Fonctions Javascript (Dashboard API)
- Fonctions de variables (DDVariables)
- Fonctions de filtrage et navigation de données
- Fonctions de requêtage de données
- Fonctions du tableau de bord
- Fonctions diverses
Il y a deux façons d'ajouter des comportements customisés dans les tableaux de bords. Le premier est d'utiliser l'éditeur de Javascript global disponible dans l'éditeur de tableaux de bords. Le second est la portlet Editeur de texte. Cet élément permet d'ajouter un bloc de texte (et/ou HTML) à une page de tableau de bord. Les possibilités sont étendues grâce à une interface de programmation (API) permettant d'ajouter des appels Javascript de fonctions de tableau de bord à des hyper-liens dans un éditeur de texte.
Grâce à ces fonctions, on peut commander un changement de page, un filtrage sur une dimension donnée, changer une variable DigDash, etc.
Chaque fonction est appelée sur un objet implicite ddCtrl défini par le moteur du tableau de bord. Voici la liste des fonctions :
Fonctions de variables (DDVariables)
void ddCtrl.changeVariable(nom, valeur)
Description : Change la valeur de la variable <nom>.
Exemple :
<a href="javascript:ddCtrl.changeVariable('ratioEuro', 1.30)">EuroDollar: 1.30</a>
(Nombre) ddCtrl.getDDVar (nom)
Description : Retourne le valeur de la variable <nom>.
Exemple :
<a href="javascript:ddCtrl.changeVariable('ratioEuro', ddCtrl.getDDVar('ratioEuro') + 0.1)">Augmenter EuroDollar</a>
Fonctions de filtrage et navigation de données
FilterOperand (dimension, membre, hiérarchie, niveau, membreFormaté, bAjoutFiltre, bExcluFiltre)
Description : Objet permettant de spécifier le filtre à appliquer.
Exemple :
<a href="javascript:ddCtrl.filter('Dim Géo', new FilterOperand('Dim Géo', 'France', 'Géo', 'Pays', false, false))">Filtre France</a>
FilterOperandContinuous (dimension, min, max, bExcluFiltre)
Description : Objet permettant de spécifier le filtre de type intervalle à appliquer sur une dimension continue.
Exemple :
<a href="javascript:ddCtrl.filter('Pays', new FilterOperandContinuous('Date', new Date(2018, 0, 1).getTime()/1000, new Date(2019, 0, 1).getTime()/1000, false))">Filtre Année 2018</a>
FilterOperandMatch (dimension, hiérarchie, niveau, [valeurs], [opérateurs], mode, bExcluFiltre)
Description : Objet permettant de spécifier le filtre de type "Régle" à appliquer sur une dimension continue.
Exemple :
<a href="javascript:ddCtrl.filter('Dim Géo', new FilterOperandMatch('Dim Géo', 'Géographique', 'Pays', ['A'], [13], 0, false))">Filtre Pays commence par A</a>
void ddCtrl.filter (dimension, membre)
Description : filtre sur une dimension.
Exemple :
<a href="javascript:ddCtrl.filter('Pays', 'France')">Filtre France</a>
void ddCtrl.filter (oFilterOperand)
Description : filtre sur une dimension en spécifiant une hiérarchie et un niveau.
Exemple :
<a href="javascript:ddCtrl.filter(new FilterOperand('Lieu', 'FR', 'Géographique', 'Pays'))">Détails France</a>
void ddCtrl.filterOnChart (portlet, oFilterOperand, doNotRefresh)
Description : filtre un graphique sur une dimension en spécifiant une hiérarchie et un niveau.
Exemple :
<a href="javascript:ddCtrl.filterOnChart(portletId1, new FilterOperand('Lieu', 'FR', 'Géographique', 'Pays'))">Détails France</a>
void ddCtrl.filterAndChangePage (page, dimension, membre)
Description : filtre sur une dimension et change de page.
Exemple :
<a href="javascript:ddCtrl.filterAndChangePage('Production.Détails Pays', 'Pays', 'France')">Détails France</a>
void ddCtrl.changePageAndFilter (page, dimension, membre)
Description : change de page et filtre sur une dimension.
Exemple :
<a href="javascript:ddCtrl.changePageAndFilter('Production.Détails Pays', 'Pays', 'France')">Détails France</a>
void ddCtrl.setFilterMinMax (dimension, min, max)
Description : filtre sur une dimension continue en spécifiant une valeur min et une valeur max. Note : une date DigDash est un timestamp en secondes.
Exemple :
<a href="javascript:ddCtrl.setFilterMinMax('Date', new Date(2014, 0, 1).getTime()/1000, new Date().getTime()/1000">2014 to date</a>
(Tableau de Chaines) ddCtrl.getDimensionFilter (dimension [, bContinue])
Description : Renvoie la liste des éléments filtrés sur la dimension (continue ou discrète).
