Geoservices : ajouter des couches de données
Geoservices fournit toutes les données publiques de l'IGN en accès libre et gratuit.
Pour accéder à ces services, il faut tout d'abord en configurer l'accès dans les paramètres serveur. Vous pourrez ensuite ajouter des couches cartographiques afin d'enrichir vos cartes depuis la configuration de flux (graphiques) dans le Studio.
Configurer l'accès à un service
Pour configurer l'accès à un service :
- Rendez-vous sur le site https://geoservices.ign.fr/services-web et cherchez le service que vous voulez ajouter, par exemple, le service Administratif.

- Cliquez sur EN SAVOIR PLUS.
➡ 3 types d'url sont proposés :- WMS : Web Map Service qui fournit des images géoréférencées
- WMTS : Web Map Tile Service qui fournit des images géoréfencées tuilées
- WFS : Web feature Service qui permet de manipuler des objets géographiques (vecteurs : lignes, points, polygones)
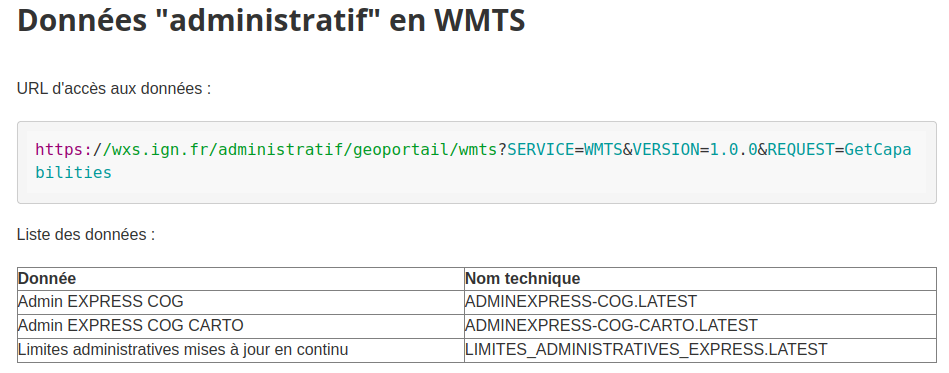
Par exemple, pour les données "administratif", vous trouverez l'URL suivant :

- Copiez la première partie de l'url :
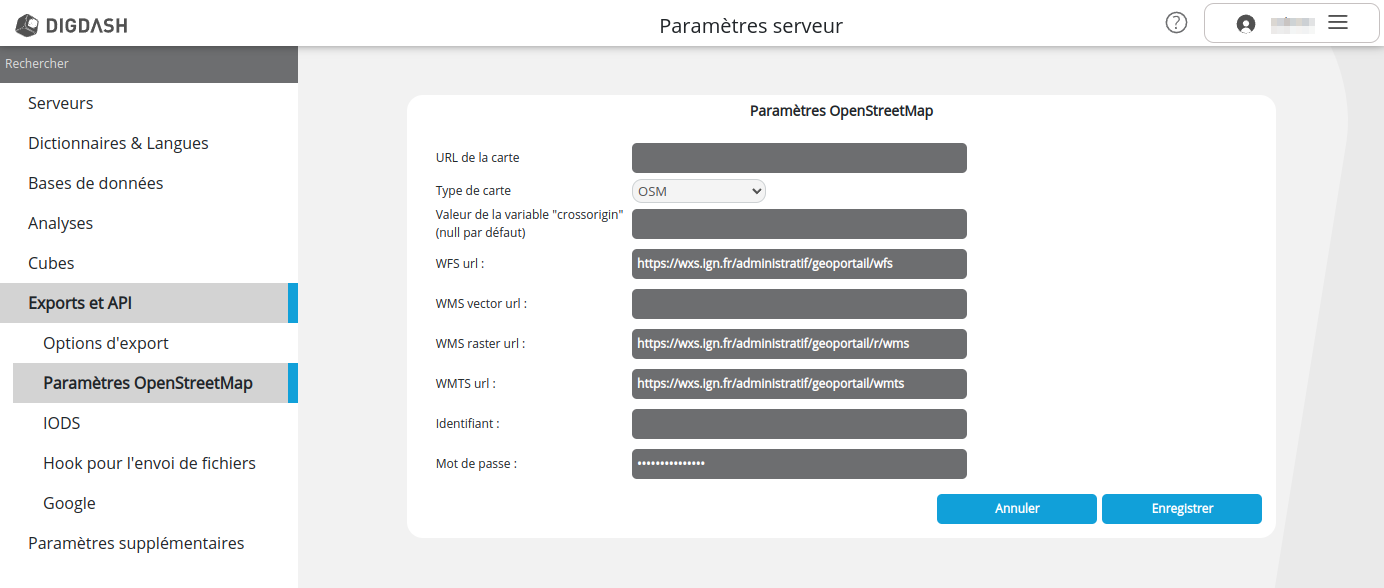
- Allez dans dans Configuration -> Paramètres du serveur -> Exports et API -> Paramètres Openstreetmap.
