OpenStreetMap : Associer hiérarchie et cartes
- Introduction
- Pré-requis
- Étape 1 : Créer et configurer le modèle de données
- Étape 2 : Créer une carte à plusieurs niveaux
- Étape 3 : Créer et configurer l'Open Street Map
- Félicitations !
Introduction
Dans ce tutoriel, nous allons découvrir comment créer une carte de Open Street Map et naviguer sur différents fonds de carte.
Le jeu de données utilisé dans le tutoriel correspond à des données fictives sur les départements français. Ces données sont contenues dans le fichier Excel "".
L'ensemble de ce tutoriel se déroule dans le Studio.
Nous allons tout d'abord créer un modèle de données dans lequel nous allons définir une hiérarchie basée sur les régions et départements.
Nous allons ensuite créer un fond de carte avec 2 niveaux correspondant aux régions et départements.
Enfin, nous allons créer une carte de type Open Street Map et la configurer en utilisant les éléments précédemment créés.
Pré-requis
Afin de pouvoir effectuer ce tutoriel, il est requis de :
- disposer d'une installation de DigDash Enterprise d'une version 2024R2 ou plus récente ;
- faire partie en tant qu'utilisateur du groupe d'autorisation "Concepteur de modèles de données";
- télécharger le fichier Excel "" et les cartes Geosjson contenues dans .
ℹ Les copies d'écran de ce tutoriel ont été réalisées avec le navigateur Chrome. Il peut y avoir de légères différences selon le navigateur.
Étape 1 : Créer et configurer le modèle de données
Importer les données
Nous allons ici importer les données du fichier Excel "departements_regionsfr" (récupéré précédemment).
Pour cela :
- Lancez le Studio.
- Ouvrez l'onglet Modèles.
- Cliquez sur le bouton Nouveau modèle.
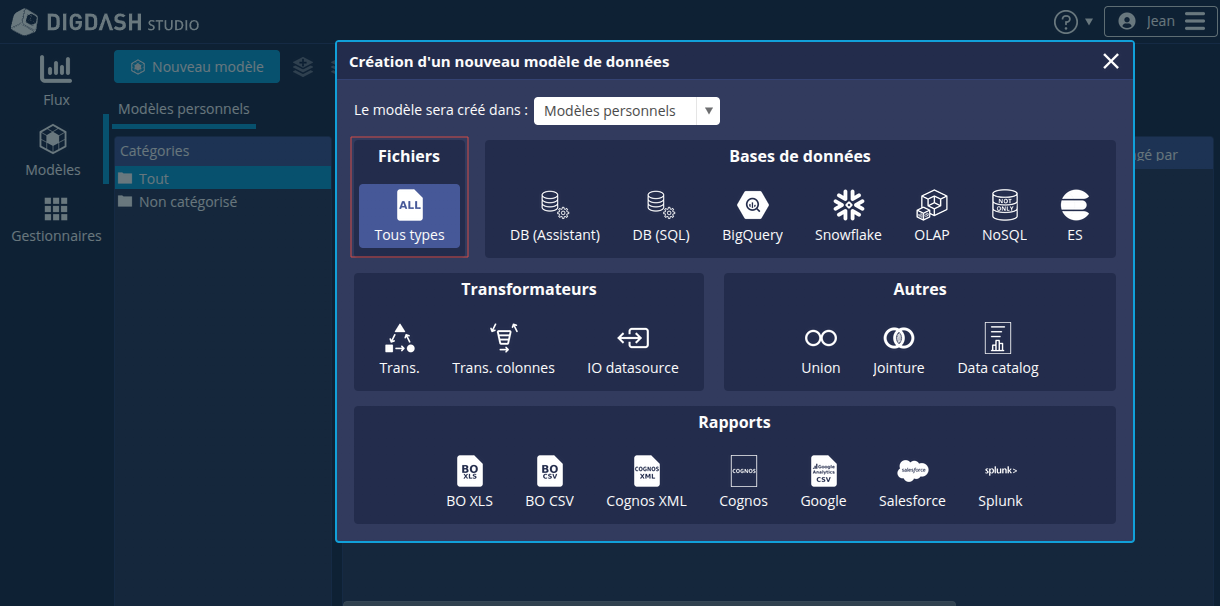
- Dans la boite Création d'un nouveau modèle de données, sélectionnez Tous types dans la rubrique Fichiers.

