Saisie de données
- Préambule
- Configuration
- Création d'un formulaire
- Ajout d'un formulaire
- Utilisation d'un formulaire
- Utilisation des données d'un formulaire
Préambule
La saisie de données a pour but d'ajouter de nouvelles données via la présence d'un formulaire affiché dans le tableau de bord.
Le principe consiste à la création d'un formulaire créant automatiquement une table dans une base de données relationnelle de type MySQL, PostgreSQL, MariaDB, H2 ou Oracle.
Les données saisies par l'utilisateur final seront stockées dans cette table, il sera donc possible, via le Studio, de créer un modèle de données basé sur cette table.
Configuration
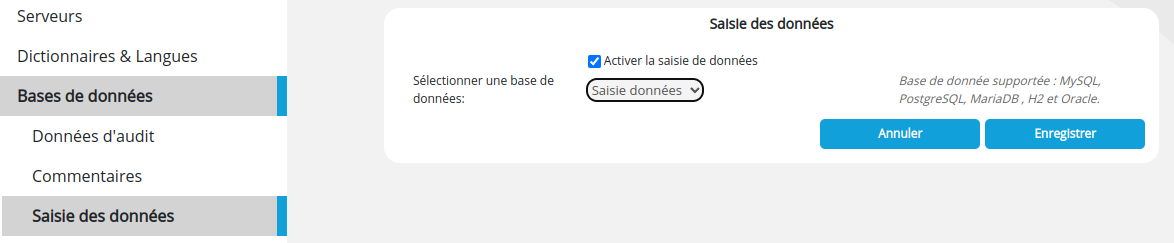
Pour utiliser cette fonctionnalité, il faut la configurer au niveau de l'interface Paramètres serveurs > Bases de données > Saisie des données.
Cette interface vous permet d'activer la fonctionnalité et de choisir la base de données dans laquelle les données issues de la saisie seront stockées.

Il est possible de choisir la base de données par défaut, celle-ci est une base de données de type H2. Cette base de données n'est pas une base de données de production, nous ne conseillons donc pas de l'utiliser.
Création d'un formulaire
Une fois la fonctionnalité activée et configurée, il est possible de créer un ou plusieurs formulaires.
Pour cela, il faut se connecter à l'éditeur de tableau de bord, et accéder à l'interface de gestion des formulaires (située à gauche). Cette interface n'est disponible qu'aux utilisateurs ayant l'autorisation Tableau de bord > Créer un formulaire.
Cette interface permet l'ajout, la modification et la suppression d'un formulaire.
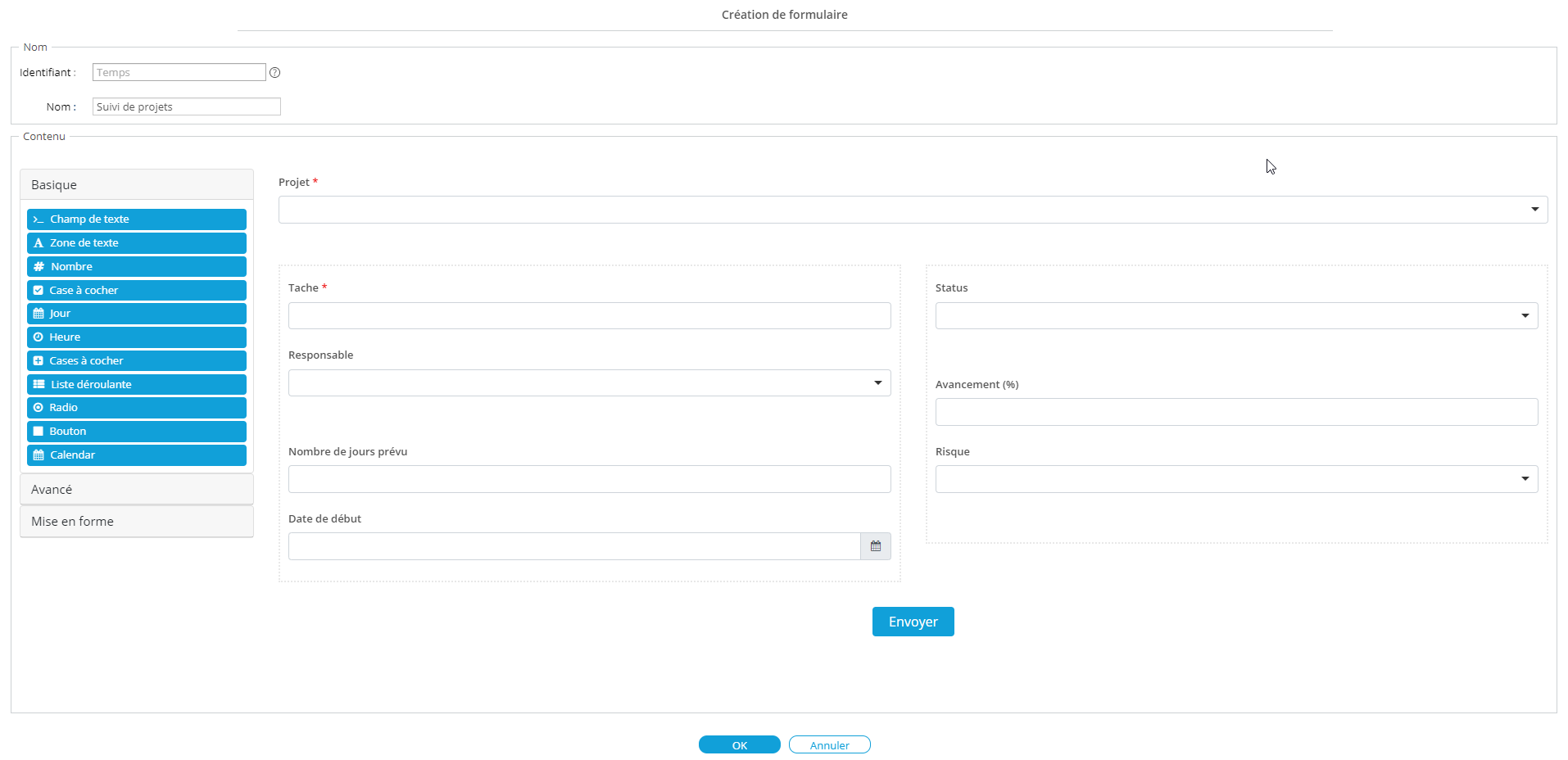
Voici l'interface de création de formulaire :

