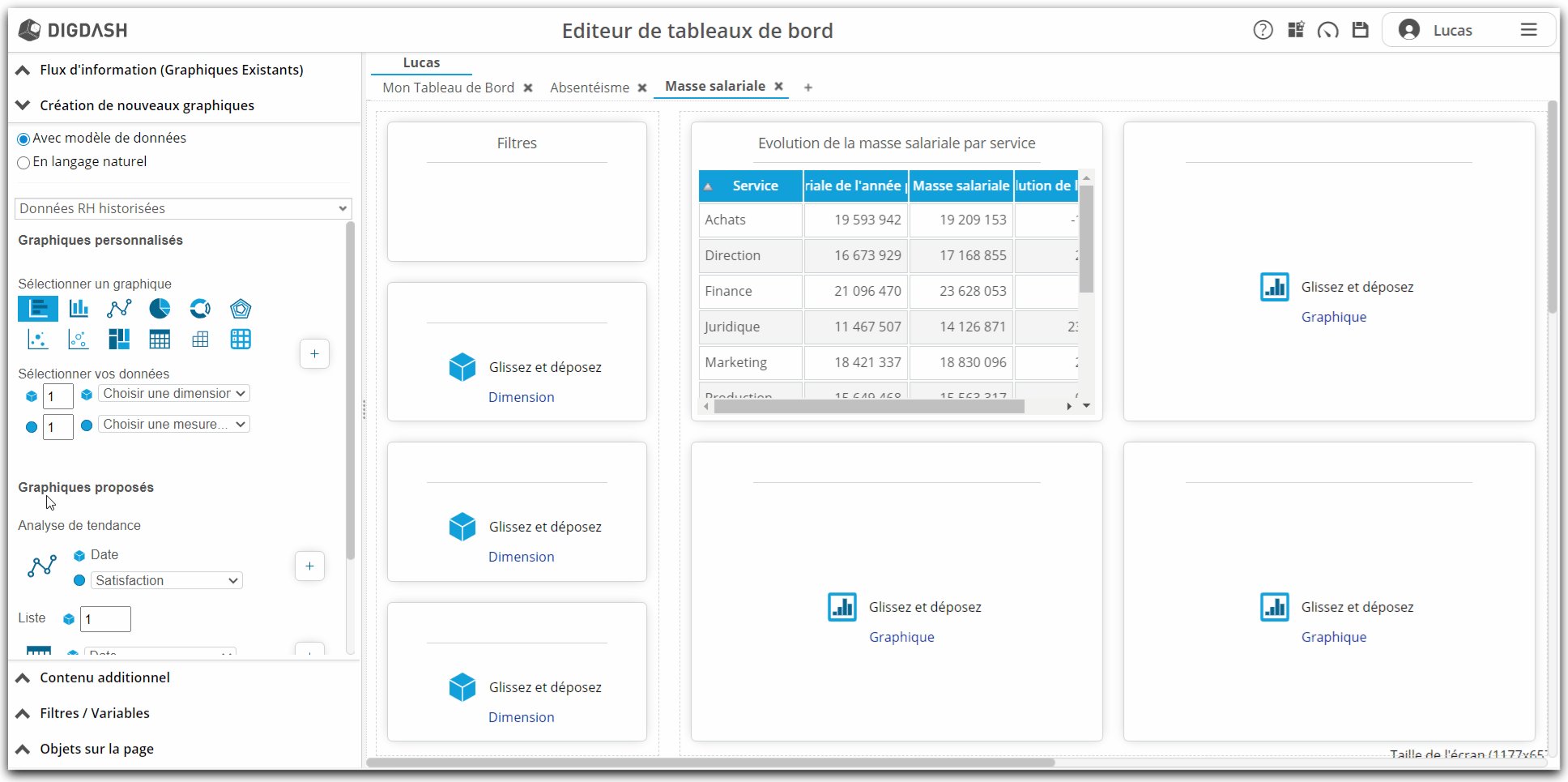
Configuration
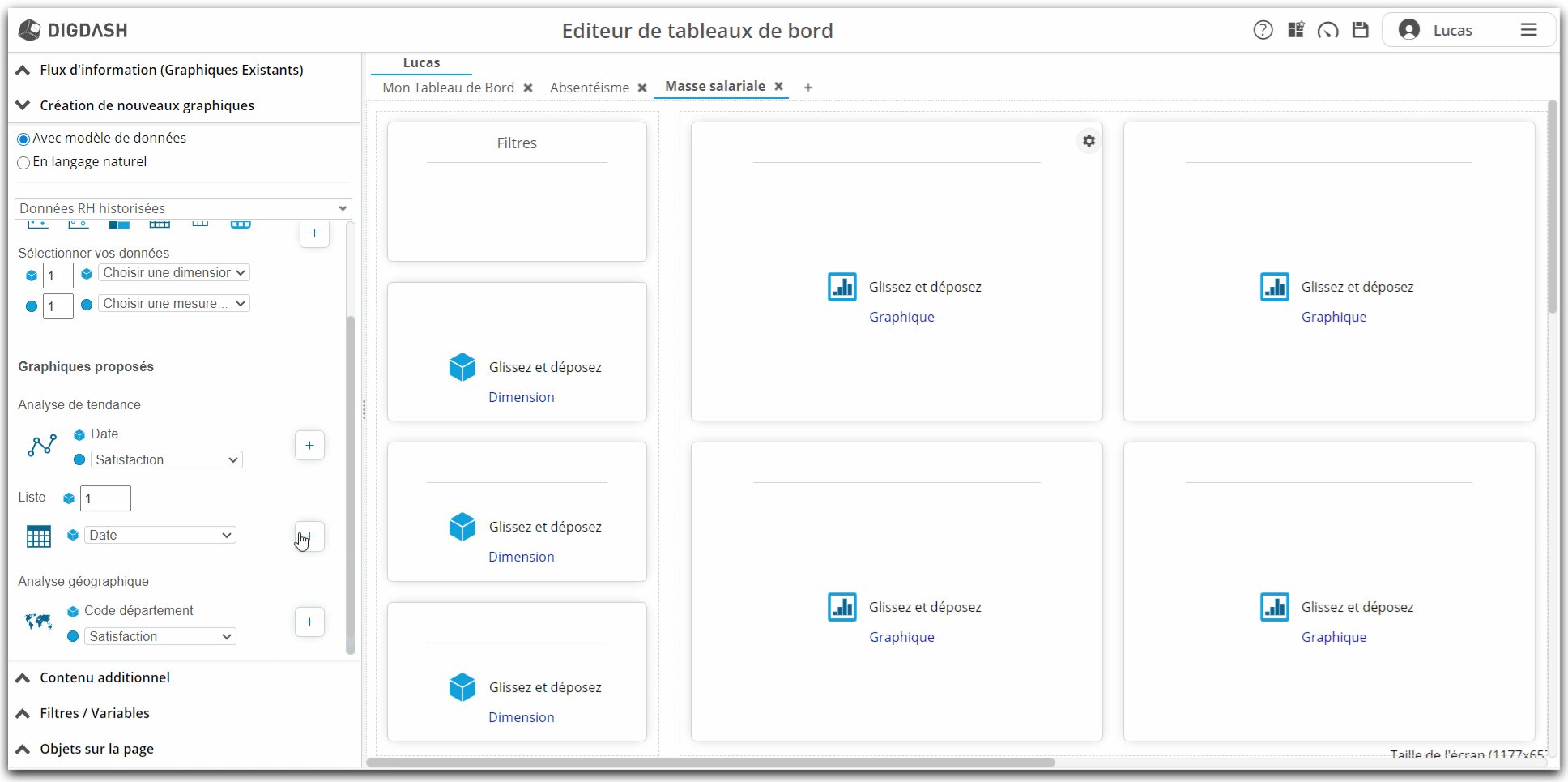
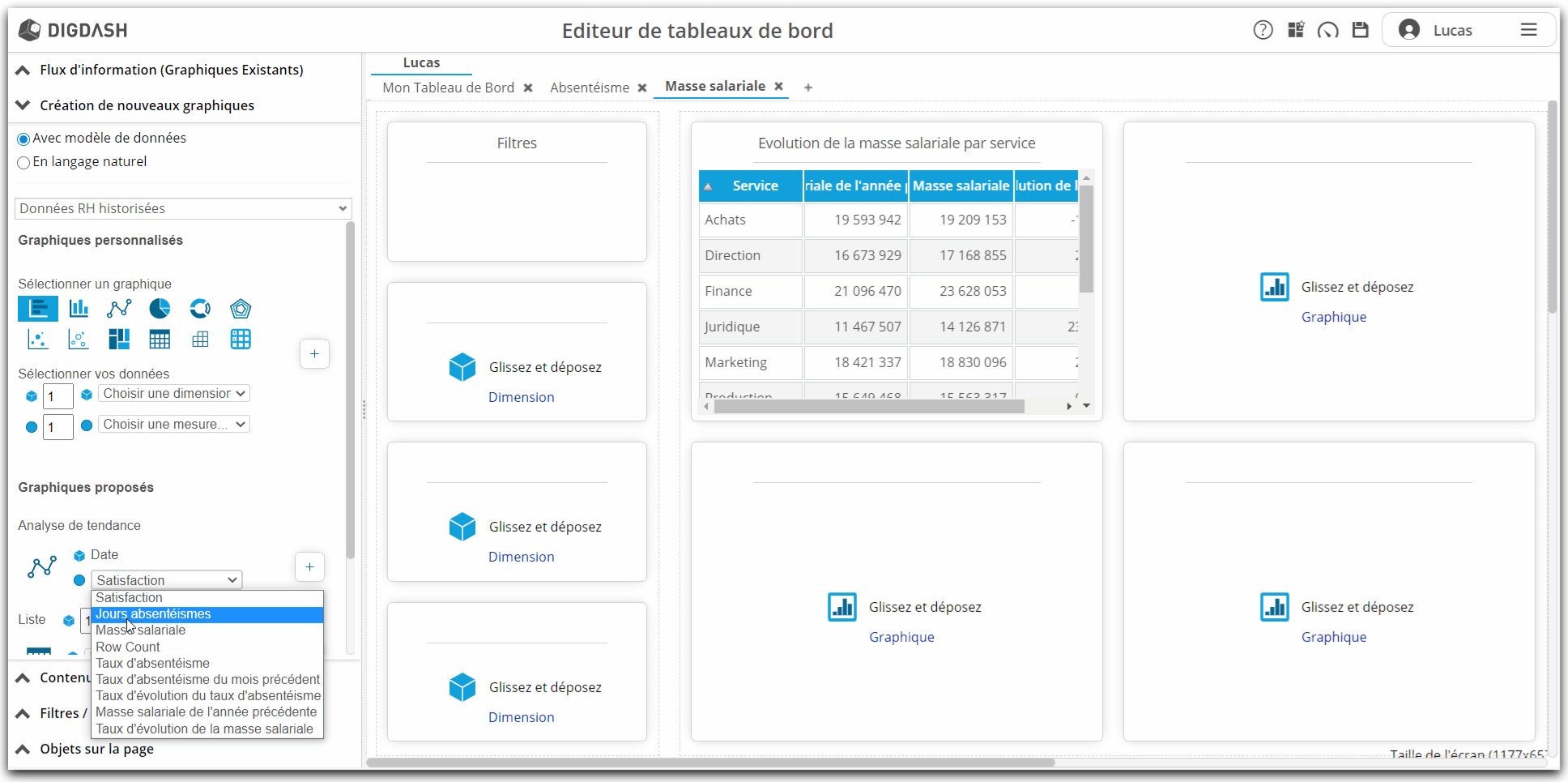
- Dans la section Création de nouveaux graphiques, repérez Analyse de