Exemple :
<a href="javascript:alert(ddCtrl.getDimensionFilter('Pays'))">Filtres Sur Pays</a>
void ddCtrl.isDimensionFiltered (dimension [, bContinue])
Description : Retourne vrai (true) si la dimension (continue ou discrète) est filtrée. Retourne faux (false) dans le cas contraire.
Exemple :
<a href="javascript:alert(ddCtrl.isDimensionFiltered('Pays'))">Pays Filtré ?</a>
void ddCtrl.removeAllFilters ()
Description : Supprime tous les filtres du tableau de bord.
Exemple :
<a href="javascript:ddCtrl.removeAllFilters()">Reset</a>
void ddCtrl.removeAllFiltersCurrentPage ()
Description : Supprime les filtres de la page courante.
Exemple :
<a href="javascript:ddCtrl.removeAllFiltersCurrentPage()">Reset</a>
void ddCtrl.removeFilters (dimension [, bContinue])
Description : Supprime les filtres courants sur la dimension (continue ou discrète).
Exemple : <a href="javascript:ddCtrl.removeFilters('Pays')">Tous les pays</a>
void ddCtrl.beginSelection ()
void ddCtrl.commitSelection ()
Description : En conjonction avec la fonction de filtre ddCtrl.filter. Permet de combiner plusieurs filtres sur des dimensions différentes sans exécution à chaque filtre (optimisation).
Exemple :
<a href="javascript:ddCtrl.beginSelection(); ddCtrl.filter('Pays', 'France'); ddCtrl.filter('Annee', '2013'); ddCtrl.commitSelection()">France en 2013</a>
void ddCtrl.setDimensionNavigation (flux, dimension, bNavigation)
Description : Change l'autorisation de naviguer sur une dimension pour le flux spécifié.
Exemple :
<a href="javascript:ddCtrl.setDimensionNavigation('chart1', 'Région', true)">Activer la navigation sur Région</a>
(Tableau de chaînes) ddCtrl.getCurrentDrill (portlet, dimension[, hiérarchie])
Description : Retourne la dimension, la hiérarchie et le niveau exploré d'un graphique sous forme de tableau.
Exemple :
if (chart.title == 'Mon graphique') {
var curDrill = ddCtrl.getCurrentDrill(doc.frameId, 'Région', 'Géographique');
var dim = curDrill[0];
var hier = curDrill[1];
var lvl = curDrill[2];
alert("L'exploration est " + hier + " / " +lvl + " sur la dimension " + dim);
}
});
(BreadPath) ddCtrl.getBreadPath (portlet, dimension)
Description : Retourne le chemin de navigation (BreadPath) courant sur une dimension dans un graphique. Cet objet peut être utilisé par drillTo (voir ci-dessous).
Exemple :
<a href="javascript:ddCtrl.drillTo(portletId2, 'Lieu', ddCtrl.getBreadPath(portletId1, 'Lieu'))">Détails Lieu Courant (Chart 2)</a>
void ddCtrl.drillTo (portlet, dimension, oBreadPath)
Description : Navigue dans un graphique sur une hiérarchie de la dimension choisie, en utilisant un chemin de navigation définit par l'objet BreadPath.
Exemple :
Voir exemple ci-dessus (getBreadPath)
void ddCtrl.drillDown (portlet, dimension, hiérarchie, niveau, membre,membreFormaté)
Description : Navigue sur une hiérarchie de la dimension choisie vers le membre spécifié au niveau inférieur.
Exemple :
<a href="javascript:ddCtrl.drillTo(portletId, 'Lieu', 'Géographique', 'FR', 'France')">Détails France</a>0
void ddCtrl.resetDrill (portlet, dimension[, hiérarchie ])
Description : Réinitialise la navigation sur la hiérarchie de la dimension.
Exemple :
<a href="javascript:ddCtrl.resetDrill(portletId, 'Lieu')">Retour à la carte du monde</a>
void ddCtrl.selectMeasuresOnChart(portlet, [mesures])
Description : Affiche les mesures spécifiées sur le graphique, les autres mesures du graphique seront masquées.
Exemple :
<a href="javascript:selectMeasuresOnChart(portletId2, ['CA', 'Marges'])">Afficher CA et Marges</a>
(Nombre | Chaîne) ddCtrl.getDataModelDate (dmId, bFormat)
Description : Retourne la date de synchronisation d'un cube de données. Les paramètres sont l'identifiant du modèle de données et un booléen pour formater la date (true) ou avoir le timestamp correspondant (false).
Exemple :
<a href="javascript:alert(ddCtrl.getDataModelDate('a1234567890..', true))">Afficher la date des données</a>
(Nombre | Chaîne) ddCtrl.getDataModelLinesCount (dmId)
Description : Retourne le nombre de lignes d'un cube de données. Le paramètre est l'identifiant du modèle de données.
Exemple :
<a href="javascript:alert(ddCtrl.getDataModelLinesCount('a1234567890..'))">Afficher le nombre de lignes des données</a>
(Nombre | Chaîne) ddCtrl.getFlowDate (flux, bFormat)
Description : Retourne la date de synchronisation d'un flux. Les paramètres sont l'identifiant du flux et un booléen pour formater la date (true) ou avoir le timestamp correspondant (false).
