Secteurs
Le flux Secteurs ou diagramme camembert ![]() est utilisé pour représenter des proportions.
est utilisé pour représenter des proportions.
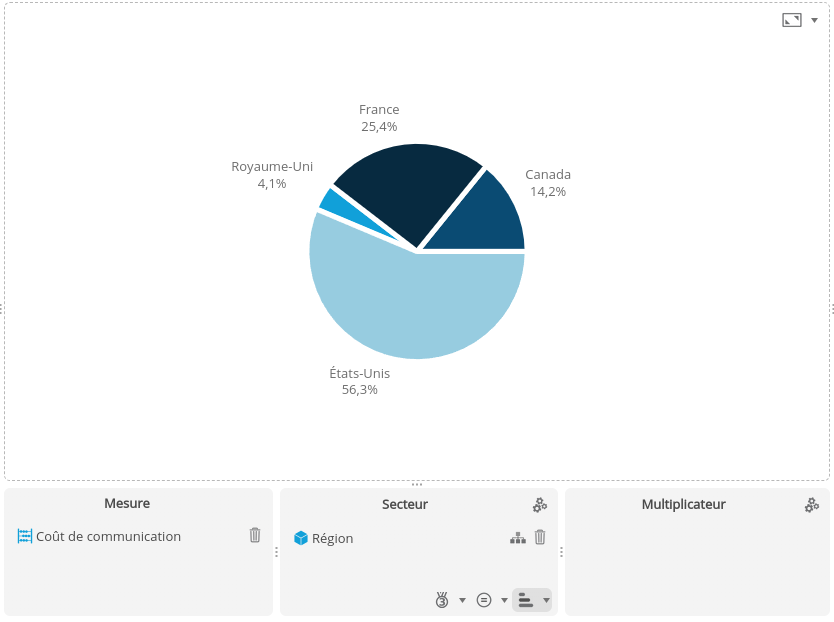
Les données sont présentées sous la forme d'un camembert dont les différentes portions représentent un membre de la dimension choisie. La taille de chaque portion est proportionnelle à la valeur de la mesure.
Ci-dessous, on représente, par exemple, la répartition du Coût de communication par Région (niveau pays).

Configurer un flux Secteurs
Pour configurer un flux Secteurs :
- Glissez-déposez une dimension sur l'axe Secteur pour déterminer les différentes portions.
- Glissez-déposez une mesure sur l'axe Mesure pour déterminer la taille des portions.
- Vous pouvez glisser-déposer une dimension sur l'axe Multiplicateur : le graphique sera répliqué pour chaque membre de la dimension placée sur l'axe multiplicateur.
Configurer les paramètres spécifiques
| Paramètre | Description |
|---|---|
| Sens horaire | Permet de modifier l’ordre d’affichage des parts dans le sens horaire (selon le tri choisi). |
| Angle max | Permet de définir l'angle maximum d'un graphe en secteur. Par exemple, maxAngle = 180, permet d'afficher un demi cercle. |
Décalage global | Décalage du rayon (global) en pixel pour toutes les parts du graphe en secteur (par défaut, la valeur est 0). |
| Décalage par part | Décalage du rayon (par part) en pixels par part du graphe en secteur. |
| Alignement 1ère part | Permet de définir l'alignement de la 1ère part :
|
| Rendu brillant | Permet d'afficher les secteurs avec un rendu brillant. |
| Ombrage | Permet d'afficher des ombres sur le graphique. |
Modifier le thème
Consultez la page Modifier le style / thème pour plus de détails sur la configuration du thème.
Configurer des interactions
Pour savoir comment configurer des interactions, consultez la page dédiée Configurer des interactions.
Modifier l'info-bulle
Pour savoir comment modifier l'info-bulle, consultez la page dédiée Modifier l'info-bulle.
Configurer les étiquettes
Pour savoir comment configurer les étiquettes, consultez la page Configurer les étiquettes.
Des paramètres supplémentaires sont disponibles ici.
| Paramètre | Description |
|---|---|
| Afficher les étiquettes sur une seule ligne | Le texte des étiquettes peut être affiché sur plusieurs lignes. Cocher la case permet d'afficher les étiquettes sur une seule ligne. |
| N'afficher que les valeurs min/max | Permet d'afficher les étiquettes uniquement pour les valeurs minimum et maximum. |
| Pourcentage réel | Permet de spécifier la taille de l'icône dans le cas où une icône est utilisée comme étiquette. |
| En face de leurs portions | Permet de forcer le positionnement des étiquettes en face des portions correspondantes. |
| Position améliorée | Permet d'optimiser le positionnement des étiquettes de manière automatique. |
| Couleur automatique du texte | La couleur (blanc ou noir) est définie automatiquement en fonction de la couleur du secteur. Vous pouvez personnaliser les couleurs utilisées en ajoutant les classes CSS « dark » et « light » dans votre style CSS (onglet Thèmes). Par exemple : .dark { fill:red; } .light { fill:yellow; } |
Largeur du contour / Hauteur | Permet de spécifier l'espace alloué autour du graphique pour les étiquettes en pixels. |
Largeur suppl. / Hauteur | Permet d'étendre la largeur/hauteur de l'étiquette du nombre de pixels spécifié. |
| Position | Permet de définir la position des étiquettes : Auto, Extérieur, Intérieur. |
Étiquettes sur les meilleures valeurs Nombre d'étiquettes | Permet d'afficher les valeurs uniquement sur les plus grandes parts. Le nombre d'étiquettes définit le nombre de parts. |