Saisie de données
- Préambule
- Configurer la saisie de données
- Créer un formulaire
- Ajouter un formulaire au tableau de bord
- Utiliser un formulaire
- Utiliser les données d'un formulaire
- Sécurisation
Préambule
La saisie de données a pour but d'ajouter de nouvelles données via la présence d'un formulaire affiché dans le tableau de bord.
Le principe consiste à la création d'un formulaire créant automatiquement une table dans une base de données relationnelle de type MySQL, PostgreSQL, MariaDB, H2 ou Oracle.
Les données saisies par l'utilisateur final seront stockées dans cette table, il sera donc possible, via le Studio, de créer un modèle de données basé sur cette table.
Configurer la saisie de données
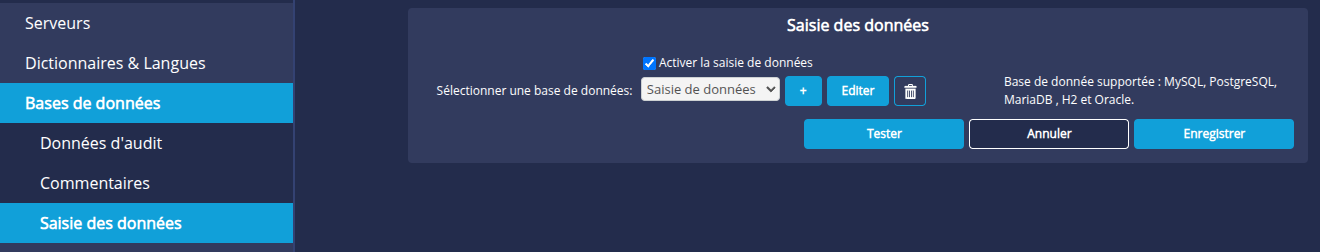
Pour utiliser cette fonctionnalité, il faut la configurer au niveau de l'interface Paramètres serveurs > Bases de données > Saisie des données.
Cette interface vous permet d'activer la fonctionnalité et de choisir la base de données dans laquelle les données issues de la saisie seront stockées.

Il est possible de choisir la base de données par défaut, celle-ci est une base de données de type H2. Cette base de données n'est pas une base de données de production, nous ne conseillons donc pas de l'utiliser.
Créer un formulaire
Une fois la fonctionnalité activée et configurée, il est possible de créer un ou plusieurs formulaires.
