Personalizar el tooltip mostrado al pasar el curso sobre un flujo
Última modificación por Aurelie Bertrand el 2021/08/25 17:12
Puede cambiar el diseño de los tooltips usando las hojas de estilo CSS aplicables a cada flujo.
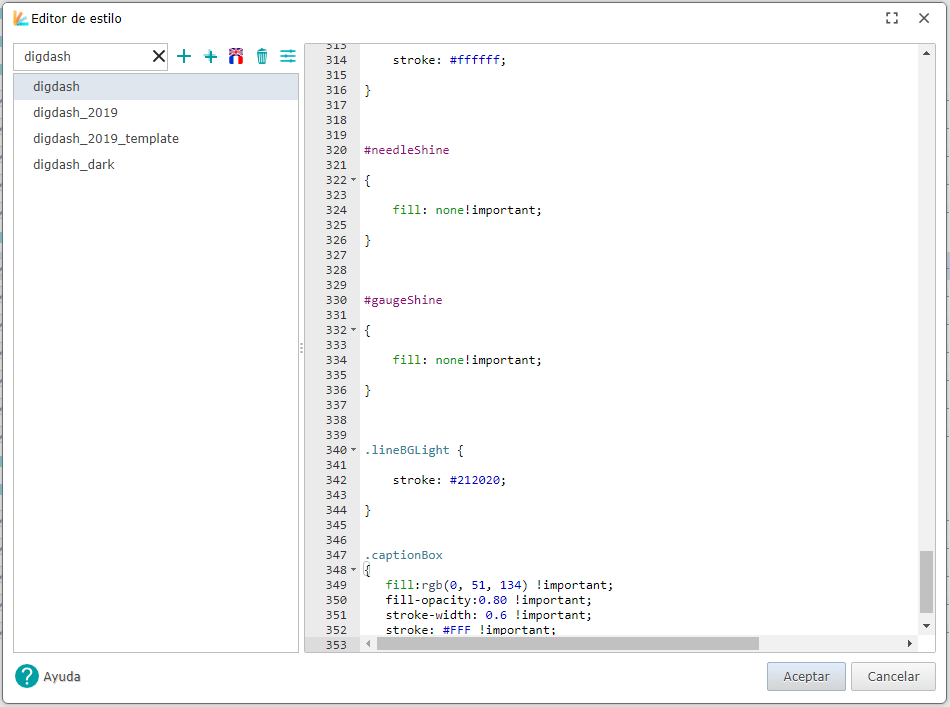
Editor de estilos
- Cree un nuevo CSS o actualice el de DigDash


- Agregue el CSS propuesto a continuación.
CSS
- Actualice las propiedades de la clase captionBox.
- Agregue !important al terminar cada línea.
Por ejemplo:
.captionBox
{
fill:rgb(0, 51, 134) !important;
fill-opacity:0.80 !important;
stroke-width: 0.6 !important;
stroke: #FFF !important;
}
{
fill:rgb(0, 51, 134) !important;
fill-opacity:0.80 !important;
stroke-width: 0.6 !important;
stroke: #FFF !important;
}