Sankey
Un diagramme de Sankey ![]() est un diagramme de flux qui permet de visualiser des flux de valeurs d'un ensemble de données (ancres sources) vers un autre (ancres cibles).
est un diagramme de flux qui permet de visualiser des flux de valeurs d'un ensemble de données (ancres sources) vers un autre (ancres cibles).
L'épaisseur des liens du flux est donnée par la mesure.
Configurer un flux Sankey
Pour configurer un flux Sankey :
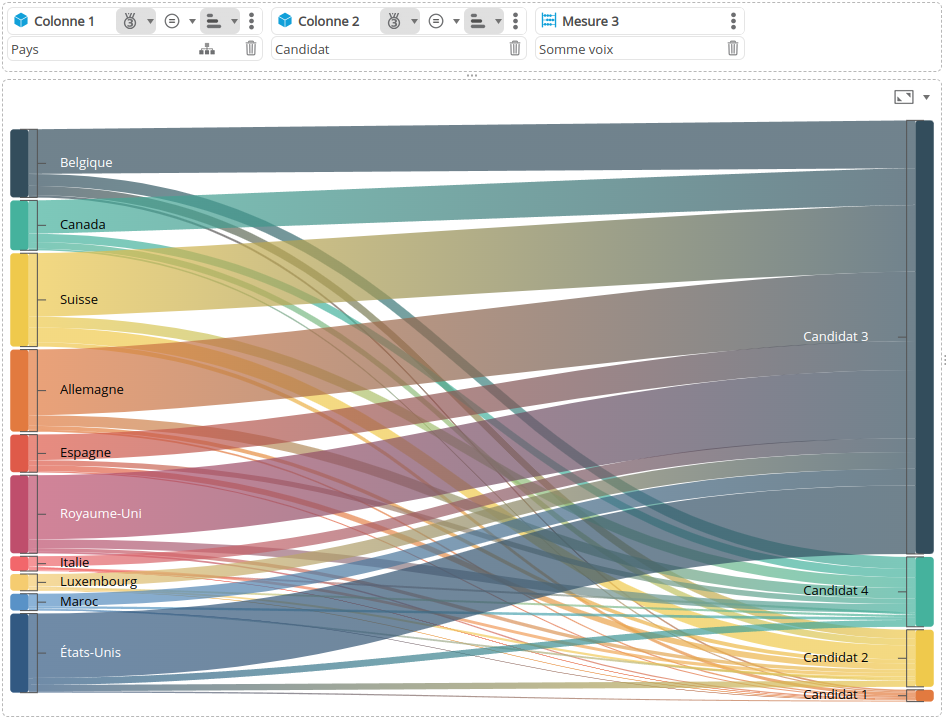
- Glissez-déposez la dimension source du flux du graphique (qui s'affiche à gauche) dans la zone Mesures et dimensions : la dimension est positionnée sur l'axe Colonne 1.
- Glissez-déposez la dimension cible du flux du graphique (qui s'affiche à droite) dans la zone Mesures et dimensions : la dimension est positionnée sur l'axe Colonne 2.
- Glissez-déposez la mesure dans la zone Mesures et dimension : la mesure est positionnée sur l'axe Mesure.
Pour une meilleure visualisation des flux, utilisez la distribution des couleurs sur les axes. Pour cela, cliquez sur ![]() à droite du nom de la colonne souhaitée puis sur Distribuer les couleurs. Vous pouvez modifier la palette de couleurs utilisée dans la barre d'outils.
à droite du nom de la colonne souhaitée puis sur Distribuer les couleurs. Vous pouvez modifier la palette de couleurs utilisée dans la barre d'outils.
D'autres options d'affichage sont disponibles dans les Paramètres spécifiques.
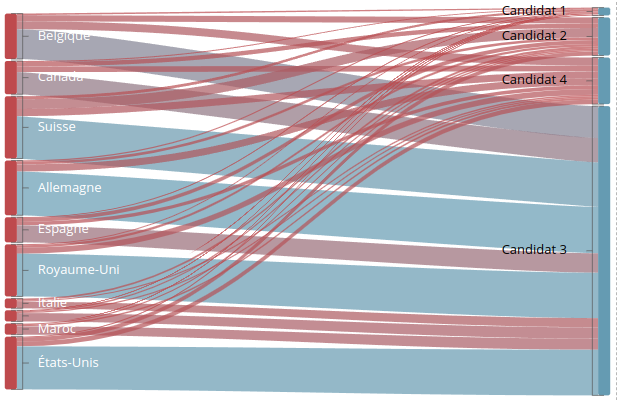
Ci-dessous, on représente, par exemple, le flux des voix des expatriés de 10 pays pour les 4 candidats à une élection.