Exemple :
<a href="javascript:alert(ddCtrl.getFlowDate(fluxId, true))">Afficher la date du flux</a>
Fonctions de requêtage de données
(Nombre | Chaîne) ddCtrl.getResultCubeValue (flux, mesure, lMembres, bFormaté)
Description : Retourne la valeur de la mesure pour les membres d'axe spécifiés à partir d'un chart visible. Retourne la valeur comme un nombre ou comme une chaîne formatée.
Note : La liste des membres d'axe doit préciser un et un seul membre pour chaque axe utilisé dans le graphique, et ce dans l'ordre naturel des axes du graphique. Le paramètre mesure est l'ID de la mesure.
Exemple : Pour récupérer une valeur d'un histogramme défini de la manière suivante : Mesure Marge sur l'axe empilement, dimension Année sur l'axe colonne et Pays sur l'axe groupement :
<a href="javascript:alert(ddCtrl.getResultCubeValue('chart1', 'Marge', ['2013', 'France'], true))">Montrer la marge pour la France en 2013</a>
(Tableau de lignes) ddCtrl.getResultCubeRowSet (flux, oRequêteMembresAxes [, bFormaté])
Description : Retourne les lignes aplaties du cube résultat pour les membres d'axes spécifiés à partir d'un chart visible. Retourne le résultat comme un tableau de lignes, chaque ligne étant un tableau des cellules. Les cellules sont les dimensions/axes du chart puis les valeurs des mesures.
Exemple : Pour récupérer les lignes correspondant à l'année 2014 et à la personne 'John' d'un cube résultat d'un chart 'chart1' :
<a href="javascript:alert(ddCtrl.getResultCubeRowSet('chart1', {'Année' : '2014', 'Personne': 'John'})[0][2])">Montrer la première valeur de John en 2014</a>
(Nombre) ddCtrl.getResultCubeLinesCount (flux)
Description : Retourne le nombre de lignes aplaties du cube résultat.
Exemple :
<a href="javascript:alert(ddCtrl.getResultCubeLinesCount('chart1')" >Nombre de lignes</a>
Fonctions du tableau de bord
void ddCtrl.loadJS (urlJS)
Description : Charge un fichier Javascript à partir d'une URL.
Exemple (dans l'éditeur de Javascript) :
var hash = CryptoJS.MD5("Le message");
void ddCtrl.includeJS (nomJS)
Description : Charge un fichier Javascript à partir du dossier de configuration de DigDash Enterprise. Le fichier doit avoir été créé au préalable avec l'éditeur Javascript de l'éditeur de tableaux de bord.
Exemple (dans l'éditeur de Javascript) :
void ddCtrl.changePage (page)
void ddCtrl.switchPage (page)
Description : Change la page courante vers <page>.
Exemple :
<a href="javascript:ddCtrl.changePage('Général.Index')">Retour vers l'index</a>
void ddCtrl.nextPage ()
Description : Change vers la page suivante (même rôle).
Exemple :
<a href="javascript:ddCtrl.nextPage()">Page suivante</a>
void ddCtrl.prevPage ()
Description : Change vers la page précédente (même rôle).
Exemple :
<a href="javascript:ddCtrl.prevPage()">Page précédente</a>
(Booléen) ddCtrl.isCurrentPage (page)
Description : Retourne vrai (true) si la page courante est la page d'identifiant spécifié en paramètre. Retourne faux (false) sinon.
(Chaîne) ddCtrl.getCurrentPage ()
Description : Retourne le nom de la page courante au format suivant : <Nom du rôle>.<Nom de la page>.
(Booléen) ddCtrl.isPageLoaded (page)
Description : Retourne vrai (true) si la page spécifiée a déjà été chargée. Retourne faux (false) sinon.
(Objet) ddCtrl.getPage (page)
Description : Retourne un objet contenant certaines propriétés (identifiant, nom, titre, liste des objets ...) de la page spécifiée.
(Tableau) ddCtrl.getPagePath (page)
Description : Retourne un tableau contenant le chemin de la page (rôle / groupe de pages / page).
(Tableau) ddCtrl.dashboardPages
Description : Tableau contenant toutes les pages de tous les rôles de l'utilisateur connecté.
(Booléen) canChangeCurrentPage (page)
Description : Retourne vrai (true) s'il est possible de changer vers la page <page>. Retourne faux (false) sinon.
void ddCtrl.hidePage (page)
Description : Cache l'onglet de la page <page> s'il est visible, sans changer la page courante.
Exemple :
<a href="javascript:ddCtrl.hidePage('Production.Détails Pays'); ddCtrl.changePage('Production.Global')">Quitter les détails</a>
void ddCtrl.showPage (page)
Description : Affiche l'onglet de la page <page> s'il est caché, sans changer la page courante.
