Personnalisation du thème du tableau de bord
- Créer le thème dans l'Éditeur de tableaux de bord
- Définir le styles des graphiques dans le Studio
- Paramétrer le thème serveur
Lors de la première installation de Digdash, le thème digash_2024 est défini par défaut comme thème serveur et utilisé pour l'affichage des tableaux de bord.
Il est possible de personnaliser simplement le thème utilisé pour vos tableaux de bord. En effet, vous pouvez utiliser un modèle fourni par DigDash (digdash_2019 ou digdash_2024) comme base de votre thème via le principe de fichier CSS variabilisé.
La personnalisation du thème nécessite plusieurs paramétrages.
Il est recommandé de commencer par créer le thème dans l'éditeur de tableaux de bord. Vous pouvez ensuite modifier les styles des graphiques dans le Studio.
Enfin vous pouvez définir le nouveau thème comme thème serveur si vous souhaitez le propager à l'ensemble des éléments du tableau de bord pour tous les utilisateurs.
Créer le thème dans l'Éditeur de tableaux de bord
Pour cela, vous pouvez soit :
- utiliser l'assistant de création de thème : il permet de créer simplement un nouveau thème via une interface. Consultez la page Assistant de création de thème pour plus de détails.
- importer un thème à utiliser comme modèle et modifier les constantes. Consultez le paragraphe Importer un thème ci-dessous.
Importer un thème
Il faut tout d'abord créer le nouveau thème qui sera basé sur le thème digdash_2019 ou digdash_2024.
Le choix du thème de base reposera principalement sur les couleurs utilisées pour chacun d'eux qui doivent être le plus proche de vos besoins:
- le thème digdash_2019 utilise un fond clair (blanc) et des icônes grises
- le thème digdash_2024 utilise un fond sombre (bleu) et des icônes blanches
Créer le nouveau thème
Lancez l'Éditeur de tableaux de bord.
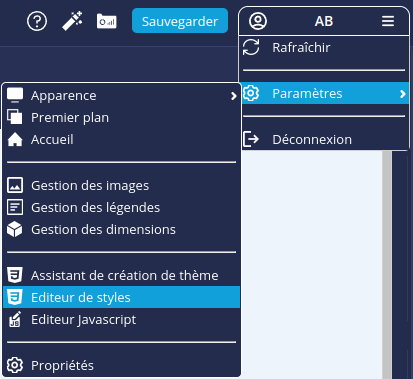
- Dans le menu déployable en haut à droite de la fenêtre, cliquez sur Paramètres puis Editeur de styles.

➡ L'éditeur de styles s'ouvre sur le thème utilisé. - Cliquez sur le bouton
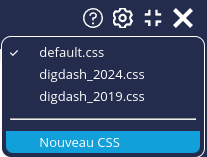
 en haut à droite de la fenêtre puis, dans le menu contextuel affiché, cliquez sur Nouveau CSS.
en haut à droite de la fenêtre puis, dans le menu contextuel affiché, cliquez sur Nouveau CSS.
➡ La boite Nouveau CSS s'affiche. - Entrez le nom souhaité pour le thème et cliquez sur OK.
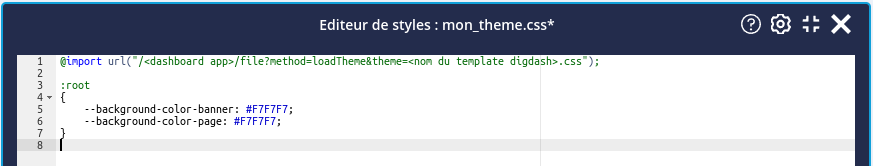
➡ Une page vierge s'affiche avec le nom du thème.
Importer le modèle
Le nouveau thème est vide par défaut. Il faut spécifier le thème Digdash à utiliser comme modèle. Pour cela, ajoutez la ligne suivante en première ligne :
dans laquelle:
- <dashboard app> est à remplacer par le nom de la webapp du dashboard. Si vous ne l’avez pas modifié alors il s’agit par défaut de digdash_dashboard.
- <nom du template digdash> est à remplacer par le nom du thème que vous souhaitez utiliser comme base de style.