- Collez le lien dans le champ WMTS url.
- Procédez de même pour ajouter un autre service.

- Cliquez sur Enregistrer.
Configurer la carte
Nous considérons ici que vous avez configuré une carte de type Open Street Map.
- Éditez la carte Open Street Map dans le Studio.
- En haut à droite de la zone d'aperçu, cliquez sur le menu hamburger.
➡ Une boite semi-transparente apparaît avec 3 onglets correspondants aux 3 types de couche.
Ajouter une couche WMS ou WMTS
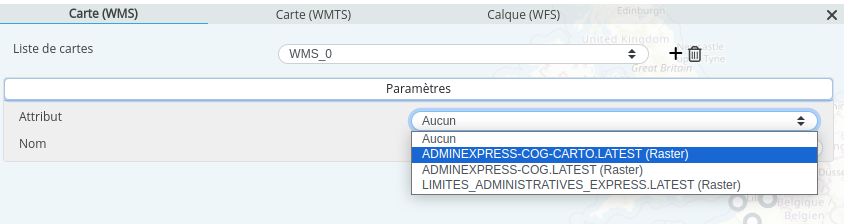
- Sélectionnez l'onglet Carte WMS, respectivement WMTS.
- Cliquez sur le bouton + à droite du champ Liste de cartes.
➡ Des Paramètres apparaissent. La liste déroulante Attribut affiche la liste des couches disponibles.
- Sélectionnez la couche à utiliser et entrez le Nom de votre choix.
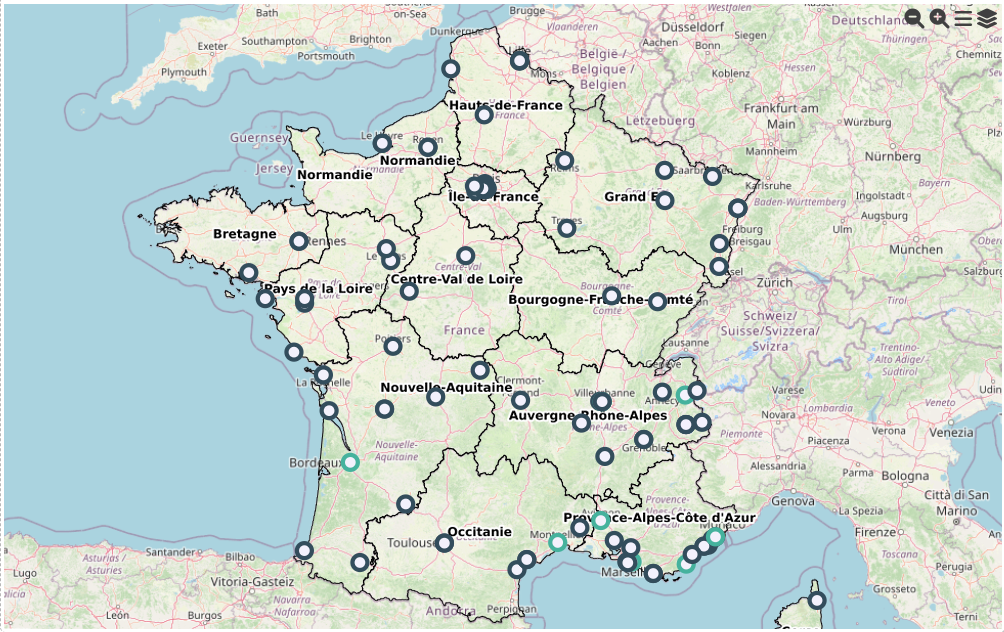
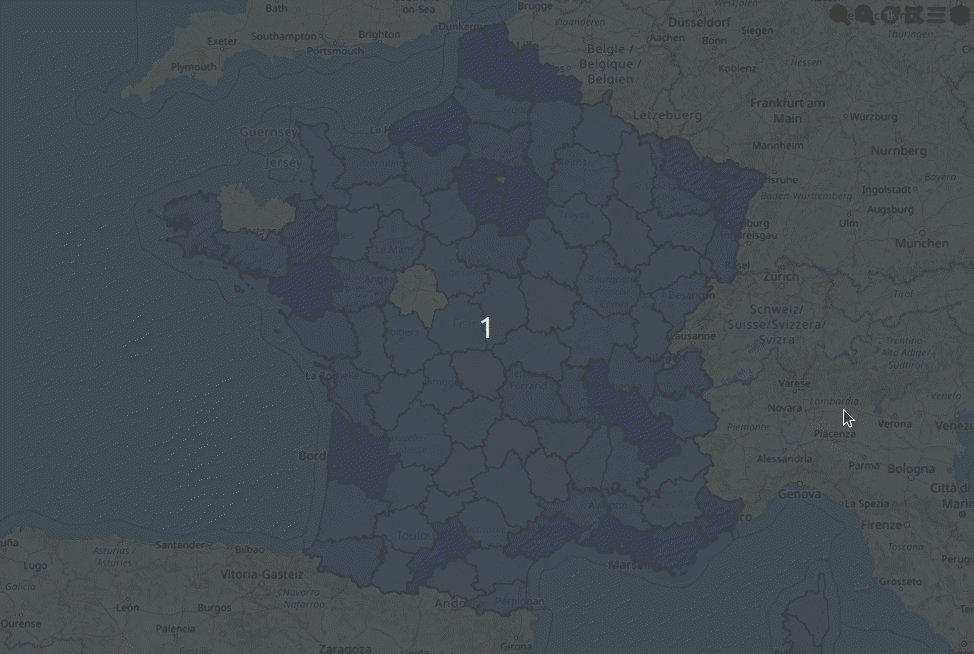
- Fermez la boite et rafraîchissez l'aperçu pour visualiser la couche ajoutée.