Pour cela :
- Connectez-vous à l'éditeur de tableau de bord, et cliquez sur Formulaires dans le panneau de gauche listant les éléments pouvant être ajoutés au tableau de bord.

- Cliquez alors sur le bouton Nouveau formulaire.
➡ L'interface de création de formulaire s'affiche alors.
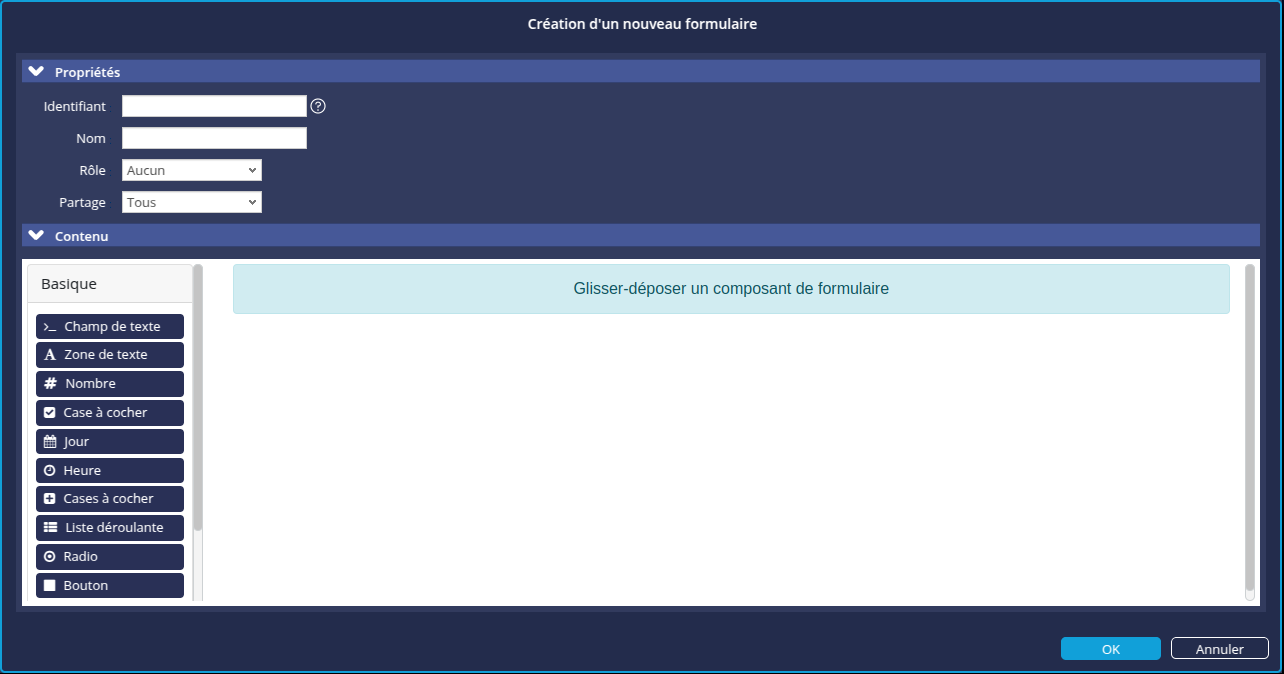
Voici l'interface de création de formulaire :

- Dans la section Propriétés, renseignez l'Identifiant du formulaire : celui-ci correspond au nom de la table créée dans la base de données. Cet identifiant doit être unique et ne doit contenir que des caractères alphanumériques.
- Entrez le Nom du formulaire : celui-ci correspond au nom du formulaire affiché dans les différentes interfaces.
- Le champ Rôle permet de restreindre l'accès au formulaire à un rôle. Consultez le paragraphe Sécuriser un formulaire pour plus de détails.
- Le champ Partage permet de restreindre l'accès au formulaire à un profil utilisateur ou définir un partage personnalisé. Consultez le paragraphe Sécuriser un formulaire pour plus de détails.
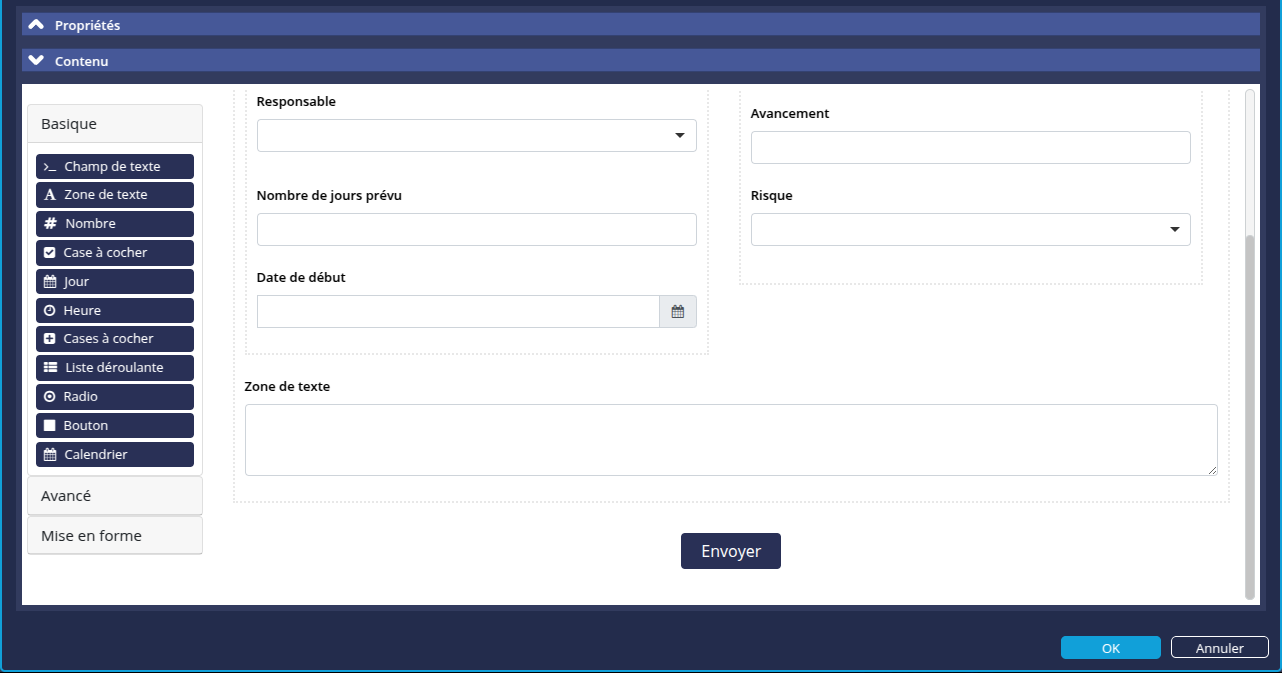
- Dans la section Contenu, définissez les champs du formulaire : glissez-déposez les champs souhaités depuis la liste des différents types de champs (à gauche) dans le formulaire de saisie (à droite).
