Editer les paramètres des objets du tableau de bord
- Onglet Propriétés
- Onglet Affichage
- Onglet Taille et position
- Onglet Description / Aide
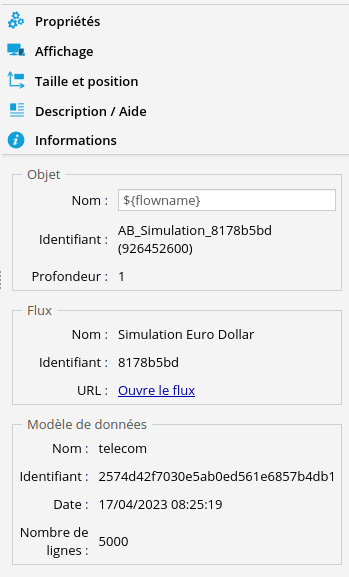
- Onglet Informations
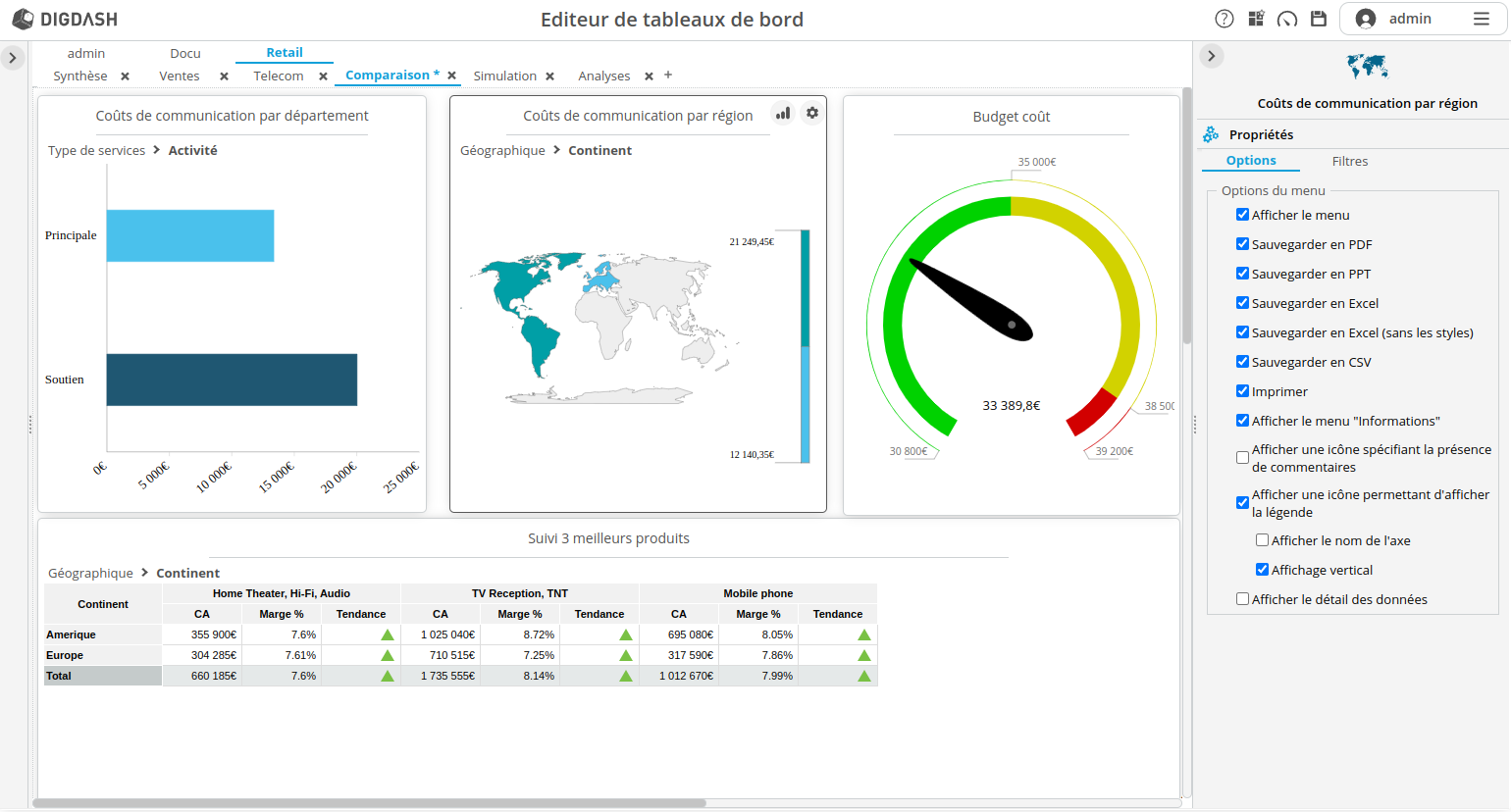
Pour éditer les paramètres d'un objet du tableau de bord, il suffit de sélectionner l'objet : le panneau d'édition sur la droite de l'écran les affiche.