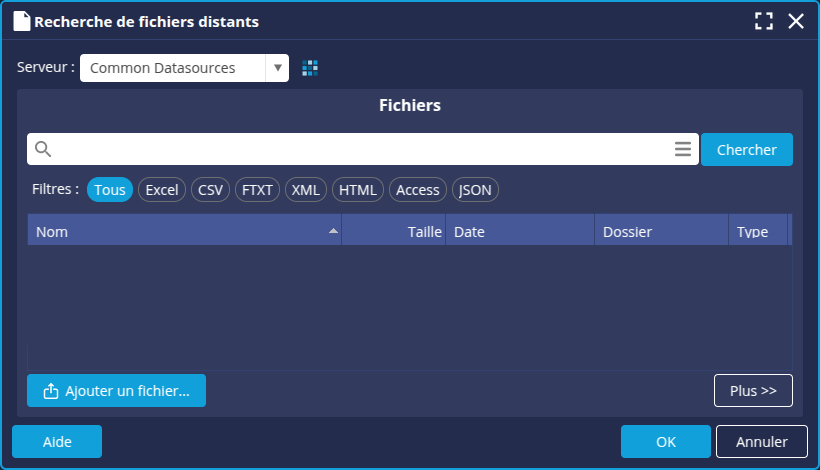
➡ La boîte Recherche de fichiers distants s’affiche. - Dans la liste déroulante Serveur, sélectionnez “Common Datasources”
- Cliquez sur le bouton Ajouter un fichier au serveur...

- La boîte Sélection d’un fichier local ou d’une URL qui s’affiche, conservez la sélection par défaut Depuis votre ordinateur.
- Cliquez sur Parcourir pour sélectionner le fichier "departements_regionsfr" récupéré précédemment.
- Cliquez sur OK.
➡ Le fichier est maintenant enregistré sur le serveur DigDash "Common Datasources" et accessible à tous les utilisateurs.
- Dans la boîte Recherche de fichiers distants, sélectionnez "departements_regionsfr".
- Cliquez sur OK.
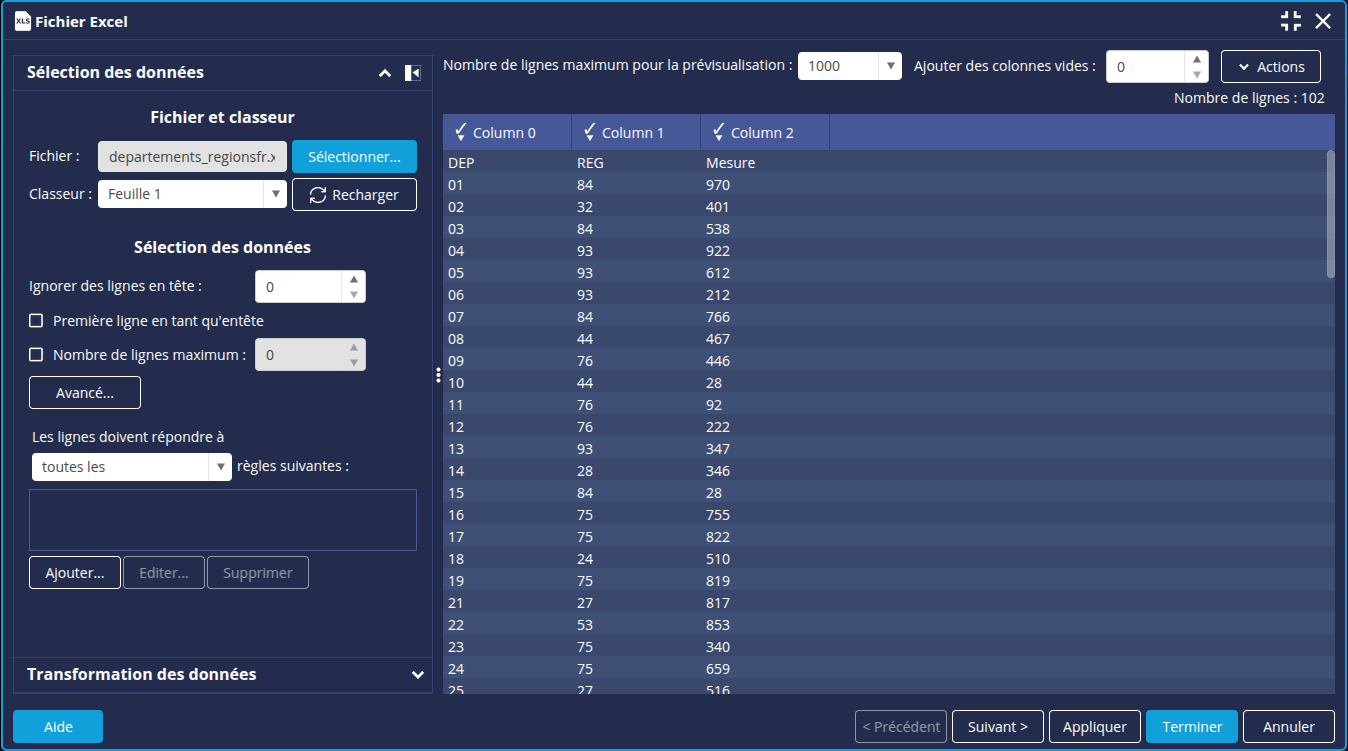
La boîte Fichier Excel s’affiche. Elle propose des options de sélection de données et une prévisualisation de celles-ci.