- L'identifiant du formulaire correspondra au nom de la table créée dans la base de données, cet identifiant doit être unique et ne doit contenir que des caractères alphanumériques.
- Le nom du formulaire correspond au nom du formulaire affiché dans les différentes interfaces.
- L'éditeur de formulaire est constitué d'une interface à gauche listant les différents types de champs pouvant être ajoutés dans le formulaire de saisie par glisser-déposer. A droite le formulaire est présenté tel qu'il sera affiché pour l'utilisateur final dans l'interface de saisie .
- Un formulaire est composé d'au moins un champ et un bouton permettant l'envoi des données.
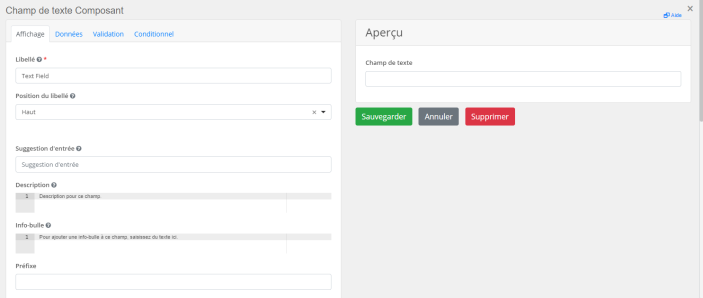
Lors de l'ajout d'un champ, une interface de configuration du champ apparaît, cette interface permet à la fois de configurer le rendu du champ et son comportement dans le formulaire :

- L'onglet Affichage permet de configurer l'aspect visuel du champ
- Libellé : Choix du libellé à afficher dans le formulaire (il sera aussi utilisé comme nom de la colonne de la table de données).
- Suggestion d'entrée / Description : permet d'ajouter une description ou une aide pour ce champ afin d'aiguiller l'utilisateur lors de la saisie.
- Masqué : permet de masquer le champ qui ne sera donc pas visible par l'utilisateur final mais qui sera quand même présent dans le formulaire.
- L'onglet Données permet de configurer les données à afficher pour ce champ
- Valeur par défaut : permet de spécifier la valeur par défaut du formulaire
- Valeurs : permet de spécifier les valeurs parmi lesquelles l'utilisateur pourra choisir (pour les champs de type liste déroulante, case à cocher...)
- L'onglet Validation permet de configurer la validation de la donnée pour ce champ
- Obligatoire : permet de rendre obligatoire la saisie du champ par l'utilisateur. Le formulaire ne pourra être soumis tant que le champ sera vide.
