Afficher la date des données
Last modified by Aurelie Bertrand on 2024/04/10 16:55
- Récupérer l’identifiant du modèle de données
- Ajouter la date dans le tableau de bord
- Visualiser le rendu final
Le but ici est d'afficher dans une page du tableau de bord la date de validité des données, c'est-à-dire la date à laquelle les données ont été rafraichies, autrement dit la date de synchronisation du cube.
Récupérer l’identifiant du modèle de données
L'identifiant du modèle de données sera à intégrer dans la fonction javascript. Pour le récupérer :
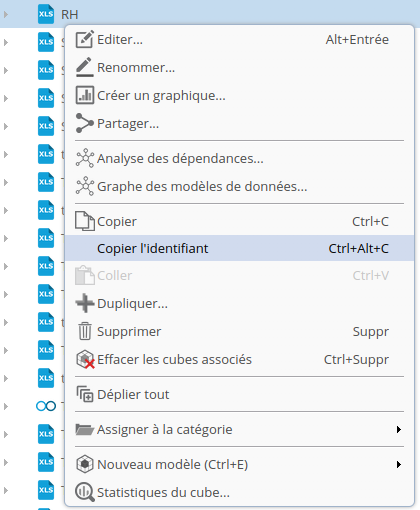
- Dans l’onglet Modèles du Studio, cliquez-droit sur le modèle de données dont vous souhaitez affichez date de synchronisation du cube.
- Dans le menu contextuel qui s'affiche, cliquez sur Copier l'identifiant.

Ajouter la date dans le tableau de bord
Dans l’Éditeur de tableaux de bord, sur la page de tableau de bord de votre choix :
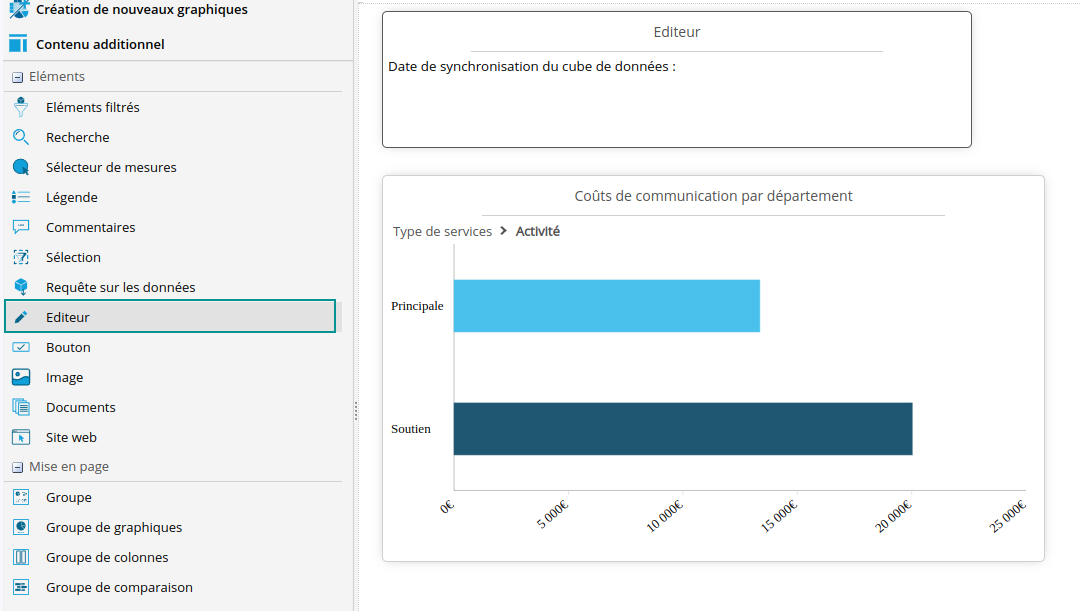
- Ajoutez un élément Editeur depuis l’onglet Contenu additionnel.
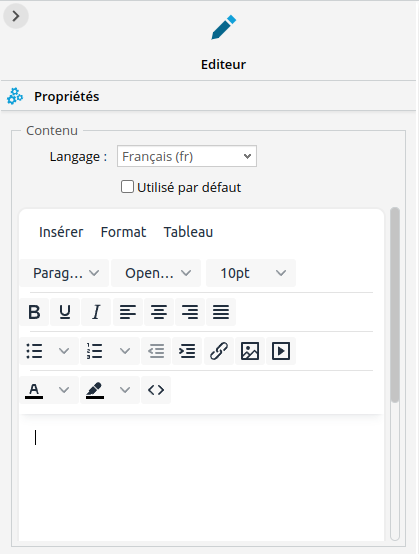
- Allez dans l'onglet Propriétés du panneau d'édition de l'Éditeur.