Les données comportent une colonne DEP contenant le code département, une colonne REG pour le code région et une colonne Mesure.
Les éléments de la première ligne du tableau correspondent aux types de données de chaque colonne. Nous allons donc les utiliser comme en-têtes de colonnes. Par exemple, DEP pour la colonne 1. Pour cela :
- Dans la section Sélection des données, cochez la case Première ligne en tant que entête.

Nous pouvons maintenant passer à la configuration du modèle de données : cliquez sur le bouton Suivant en bas à droite pour ouvrir la fenêtre de configuration du modèle de données.
Créer la hiérarchie
La fenêtre de configuration du modèle de données s'ouvre sur l'onglet Colonnes. Nous allons creér la hiérarchie Region-Departement. Pour cela :
- Sélectionnez la dimension DEP qui correspond aux codes de département. Le groupement s'effectue du plus détaillé au moins détaillé.
- Dans la section Hiérarchies, cliquez sur le bouton + et sélectionnez Groupement automatique.
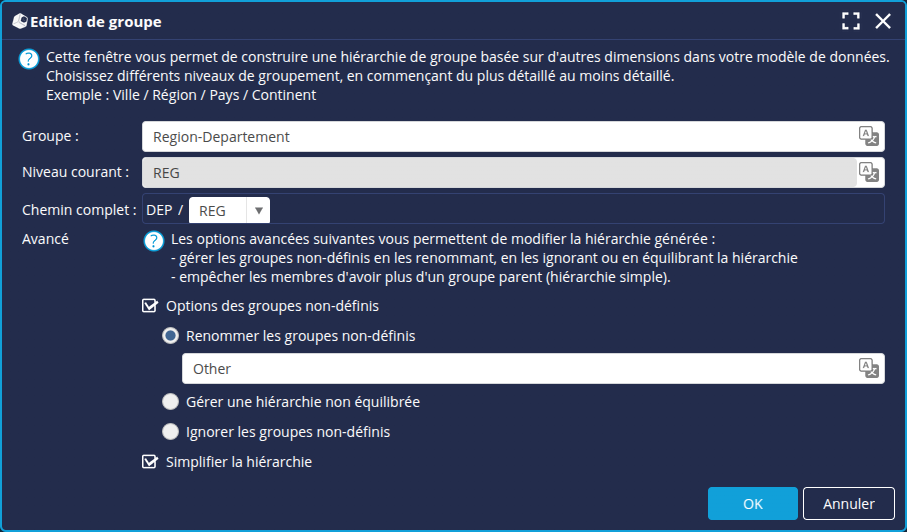
➡ La boite de dialogue Edition de groupe s'affiche. - Dans le champ Groupe, entrez le nom de la hiérarchie Region-Departement.
- Dans le champ Chemin complet, sélectionnez REG dans la liste déroulante après DEP /.

