Tableau
Le flux Tableau ![]() est utilisé pour présenter des dimensions et mesures en colonnes.
est utilisé pour présenter des dimensions et mesures en colonnes.
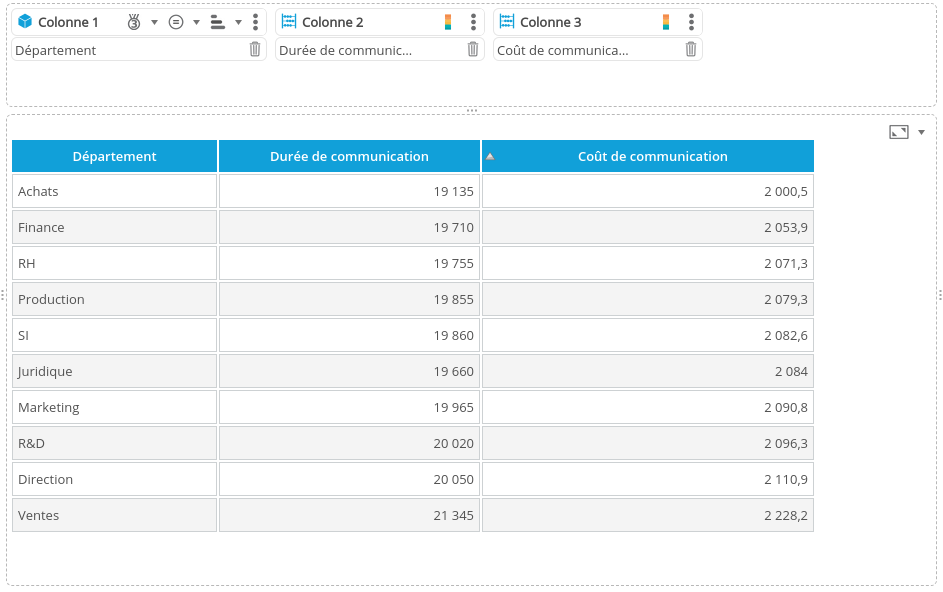
Ci-dessous, on représente, par exemple la durée et le coût de communication par département.

Configurer un tableau
Pour définir les colonnes du tableau :
- Glissez-déposez les dimensions et les mesures dans la zone Mesures et dimensions.
- Cliquez sur le bouton
 à droite du nom de la colonne pour ajouter une ou plusieurs colonnes.
à droite du nom de la colonne pour ajouter une ou plusieurs colonnes.
Dans un tableau, vous pouvez ordonner librement les dimensions et les mesures en glissant-déposant les colonnes à la position souhaitée. Les mesures peuvent être positionnées au début si vous le souhaitez.
Dans le cas où un format alerteur est défini sur une mesure (consultez la page Gestionnaire de formats pour plus de détails), vous pouvez utiliser le mode dégradé de couleur : cliquez sur le bouton  à droite du de nom de la colonne de la mesure souhaitée.
à droite du de nom de la colonne de la mesure souhaitée.
Vous pouvez également modifier le formatage et le style du tableau. Consultez la page Modifier le style d'un tableau pour plus de détails.
Configurer les paramètres spécifiques
| Paramètre | Description |
|---|---|
| Pagination du tableau | Active la pagination du tableau ( présente le tableau en plusieurs pages limitées à un certain nombre de lignes). |
| Lignes par page | Nombre de lignes par page (valeur par défaut : 100) lorsque la pagination est activée. |
Largeur / Hauteur des cellules Hauteur des cellules d'en-tête | Permet de spécifier une largeur/hauteur en pixels pour les cellules en colonnes. Permet de spécifier une hauteur en pixels pour les cellules d'en-tête. |
| Couleur automatique du texte | La couleur (blanc ou noir) est définie automatiquement en fonction de la couleur de la cellule. Vous pouvez personnaliser les couleurs utilisées en ajoutant les classes CSS « dark » et « light » dans votre style CSS (onglet « Styles ») Par exemple : .dark { fill:red; } .light { fill:yellow; } |
| Redimensionnement des colonnes | Cocher la case permet à l'utilisateur de redimensionner les colonnes (valeur par défaut). |
| Tri personnalisable | Cocher la case permet à l'utilisateur de cliquer sur l'entête des colonnes pour activer le tri. |
| Figer les colonnes de dimensions | Cocher la case permet de figer les colonnes de dimensions : celles-ci restent visible lors du défilement du tableau vers la droite ou la gauche. Note : Cette fonctionnalité n'est pas supportée en mode défilement non-virtuel. |
Retour à la ligne sur l'entête | Décoché : les entêtes trop longs sont tronqués et la ligne d'entête est à hauteur fixe (valeur par défaut). Coché : les entêtes trop longs passent à la ligne (si possible) et la ligne d'entête a donc une hauteur variable. Note : cette propriété peut affecter la pagination lors de l'export PDF et PPT. Pour corriger cela, il est conseillé de modifier la valeur de la propriété Hauteur des cellules d'en-tête au plus près de la hauteur constatée de la ligne d'entête. |
Retour à la ligne sur les autres lignes | De même que ci-dessus pour les autres lignes. |
| Couleur de la barre de pourcentage | Si vous souhaitez afficher une barre représentant le pourcentage de chaque valeur de la mesure, indiquez le code HTML de la couleur souhaitée (la valeur la plus basse affiche une barre vide et la plus haute une barre pleine). |
| Minimum (barre vide) Maximum (barre pleine) | Seulement si la fonction Couleur de la barre de pourcentage est activée. Lorsque vous affichez une barre de couleur pour les valeurs de la mesure, l'échelle est calculée automatiquement. Modifiez manuellement la valeur du Minimum (barre vide) et du Maximum (barre pleine). |
| Mesures (identifiant) | Seulement si la fonction Couleur de la barre de pourcentage est activée. Permet de définir une ou plusieurs colonnes de mesure sur lesquelles s'applique la fonction Couleur de la barre de pourcentage. Si cette propriété n'est pas initialisée, alors toutes les mesures sont colorisées. Note : Si cette propriété doit s'appliquer à plusieurs mesures il faut saisir la liste des identifiants (non localisés) des mesures séparés par des virgules. Exemple : Coût,Bénéfice |
| Couleur d'une mesure | Index de la mesure déterminant la couleur du tableau (les mesures étant numérotées de 0 à "nombre de mesures -1"). La couleur peut être déterminée par un objectif ou par un format alerteur (utilisant des couleurs de remplissage). La mesure utilisée peut être cachée. |
| Affichage des objectifs | Permet de sélectionner le type de représentation d'un objectif dans une cellule du tableau. S'applique à toutes les mesures qui ont un objectif sélectionné.
|
| Défilement virtuel | Cocher la case rend le défilement du tableau virtuel. |
Modifier le thème
Consultez la page Modifier le style / thème pour plus de détails sur la configuration du thème.
Configurer des interactions
Pour savoir comment configurer des interactions, consultez la page dédiée Configurer des interactions.
Modifier l'info-bulle
Pour savoir comment modifier l'info-bulle, consultez la page dédiée Modifier l'info-bulle.