Ici s'affichent les régions, et les départements avec un zoom plus élevé.
Ajouter une couche WFS
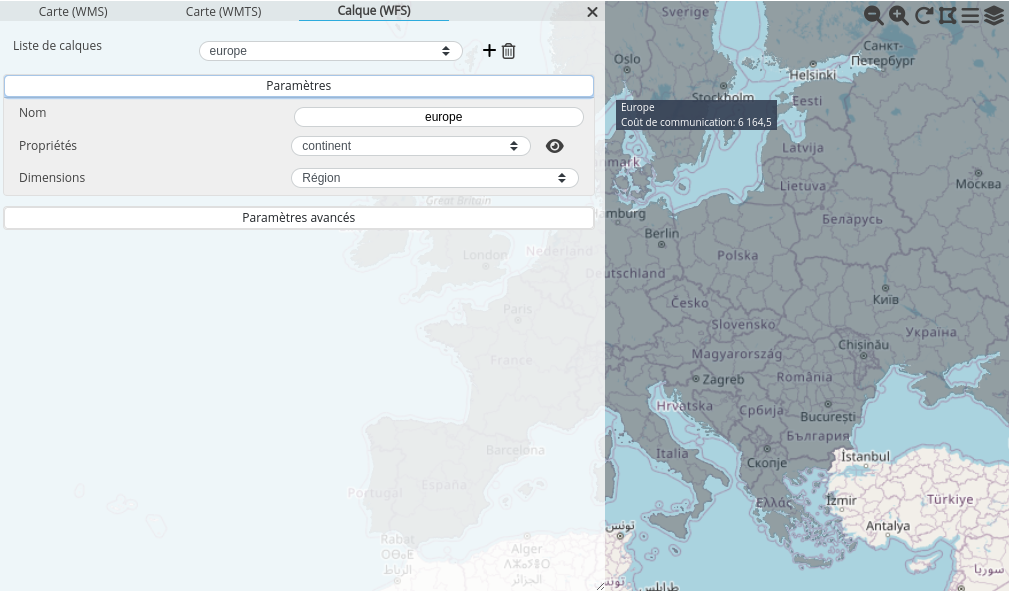