tendance au sein de la sous-section Graphiques proposés ;
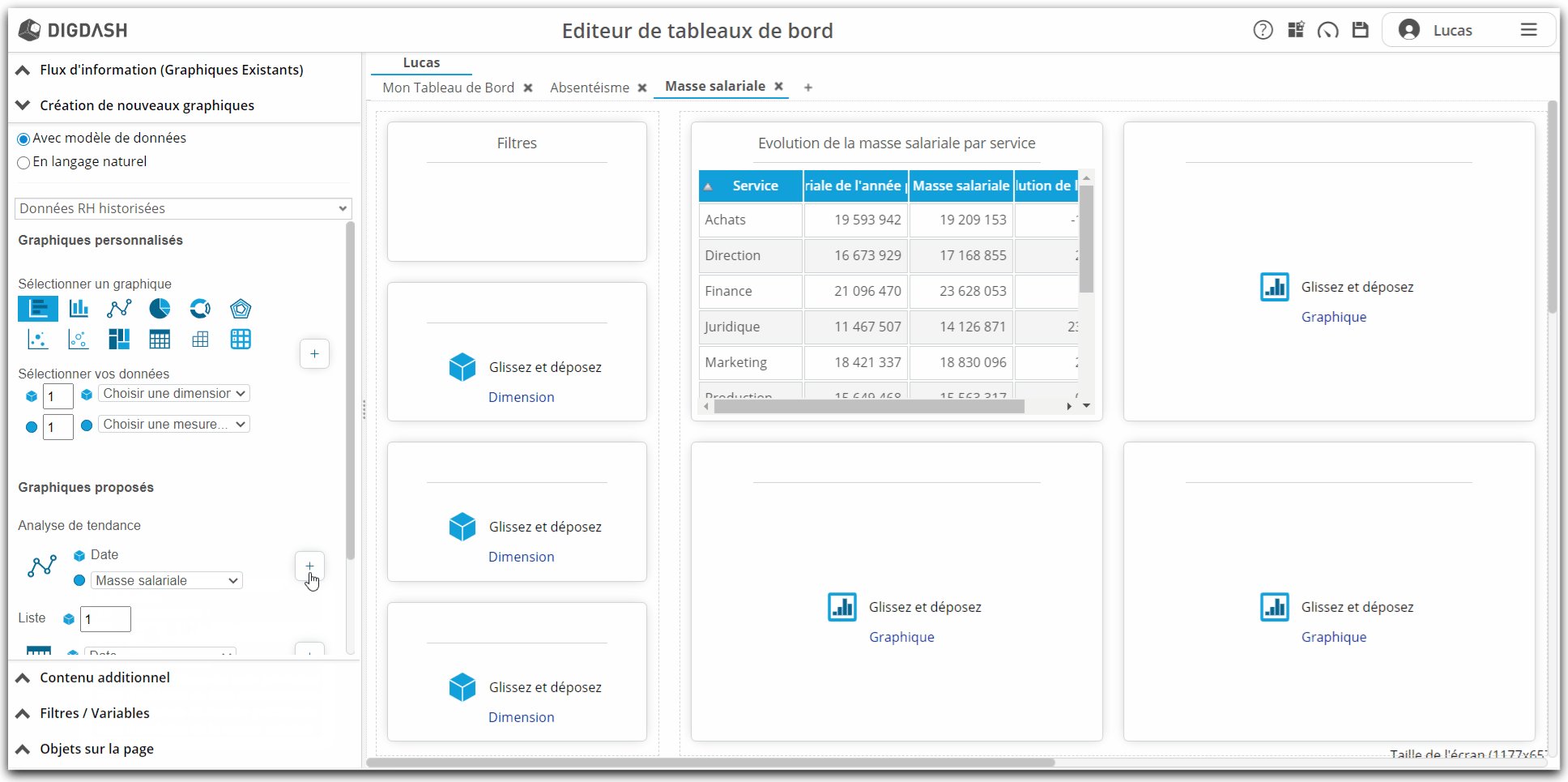
- Sélectionnez la mesure : Masse salariale ;
- Enfin cliquez sur le symbole + pour ajouter le graphique à la page.