Par exemple :

Modifier les constantes
Vous pouvez renseigner les constantes que vous souhaitez modifier. Pour cela, ajoutez un bloc root après la ligne d'import sous la forme :
:root { --<nom de la constante 1 CSS>: <valeur de la constante 1 CSS> … --<nom de la constante N CSS>: <valeur de la constante N CSS> }
Par exemple, pour modifier la couleur de la bannière ainsi que la couleur du fond de la page, nous définissons les constantes suivantes :

Les constantes possibles sont les suivantes (avec valeurs d'exemple):
:root
{
--font-family: 'Open Sans', arial, sans-serif;
--font-family-bold: 'Open Sans Bold', arial;
--font-family-semibold: 'Open Sans Semibold', arial;
--logo: url("icons/digdash_2019/logo-dd-dark.svg");
--logo-login-width: 200px;
--logo-login-height: 80px;
--logo-banner-width: 135px;
--logo-banner-height: 45px;
--background-color-banner: #FFFFFF;
--background-color-global: none;
--background-image-global: none;
--background-color-page: #FFFFFF;
--background-color-tab-bar: #FFFFFF;
--background-color-tab-header: #FFFFFF;
--background-color-tab-header-selected: #FFFFFF;
--color-tab-header: #515151;
--color-tab-header-selected: #11A0D9;
--border-color-tab-header-selected: #11A0D9;
--logo-navigation-menu: url("icons/digdash_2019/logo-dd-white.svg");
--logo-navigation-menu-collapsed: url("icons/digdash_2019/logo-white.svg");
--background-color-navigation-menu: #2C385B;
--background-color-navigation-menu-level1: #232C4C;
--background-color-navigation-menu-level2: #171E33;
--background-color-navigation-menu-level3: #111828;
--color-navigation-menu: #FFFFFF;
--color-navigation-menu-selected: #11A0D9;
--background-color-portlet: #FFFFFF;
--border-color-portlet: #CDD1D3;
--height-portlet-header: 30px;
--color-portlet-header: #515151;
--font-weight-portlet-header: normal;
--text-align-portlet-header: center;
--border-color-portlet-separator: #CDD1D3;
--color: #515151; --background-color-label: #E2E2E2;
--background-color-item: #F4F4F4;
--color-select: #FFFFFF;
--background-color-select: #11A0D9;
}
Si ces variables ne sont pas suffisantes, vous pouvez chercher les classes css. Vous pouvez également consulter la page Styles CSS pour une liste de classes disponibles.
Définir le styles des graphiques dans le Studio
Le thème dans le Studio permet de modifier les styles des graphiques. Pour cela, vous pouvez soit :
- utiliser l'assistant de création de thème : il permet de modifier simplement le thème via une interface. Consultez la page Assistant d'édition de thème pour plus de détails.
- importer un thème à utiliser comme modèle et modifier les constantes.
Importer un thème
Pour utiliser un thème existant:
- Lors de la configuration des flux (graphiques), allez dans l'onglet Thèmes. Par défaut, c'est le thème serveur qui est sélectionné s'il y en a un de défini.
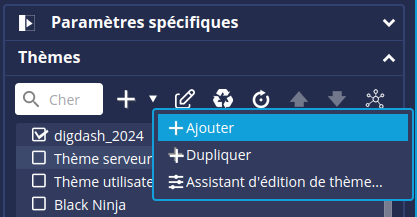
- Cliquez sur le bouton + à droite de la liste des thèmes pour afficher l'interface avancée.
- Cliquez sur le bouton + puis Ajouter pour créer un nouveau thème.

➡ Une boite Nouveau s'affiche. - Entrez le Nom du thème : le même que celui du thème éditeur.
- Dans la liste déroulante Rôle, sélectionnez un rôle auquel restreindre le thème ou Aucun pour partager le thème à tous les rôles puis cliquez sur OK.
💡 Choisissez Aucun si vous souhaitez utiliser le thème comme thème serveur.
➡ Le thème est ajouté à la liste. - Sélectionnez-le et cliquez sur le bouton
 pour l'éditer.
pour l'éditer. Le nouveau thème est vide par défaut. Il faut spécifier le thème Digdash à utiliser comme modèle. Pour cela, ajoutez la ligne suivante en première ligne :
@import url "<nom du template digdash>.css";dans laquelle <nom du template digdash> est à remplacer par le nom du thème que vous souhaitez utiliser comme base de style : digdash_2019 ou digdash_2024.