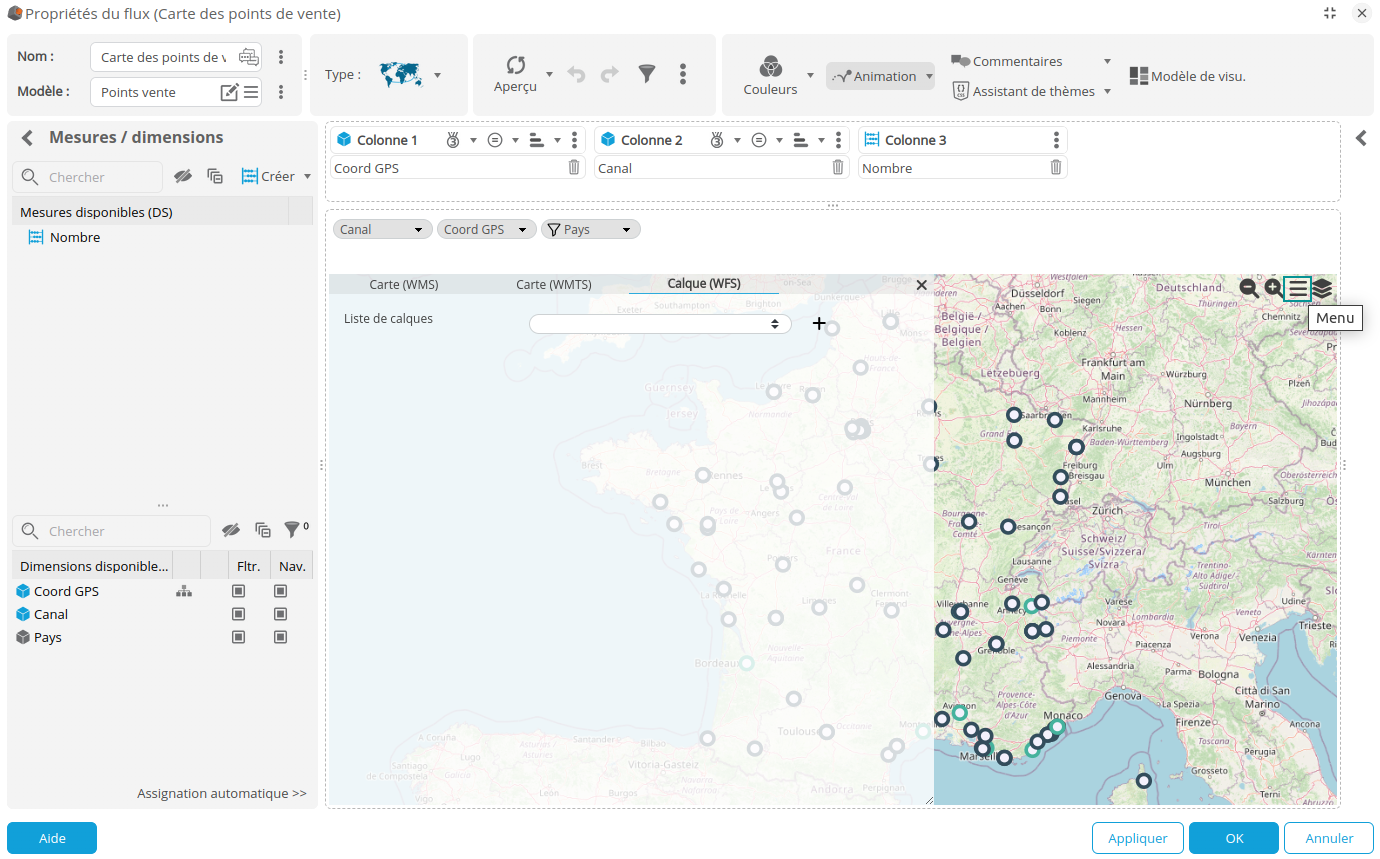
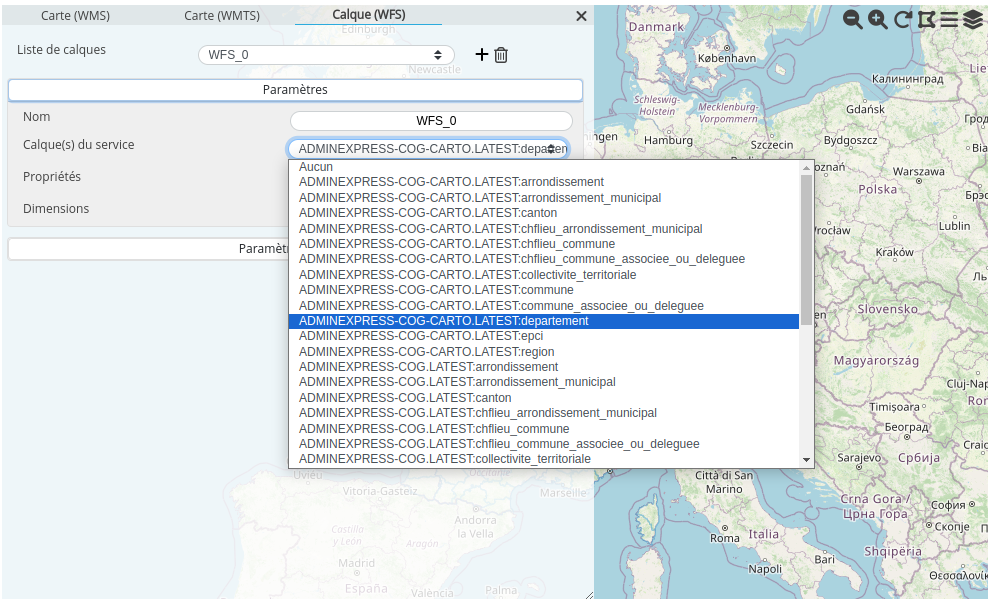
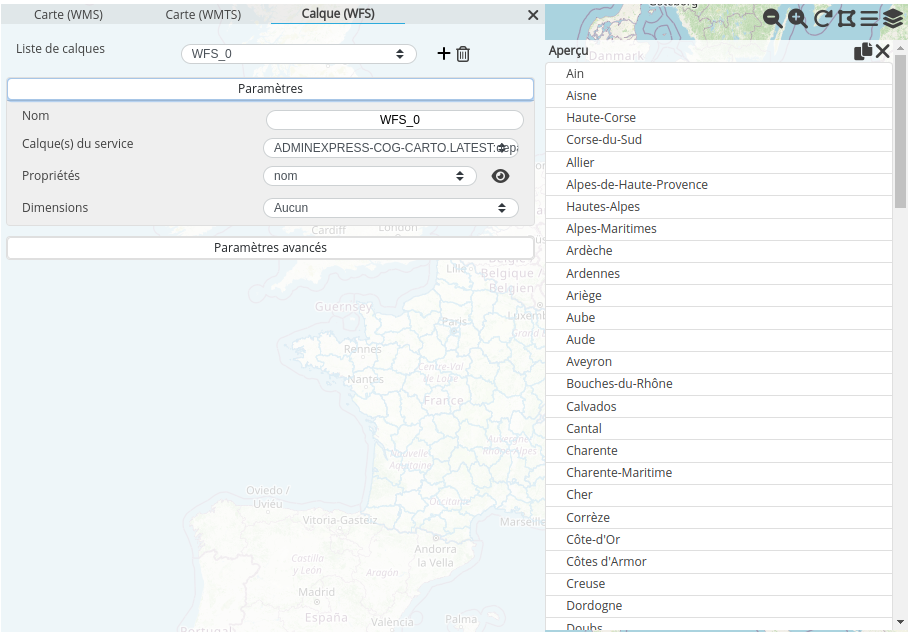
- Sélectionnez l'onglet Carte WFS.