➡ Pour chaque champ ajouté, une fenêtre de configuration du champ s'affiche. Consultez le paragraphe Configurer les champs de formulaire ci-dessous pour plus de détails.

- Une fois tous les champs ajoutés au formulaire, vous pouvez le sauvegarder en cliquant sur OK en bas du formulaire.
➡ Une table ayant pour nom l'identifiant du formulaire est créée dans la base de données.
Il est possible d'éditer, déplacer, copier ou supprimer un composant via la barre d'outils qui s'affiche au survol du composant avec la souris.
Lors de la sauvegarde de celui-ci, la table sera automatiquement mise à jour. Par contre, il n'est pas possible de modifier le type d'un champ (ex: passer d'un champ de type Date à un champ de type Nombre).
Cette table contiendra l'ensemble des champs présents dans le formulaire ainsi que les colonnes suivantes :
- un identifiant unique (incrémenté de manière automatique) permettant la modification d'une donnée (son nom est id_formulaire_id).
- dd_user : identifiant de l'utilisateur ayant ajouté ou modifié la donnée
- creation_date : date de création de la donnée
- modification_date : date de modification de la donnée
La suppression d'un formulaire entraînera la suppression de la table et des données qu'elle contient.
Configurer les champs de formulaire
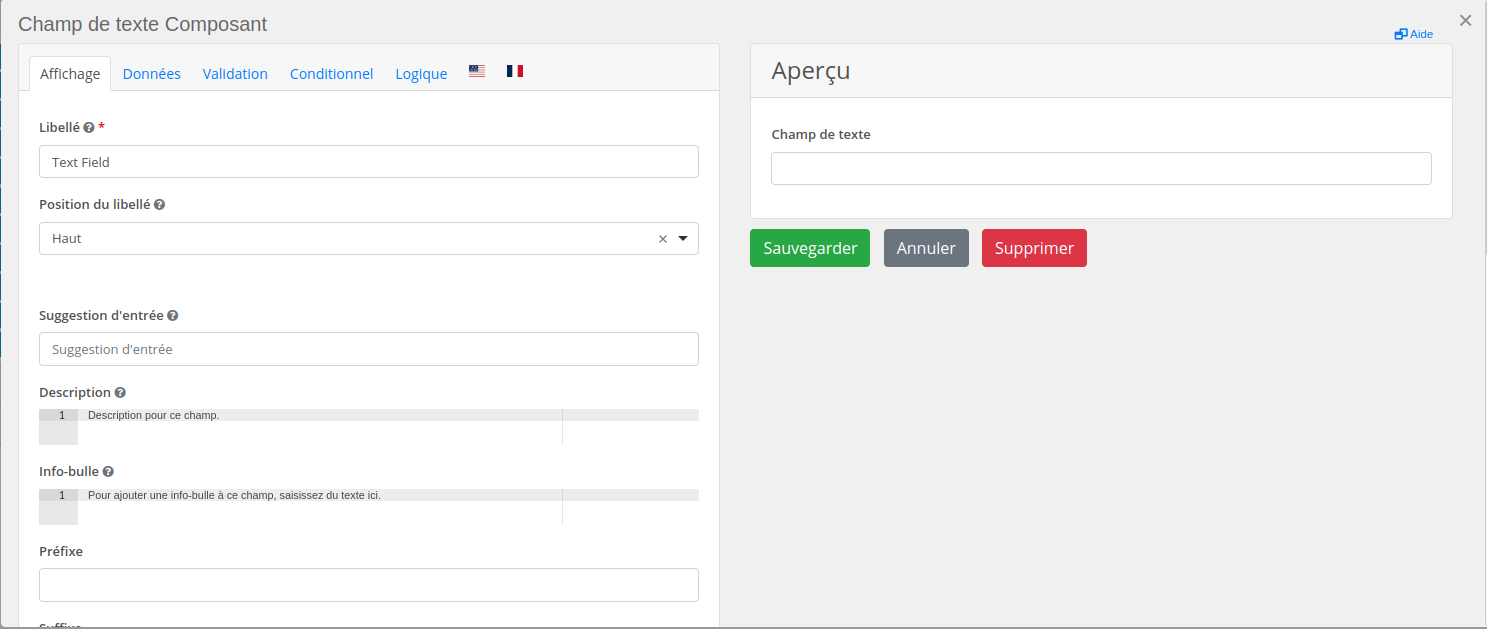
Lors de l'ajout d'un champ, une fenêtre de configuration du champ apparaît. Cette interface comporte plusieurs onglets et permet à la fois de configurer le rendu du champ et son comportement dans le formulaire.