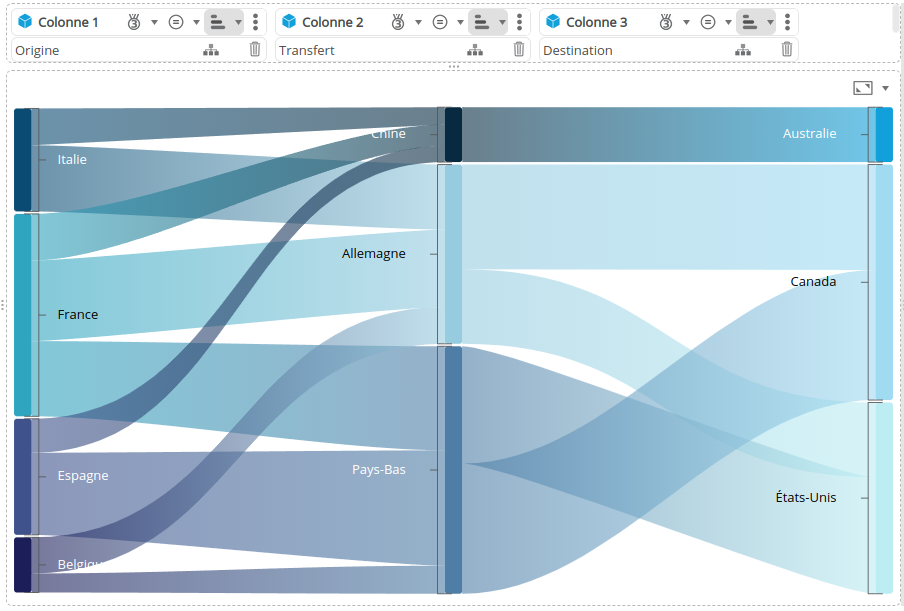
Vous pouvez ajouter une autre dimension qui créera des noeuds de flux. Les colonnes dimensions doivent être positionnées dans le même ordre que l'affichage souhaité.
- Cliquez sur le bouton
 à droite du titre de la colonne précédant la position à laquelle vous souhaitez ajouter la nouvelle colonne puis sur Ajouter une colonne.
à droite du titre de la colonne précédant la position à laquelle vous souhaitez ajouter la nouvelle colonne puis sur Ajouter une colonne. - Dans la colonne qui est ajoutée, glissez déposez la dimension supplémentaire.
- Procédez de même si vous souhaitez ajouter d'autres dimensions.
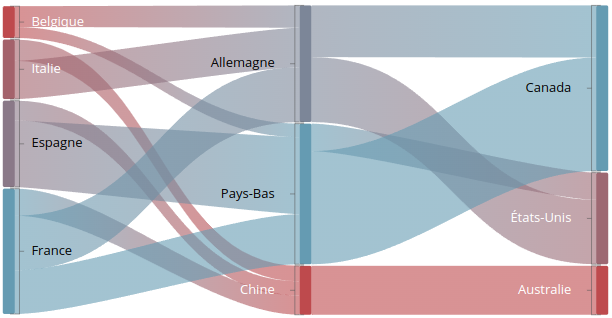
Ci-dessous, on représente, par exemple, le flux de voyageurs de pays à d'autres via un autre pays.

Configurer les paramètres spécifiques
| Paramètre | Description |
|---|---|
Dessiner les accolades | Permet de dessiner des accolades sur chaque ancre. |
| Gradient entre les ancres sources et cibles | Permet d'appliquer un dégradé sur le lien en allant de la couleur de l'ancre source à la couleur de l'ancre cible. |
Gradient de couleur sur les ancres
| Permet d'appliquer un dégradé de couleur pour chaque ancre selon la palette de couleurs et les valeurs associées. La première couleur est assignée à l'ancre avec la plus petite valeur et la dernière couleur à l'ancre avec la plus grande valeur. Le dégradé s'applique aux autres ancres intermédiaires selon les valeurs associées. Par exemple, si on choisit une palette de 2 couleurs (rouge, bleu), l'ancre avec la plus petite valeur prendra la couleur rouge et l'ancre avec la plus grande valeur prendra la couleur bleue.
|
Gradient de couleur sur les cibles
| Permet d'appliquer un dégradé de couleur pour chaque lien selon la palette de couleurs et leurs valeurs respectives. La première couleur est assignée à la plus petite valeur et la dernière couleur à la plus grande valeur. Le dégradré s'applique aux autres liens intermédiaires selon leurs valeurs. Activer cette option désactive Gradient de couleur entre les ancres sources et cibles.
|
Opacité des liens | Permet d'ajuster l'opacité (en %) des liens. La valeur par défaut est de 40%. |
| Couleur automatique du texte | Par défaut, le texte est affiché en gris. Vous pouvez personnaliser les couleurs utilisées en ajoutant les classes CSS "dark" et "light" dans votre style CSS (onglet Thèmes). |
| Appliquer le format alerteur ou l'objectif aux liens | |
| Hauteur des colonnes proprotionelles au nombre d'ancres | Chaque colonne représentant une dimension en prendra plus toute la hauteur disponible mais sera proportionelle au nombre de ses membres et donc de ses ancres (10 ancres et plus : on prend toute la hauteur disponible, en dessous on prendra moins de hauteur pour les disposer et elles seront davantage centrées). |
Modifier le thème
Consultez la page Modifier le style / thème pour plus de détails sur la configuration du thème.
Configurer des interactions
Pour savoir comment configurer des interactions, consultez la page dédiée Configurer des interactions.
Modifier l'info-bulle
Pour savoir comment modifier l'info-bulle, consultez la page dédiée Modifier l'info-bulle.
Configurer les étiquettes
Pour configurer les étiquettes, spécifiez le contenu souhaité dans le champ Etiquette.