Exemple :
<a href="javascript:ddCtrl.showPage('Production.Détails Pays'); ddCtrl.changePage('Production.Détails Pays')">Afficher les détails</a>
void ddCtrl.openFlowInWindow (flux, iLargeur, iHauteur)
Description : Ouvre un flux dans une fenêtre popup de largeur et hauteur données.
Exemple :
<a href="javascript:ddCtrl.openFlowInWindow(fluxId, 250, 200)">Afficher la répartition des produits</a>
void ddCtrl.openPortletInWindow (portlet, iLargeur, iHauteur)
Description : Ouvre une portlet dans une fenêtre popup de largeur et hauteur données.
Exemple : <a href="javascript:ddCtrl.openPorletInWindow(portletId, 250, 200)">Afficher la répartition des produits</a>
void ddCtrl.openFlowInWindowWithFilter (flux, iLargeur, iHauteur, dimension, membre [, dimension, membre, ...])
Description : Ouvre un flux dans une fenêtre popup de largeur et hauteur données et le filtre sur la ou les dimensions et membres spécifiés en paramètre (liste de couples dimension / membre).
Exemple :
<a href="javascript:ddCtrl.openFlowInWindowWithFilter(fluxId, 250, 200, 'Année', '2014', 'Pays', 'France')">Afficher les détails France 2014</a>
void ddCtrl.openPortletInWindowWithFilter (portlet, iLargeur, iHauteur, dimension, membre [, dimension, membre, ...])
Description : Ouvre une portlet dans une fenêtre popup de largeur et hauteur données et le filtre sur la ou les dimensions et membres spécifiés en paramètre (liste de couples dimension / membre).
Exemple :
<a href="javascript:ddCtrl.openPortletInWindowWithFilter(portletId, 250, 200, 'Année', '2014', 'Pays', 'France')">Afficher les détails France 2014</a>
void ddCtrl.openFlowInElement (div, flux, iLargeur, iHauteur)
Description : Ouvre un flux dans un élément DIV existant.
Exemple :
<a href="javascript:ddCtrl.openFlowInElement('myDiv', fluxId, 250, 200)">Afficher la répartition des produits</a>
void ddCtrl.openDocument (serverName, fileName)
Description: Ouvre un document dans une nouvelle fenêtre.
Exemple:
<a href="javascript:ddCtrl.openDocument('Common Datasources', 'catalogue_produits.pdf')">Afficher le catalogue des produits</a>
void ddCtrl.uploadDocument (serverName, fileName)
Description: Upload un document vers un serveur de documents. Ouvre une fenêtre de sélection du fichier sur le poste de travail.
Exemple:
<a href="javascript:ddCtrl.uploadDocument('Common Datasources', 'catalogue_produits.pdf')">Uploader le catalogue des produits</a>
void ddCtrl.refreshDashboard ()
Description : Rafraîchit le tableau de bord (même comportement que le bouton Rafraîchir en entête du tableau de bord).
Exemple :
<a href="javascript:ddCtrl.refreshDashboard()">Rafraîchir</a>
void ddCtrl.refreshFlow (flow [, événement])
Description : Rafraîchit le flux spécifié avec un nom d'événement optionnel.
Exemple:
<a href="javascript:ddCtrl.refreshFlow(flowId, null)">Rafraîchir le flux</a>
void ddCtrl.refreshFlows ([événement])
Description : Rafraîchit tous les flux du tableau de bord avec un nom d'événement optionnel.
Exemple:
<a href="javascript:ddCtrl.refreshFlows('MAJ_QUOTIDIENNE')"> Tout rafraîchir</a>
(Chaîne) ddCtrl.getCurrentRole ()
Description : Renvoie l'identifiant du rôle de la page courante ou le nom de l'utilisateur pour une page d'utilisateur.
(Chaîne) ddCtrl.getRole (page)
Description : Renvoie l'identifiant du rôle de la page spécifiée (ex: récupérée précédemment par ddCtrl.getCurrentPage()) ou le nom de l'utilisateur si cette page est une page d'utilisateur.
void ddCtrl.hidePortlet (portlet)
void ddCtrl.showPortlet (portlet)
Description : Cache ou montre la portlet du graphique spécifiée. Le paramètre portlet est un identifiant qui peut-être récupéré dans l'éditeur de tableaux de bords, via le menu Information de la portlet.
Exemple :
<a href="javascript:ddCtrl.showPortlet(portletId)">Afficher Les Détails</a>
void ddCtrl.setPortletPos (portlet, x, y)
void ddCtrl.setPortletSize (portlet, width, height)
Description : Positionne / dimensionne la portlet aux coordonnées / dimensions spécifiées. Le paramètre portlet est un identifiant qui peut-être récupéré dans l'éditeur de tableaux de bords, via le menu Information de la portlet.