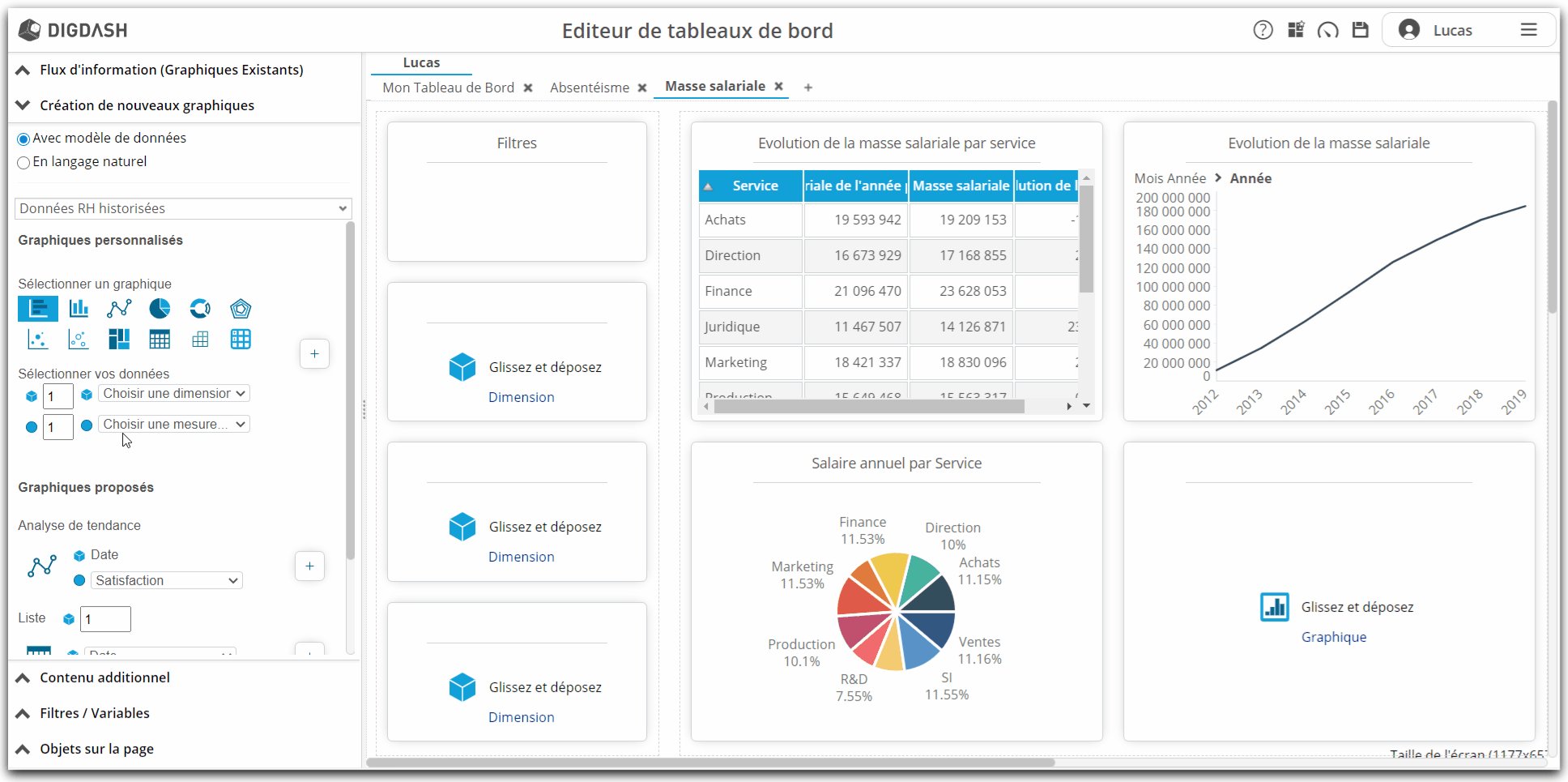
Renommage
- Comme à l'étape précédente, renommons le graphique par Evolution de la masse salariale :
- positionnez le curseur de votre souris sur le graphique ;
- en haut à droite du graphique, une roue crantée apparaît : cliquez ;
- dans le menu contextuel qui apparaît, cliquez sur Renommer ;
- entrez le nouveau nom du graphique : Evolution de la masse salariale ;
- validez en cliquant sur OK ;
Masse salariale par service
Nous allons désormais créer un troisième graphique, en secteur cette fois, qui représentera la répartition de la masse salariale par service.
Configuration
- Dans la section Création de nouveaux graphiques, repérez la sous-section Graphiques personnalisés ;
- Cliquez sur l'icône représentant un diagramme en secteur ;
- Sélectionnez ensuite la dimension dans la liste déroulante : Service ;
- Puis sélectionnez la mesure : Masse salariale ;
- Enfin cliquez sur le symbole + pour ajouter le graphique à la page.

Renommage
- Comme aux étapes précédentes, renommons le graphique par Masse salariale par service :
- positionnez le curseur de votre souris sur le graphique ;
- en haut à droite du graphique, une roue crantée apparaît : cliquez ;
- dans le menu contextuel qui apparaît, cliquez sur Renommer ;
- entrez le nouveau nom du graphique : Masse salariale par service;
- validez en cliquant sur OK ;
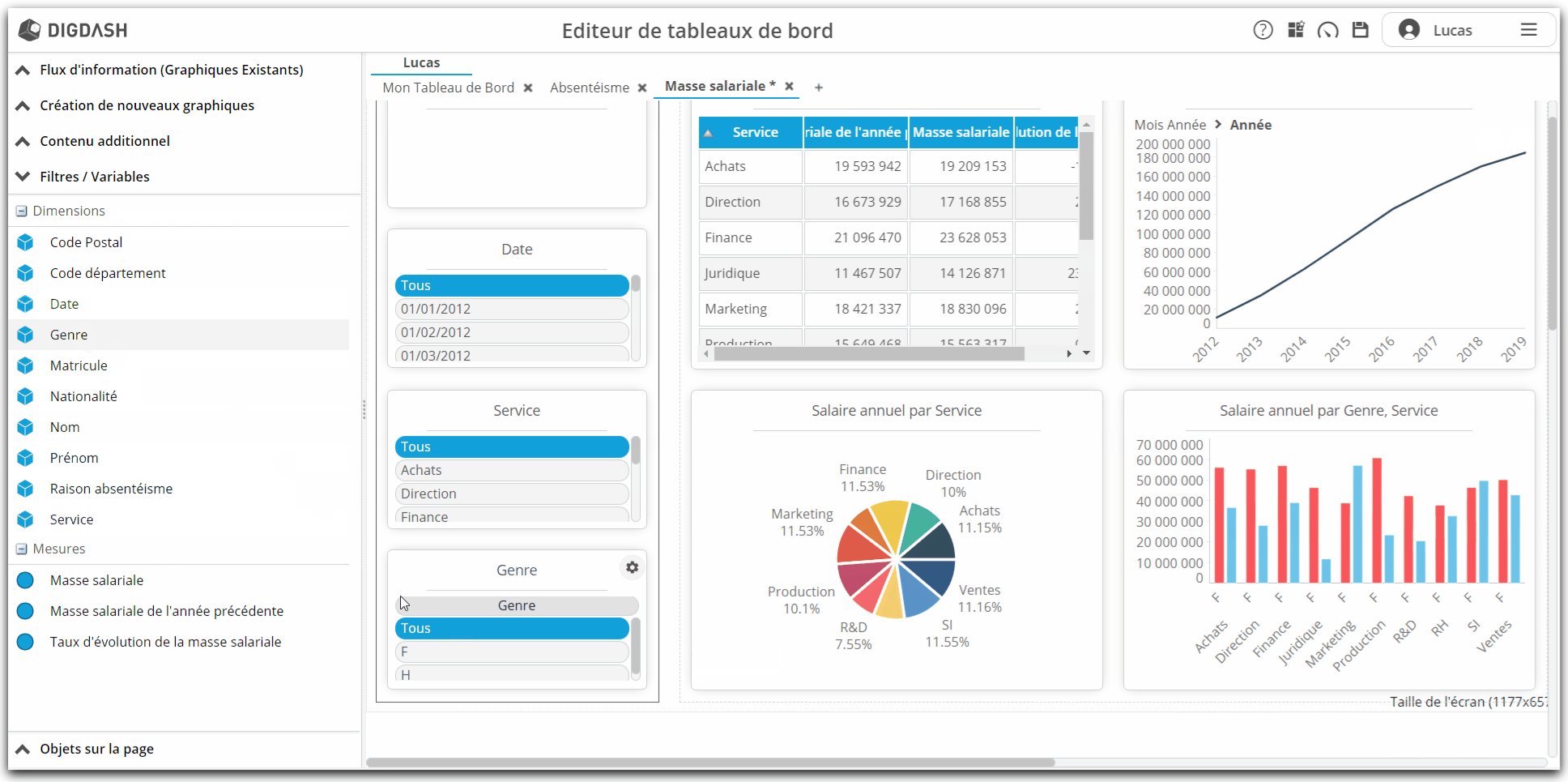
Masse salariale par service et par genre
Nous allons enfin créer un quatrième graphique, un histogramme, qui représentera la répartition de la masse salariale par service tout en permettant de représenter la distinction de genre.