- Cliquez sur OK puis Terminer.
- Entrez le nom du modèle Départements et cliquez sur OK.
Étape 2 : Créer une carte à plusieurs niveaux
Nous créons à présent la carte avec les différents niveaux de fonds de carte correspondants aux différents niveaux de la hiérarchie.
Ajouter le fond de carte régions
Nous commençons par ajouter le fond de carte des régions :
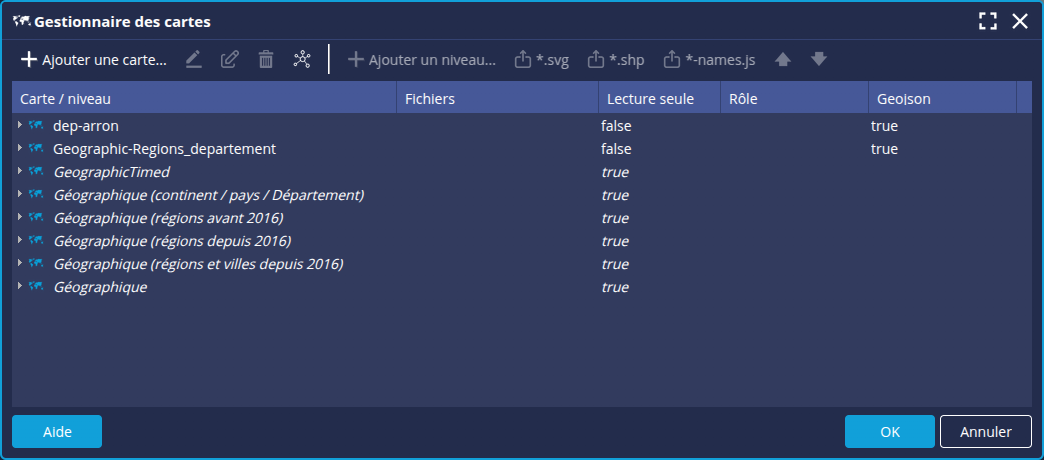
- Depuis le Studio, ouvrez le Gestionnaire de cartes : cliquez sur le bouton Gestionnaires dans la barre latérale de gauche puis sélectionnez Cartes.

- Cliquez sur le bouton Ajouter une carte.
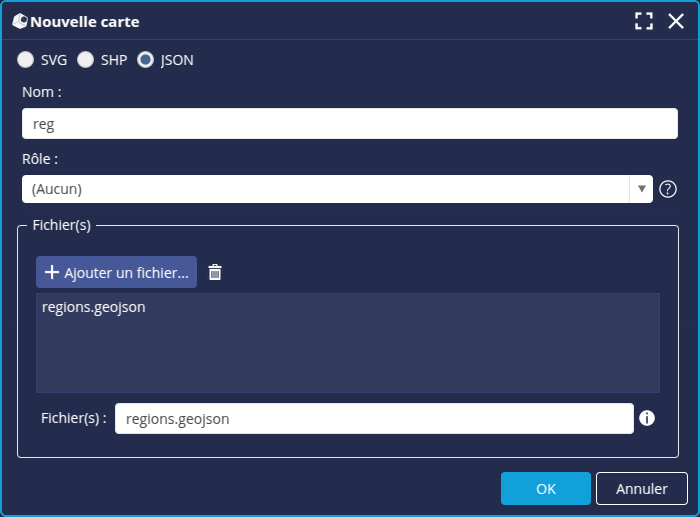
➡ La boite Nouvelle carte s'affiche. - Sélectionnez le format du fichier carte. Dans cet exemple, nous utilisons un fichier de type JSON.
- Entrez le nom de la carte. Dans cet exemple, reg.
- Dans le champ Rôle, sélectionnez Aucun pour partager la carte à tous les rôles.
- Dans la section Fichier, ajoutez le fichier correspondant à la carte : regions.geojson.