Exemple :
<a href="javascript:ddCtrl.setPortletPos(portletId, 100, 100); ddCtrl.setPortletSize(portletId, 600, 400)">Agrandir Les Détails</a>
void ddCtrl.setPortletMargins (portlet, marginTop, marginRight, marginBottom, marginLeft)
Description : Spécifie les marges à ajouter à la portlet. Le paramètre portlet est un identifiant qui peut-être récupéré dans l'éditeur de tableaux de bords, via le menu Information de la portlet.
Exemple :
<a href="javascript:ddCtrl.setPortletPos(portletId, 10, 10, 10, 10); ddCtrl.setPortletMargins(portletId, 600, 400)">Change les marges</a>
(Booléen) ddCtrl.chartIsHidden (portlet)
Description : Retourne vrai (true) lorsque la portlet est cachée (voir hideChart) et faux (false) sinon.
void ddCtrl.genTemplatePPT (flux)
Description : Exécute un flux de type Fabrique De Document PowerPoint(sauvegarde le PPT) d'identifiant flowId avec la sélection courante du tableau de bord. Le téléchargement du PPT généré est proposé à l'utilisateur.
Exemple :
<a href="javascript:ddCtrl.genTemplatePPT('Id Fabrique De Document')">Charger le PPT</a>
void ddCtrl.exportCurrentPageAsPPT ()
Description : Sauvegarde la page courante du tableau de bord au format PPT. Le téléchargement du PPT généré est proposé à l'utilisateur.
Exemple :
<a href="javascript:ddCtrl.exportCurrentPageAsPPT()">Charger cette page au format PPT</a>
void ddCtrl.exportPageAsPPT (role, page)
Description : Sauvegarde la page correspondant au rôle et à l’identifiant de la page spécifiés en paramètres. Le téléchargement du PPT généré est proposé à l'utilisateur. L’identifiant de la page peut être récupéré dans l’éditeur de tableau de bord (clic-droit sur un onglet de page).
Exemple :
<a href="javascript:ddCtrl.exportPageAsPPT('Telecom', 'telecom_ventes_1')">Charger le PPT des ventes telecom</a>
void ddCtrl.genTemplatePDF(flux)
Description : Exécute un flux de type Fabrique De Document PDF(sauvegarde le PDF) d'identifiant flowId avec la sélection courante du tableau de bord. Le téléchargement du PDF généré est proposé à l'utilisateur.
Exemple :
<a href="javascript:ddCtrl.genTemplatePDF('Id Fabrique De Document')">Charger le PDF</a>
void ddCtrl.exportCurrentPageAsPDF ()
Description : Sauvegarde la page courante du tableau de bord au format PDF. Le téléchargement du PDF généré est proposé à l'utilisateur.
Exemple :
<a href="javascript:ddCtrl.exportCurrentPageAsPDF()">Charger cette page au format PDF</a>
void ddCtrl.exportPageAsPDF (role, page)
Description : Sauvegarde la page correspondant au rôle et à l’identifiant de la page spécifiés en paramètres. Le téléchargement du PDF généré est proposé à l'utilisateur. L’identifiant de la page peut être récupéré dans l’éditeur de tableau de bord (clic-droit sur un onglet de page).
Exemple :
<a href="javascript:ddCtrl.exportPageAsPDF('Telecom', 'telecom_ventes_1')">Charger le PDF des ventes telecom</a>
void ddCtrl.genTemplateXLS (flux)
Description : Exécute un flux de type Fabrique De Document Excel (sauvegarde le XLS) d'identifiant flowId avec la sélection courante du tableau de bord. Le téléchargement du XLS généré est proposé à l'utilisateur.
Exemple :
<a href="javascript:ddCtrl.genTemplateXLS('Id Fabrique De Document')">Charger le XLS</a>
void ddCtrl.exportAsPDF (flux)
Description : Sauvegarde le flux en PDF. Le téléchargement du PDF généré est proposé à l'utilisateur.
void ddCtrl.exportAsPPT (flux)
Description : Sauvegarde le flux en PPT. Le téléchargement du PPT généré est proposé à l'utilisateur.
void ddCtrl.exportAsXLS (flux)
Description : Sauvegarde le flux en XLS. Le téléchargement du XLS généré est proposé à l'utilisateur.
void ddCtrl.exportAsXLSWithoutStyles (flux)
Description : Sauvegarde le flux en XLS sans appliquer les styles des tableaux pour plus de performances. Le téléchargement du XLS généré est proposé à l'utilisateur.
void ddCtrl.exportAsCSV (flux)
Description : Sauvegarde le flux en CSV (Champs Séparés par des Virgules). Le téléchargement du CSV généré est proposé à l'utilisateur.
void ddCtrl.saveDashboardState (nom, bDéfaut)
Description : Sauvegarde l'état courant du tableau de bord (page, filtres, drill, variables). Identique à l'action produite par le bouton de sauvegarde de la sélection dans la barre d'outil du tableau de bord. Le paramètre nom est le nom de la sélection, le paramètre bDéfaut active le chargement de la sélection au démarrage du tableau de bord.