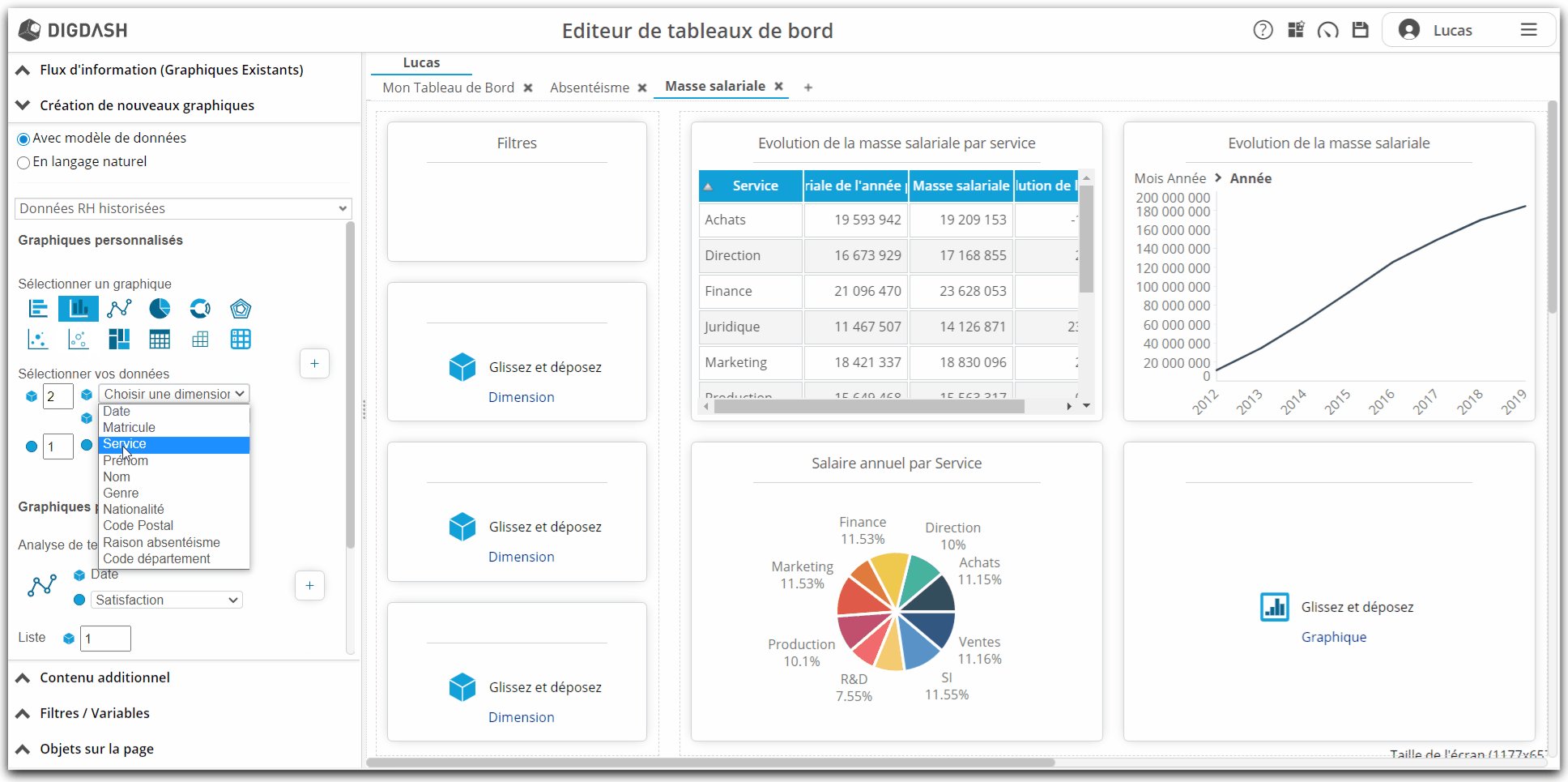
Configuration
- Dans la section Création de nouveaux graphiques, repérez la sous-section Graphiques personnalisés ;
- Cliquez sur l'icône représentant un histogramme (ou diagramme en colonne) ;
- Dans ce diagramme, nous allons représenter, pour chaque service, puis pour chaque genre, la masse salariale.
- Nous aurons donc besoin de deux dimensions et d'une mesure pour configurer ce diagramme.
- Saisissez donc 2 dans le nombre de dimensions ;
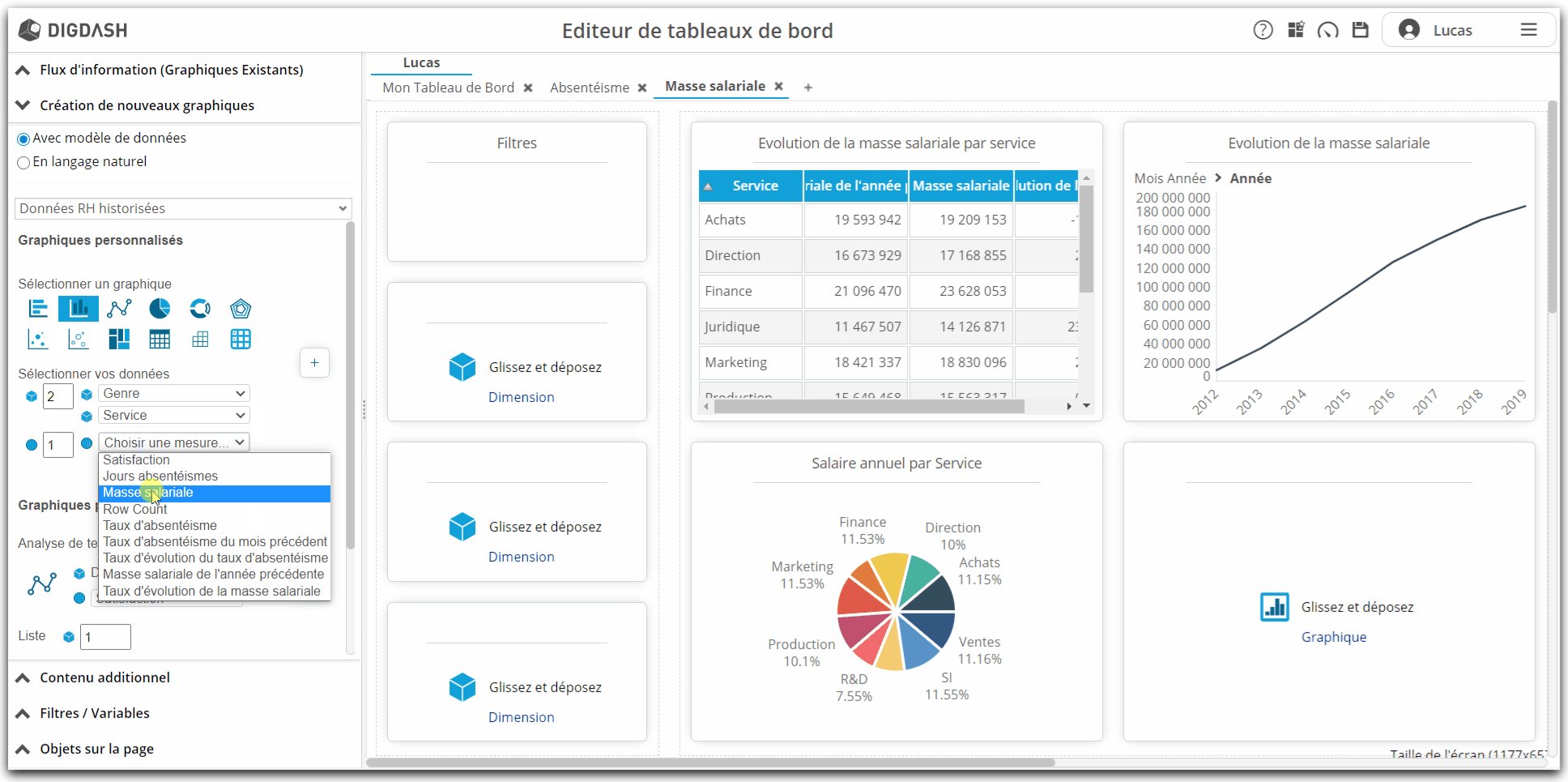
- Sélectionnez ensuite les deux dimensions dans les listes déroulantes : Genre puis Service ;
- Puis sélectionnez la mesure : Masse salariale ;
- Enfin cliquez sur le symbole + pour ajouter le graphique à la page.