- Cliquez sur OK.
➡ La carte est alors ajoutée à la liste des cartes disponibles.
Ajouter le niveau de carte départements
Nous ajoutons ensuite le niveau carte des départerments :
- Sélectionnez la carte des régions nouvellement ajoutée et cliquez sur le bouton Ajouter un niveau.
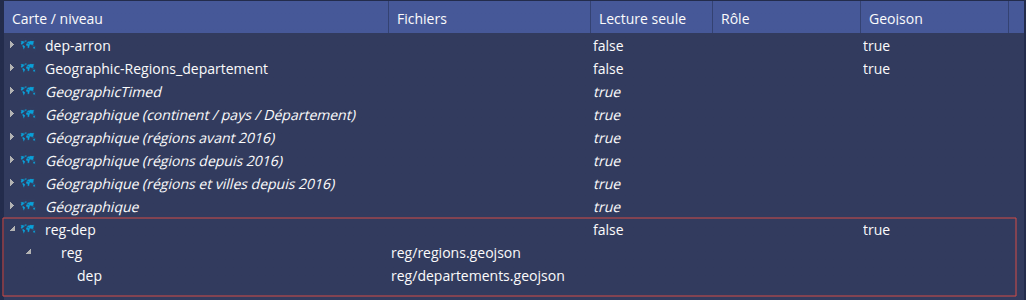
- Dans la boite Nouvelle carte, ajoutez le fichier departements.geojson comme précédemment et entrez le nom du niveau, ici dep pour département.
➡ Le niveau de carte dep est ajoutée en dessous de la carte reg. - Renommez la carte reg. On choisit ici reg-dep.

- Cliquez sur OK pour enregistrer fermer le Gestionnaire de cartes.
Étape 3 : Créer et configurer l'Open Street Map
- Depuis l'onglet Flux du Studio, cliquez sur le bouton Flux.
- Sélectionnez le flux de type carte OSM.
➡ La fenêtre Propriétés du flux s'affiche. - Sélectionnez le modèle de données créé précédemment : Departements.
- Ajoutez la dimension DEP.
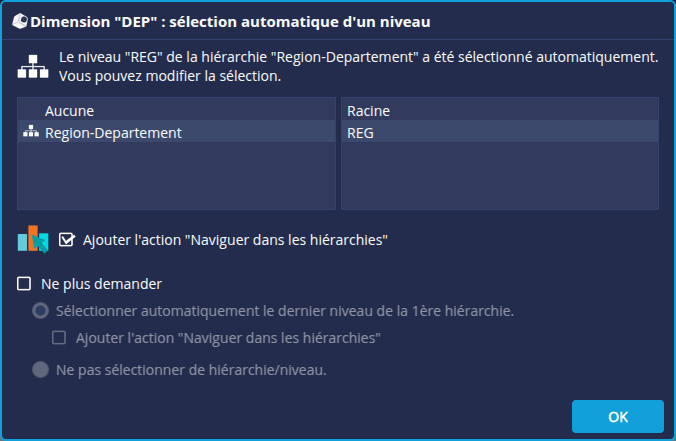
➡ La boite de sélection automatique d'un niveau s'affiche. - Cochez la case Ajouter l'action "Naviguer dans les hiérarchies" et cliquez sur OK.

