Configurer des interactions
L'onglet Interaction permet de configurer les interactions utilisateur sur le flux c'est-à-dire les actions exécutées au clic ou au survol d'un élément du flux, par exemple, la navigation dans une hiérarchie ou l'ouverture d'un flux en pop-up.
Cas d'un flux de type Tableau
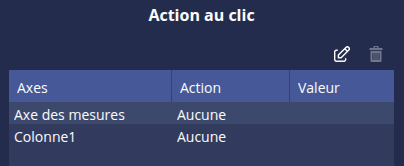
Pour les flux de type Tableau, seule l'action au clic est disponible. Pour la configurer :
- Sélectionnez l'axe sur lequel vous souhaitez ajouter une action.

- Cliquez sur le bouton Editer l'action
 : la boite Éditeur d'actions s'affiche.
: la boite Éditeur d'actions s'affiche.
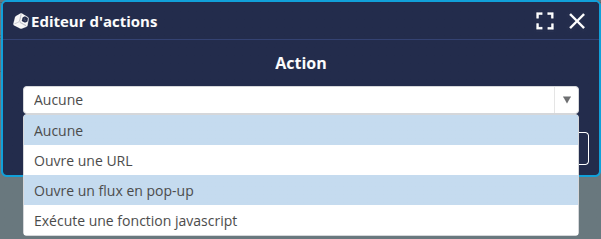
- Sélectionnez l'action de votre choix dans la liste déroulante et renseignez les paramètres demandés.
Consultez les paragraphes ci-dessous pour plus de détails.
Cas des autres flux
Pour les autres flux, il est possible de configurer un action au clic et/ou au survol d'un élément du flux :
- Sélectionnez l'action de votre choix dans la liste déroulante dans la section Action au clic ou Action au survol.
- Sélectionnez l'axe sur lequel vous souhaitez effectuer cette action puis renseignez les paramètres demandés.
Consultez les paragraphes ci-dessous pour plus de détails.
Actions au clic ou survol
Ouvre un flux en pop-up
Lorsque l'utilisateur clique ou survole un élément du flux, une fenêtre s'ouvre et affiche le flux défini dans l'action.
- Dans le champ Flux, cliquez sur le bouton Sélectionner pour chercher le flux à afficher.

- Sélectionnez le rôle puis le flux de votre choix et cliquez sur OK.
➡ Le flux est ajouté dans le champ Flux. - Spécifiez la taille de la fenêtre pop-up : Largeur et la Hauteur en pixels ou %.
- Vous pouvez ajouter des Filtres : cochez les axes à filtrer. Les filtres seront appliqués uniquement au flux affiché en popup.

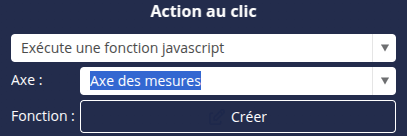
Exécute une fonction javascript
Lorsque l'utilisateur clique ou survole un élément du flux, la fonction javascript indiquée est exécutée.
- Dans le champ Fonction, cliquez sur le bouton Créer.
- Dans la fenêtre Javascript qui s'ouvre, entrez la fonction javascript.
Vous pouvez utiliser les mots-clés disponibles dans la liste déroulante Ajouter un mot-clé. - Cliquez sur OK.
➡ Le bouton Créer devient le bouton Éditer.
Actions au clic
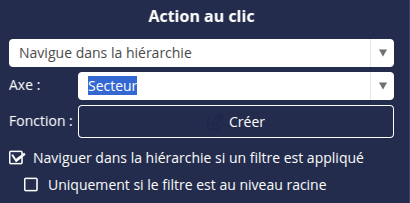
Navigue dans la hiérarchie
Lorsque l'utilisateur clique sur l'axe indiqué, le niveau de détails suivant dans la hiérarchie est affiché.
Si vous le souhaitez, indiquez également une fonction javascript qui sera exécutée lorsque l'utilisateur cliquera sur un élément du niveau le plus détaillé de la hiérarchie (niveau racine). Vous pouvez utiliser les mots-clés disponibles dans la liste déroulante Ajouter un mot-clé.
Si vous souhaitez Naviguer dans la hiérarchie si un filtre est appliqué, cochez la case correspondante.
Par exemple, pour un flux affichant le chiffre d'affaires/an, un filtre appliqué sur l'année 2023 affiche les valeurs au niveau trimestre. À la suppression du filtre, les valeurs sont à nouveau affichées au niveau année.
En complément, vous pouvez cocher la case Uniquement si le filtre est au niveau racine. Dans ce cas, la navigation dans la hiérarchie ne s'applique que si le filtre est placé sur la dimension source (et non sur un niveau hiérarchique s'appliquant à cette dimension).