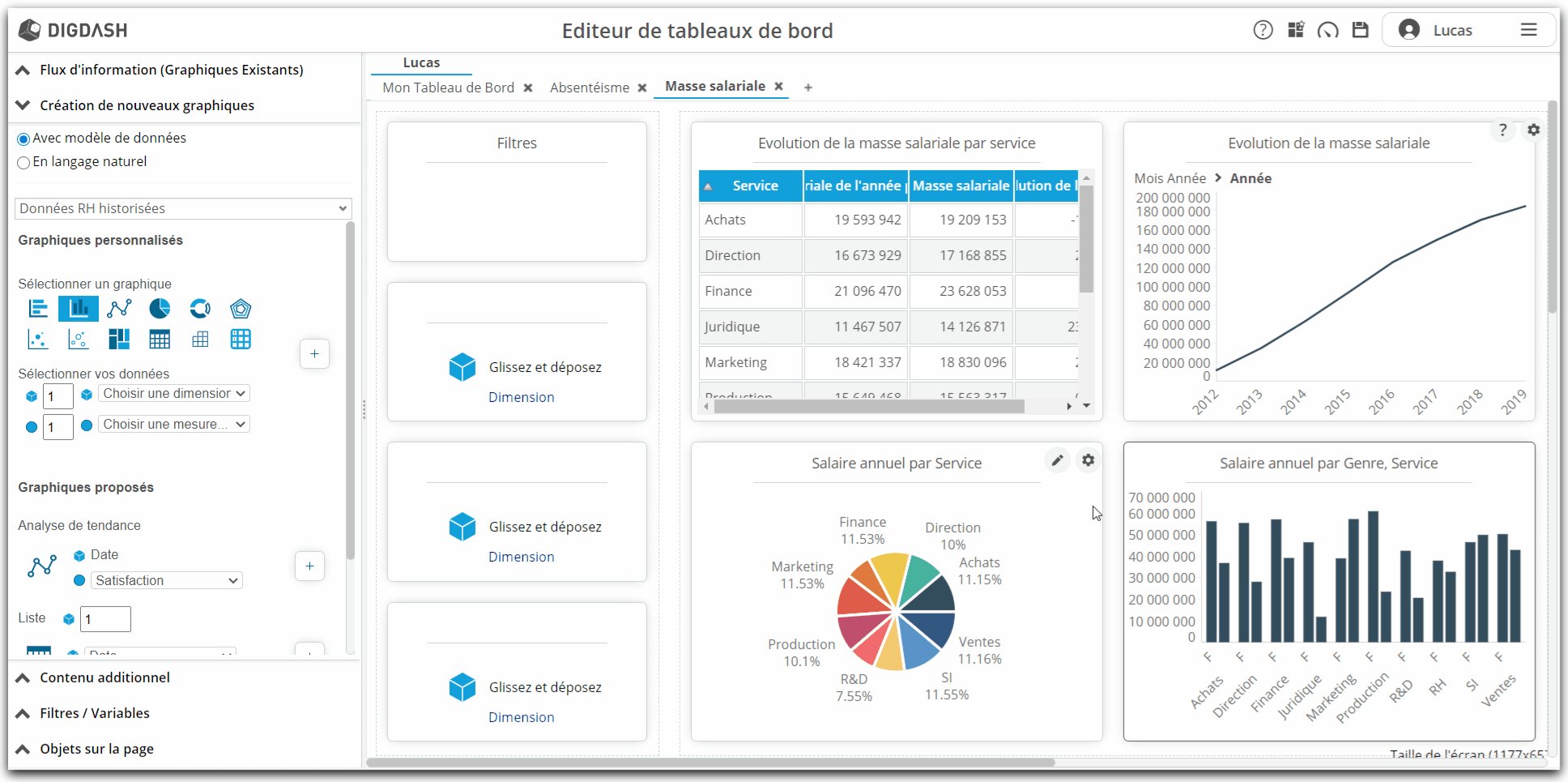
Application d'une palette de couleur adéquate
L'histogramme que nous venons de créer présente une uniformité de couleur qui ne permet pas de distinguer au premier coup d'oeil les deux genres représentés.
Nous allons donc remédier à cela :
- avec votre souris, positionnez le curseur sur le graphique ;
- en haut à droite, un crayon apparaît : cliquez ;
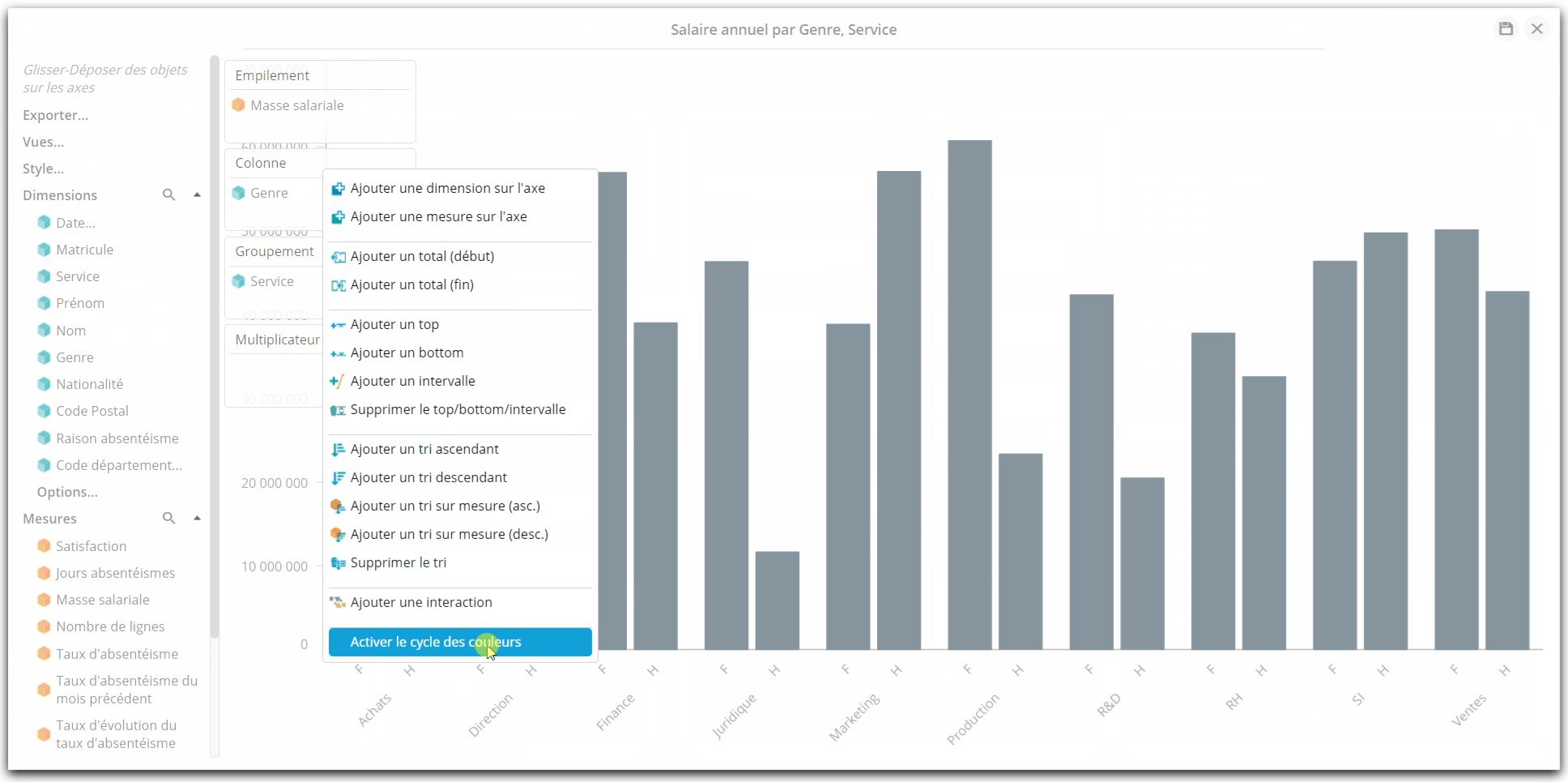
- la fenêtre d'édition du graphique apparaît ;
- dans la zone de configuration, cliquez-droit sur Colonne ;
- dans le menu contextuel qui apparaît, cliquez sur Activer le cycle des couleurs ;
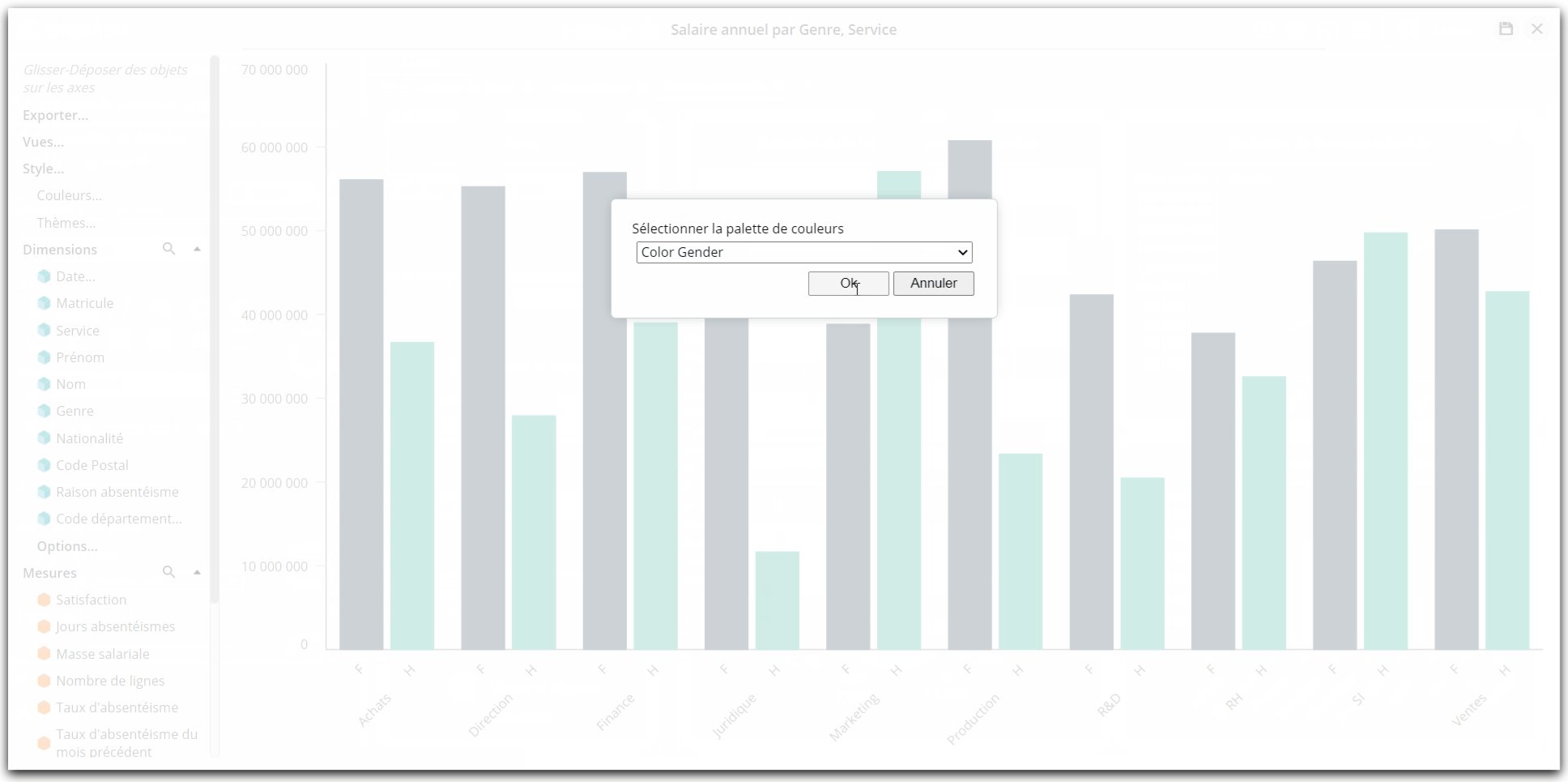
- dans la zone de gauche, cliquez sur Style... puis sur Couleurs... ;