- Ajoutez la Mesure.
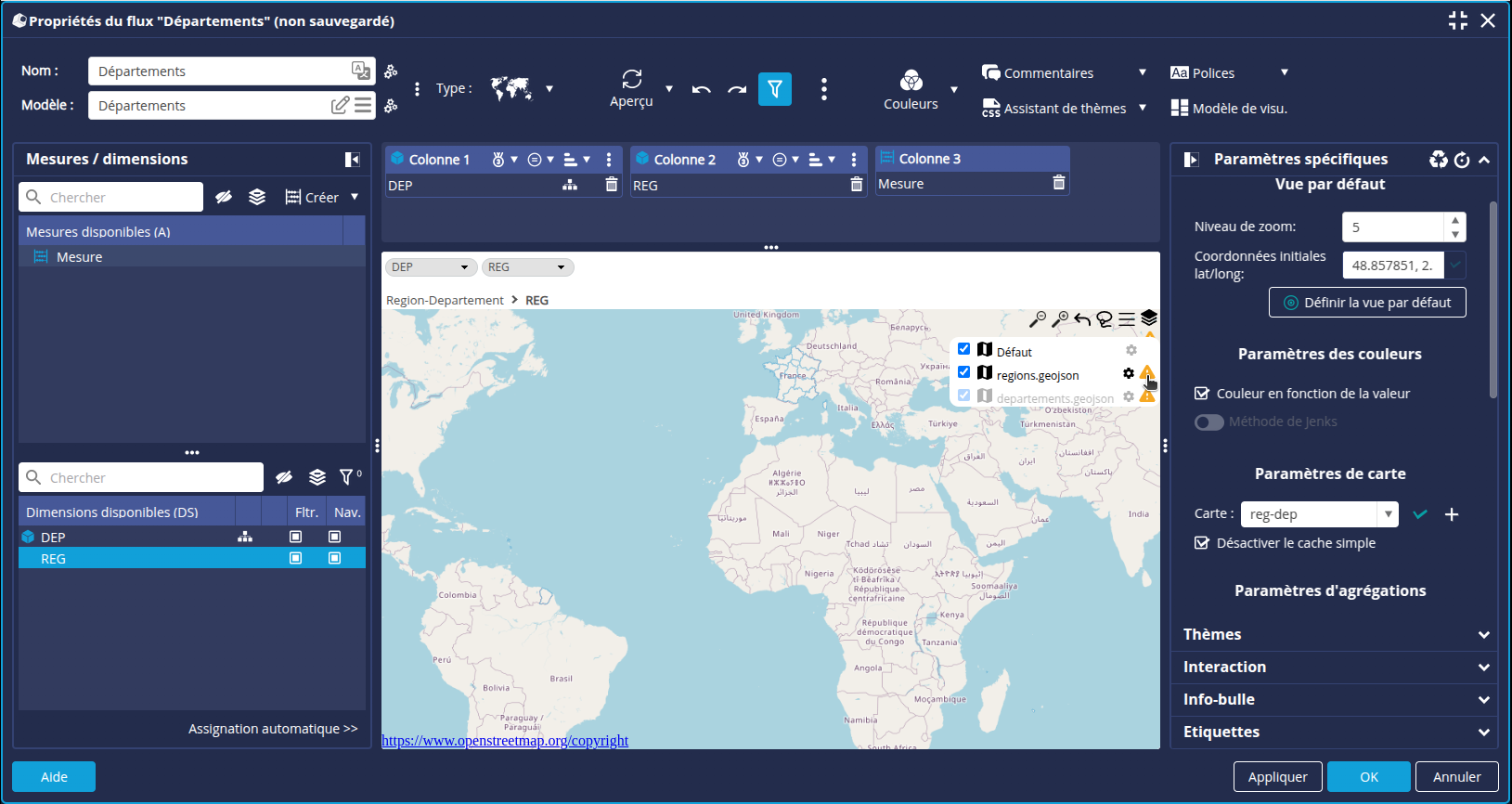
- Dans l'onglet Paramètres spécifiques,
- cochez la case Couleur en fonction de la valeur : afin de définir la couleur de la zone en fonction de la valeur de la mesure associée (selon la palette de couleurs choisie)
- sélectionnez la carte précédemment ajoutée et validez.

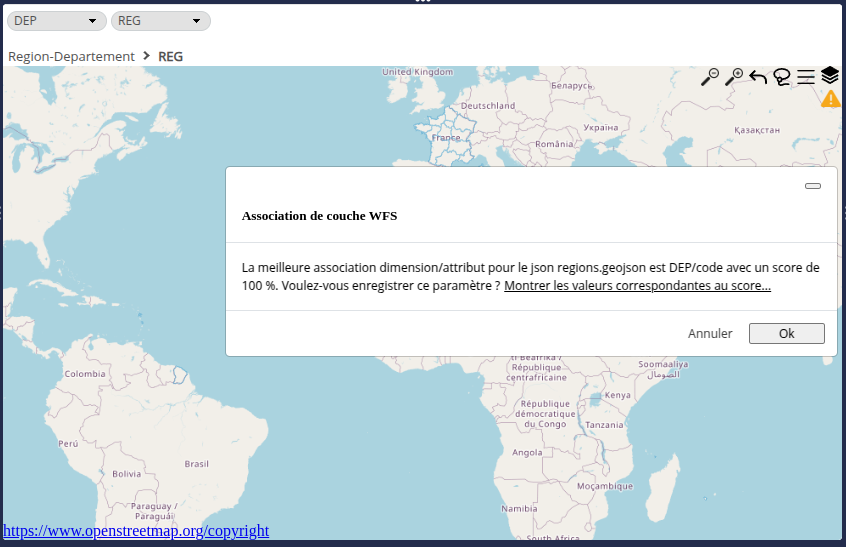
➡ Dans la zone d'aperçu graphique, un panneau d'avertissement jaune clignote

- Cliquez dessus et validez l'association de couche WFS pour chaque niveau en cliquant sur OK.