Vous pouvez également cliquer sur le bouton Editer  figurant en haut à droite de l'objet puis sur Paramètres dans le menu qui s'affiche.
figurant en haut à droite de l'objet puis sur Paramètres dans le menu qui s'affiche.
Le panneau d'édition comporte cinq onglets sous forme de liste verticale : le premier onglet Propriétés affiche les paramètres propres à l’élément sélectionné. Les autres onglets permettent de régler l’affichage, la taille et la position, d'ajouter une description ou une aide et enfin de voir les informations concernant l’élément.
Onglet Propriétés
Les options disponibles dans l'onglet Propriétés dépendent de l'objet sélectionné.
Propriétés des graphiques
Onglet Options
| Afficher le menu | Affiche le menu sur l'élément sélectionné dans le Dashboard (le menu permet d'imprimer le graphique, de le sauver, d'ajouter des commentaires,etc). |
|---|---|
| Sauvegarder en... | Permet de sélectionner les types d'export souhaités. Par défaut, tous les types d'export sont sélectionnés : PDF, PPT, Excel et CSV. Décochez les cases pour restreindre les types d'export autorisés. |
| Imprimer | Permet d'imprimer l'élément. |
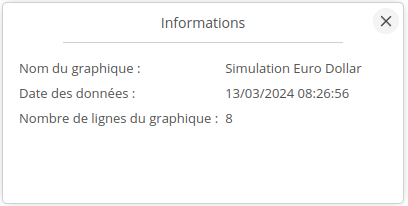
| Afficher le menu Informations | Permet d'afficher les informations du graphique.
|
| Afficher une icône spécifiant la présence de commentaires | Permet d’afficher une icône sur le graphique permettant de notifier la présence de commentaires (l'option Uniquement sur ce graphique doit être cochée lors de l'ajout du commentaire).
|
| Afficher une icône permettant d'afficher la légende | Permet d’afficher une icône qui, lors de son survol, affiche la légende du graphique sous forme d’info-bulle.
|
| Afficher le détail des données | Permet d'ajouter une interaction sur le graphique permettant l'affichage d'un autre graphique filtré sur les données cliquées. Le graphique affiché peut être un graphique existant ou un graphique généré automatiquement. L'action sera activée par la combinaison ALT+Clic. Le graphique généré automatiquement contiendra toutes les dimensions visibles du modèle de données et les mesures du graphique source. |
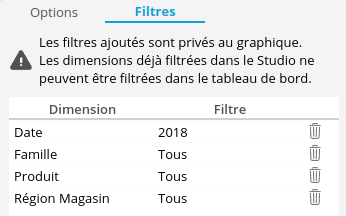
Onglet Filtres
L'onglet Filtres permet d'ajouter des filtres sur le graphique. Ces filtre seront privés au graphique cela signifie qu'ils n'impacteront pas les autres graphiques de la page et que ce graphique ne sera pas impacté si un filtre sur la même dimension est appliqué.
