Modifier l'info-bulle
Last modified by Aurelie Bertrand on 2024/01/08 16:35
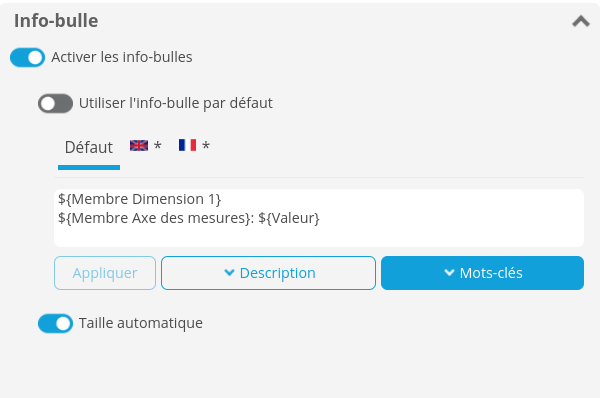
L'onglet Info-bulle vous permet de configurer l'affichage de l'info-bulle et son contenu.
L'info-bulle affiche la valeur de l'élément du flux survolé avec la souris.

Désactiver les info-bulles
Les info-bulles sont activées par défaut. Vous pouvez les désactiver en commutant le bouton Activer les info-bulles.
Modifier le contenu des info-bulles
Par défaut, l'info-bulle par défaut est utilisé.
Vous pouvez modifier les éléments apparaissant dans l'info-bulle :
- Désactivez Utiliser l'info-bulle par défaut.
- Modifiez le champ dans la ou les langue(s) souhaitée(s).
- Vous pouvez utiliser les mots-clés disponibles via bouton Mots-clés : cliquez sur ceux de votre choix pour les ajouter à la position du curseur.
- Couleur de la légende : affiche un petit rectangle avec la couleur de l'élément
- Membre Nom de l'axe : affiche la valeur du membre de l'axe sélectionné
- Valeur : affiche la valeur de la mesure
- Valeur en pourcentage : affiche la valeur en pourcentage de la mesure
- Vous pouvez également ajouter le nom de dimensions et/ou mesures du modèle de données en cliquant sur Description puis sur les éléments souhaités.
- Cliquez sur le bouton Appliquer.
Définir un style dans l'info-bulle
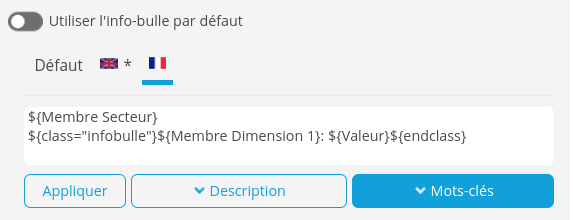
Il est possible de définir un style particulier pour une partie du contenu de l'infobulle, par exemple, une couleur ou une taille de police. Pour cela :
- Insérez une balise à l'intérieur de l'infobulle incluant la partie pour laquelle vous souhaitez définir un style particulier et cliquez sur Appliquer.

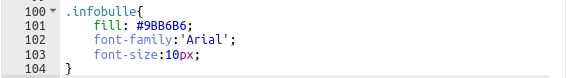
- Définissez ensuite la classe dans le thème utilisé et cliquez sur Appliquer.

➡ L'infobulle s'affiche avec le style défini pour la partie.