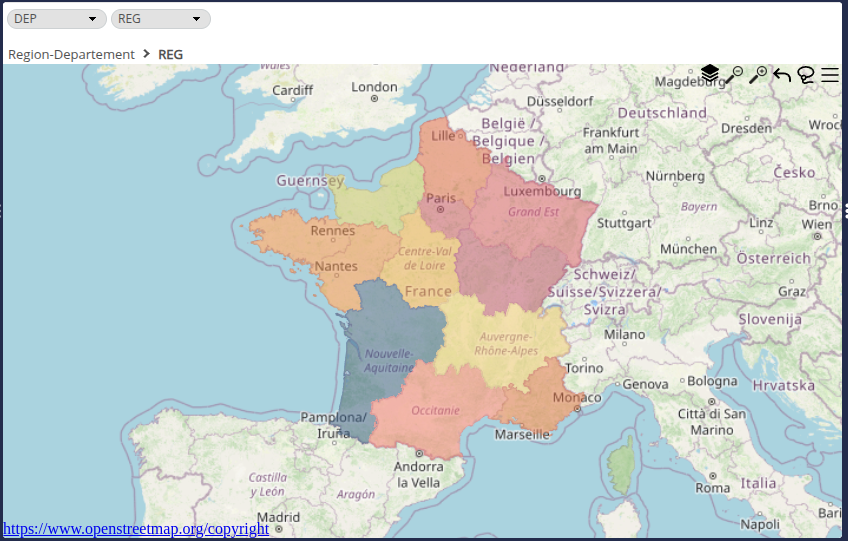
➡ Les régions s'affichent selon la palette couleurs courante:
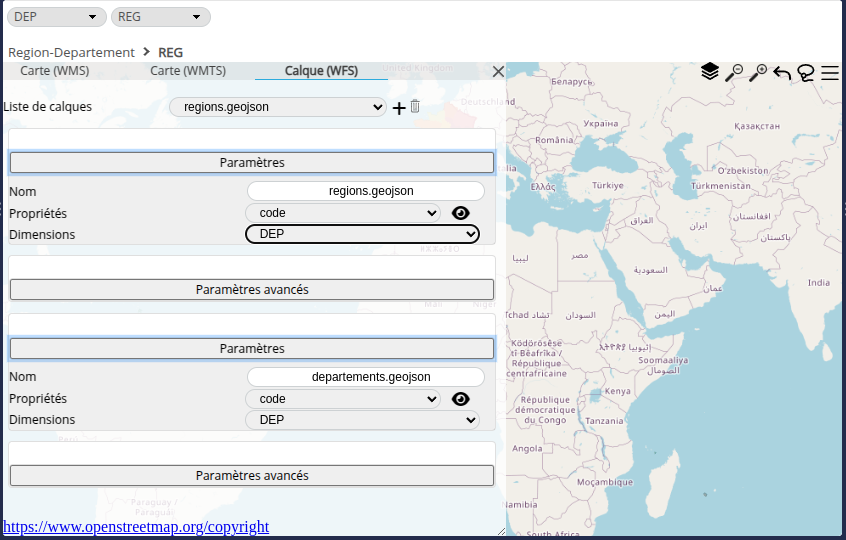
Vous pouvez cliquer sur le bouton pour visualiser les paramètres du calque WFS.
pour visualiser les paramètres du calque WFS.
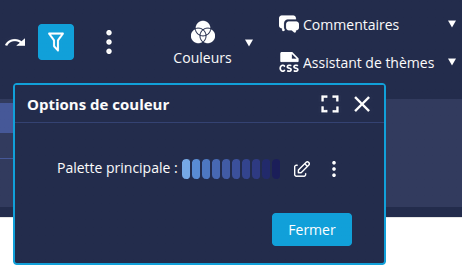
Nous allons maintenant choisir une palette de couleur plus adaptée :
- Cliquez sur le bouton Couleurs dans la barre d'outils puis sur le bouton Editer à droite de la palette sélectionnée.
➡ Le Gestionnaire de la palette de couleurs s'affiche. - Sélectionnez la palette de dégradés de bleu Flat Design 10.