- Cliquez sur le bouton
 pour ouvrir la boite Code source.
pour ouvrir la boite Code source. - Entrez une balise span en renseignant un id et cliquez sur Enregistrer.
Exemple avec une balise span et un texte affiché avant :
<p> Date de synchronisation du cube de données : <span id="dateSynchro"></span></p>

- Ouvrez l’éditeur Javascript depuis le menu hamburger en haut à droite l’Éditeur de tableaux de bord en sélectionnant Paramètres puis Editeur Javascript.
- Copiez/collez le code suivant en modifiant les éléments rôle_page, cube_ID, dateSynchro:
ddCtrl.addCurrentPageLoadListener(function(currentPage){
if(currentPage.includes("rôle_page")){
/*récupération de la date et de l'heure de synchronisation du cube de données au format texte*/
var d = ddCtrl.getDataModelDate ('cube_ID', true) + "";
/*récupération uniquement de la date avec substring : à enlever si l'on veut garder l'heure*/
document.getElementById('dateSynchro').innerHTML = d.substring(0, 10);
}
});
if(currentPage.includes("rôle_page")){
/*récupération de la date et de l'heure de synchronisation du cube de données au format texte*/
var d = ddCtrl.getDataModelDate ('cube_ID', true) + "";
/*récupération uniquement de la date avec substring : à enlever si l'on veut garder l'heure*/
document.getElementById('dateSynchro').innerHTML = d.substring(0, 10);
}
});
Par exemple :
ddCtrl.addCurrentPageLoadListener(function(currentPage){
if(currentPage.includes("Retail_Communication")){
var d = ddCtrl.getDataModelDate ('1781c50bf6c311a5c34bbb3451641351', true) + "";
document.getElementById('dateSynchro').innerHTML = d.substring(0, 10);
}
});
if(currentPage.includes("Retail_Communication")){
var d = ddCtrl.getDataModelDate ('1781c50bf6c311a5c34bbb3451641351', true) + "";
document.getElementById('dateSynchro').innerHTML = d.substring(0, 10);
}
});
- Cliquez sur Enregistrer puis OK.
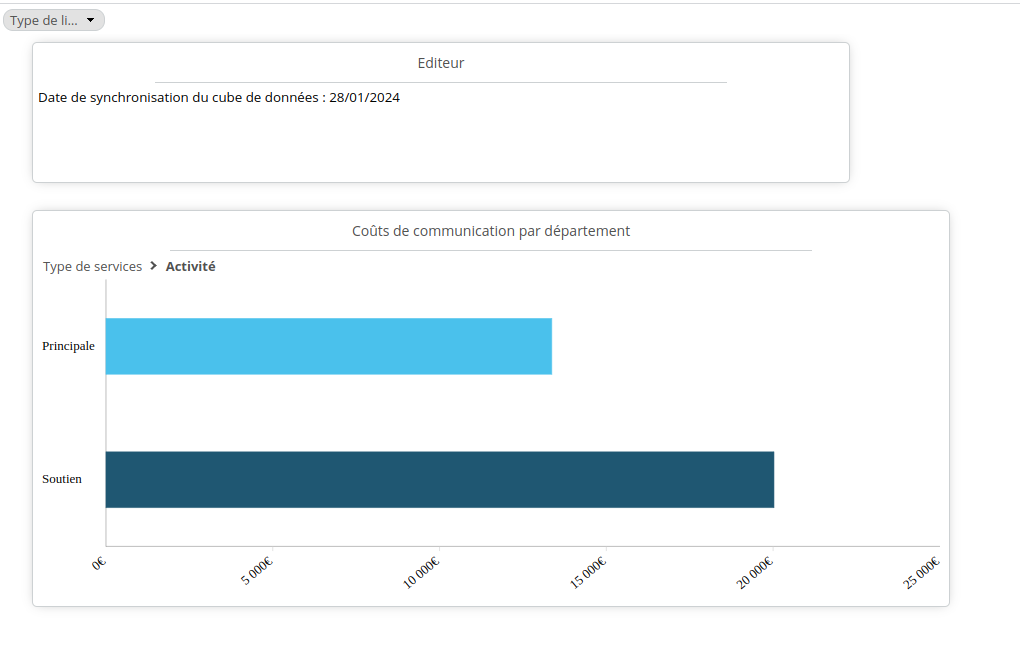
Visualiser le rendu final
Vous n'avez plus qu'à enregistrer et afficher la page de tableau de bord pour visualiser le rendu.