(Chaîne) ddCtrl.getCurrentPortletInGroupOfTabs (portletTabId)
Description : Renvoie l’identifiant de la portlet courante de l’objet Groupe d’onglets. Le paramètre porletTabId est l’identifiant du Groupe d’onglets.
void ddCtrl.changePortletInGroupOfTabs (portletTabId, portletId)
Description : Change la portlet courante de l’objet Groupe d’onglets. Le paramètre porletTabId est l’identifiant du Groupe d’onglets, le paramètre portletId est l’identifiant de la portlet à sélectionnner.
(Tableau) ddCtrl.getCurrentPagePath ()
Description : Renvoie le chemin de la page courante (Rôle / Page / Sous-Page) sous forme de tableau d’objets. Chaque objet possède les attributs suivants : id, title, name, type (role/container/page).
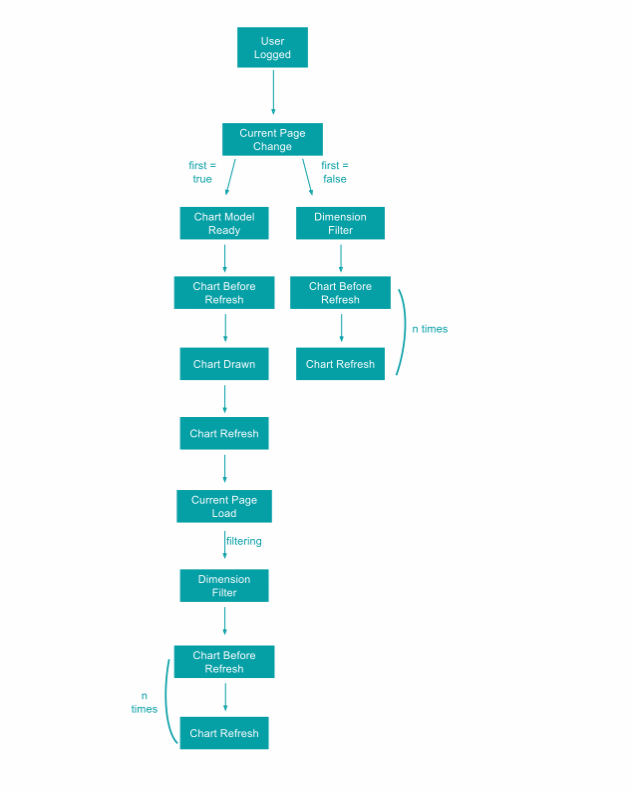
Gestion d’événements
Ces fonctions d'écouteurs sont appelées par le système quand des événements spécifiques sont déclenchés. Vous pouvez donc créer de nouveaux comportements en fonction de situations: un graphique est rafraîchi ou dessiné, une page est changée, une dimension est filtrée, etc. Le meilleur endroit pour implémenter ces comportements est dans l'éditeur de Javascript global accessible dans le menu des options de l'éditeur de tableaux de bords.
Diagramme des événements du Tableau de bord

void ddCtrl.addChartBeforeRefreshListener (Fonction)
Description : Ajoute une fonction d'écoute de l'événement déclenché avant le rafraîchissement du graphique.
Exemple :
ddCtrl.addChartBeforeRefreshListener(function(doc, dm, dmsel, chart, errorMsg) { alert("Le graphique " + chart.title + " va être rafraîchi"); });
void ddCtrl.addChartRefreshListener (Fonction)
Description : Ajoute une fonction d'écoute de l'événement déclenché après le rafraîchissement du graphique.
Exemple :
ddCtrl.addChartRefreshListener(function(doc, dm, dmsel, chart, errorMsg) { alert("Le graphique " + chart.title + " a été rafraîchi"); });
void ddCtrl.addChartDrawnListener (Fonction)
Description : Ajoute une fonction d'écoute de l'événement déclenché lorsque le graphique a fini d'être dessiné (premier affichage).
Exemple :
ddCtrl.addChartDrawnListener(function(doc, dm, dmsel, chart, errorMsg) { alert("Le graphique " + chart.title + " a été dessiné"); });
void ddCtrl.addChartModelReadyListener (Fonction)
Description : Ajoute une fonction d'écoute de l'événement déclenché avant le dessin du graphique (premier affichage).
Exemple :
ddCtrl.addChartModelReadyListener(function(doc, dm, dmsel, chart, errorMsg) { alert("Le graphique " + chart.title + " va être dessiné"); });
void ddCtrl.addDimensionFilterListener (Fonction)
Description : Ajoute une fonction d'écoute de l'événement déclenché après filtrage d'une dimension.
Exemple :
ddCtrl.addDimensionFilterListener(function(dimension, hierarchy, niveau, members, membersFormated, bExclude, min, max) { alert("La dimension " + dimension + " a été filtrée sur " + membersFormated); });
void ddCtrl.addVariableChangeListener (Fonction)
Description : Ajoute une fonction d'écoute de l'événement déclenché après changement d'une variable.