Nous allons ajouter une bordure rouge pour mieux visualiser les limites des régions :
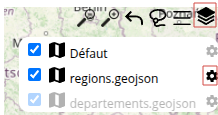
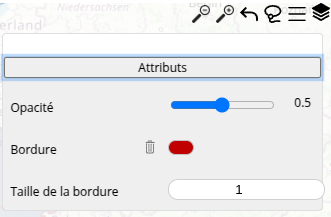
- Cliquez sur le bouton
 en haut à droite de la carte puis la roue crantée à côté de regions.geojson.
en haut à droite de la carte puis la roue crantée à côté de regions.geojson.

 Cliquez dans le bordure et sélectionnez la couleur rouge foncé.
Cliquez dans le bordure et sélectionnez la couleur rouge foncé.
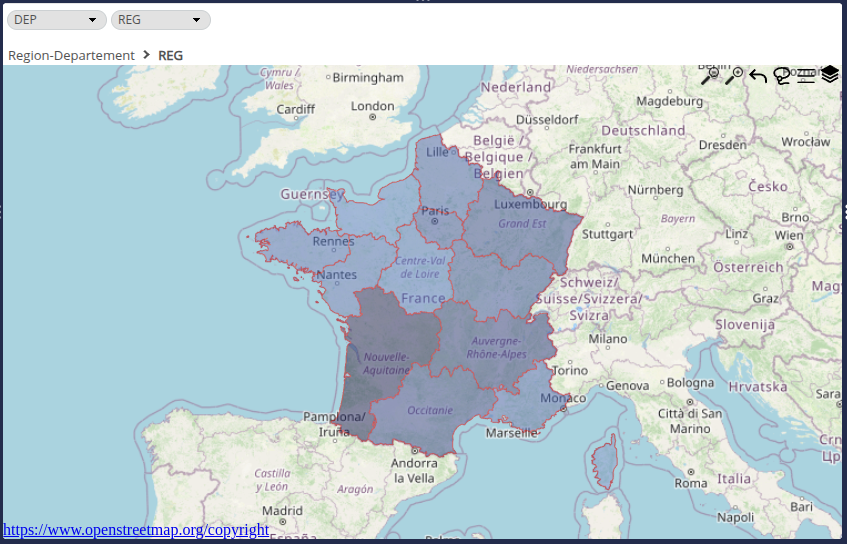
➡ Nous obtenons le rendu suivant :
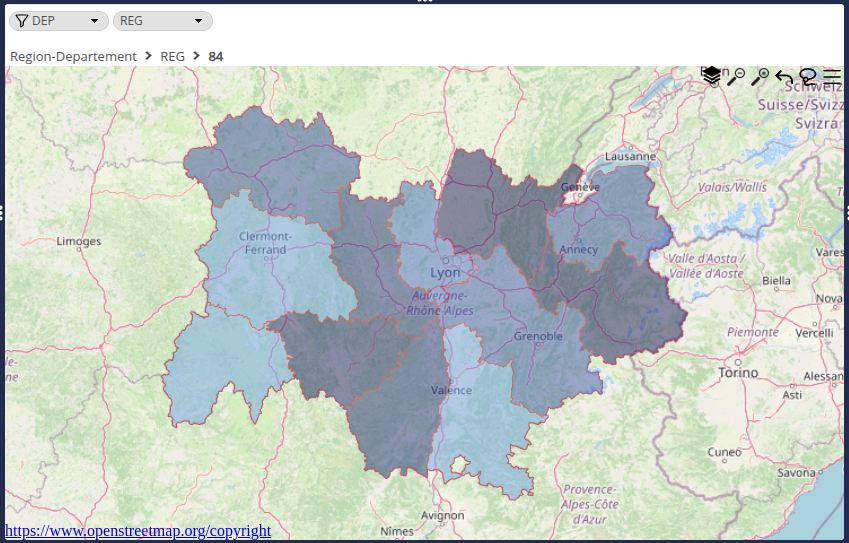
- Pour voir le détail des départements, cliquez sur une région.
- Ajoutez une bordure pour departements.geojson de même que précédemment.

- Modifiez le nom du flux comme souhaité et cliquez sur OK.
La carte de type Open Street Map est prête à être utilisée dans un tableau de bord.
Félicitations !
Vous avez réussi à créer une carte de type Open Street Map et naviguer sur différents niveaux.
Il ne reste plus qu'à l'appliquer vos données!