Treemap
Un Treemap ![]() , ou carte proportionnelle, est une représentation de données hiérarchique dans un espace limité.
, ou carte proportionnelle, est une représentation de données hiérarchique dans un espace limité.
La zone graphique est divisée en rectangles (le plus gros étant placé en haut à gauche). La taille de chaque rectangle est proportionnelle à la valeur de la mesure représentée. Chaque rectangle peut lui même être divisé en sous rectangles si des dimensions sont placées sur plusieurs axes.
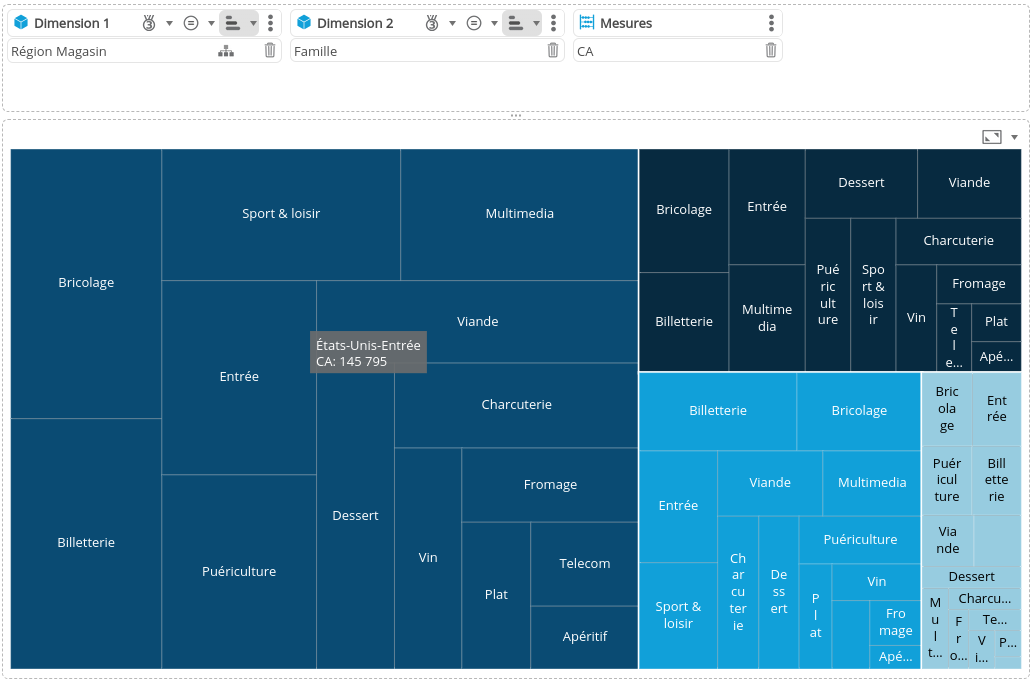
Ci-dessous, on représente, par exemple, le Chiffre d'affaires (CA) selon la Région Magasin (niveau continent) et la Famille (de produits).
Chaque rectangle correspondant aux membres de la dimension Région Magasin est divisé en sous rectangles correspondant aux membres de la dimension Famille.

Configurer un flux Treemap
Pour configurer un flux Treemap :
- Glissez-déposez une dimension dans la zone Mesures et dimensions : elle est ajoutée comme Dimension 1. Les membres de cette dimension définiront les rectangles.
- Vous pouvez glisser-déposer une autre dimension dans la zone Mesures et dimensions (ajoutée comme Dimension 2). Les membres de cette dimension définiront les sous-rectangles.
Si plusieurs dimensions sont sélectionnées sur un axe Dimension, un rectangle sera affiché pour combinaison des dimensions. - Glissez-déposez une mesure dans la zone Mesures et dimensions : les valeurs de mesure définiront la taille des rectangles.
Configurer les paramètres spécifiques
| Paramètre | Description |
|---|---|
Couleur d'une mesure | Index de la mesure déterminant la couleur du graphique (les mesures étant numérotées de 0 à nombre de mesures -1). La couleur peut être déterminée par un objectif ou par un format alerteur (utilisant des couleurs de remplissage). La mesure utilisée peut être cachée. Exemple : Deux mesures M2 et M1 sont ajoutées dans le treemap. M1 est une mesure cachée utilisant un objectif et utilisée uniquement pour colorer le graphoique. |
| Proportions logarithmiques | Permet d'appliquer des proportions logarithmiques sur toutes les échelles de valeurs. |
| Dimension n° | Affiche en haut à gauche des rectangles le membre de la dimension définie (par son numéro). |
Étiquette des mesures en bas à gauche | Permet d'afficher les étiquettes des mesures en bas à gauche des rectangles. Par défaut, elles sont affichées au centre des rectangles. |
Modifier le thème
Consultez la page Modifier le style / thème pour plus de détails sur la configuration du thème.
Configurer des interactions
Pour savoir comment configurer des interactions, consultez la page dédiée Configurer des interactions.
Modifier l'info-bulle
Pour savoir comment modifier l'info-bulle, consultez la page dédiée Modifier l'info-bulle.
Configurer les étiquettes
Pour savoir comment configurer les étiquettes, consultez la page Configurer les étiquettes.
Des paramètres supplémentaires sont disponibles ici.
| Paramètre | Description |
|---|---|
| Forcer la taille sur l'axe vertical | Le texte des étiquettes peut être affiché sur plusieurs lignes. |
| N'afficher que les valeurs min/max | Permet d'afficher les étiquettes uniquement pour les valeurs minimum et maximum. |
| Couleur automatique du texte | La couleur (blanc ou noir) est définie automatiquement en fonction de la couleur de la barre. Vous pouvez personnaliser les couleurs utilisées en ajoutant les classes CSS « dark » et « light » dans votre style CSS (onglet Thèmes). Par exemple : dark { fill:red; } .light { fill:yellow; }
|