Exemple :
ddCtrl.addVariableChangeListener(function(variable, valeur) { alert("La variable " + variable + " a changé, nouvelle valeur : " + valeur); });
Gestion d’événements du Tableau De Bord
void ddCtrl.addDashboardLoadListener (Fonction)
Description : Ajoute une fonction d'écoute de l'événement déclenché une fois le de tableau de bord chargé mais pas encore dessiné.
Exemple :
ddCtrl.addDashboardLoadListener(function() { alert("Initialisation du tableau de bord"); });
void ddCtrl.addCurrentPageLoadListener (Fonction)
Description : Ajoute une fonction d'écoute de l'événement déclenché une fois la page de tableau de bord complètement chargée.
Exemple :
ddCtrl.addCurrentPageLoadListener(function(currentPage) { alert("La page " + currentPage + " a été chargée"); });
void ddCtrl.addCurrentPageChangeListener (Fonction)
Description : Ajoute une fonction d'écoute de l'événement déclenché lors d'un changement de page.
Exemple :
ddCtrl.addCurrentPageChangeListener(function(currentPage, bFirstTime) { alert("La page est maintenant " + currentPage); });
void ddCtrl.addUserLoggedListener (Fonction)
Description : événement déclenché une fois l'utilisateur authentifié. Peut être utile lors de l'utilisation de la fonction ddCtrl.getUserAttribute.
Exemple :
ddCtrl.addUserLoggedListener(function() { alert("Vous êtes authentifié"); });
void ddCtrl.addPortletHiddenListener (Fonction)
Description : événement déclenché lorsque le statut de l’objet est passé de visible à caché.
Exemple :
ddCtrl.addPortletHiddenListener(function(portletId) { alert("L’objet est caché"); });
void ddCtrl.addPortletVisibleListener (Fonction)
Description : événement déclenché lorsque le statut de l’objet est passé de caché à visible.
Exemple :
ddCtrl.addPortletVisibleListener(function(portletId) { alert("L’objet est visible"); });
void ddCtrl.addPortletCollapseListener (Fonction)
Description : événement déclenché lorsque l’utilisateur clique sur l’icône permettant de masquer un élément rétractable.
Exemple :
ddCtrl.addPortletCollapseListener(function(portletId) { alert("L’objet va être cacher"); });
void ddCtrl.addPortletCollapsedListener (Fonction)
Description : événement déclenché une fois l’élément rétractable caché.
Exemple :
ddCtrl.addPortletCollapsedListener(function(portletId) { alert("L’objet est caché"); });
void ddCtrl.addPortletExpandListener (Fonction)
Description : événement déclenché lorsque l’utilisateur clique sur l’icône permettant d’afficher un élément rétractable.
Exemple :
ddCtrl.addPortletExpandListener(function(portletId) { alert("L’objet va être afficher"); });
void ddCtrl.addPortletExpandedListener (Fonction)
Description : événement déclenché une fois l’élément rétractable affiché.
Exemple :
ddCtrl.addPortletExpandedListener(function(portletId) { alert("L’objet est affiché"); });
void ddCtrl.addGroupOfTabsChangeListener (Fonction)
Description : événement déclenché lorsque l’utilisateur change de graphique dans un groupe d’onglets. Le premier paramètre est l’identifant de l’objet groupe d’onglets, le deuxième est l’identifiant de la portlet courante.
Exemple :
ddCtrl.addGroupOfTabsChangeListener(function(portletTabId, curPortletId) { alert("La portlet courante est : " + curPortletId); });
void ddCtrl.addDocumentUploadListener (Fonction)
Description : événement déclenché lorsque l’utilisateur ajoute un fichier via le tableau de bord.
Exemple :
ddCtrl.addDocumentUploadListener(function(serverName, filesName) { alert("Le fichier " + filesName[0] + " a bien été ajouté"); });
Fonctions diverses
(Tableau de chaînes) ddCtrl.getUserRoles ()
Description : Retourne la liste des identifiants des rôles de l'utilisateur connecté.
(Tableau associatif de chaînes / booléens) ddCtrl.getUserACLs ()
Description : Retourne la liste des identifiants des droits (ACL) de l'utilisateur connecté. La liste retournée est un tableau associant l'Id de l'acl avec un booléen (true) sir l'ACL est alloué à l'utilisateur.
Exemple :
if (ddCtrl.getUserACLs()['SaveAsPPT']) alert('Vous pouvez sauvegarder en PPT');
Liste de tous les droits possibles :
AccessContentManagement, AccessDBE, AccessDBV, AccessLicenseSettings, AccessServerSettings, AccessUserSettings, AddFlow, AddRoleFlow, ChartNavigation, EditDashboardForGroup, EditDataSourceForGroup, EditDataSource, LoadWalletForGroup, RefreshFlow, RefreshRoleFlow, RefreshDatasource, SaveWalletForGroup, SaveAsPDF, SaveAsPPT, SaveAsXLS, SaveAsCSV, Scheduler, SendSMS, UploadDocument, UpdateDocument, ViewComments, AddCommentDataModel, RemoveCommentDataModel, AddCommentFlow, RemoveCommentFlow, AllowIgnoreDMResivion, DashboardCustomization, EditProtectedDashboardPages
(Chaîne) ddCtrl.getUserAttribute (attr)
Description : Retourne l'attribut LDAP <attr> de l'utilisateur.