La section Aperçu à droite permet d'avoir un aperçu du rendu du formulaire et de sauvegarder la configuration du champ.

- L'onglet Affichage permet de configurer l'aspect visuel du champ.
On retrouve notamment les éléments suivants :- Libellé : Choix du libellé à afficher dans le formulaire (il sera aussi utilisé comme nom de la colonne de la table de données).
- Suggestion d'entrée / Description : permet d'ajouter une description ou une aide pour ce champ afin d'aiguiller l'utilisateur lors de la saisie.
- Masqué : permet de masquer le champ qui ne sera donc pas visible par l'utilisateur final mais qui sera quand même présent dans le formulaire.
- L'onglet Données permet de configurer les données à afficher pour ce champ.
On retrouve notamment les éléments suivants :- Valeur par défaut : permet de spécifier la valeur par défaut du formulaire
- Valeurs : permet de spécifier les valeurs parmi lesquelles l'utilisateur pourra choisir (pour les champs de type liste déroulante, case à cocher...)
- L'onglet Validation permet de configurer la validation de la donnée pour ce champ.
On retrouve notamment les éléments suivants :- Obligatoire : permet de rendre obligatoire la saisie du champ par l'utilisateur. Le formulaire ne pourra être soumis tant que le champ sera vide.
- Unique : permet de spécifier que la valeur de ce champ est unique et donc ne peut pas être saisie plusieurs fois par l'utilisateur. Si plusieurs champs ont ce paramètre activé, c'est la combinaison de tous les champs uniques qui est unique. Lors de l'édition du champ par l'utilisateur, si la valeur de celui-ci est déjà présente dans la base de données, alors le formulaire passe en mode édition et les autres champs seront remplis avec les valeurs stockées dans la base. Dans ce cas là, les données envoyées modifieront les données déjà présentes.
- L'onglet Conditionnel permet de conditionner l'affichage de ce champ par rapport à la valeur d'un autre champ présent dans le formulaire.
- L'onglet Logique permet de réaliser une configuration avancée pour contrôler et manipuler de manière conditionnelle les paramètres des champs, le schéma JSON, les valeurs des données et les événements personnalisés. Il est possible, par exemple, de sécuriser le champ d'un formulaire. Consultez le paragraphe Sécurisation pour plus de détails.