- Cliquez sur le bouton + à droite du champ Liste de calques.
➡ Des Paramètres apparaissent. La liste déroulante Attribut affiche la liste des calques disponibles.
- Sélectionnez le calque à utiliser et entrez le Nom de votre choix.
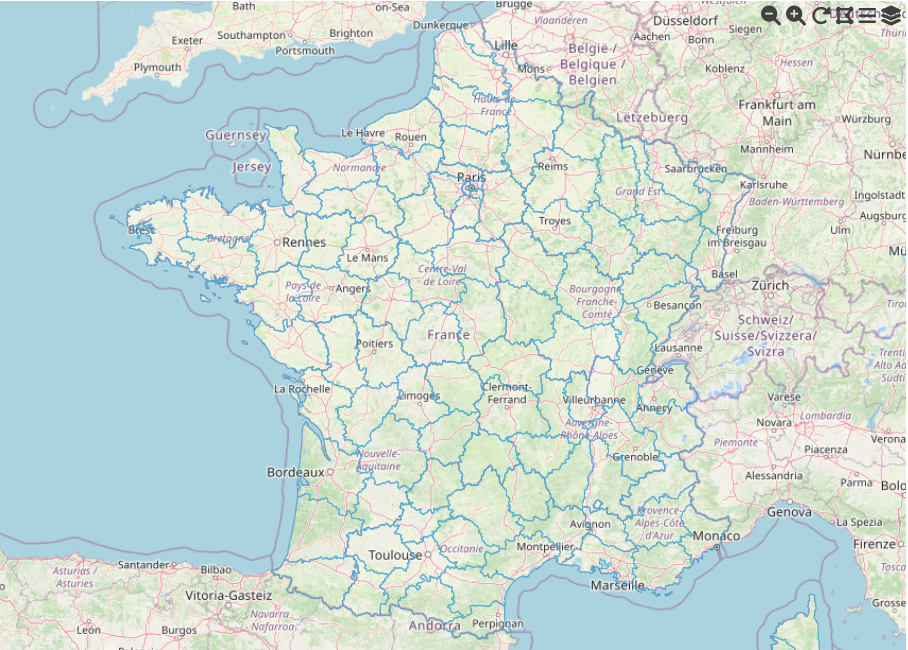
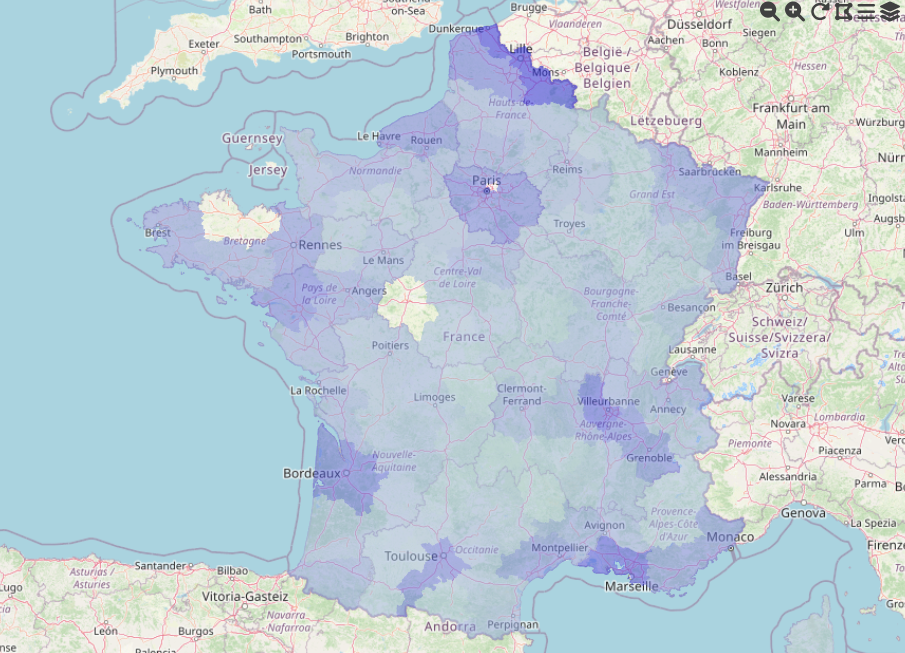
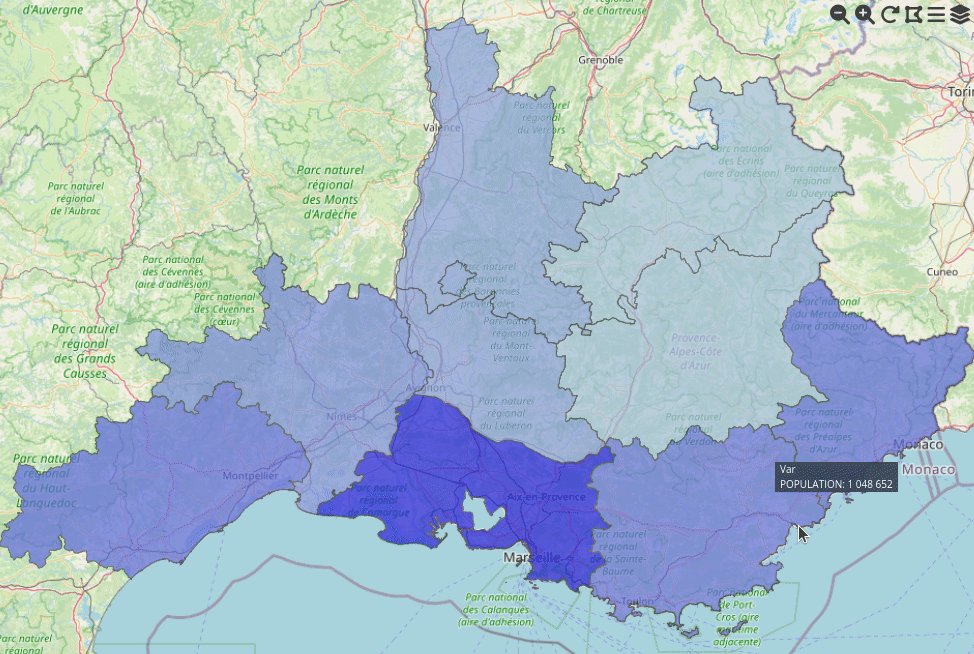
- Fermez la boite et rafraîchissez l'aperçu pour visualiser le calque ajoutée.
Ici, on a choisi le calque départements.
Associer un calque WFS à vos données
Une fois que vous avez sélectionné un calque à ajouter, vous pouvez l'associer à vos données.