(Chaîne) ddCtrl.getUserAttribute (attr, Fonction)
Description : Retourne l'attribut LDAP <attr> de l'utilisateur via une fonction asynchrone d'appel.
Exemple :
ddCtrl.getUserAttribute('displayName', function (attrVal) {alert(attrVal)});
(Chaîne) ddCtrl.getSessionAttribute (attr)
Description : Retourne l'attribut <attr> de la session utilisateur.
Voir le Tutoriel Variables de session pour plus d’information sur les variables de session.
(Chaîne) ddCtrl.getSessionAttribute (attr, Fonction)
Description : Retourne l'attribut <attr> de la session utilisateur via une fonction asynchrone d'appel.
Exemple :
ddCtrl.getSessionAttribute('regionChoisie', function (attrVal) {alert(attrVal)});
Voir le Tutoriel Variables de session pour plus d’information sur les variables de session.
void ddCtrl.setSessionAttribute (attr, valeur)
Description : Met à jour l’attribut <attr> de la session utilisateur avec la valeur spécifiée.
Exemple :
ddCtrl.setSessionAttribute('regionChoisie', ‘France’);
Voir le Tutoriel Variables de session pour plus d’information sur les variables de session.
(Chaîne) ddCtrl.getServerAttribute (attr)
Description : Retourne l'attribut <attr> du serveur. Les attributs (ou variables) de serveur permettent de spécifier des constantes utilisées dans les modèles de données et les flux via le mot-clé ${server.<attr>}.
Voir le document de Réglages avancés des paramètres système pour plus d’information sur les variables de serveur.
(Chaîne) ddCtrl.getServerAttribute (attr, Fonction)
Description : Retourne l'attribut <attr> du serveur via une fonction asynchrone d'appel.
Exemple :
ddCtrl.getSessionAttribute('serverMode', function (attrVal) {alert(attrVal)});
Voir le document de Réglages avancés des paramètres système pour plus d’information sur les variables de serveur.
(Chaîne) ddCtrl.getUserStorage (attr)
Description : Retourne l'attribut <attr> de l'utilisateur spécifié sauvegardé précédemment.
Exemple :
var valeur = ddCtrl.getUserStorage('attribut');
void ddCtrl.setUserStorage (attr, valeur)
Description : Sauvegarde l'attribut <attr> de l'utilisateur de manière persistante sur le serveur pour une prochaine utilisation.
Exemple :
ddCtrl.setUserStorage('attribut', 'valeur');
void ddCtrl.fireRefreshEvent (événement)
Description : Déclenche côté serveur le rafraîchissement des données ayant l'événement spécifié
Exemple :
ddCtrl.fireRefreshEvent('MAJ_QUOTIDIENNE');
void ddCtrl.newAuthToken ()
Description : Renvoi un token d'authentification généré par rapport à la session courante.
Exemple :
var token = ddCtrl.newAuthToken();
window.open(http://localhost:8080/digdash_dashboard/index.html?user=mon_user&authToken=token
void loadCSS (cssFile)
Description : Charge un fichier CSS.
void ddCtrl.loadTheme (cssTheme)
Description : Charge un thème CSS DigDash sur le tableau de bord.
Exemple :
ddCtrl.loadTheme(‘digdash’);
void ddCtrl.removeTheme (cssTheme)
Description : Supprime le thème CSS DigDash sur le tableau de bord.
Exemple :
ddCtrl.removeTheme(‘digdash’);
void openFormInWindow (portlet, largeur, hauteur, dimension, membre [, dimension, membre, ...])
Description : Ouvre un formulaire (portlet est l'objet formulaire ajouté dans une page de tableau de bord) dans une fenêtre popup et le filtre sur la ou les dimensions et membres spécifiés en paramètre (liste de couples dimension / membre).
Exemple :
<a href="javascript:ddCtrl.openFormInWindow(portletId, "80%", "80%, 'Année', '2014', 'Pays', 'France')">Affiche le formulaire avec les valeurs France 2014</a>
void initFormData (portlet, nom du champ, valeur du champ [, nom, valeur, ...])
Description : Initialise un formulaire avec les valeurs spécifiés en paramètre (liste de couples nom du champ / valeur du champ du formulaire).
Exemple :
<a href="javascript:ddCtrl.initFormData(portletId, "80%", "80%, 'Année', '2014', 'Pays', 'France')">Initialise le formulaire avec les valeurs France 2014</a>
void logout ()
Description : Déconnecte l'utilisateur courant.