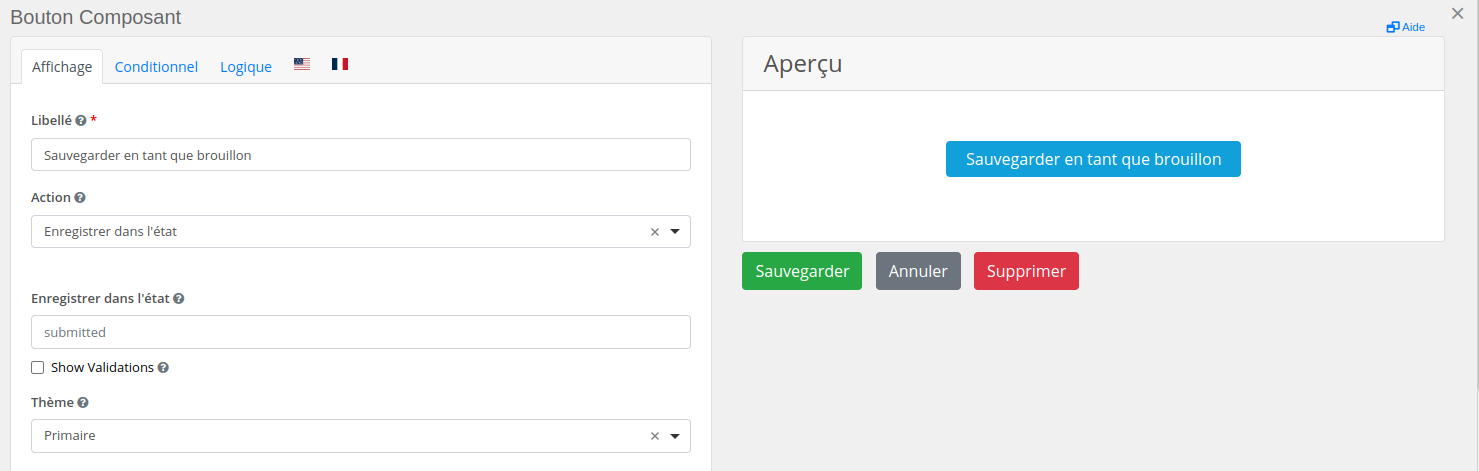
Configurer un bouton Sauvegarder en tant que brouillon
Il est possible de créer un bouton permettant de sauvegarder un formulaire dans l'état ("brouillon") même si tous les champs, notamment les champs définis comme obligatoires, ne sont pas remplis. Pour cela :
- Glissez-déposez un composant Bouton dans le formulaire.
➡ La fenêtre de configuration du bouton s'affiche. - Modifiez le Libellé comme souhaité : par exemple, Sauvegarder en tant que brouillon.
- Dans la liste déroulante Action, sélectionnez Enregistrer dans l'état.
- Dans le champ Enregistrer dans l'état qui s'affiche, entrez draft.

- Configurez les autres champs/options si besoin.
- Cliquez sur Sauvegarder pour valider la configuration du composant Bouton.
Configurer une liste déroulante en fonction du nombre d'éléments
Lorsqu'une liste déroulante est liée à une dimension, la configuration diffère selon le nombre de membres de la dimension.
- Glissez-déposez un composant Liste déroulante dans le formulaire.
➡ La fenêtre de configuration du bouton s'affiche. - Modifiez le Libellé comme souhaité : par exemple, Ville.
- Sélectionnez le Type de Widget :
- ChoicesJS est recommandé pour les dimensions avec un grand nombre d'éléments : il contient un champ de recherche pour rechercher un élément du côté du serveur.

- HTML5 est recommandé pour les dimensions avec un petit nombre d'éléments : il ne contient pas de champ de recherche et, dans le cas où il y a beaucoup d'éléments, l'affichage peut être long ou les données peuvent être partielles.

- ChoicesJS est recommandé pour les dimensions avec un grand nombre d'éléments : il contient un champ de recherche pour rechercher un élément du côté du serveur.
- Configurez les autres champs/options si besoin.
- Cliquez sur Sauvegarder pour valider la configuration du composant Liste déroulante.
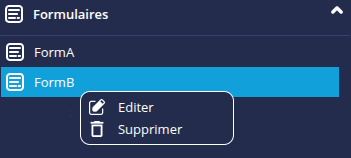
Éditer / Supprimer un formulaire
Pour éditer ou supprimer un formulaire, cliquez droit sur le formulaire dans la section Formulaires du panneau de gauche puis sur Editer ou Supprimer.

Ajouter un formulaire au tableau de bord
L'étape suivante consiste à ajouter le formulaire dans une page de tableau de bord. Pour cela, il vous suffit de glisser-déposer le formulaire nouvellement créé vers le contenu de la page de tableau de bord.
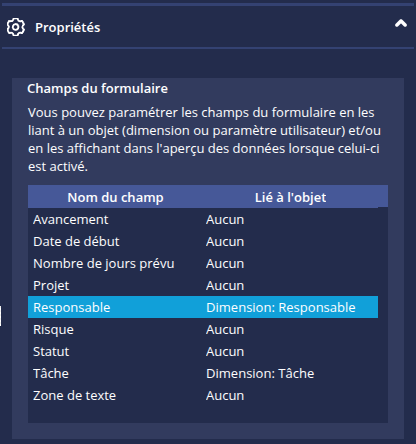
La configuration des objets de type Formulaire se fait depuis le menu Paramètres -> Propriétés.