- une fenêtre permettant de choisir une palette de couleur apparaît ;
- sélectionnez dans la liste déroulante Color Gender ;
- automatiquement, les couleurs adéquates s'appliquent ;
- sauvegardez en cliquant sur le logo "disquette" en haut à droite.

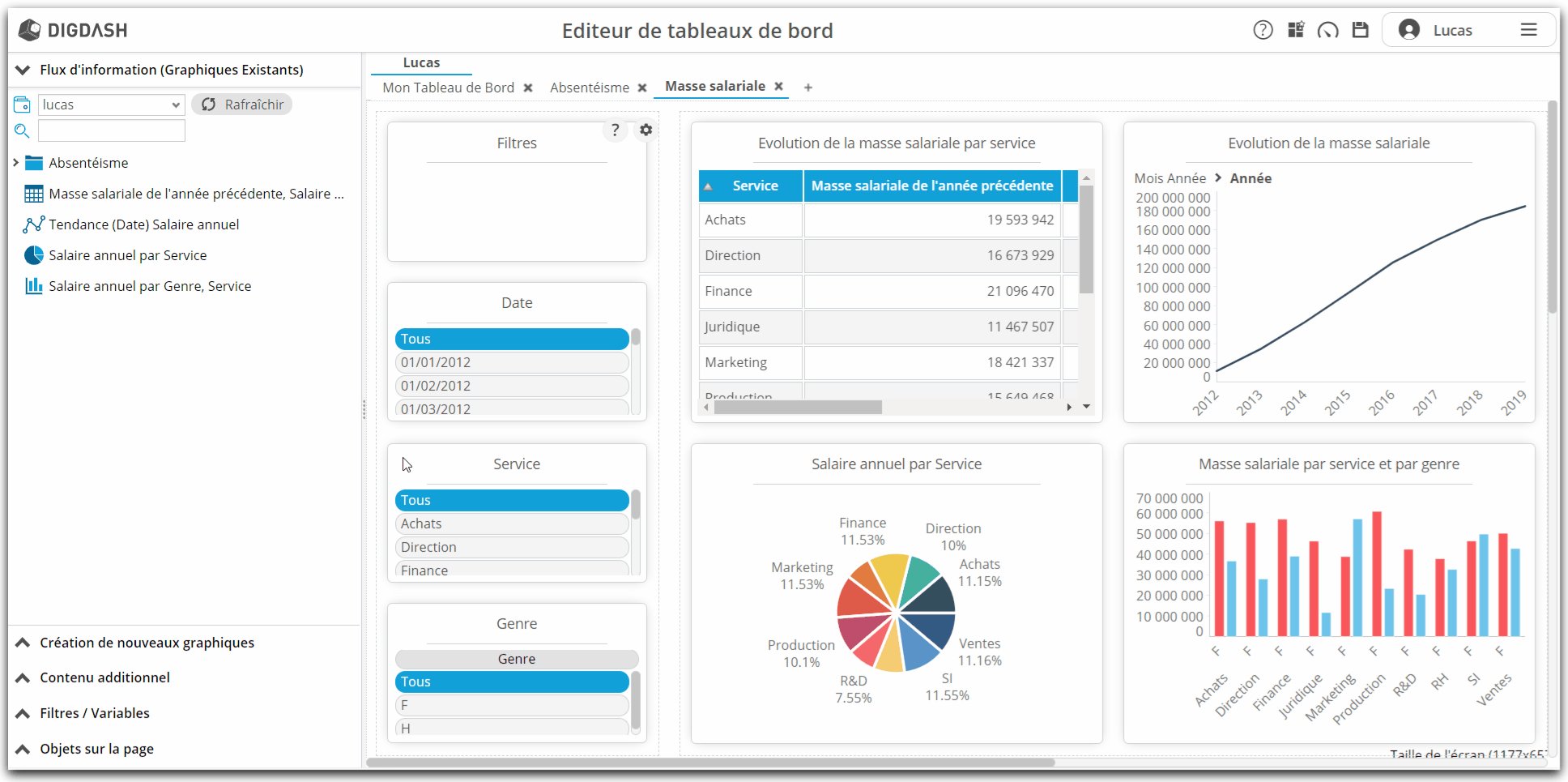
Renommage
- Comme aux étapes précédentes, renommons le graphique par Masse salariale par service et par genre :
- positionnez le curseur de votre souris sur le graphique ;
- en haut à droite du graphique, une roue crantée apparaît : cliquez ;
- dans le menu contextuel qui apparaît, cliquez sur Renommer ;
- entrez le nouveau nom du graphique : Masse salariale par service et par genre ;
- validez en cliquant sur OK ;
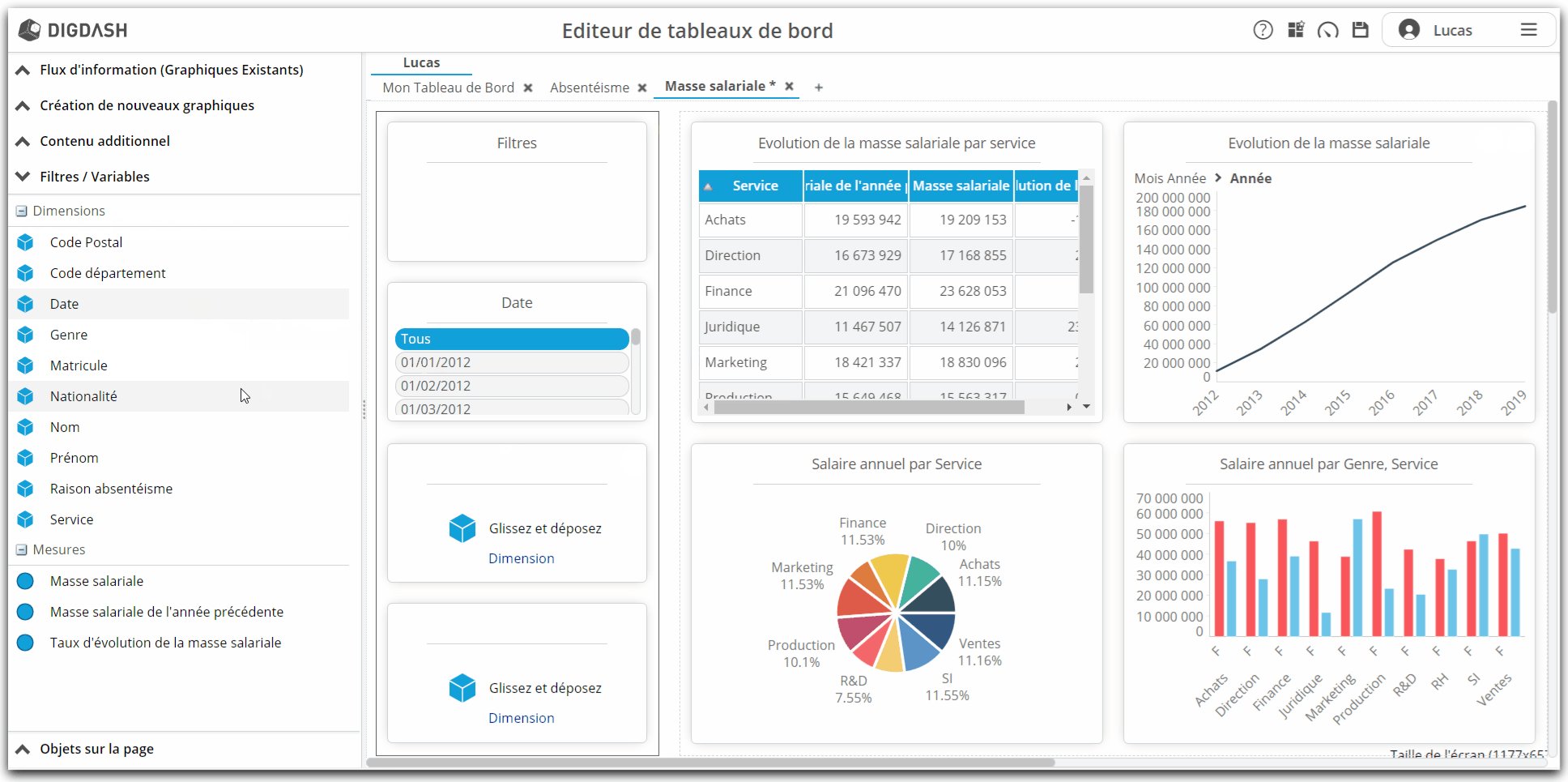