Pour cela, il est nécessaire d'avoir une correspondaence entre vos données et les données du calque.
- Dans le champ Propriétés de la section Paramètres, sélectionnez l'élément de données du calque. Cliquez sur le bouton
 pour avoir un aperçu des données et vous aider à choisir.
pour avoir un aperçu des données et vous aider à choisir.
- Sélectionnez ensuite la dimension à associer dans vos données.
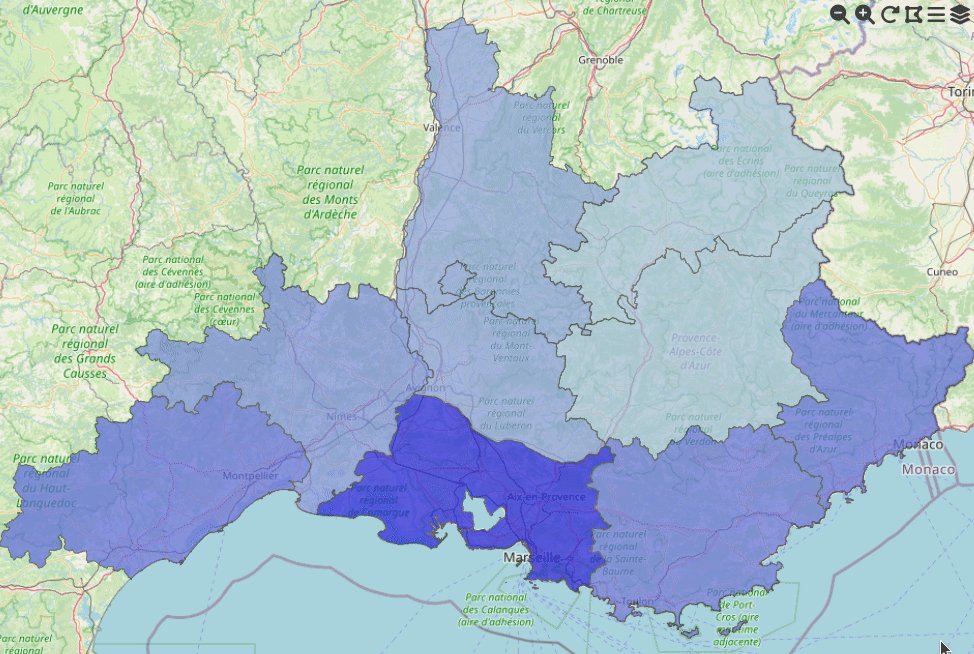
- Dans l'onglet Paramètres spécifiques, vous pouvez cocher Couleur en fonction de la valeur et sélectionnez une palette adaptée pour une meilleure visualisation.