- Unique : permet de spécifier que la valeur de ce champ est unique et donc ne peut pas être saisie plusieurs fois par l'utilisateur. Si plusieurs champs ont ce paramètre activé, c'est la combinaison de tous les champs uniques qui est unique. Lors de l'édition du champ par l'utilisateur, si la valeur de celui-ci est déjà présente dans la base de données, alors le formulaire passe en mode édition et les autres champs seront remplis avec les valeurs stockées dans la base. Dans ce cas là, les données envoyées modifieront les données déjà présentes.
- L'onglet Conditionnel permet de conditionner l'affichage de ce champ par rapport à la valeur d'un autre champ présent dans le formulaire.
- L'interface de droite vous permet d'avoir un aperçu du rendu du formulaire et de sauvegarder la configuration du champ.
Une fois tous les champs ajoutés au formulaire, vous pouvez le sauvegarder. Cela aura pour conséquence de créer une table ayant pour nom l'identifiant du formulaire dans la base de données.
Il est tout à fait possible de modifier le formulaire en ajoutant ou supprimant des champs. Lors de la sauvegarde de celui-ci, la table sera automatiquement mise à jour. Par contre, il n'est pas possible de modifier le type d'un champ (ex: passer d'un champ de type Date à un champ de type Nombre).
Cette table contiendra l'ensemble des champs présents dans le formulaire ainsi que les colonnes suivantes :
- un identifiant unique (incrémenté de manière automatique) permettant la modification d'une donnée (son nom est id_formulaire_id).
- dd_user : identifiant de l'utilisateur ayant ajouté ou modifié la donnée
- creation_date : date de création de la donnée
- modification_date : date de modification de la donnée
La suppression d'un formulaire entraînera la suppression de la table et des données qu'elle contient.
Ajout d'un formulaire
L'étape suivante consiste à ajouter le formulaire dans une page de tableau de bord. Pour cela, il vous suffit de glisser-déposer le formulaire nouvellement créé vers le contenu de la page de tableau de bord.
La configuration des objets de type "Formulaire" se fait depuis le menu Paramètres / Propriétés et vous permet :
- de lier un champ du formulaire à une donnée présente dans le tableau de bord
- lien vers une dimension présente sur la page de tableau de bord. Cela permet de remplir automatiquement la valeur du champ si cette dimension est filtrée. Cela permet aussi de remplir les valeurs du champs par les membres de la dimension pour les champs à choix (liste déroulante, cases à cocher...).
- lien vers un paramètre utilisateur. Cela permet de remplir automatiquement la valeur du champ par la valeur du paramètre utilisateur de l'utilisateur connecté. Peut être utile pour les formulaires de type sondage afin de stocker l'utilisateur ayant répondu au formulaire.
- d'afficher un aperçu des données telles quelles sont stockées dans la base de données tout en choisissant les champs à afficher. Cette interface permet aussi de gérer les données en donnant la possibilité de modifier ou supprimer une donnée (cette interface n'est disponible que pour les utilisateurs ayant l'autorisation Tableau de bord > Gérer les données de formulaire).
- d'exécuter une action après l'envoi du formulaire, cela peut être utilisé pour rafraîchir le graphique se basant sur les données du formulaire et ainsi visualiser les données nouvellement créées.
Utilisation d'un formulaire
Une fois l'objet Formulaire ajouté et configuré sur la page de tableau de bord, et la page sauvegardée, le formulaire devient accessible aux utilisateurs ayant accès à cette page et ayant l'autorisation Tableau de bord > Ajouter des données via un formulaire.
Une fois les données saisies par l'utilisateur, celles-ci sont automatiquement sauvegardées dans la base de données. Si un rafraîchissement de la source de données est configuré, les nouvelles données sont rapatriées dans DigDash et seront donc disponibles dans le tableau de bord.
Il est aussi possible d'afficher le formulaire sous forme de popup, via l'utilisation de la fonction openFormInWindow paramétrable au niveau du graphique et dont la définition est disponible dans la documentation Fonctions Javascript.
Utilisation des données d'un formulaire
Une fois le formulaire créé, la table de données est créée dans la base de données, ces données peuvent donc être exploitées par DigDash.
Pour cela, il vous suffit, via le Studio, de créer un modèle de données basé sur la table SQL nouvellement créée en choisissant la base qui a été choisie pour stocker les données des formulaires. Pour rappel, le nom de la table est l'identifiant du formulaire saisi par l'utilisateur.
Si la table est stockée dans notre base H2 embarquée, voici les identifiants de connexion permettant d'y accéder :
identifiants : sa/sa
Une fois le modèle de données créé, il est donc possible de créer des graphiques à partir de celui-ci.