Ajout des dimensions pour filtrage
Notre page est presque prête. Il nous reste, comme nous l'avons fait auparavant pour la page précédente, à ajouter les dimensions en vue de nous permettre de filtrer en mode consultation.
Pour ce faire :
- dans la page, remarquez la colonne de gauche où figurent trois zones Glissez et déposez Dimension ;
- Ce sont sur ces trois zones que nous allons insérer nos trois dimensions.
- Cliquez sur le lien "Dimension" du premier rectangle
- Remarquez que dans le bandeau de gauche s'ouvre "Filtres/Variables"
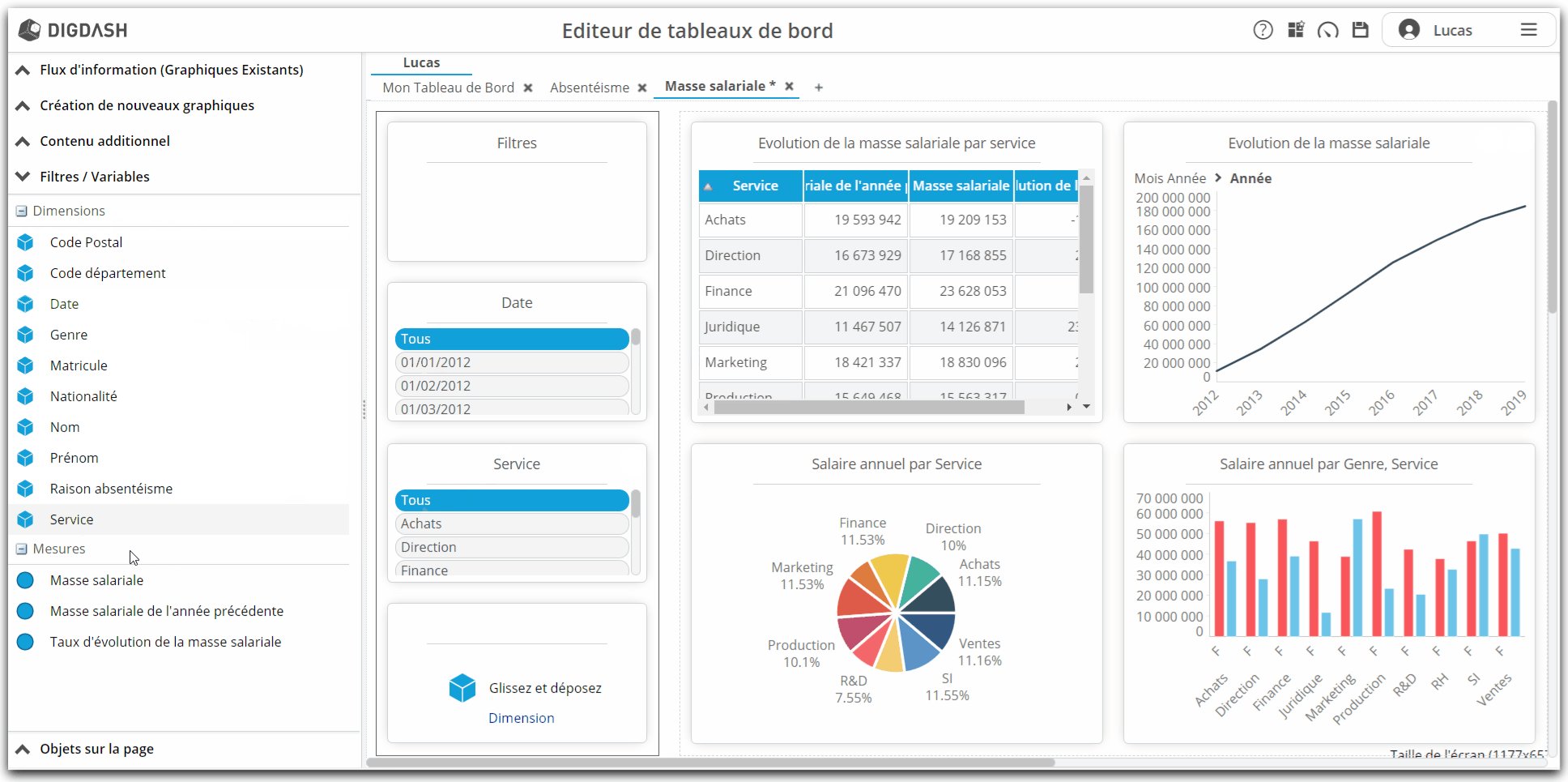
- Glissez-déposez successivement dans les trois zones identifiées :
- la dimension Date ;
- la dimension Service ;
- et la dimension Genre.