Options d'affichage du calque WFS
Pour accéder aux options du calque WFS :
- Cliquez sur le bouton
 en haut à droite de la zone d'aperçu.
en haut à droite de la zone d'aperçu. - Cliquez ensuite sur la roue crantée
 à droite du calque WFS.
à droite du calque WFS.
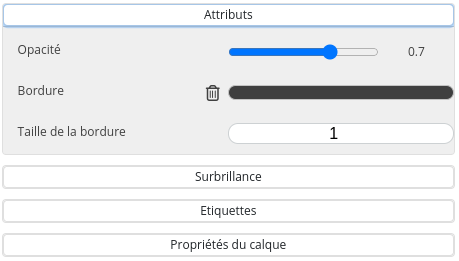
| Attributs | |
|---|---|
| Opacité | Ajustez l'opacité du calque sur la carte. |
Bordure Taille de la bordure | Sélectionnez la couleur et la taille de la bordure des éléments affichés sur le calque : limite des départements, par exemple. |
| Surbrillance | |
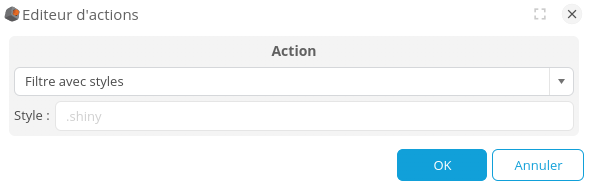
Surbrillance Bordure | Dans le cas où une interaction au clic de type Filtre avec styles est définie, le style utilisé est celui défini ici (.shiny). Sélectionnez la couleur de surbrillance et de bordure à utiliser. |
| Etiquettes | |
| Cacher les étiquettes | Si des étiquettes sont configurées, cochez la case pour les masquer. |
| Afficher à partir du niveau | Si des étiquettes sont configurées, ajustez le niveau de zoom pour lequel elles sont affichées. |
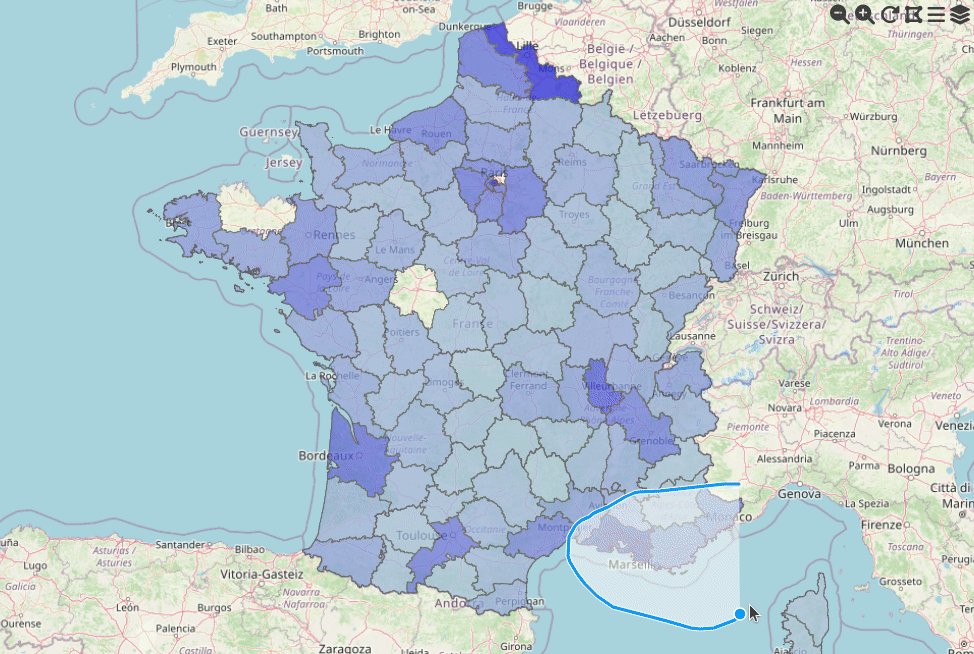
Filtrer avec le lasso
Il est possible d'utiliser le lasso qui active un filtre automatique pour un effet de zoom : cliquez sur le bouton  et tracez la zone à filtrer.
et tracez la zone à filtrer.

Ajouter une couche WFS personnalisée (geojson)
Créer une hiérarchie WFS (Gestionnaire de carte)
- Depuis le Studio, ouvrez le Gestionnaire de cartes.
- Ajoutez une carte.

➡ La carte est alors ajoutée à la liste des cartes disponibles. - Ajoutez ensuite à celle-ci un niveau de carte.

