Carte géographique
- Configurer une carte géographique
- Configurer les paramètres spécifiques
- Modifier le thème
- Configurer des interactions
- Modifier l'info-bulle
- Modifier les échelles
- Configurer les étiquettes
La Carte géographique ![]() permet de visualiser le comportement d'une mesure dans une dimension géographique.
permet de visualiser le comportement d'une mesure dans une dimension géographique.
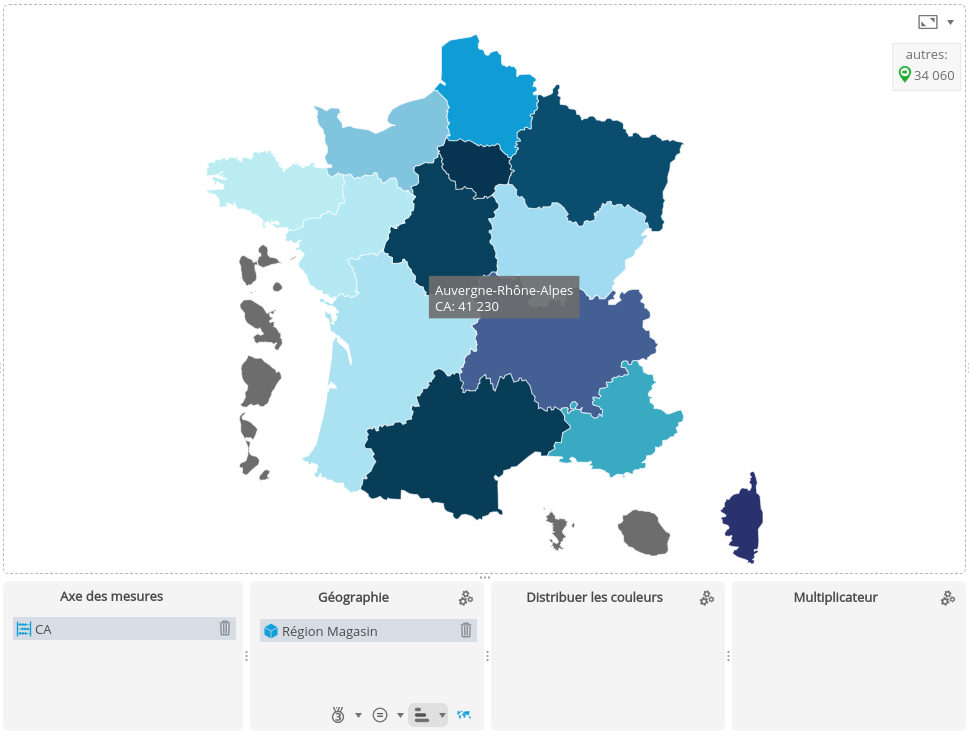
Ci-dessous, on représente, par exemple, le chiffre d'affaires par région.

Configurer une carte géographique
Pour configurer une carte géographique :
- Glissez-déposez la mesure à utiliser sur l'Axe des mesures.
- Glissez-déposez une dimension sur l'axe Géographie (exemple : Région).
- Vous pouvez glisser-déposer une dimension sur l'axe Distribuer les couleurs : les couleurs seront distribuées selon les membres de la dimension.
- Vous pouvez ajouter une dimension sur l'axe multiplicateur: la carte sera répliquée pour chaque valeur de la dimension placée sur l'axe multiplicateur.
Si vous n'utilisez pas une dimension de type dimension géographique :
- Cliquez sur le bouton de raccourci de configuration complémentaire
 en bas à droite de l'axe Géographie ou sur le bouton Niveaux à côté du Type.
en bas à droite de l'axe Géographie ou sur le bouton Niveaux à côté du Type.
➡ La boite correspondante s'affiche.
- Sélectionnez les valeurs à utiliser pour chaque niveau jusqu'au dernier niveau à afficher. Ainsi, si vous souhaitez afficher des régions, sélectionnez les valeurs des niveaux Continent, Pays et Région. Vous pouvez :
- Présélectionner la valeur d'un niveau. Par exemple, pour le niveau Continent, dans la colonne Sélection, choisissez Préselection puis dans la colonne Valeur, sélectionnez Europe.
- Sélectionner le niveau d'une hiérarchie préalablement créé sur la dimension géographique (Voir Créer une hiérarchie). Pour cela, sélectionnez le niveau de hiérarchie souhaité dans la colonne Sélection.
Vous pouvez également sélectionner un autre fond de carte dans la liste déroulante Carte. Consultez la page Gestionnaire de cartes pour en savoir plus sur l'ajout de cartes.
Configurer les paramètres spécifiques
| Paramètre | Description |
|---|---|
| Naviguer dans les zones vides | Permet de naviguer dans les zones vides de la carte. |
Barre de légende | Permet d'afficher la barre de légende. |
| Légende selon l'objectif | Permet d'afficher la légende selon les zones d'objectif. Un objectif doit être attribué à la mesure. |
| Gradient du haut vers le bas | Permet d'appliquer un gradient du haut vers le bas. |
Colorier seulement les contours / l'intérieur | Permet de choisir si seulement les contours ou seulement l'intérieur des zones géographiques est colorée.
|
Méthode de Jenks Nombre de classes | Active la méthode de Jenks (discrétisation des données). Les classes sont déterminées par les regroupements naturels inhérents aux données. Spécifie le nombre de classes à utiliser. |
Modifier le thème
Consultez la page Modifier le style / thème pour plus de détails sur la configuration du thème.
Configurer des interactions
Pour savoir comment configurer des interactions, consultez la page dédiée Configurer des interactions.
Modifier l'info-bulle
Pour savoir comment modifier l'info-bulle, consultez la page dédiée Modifier l'info-bulle.
Modifier les échelles
Pour savoir comment configurer les échelles, consultez la page Modifier les échelles des axes.
Des paramètres supplémentaires sont disponibles pour ce flux.
| Paramètre | Description |
|---|---|
| Graduations sur Y | Permet de spécifier le nombre de graduations sur l'axe Y. |
Configurer les étiquettes
Pour savoir comment configurer les étiquettes, consultez la page Configurer les étiquettes.
Des paramètres supplémentaires sont disponibles ici.
| Paramètre | Description |
|---|---|
| Afficher les étiquettes sur une seule ligne | Le texte des étiquettes peut être affiché sur plusieurs lignes. Cocher la case permet d'afficher les étiquettes sur une seule ligne. |
| N'afficher que les valeurs min/max | Permet d'afficher les étiquettes uniquement pour les valeurs minimum et maximum. |
| Couleur automatique du texte | La couleur (blanc ou noir) est définie automatiquement en fonction de la couleur de la zone. Vous pouvez personnaliser les couleurs utilisées en ajoutant les classes CSS « dark » et « light » dans votre style CSS (onglet Thèmes). Par exemple : .dark { fill:red; } .light { fill:yellow; } |