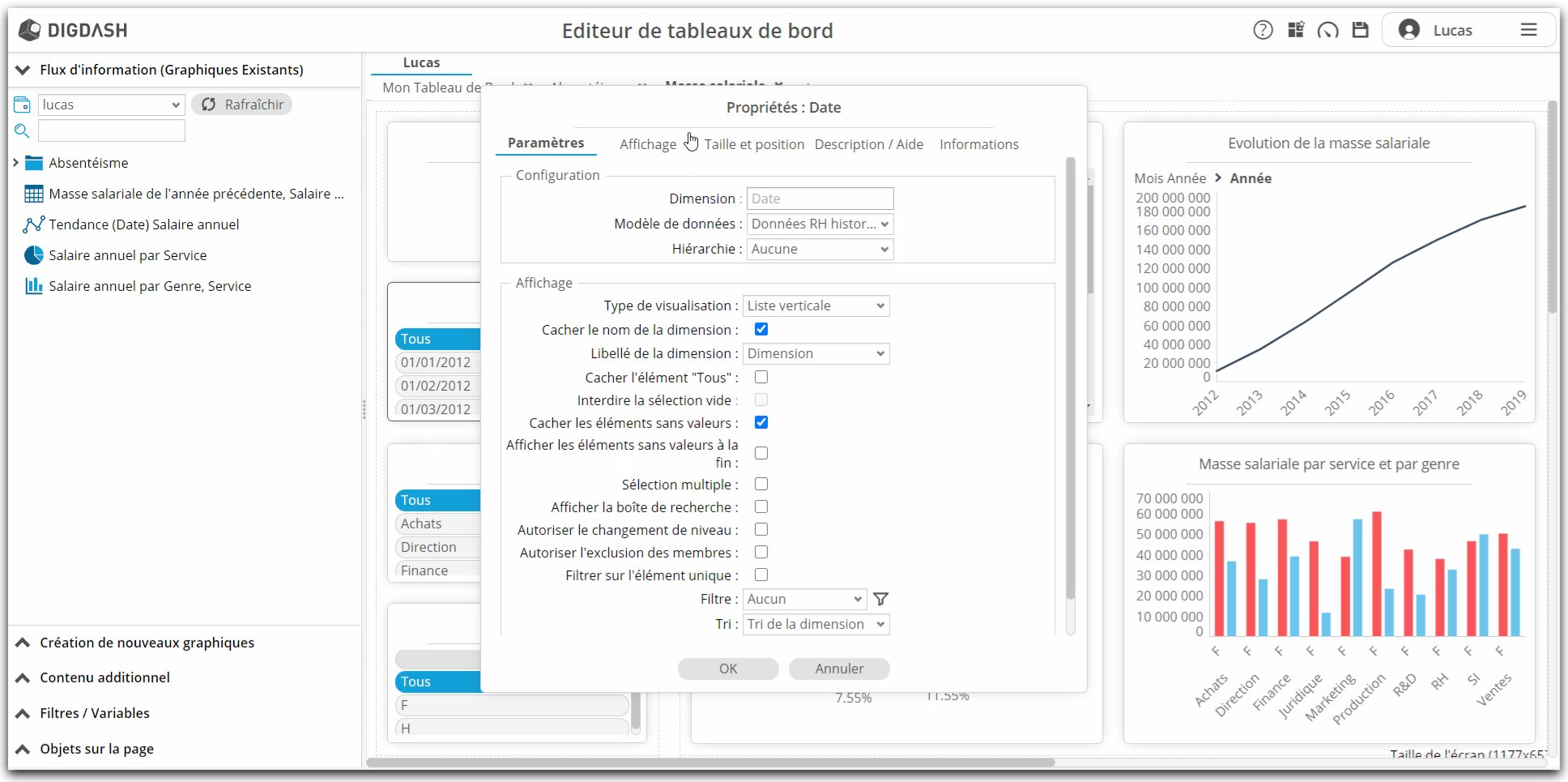
Modification du format de la dimension Date
- Remarquez que la dimension Date présente ses membres au format jour/mois/année.
- Pour passer au format année :
- survolez avec la souris cette dimension Date ;
- cliquez sur la roue crantée qui s'affiche ;
- sélectionnez Propriétés dans le menu contextuel, puis Paramètres ;
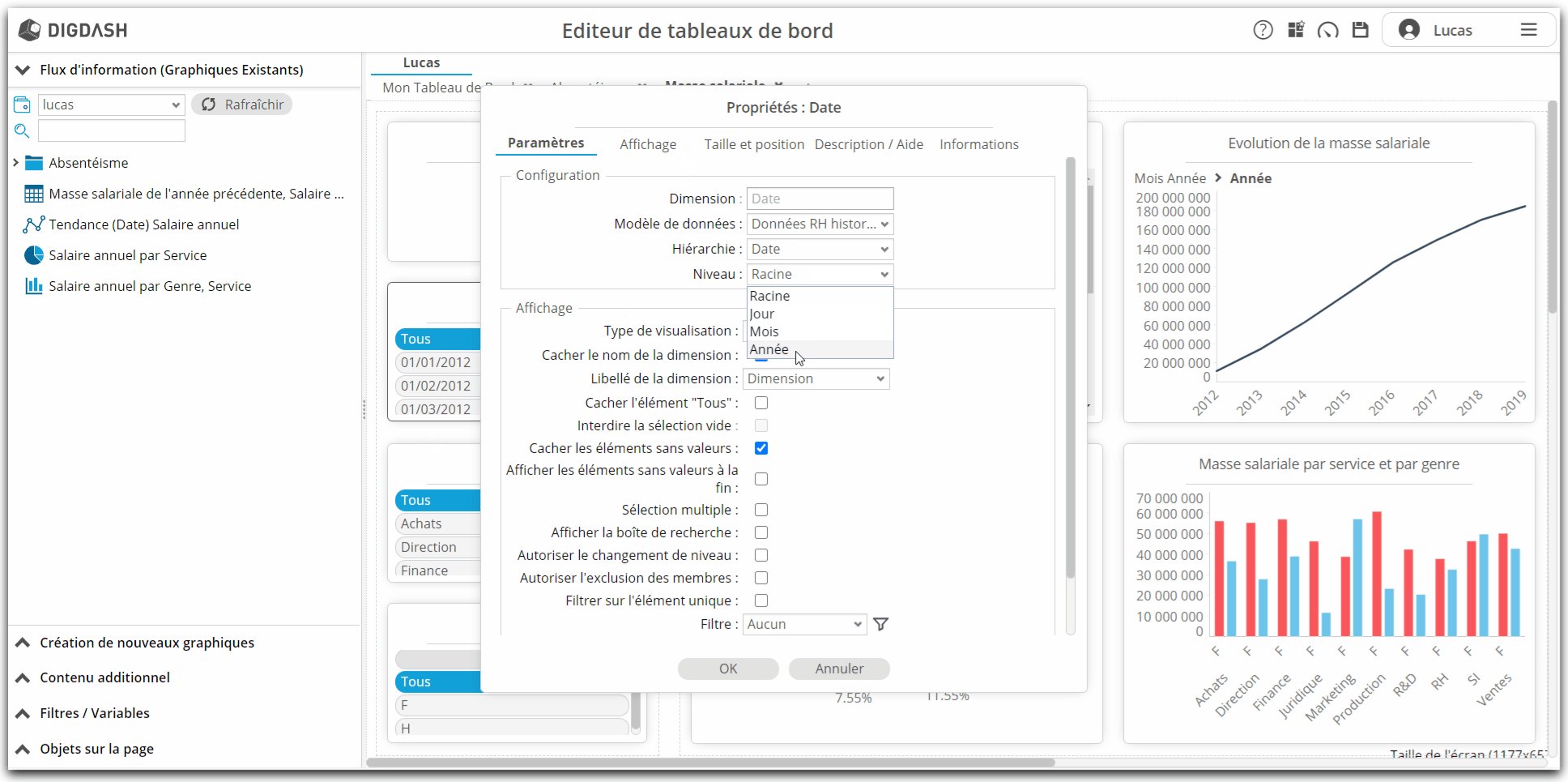
- dans la liste déroulante de Hiérarchie, sélectionnez Date ;
- ensuite, dans la liste déroulante de Niveau, sélectionnez Année ;
- enfin, choisissez, plus bas, dans la liste déroulante de Type de visualisation : Liste horizontale.

Conclusion
Félicitations !
Depuis notre fichier Excel, nous avons pu élaborer un véritable tableau de bord grâce à l'Assistant de Création de Tableau de Bord de DigDash Enterprise.
Nous avons vu :
- comment charger un fichier ;
- comment éditer la configuration des données et modéliser ainsi un modèle de données ;
- comment configurer des graphiques à partir de ce modèle de données ;
- comment configurer les pages des tableaux de bord pour ajouter des filtres ;
- comment modifier la visualisation générée par défaut, en entrant plus en détail dans les paramètres ;
Pour aller plus loin
Il est possible d'aller encore plus loin !
Avec le Studio, DigDash Enterprise vous permet de rentrer plus en détail dans la configuration de vos modèles de données, de vous connecter à vos bases de données ou encore de pouvoir joindre ou unir plusieurs sources de données.
N'hésitez pas à entrer en contact avec votre administrateur DigDash Enterprise ou votre contact référent DigDash pour échanger à ce sujet !