Action au clic : Navigue dans les hiérarchies (synchronisé)
Dans ce cas, la navigation est synchronisée avec les autres graphes du tableau de bord utilisant cette interaction sur le même niveau de hiérarchie. Par exemple, cliquer sur une valeur 2022 dans un flux affiche les valeurs pour chaque trimestre de 2022 dans tous les flux utilisant l'action Navigue dans les hiérarchies (synchronisé) .
Active le filtre
Lorsque l'utilisateur clique sur un élément du flux, un filtre est créé sur l'élément sélectionné.
Ce filtre est appliqué à l'ensemble des flux affichés dans le tableau de bord.
Par exemple, vous affichez un graphique en secteur montrant le chiffre d'affaires par région. En cliquant sur l'une des régions, un filtre est appliqué sur cette région spécifique.
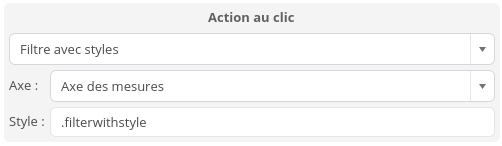
Filtre avec styles
Lorsque l'utilisateur clique sur un élément du flux, un style est appliqué à cet élément.
- Sélectionnez l'axe de votre choix.
- Dans le champ Style, entrez le nom de la classe CSS utilisée pour définir le style.

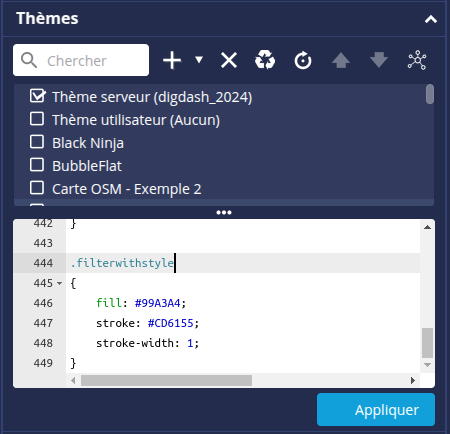
La classe CSS doit être ajoutée au thème dans l'onglet Thèmes.

Dans cet exemple, on obtient le résultat suivant.

Change de dimension
Lorsque l'utilisateur clique sur l'axe indiqué, la dimension d'analyse change. Il est affiché la dimension suivante dans le chemin de navigation ou la première du chemin de navigation si la dimension sur lequel le clic est effectué est la dernière de la liste.
Change de dimension (synchronisé)
Dans ce cas, le changement de dimension est synchronisé avec les autres flux du tableau de bord utilisant cette interaction sur le même niveau de hiérarchie.
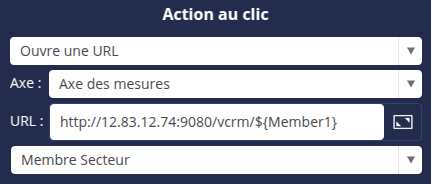
Ouvre une URL
Lorsque l'utilisateur clique sur un élément du flux, l'URL spécifiée s'ouvre.
Dans le champ URL, entrez l'URL à ouvrir.
Via la liste déroulante Ajouter un mot clé, vous pouvez utiliser les mots-clés correspondant aux noms des dimensions, des membres ou aux valeurs des mesures.
Par exemple, http://12.83.12.74:9080/vcrm/${Member1}.

Actions au survol
Affiche l'info-bulle
Lorsque l'utilisateur survole un élément du flux, l'info-bulle s'affiche.
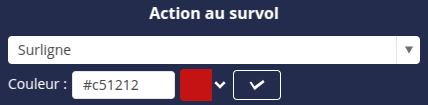
Surligne
Lorsque l'utilisateur survole un élément du flux, celui-ci est affiché de la couleur spécifiée.
Sélectionnez la couleur depuis la palette (ou entrez son code hexadécimal) puis validez.