Vous pouvez alors renseigner les constantes que vous souhaitez modifier. Pour cela, ajoutez un bloc root après la ligne d'import sous la forme :
:root { --<nom de la constante 1 CSS>: <valeur de la constante 1 CSS> … --<nom de la constante N CSS>: <valeur de la constante N CSS> }
Les constantes disponibles sont les suivantes (avec valeurs d'exemple) :
:root {
--dd-font-family-fontFamily:Open Sans;
--dd-font-weight-fontWeight:inherit;
--dd-font-style-fontStyle:Normal;
--dd-font-color-fontColor:#000000;
--dd-axes-border-borderSize:0.3;
--dd-axes-border-borderColor:#888888;
--dd-tooltips-fontWeight:inherit;
--dd-tooltips-fontStyle:normal;
--dd-tooltips-fontColor:#888888;
--dd-tooltips-backgroundColor:#ffffff;
--dd-table-border-borderSize:0.5;
--dd-table-border-borderColor:#888888;
--dd-table-header-fontColor:#ffffff;
--dd-table-header-backgroundColor:#00b0f0;
--dd-table-header-fontWeight:bold;
--dd-table-TD-fontColor:#000000;
--dd-table-TD-backgroundColor:#ffffff;
}
Si ces variables ne sont pas suffisantes, vous pouvez chercher les classes css et les ajouter.
Paramétrer le thème serveur
Il est alors possible de définir le thème créé dans l'Éditeur de tableaux de bord comme thème serveur afin de le propager à tous les éléments du tableau de bord et tous les utilisateurs. Pour cela :
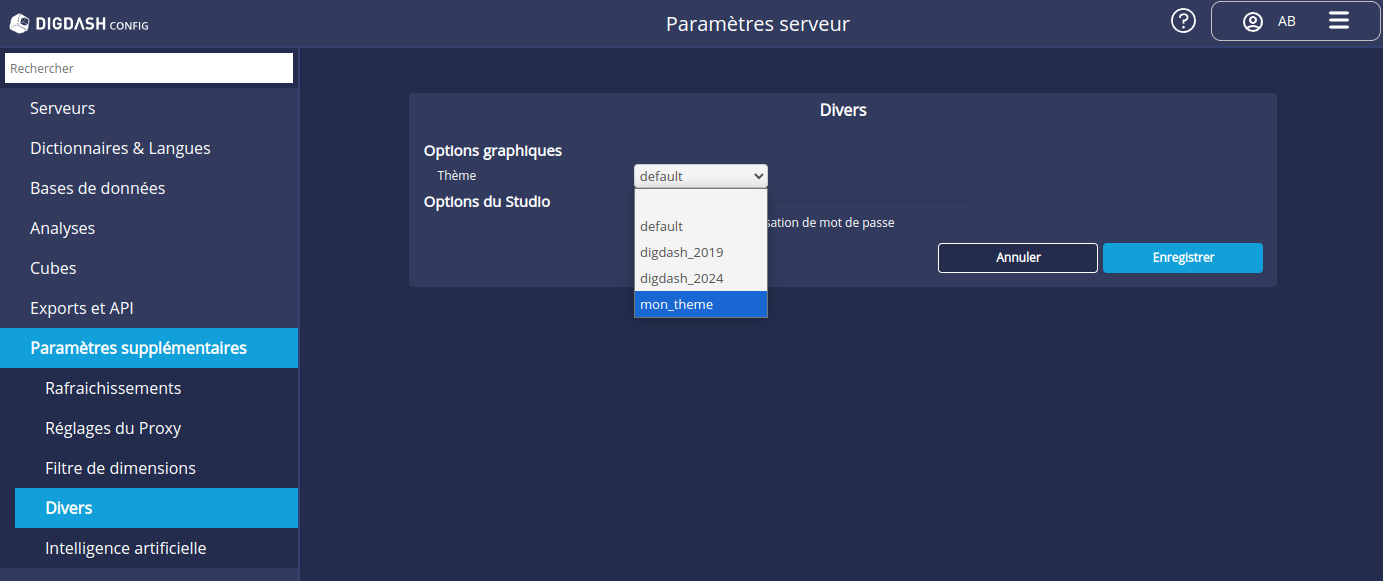
- Depuis la page d'accueil, allez dans Configuration -> Paramètres Serveurs -> Paramètres supplémentaires -> Divers.
- Dans la liste déroulante Thème, sélectionnez le thème créé.
Les thèmes disponibles sont ceux livrés par Digdash ou créés dans l'Éditeur de tableaux de bord.
- Cliquez sur Enregistrer.