Lier un champ à une donnée
Il est possible de lier un champ du formulaire à une donnée présente dans le tableau de bord. Deux types de lien sont possibles :
- lien vers une dimension présente sur la page de tableau de bord. Cela permet de remplir automatiquement la valeur du champ si cette dimension est filtrée. Cela permet aussi de remplir les valeurs du champs par les membres de la dimension pour les champs à choix (liste déroulante, cases à cocher...).
- lien vers un paramètre utilisateur. Cela permet de remplir automatiquement la valeur du champ par la valeur du paramètre utilisateur de l'utilisateur connecté. Peut être utile pour les formulaires de type sondage afin de stocker l'utilisateur ayant répondu au formulaire.
Pour cela :
- Cliquez sur Aucun à droite du nom du champ à lier.
➡ La boite Lien s'affiche. - Sélectionnez le Type de lien puis la Dimension ou l'Attribut utilisateur à lier.
- Cliquez sur OK.

Afficher un aperçu des données
L'option Afficher un aperçu des données permet d'afficher un aperçu des données telles quelles sont stockées dans la base de données tout en choisissant les champs à afficher (une colonne Affichage est ajoutée pour les champs du formulaire) . Cette interface permet aussi de gérer les données en donnant la possibilité de modifier ou supprimer une donnée.

Configurer une action
Le champ Action permet de configurer une action à exécuter après l'envoi du formulaire. Cela peut être utilisé, par exemple, pour rafraîchir le graphique en se basant sur les données du formulaire et ainsi visualiser les données nouvellement créées. Consultez la page Rafraîchir les flux après la saisie de données pour en savoir plus.
Utiliser un formulaire
Une fois l'objet Formulaire ajouté et configuré sur la page de tableau de bord, et la page sauvegardée, le formulaire devient accessible aux utilisateurs ayant accès à cette page et ayant l'autorisation Tableau de bord > Ajouter des données via un formulaire.
Une fois les données saisies par l'utilisateur, celles-ci sont automatiquement sauvegardées dans la base de données. Si un rafraîchissement de la source de données est configuré, les nouvelles données sont rapatriées dans DigDash et seront donc disponibles dans le tableau de bord.
Il est aussi possible d'afficher le formulaire sous forme de popup, via l'utilisation de la fonction openFormInWindow paramétrable au niveau du graphique et dont la définition est disponible dans la documentation Fonctions Javascript.
Utiliser les données d'un formulaire
Une fois le formulaire créé, la table de données est créée dans la base de données, ces données peuvent donc être exploitées par DigDash.
Pour cela, il vous suffit, via le Studio, de créer un modèle de données basé sur la table SQL nouvellement créée en choisissant la base qui a été choisie pour stocker les données des formulaires. Pour rappel, le nom de la table est l'identifiant du formulaire saisi par l'utilisateur.
Si la table est stockée dans notre base H2 embarquée, voici les identifiants de connexion permettant d'y accéder :
identifiants : sa/sa
Une fois le modèle de données créé, il est donc possible de créer des graphiques à partir de celui-ci.
Sécurisation
Sécuriser un formulaire
Pour sécuriser un formulaire, il est possible d'associer celui-ci à un rôle. Seuls les utilisateurs disposant du rôle défini pourront accéder au formulaire. Pour cela, sélectionnez le rôle auquel le formulaire est associé dans le la liste déroulante Rôle.
Si vous souhaitez laisser le formulaire visible pour tous les rôles, sélectionnez Aucun.
Il est également possible de sécuriser un formulaire en fonction d'un profil utilisateur ou via un partage personnalisé. Pour cela, sélectionnez une des options de la liste déroulante Partage :
- Tous : tous les utilisateurs auront accès au formulaire.
- Profil utilisateur : si des profils utilisateurs sont disponibles, vous pouvez sélectionner un profil utilisateur auquel restreindre l'accès au formulaire. Seuls les utilisateurs ayant ce profil utilisateur auront accès au formulaire.