➡ On obtient ainsi une hiérarchie cartographique :
Ajouter la couche WFS
Pour ajouter la couche WFS personnalisée lors de la configuration de la carte dans le Studio :
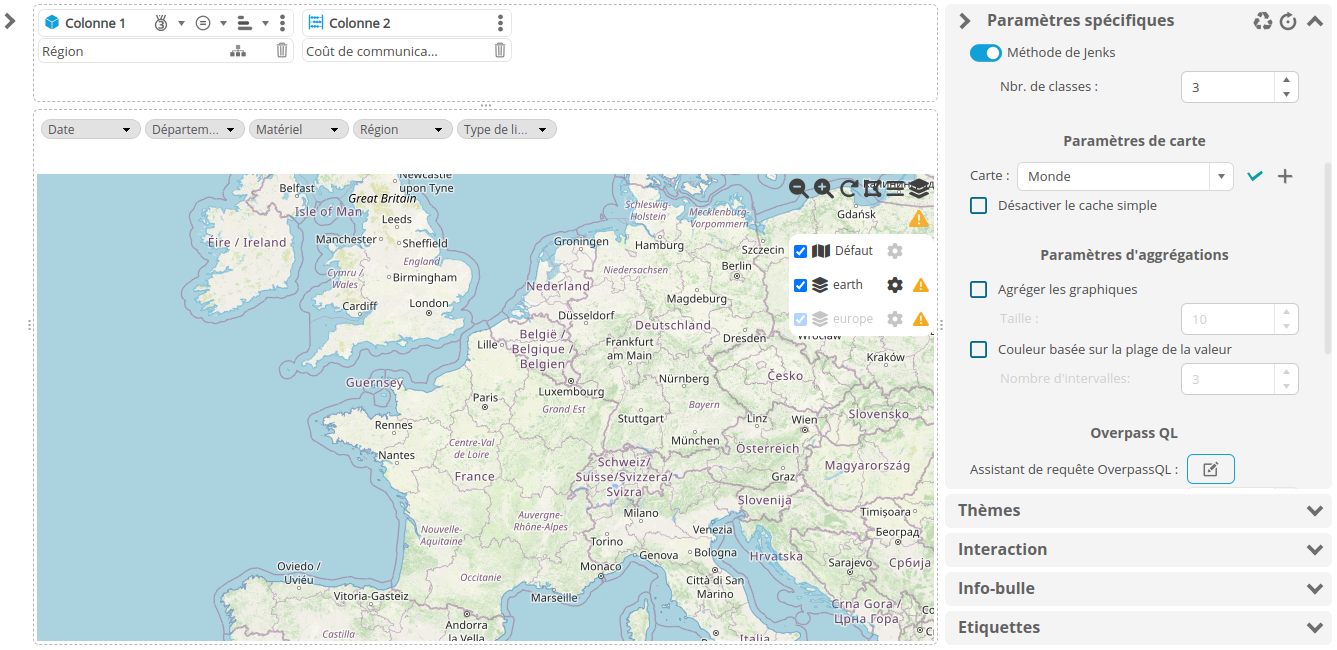
- Sélectionnez la carte créée dans les Paramètres de carte de l'onglet Paramètres spécifiques.
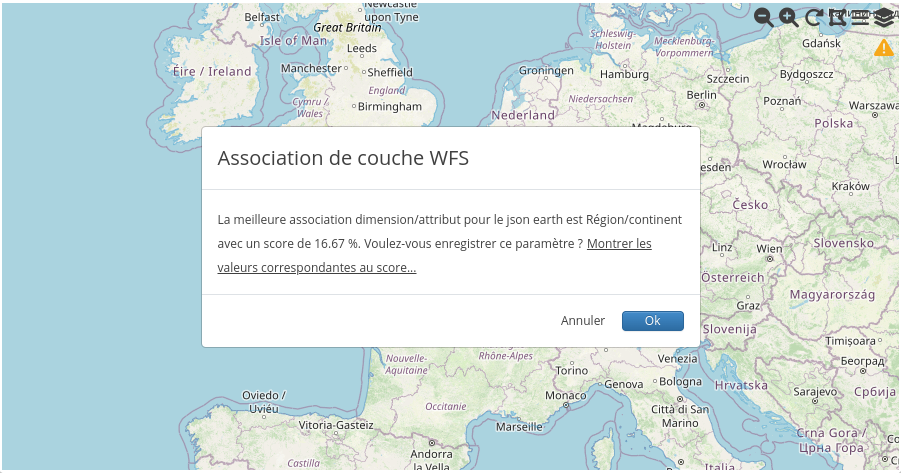
➡ Un triangle jaune peut se mettre à clignoter dans la zone d'aperçu. Cela signifie que l'IA a trouvé une correspondance entre le json et et la dimension insérée.
- Cliquez sur le triangle jaune pour afficher la correspondance pour les différents niveaux puis sur OK si elle convient.

➡ La couche WFS est ajoutée. - Après avoir validé, vous pourrez modifier la configuration depuis le menu suivant :