- Personnalisé : vous pouvez définir un partage personnalisé via l'utilisation de JSON Logic. Pour cela, cliquez sur le bouton
 et entrez le JSON Logic souhaité dans l'interface de Partage personnalisé. Par exemple, pour restreindre l'accès au formulaire aux utilisateurs ayant le profil utilisateur profil_A ou profil_B, on utilise :
et entrez le JSON Logic souhaité dans l'interface de Partage personnalisé. Par exemple, pour restreindre l'accès au formulaire aux utilisateurs ayant le profil utilisateur profil_A ou profil_B, on utilise :
Lorsqu'un utilisateur n'a pas accès à un formulaire :
- le formulaire n'apparaît plus dans la liste Formulaires de l'éditeur de tableaux de bord.
- si le formulaire est ajoutée à une page de tableau de bord, une erreur s'affiche :

Sécuriser un champ de formulaire
Selon un profil utilisateur ou un paramètre utilisateur
Il est possible de sécuriser un champ de formulaire en fonction d'un profil utilisateur ou d'un paramètre utilisateur.
Pour cela, on va configurer une logique dans l'onglet Logique de la fenêtre d'édition du composant.
Pour tester si l'utilisateur a le profil spécifié, un profil peut être utilisé sous la forme ${user.profile.profilename} dans le JSON Logic. Ce mot clé renvoie une valeur "true" ou "false".
Pour tester le paramètre de l'utilisateur connecté, un paramètre utilisateur peut être utilisé sous la forme ${user.myparam} dans le JSON Logic.
- Entrez le Nom de la logique.
- Dans la section Déclencheur, sélectionnez le type JSON Logic.
- Entrez le code JSON Logic. Par exemple :
"==": [
"${user.profile.profil_A}",
"true"
]
}
Dans cet exemple, le déclencheur est activé si l'utilisateur a le profil profil_A.
- Définissez ensuite l'action effectuée lorsque le déclencheur est activé.
Dans cet exemple, si le déclencheur est activé alors la propriété "Désactivé" est définie à l'état "Vrai". Le champ du formulaire est alors en lecture seule.
- Cliquez sur Sauvegarder l'action puis sur Sauvegarder la logique.
Selon les données
Il est possible de sécuriser un champ de formulaire en fonction de la valeur d'une dimension ou mesure récupérée depuis un flux (graphique) ou un modèle de données.
Pour cela, on procède de la même façon que dans le paragraphe précédent mais avec du code JSON Logic utilisant l'identifiant du flux ou modèle de données, des filtres et une dimension ou mesure, pour définir le déclencheur.
Exemple de JSON Logic basé sur un flux (graphique) :
"==":
[
"${cube.value({\"flowId\":\"b312f6be\",\"filters\":[{\"dim\": \"Matériel\", \"member\":\"Samsung Galaxy\"}],\"res\":\"Type de ligne\"})}",
"Mobile"
]
}
dans lequel :
- flowId: identifiant du fllux dans lequel on va récupérer la donnée souhaitée.
- filters: filtres à appliquer sur le graphique pour n'avoir qu'une ligne de données renvoyée par le serveur.
- res: dimension ou mesure de la valeur que l'on souhaite récupérer.
Si la valeur renvoyée par "${cube.value({\"flowId\":\"b312f6be\",\"filters\":[{\"dim\": \"Matériel\", \"member\":\"Samsung Galaxy\"}],\"res\":\"Type de ligne\"})}" est égale à la valeur souhaitée "Mobile" alors l'action est déclenchée.
Exemple de JSON Logic basé sur un modèle de données :
"==":
[
"${cube.value({\"dmId\":\"0b2583609f86d37754ce2ada372f31ae\",\"filters\":[{\"dim\": \"Matériel\", \"member\":\"Samsung Galaxy\"}],\"res\":\"Type de ligne\"})}",
"Mobile"
]
}
dans lequel :
- dmId: identifiant du modèle de données dans lequel on va récupérer la donnée souhaitée.
- filters: filtres à appliquer sur le modèle de données pour n'avoir qu'une ligne de données renvoyée par le serveur.
- res: dimension ou mesure de la valeur que l'on souhaite récupérer.
Si la valeur renvoyée par "${cube.value({\"dmId\":\"0b2583609f86d37754ce2ada372f31ae\",\"filters\":[{\"dim\": \"Matériel\", \"member\":\"Samsung Galaxy\"}],\"res\":\"Type de ligne\"})}" est égale à la valeur souhaitée "Mobile" alors l'action est déclenchée.