Différents type de filtres sont possibles :
- Eléments : permet de créer un filtre composé d'un ou de plusieurs éléments
- Règle : permet de créer un filtre via une règle permettant de filtrer un ensemble d'éléments
- Intervalle : permet de créer un filtre sur un intervalle de temps (dates)
- Prédéfini : permet de créer un filtre dynamique sur des données temporelles (Date) à partir de la date du jour ou de la dernière date des données
- Attribut utilisateur : permet de créer un filtre basé sur un paramètre utilisateur (login par exemple), permettant d'avoir un filtre différent par utilisateur
Par exemple, on configure le graphique pour qu'il soit filtré sur l'Année 2018

Propriétés des éléments de Contenu additionnel
Vous pouvez retrouver les propriétés spécifiques à chaque élément de contenu additionnel sur la page Ajouter du contenu additionnel. Cliquez sur l'élément souhaité ci-dessous pour y accéder directement
Propriétés des filtres/variables
Vous pouvez retrouver les propriétés spécifiques aux filtres et vatiables sur la page Ajouter des filtres / variables. Cliquez sur l'élément souhaité ci-dessous pour y accéder directement.
Onglet Affichage
Depuis cette fenêtre, vous pouvez régler les paramètres d’affichage de l’objet.
| Affichage | |
|---|---|
| Afficher l’en-tête de la fenêtre | Par défaut, un entête avec le nom de l’élément est affiché. Décochez cette case pour qu'il n'apparaisse pas. Si cette option est activée, il est possible de paramétrer une action à exécuter par clic sur cet en-tête. |
| Afficher la bordure de la fenêtre | Par défaut, le contour des fenêtres est affiché. Décochez cette case pour qu'il n'apparaisse pas. |
| Cacher l’objet | Cache l’objet sélectionné. L’objet apparaît grisé dans l'éditeur de tableau de bord. Vous pouvez ainsi modifier ses paramètres. Il n'apparaît par contre plus à l’affichage du tableau de bord. |
| Activer l'agrandissement | Si vous cochez cette option, un bouton permet à l'utilisateur de maximiser et minimiser la taille de la fenêtre. |
| Rétractable | L’élément se rétracte à la position souhaitée (gauche, droite, haut ou bas). Des options permettent de définir sur quelle action afficher l’objet (survol ou clic sur l’objet). |
| Partage : Tous les utilisateurs | Permet de sécuriser l’objet par utilisateur. Voir le paragraphe Restreindre l'accès à une page pour plus de détails (le fonctionnement est identique). |
| Style | |
| Couleur arrière-plan | Choisissez la couleur que vous souhaitez afficher en arrière plan. |
| Classe CSS | Tapez le nom de la classe à utiliser. Les classes CSS doivent faire partir du thème (rajoutées depuis l’éditeur de styles dans l’éditeur de tableau de bord) |
| Style CSS | Tapez le CSS à utiliser (exemple : background-color:red) |
Onglet Taille et position
Depuis cette fenêtre, vous pouvez modifier les paramètres de taille et position de l'objet.
| Position | Type | Permet de définir le type de position :
|
|---|---|---|
| X/Y | Les coordonnées X (horizontale) et Y (verticale) de l'élément peuvent être exprimées en pixels ou en pourcentage (par rapport à la taille de la page ou à la taille du conteneur de graphiques si l'élément est placé dans un conteneur d'objets graphiques). | |
| Taille | La largeur et la hauteur de l'élément peuvent être exprimées en pixels ou en pourcentage. | |
| Marges | Marges en pixels en haut, à gauche, en bas et à droite. | |
Onglet Description / Aide
Cette interface permet d'ajouter une description et/ou une aide à un objet. Ceux-ci seront affichés dans le tableau de bord en mode consultation.
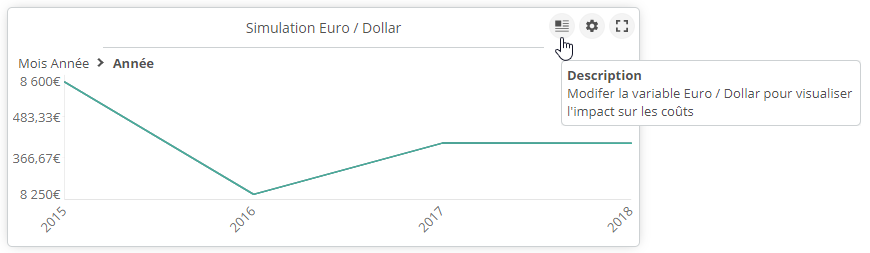
La description est visible en cliquant sur l'icône d'aide apparaissant à l'affichage du tableau de bord :

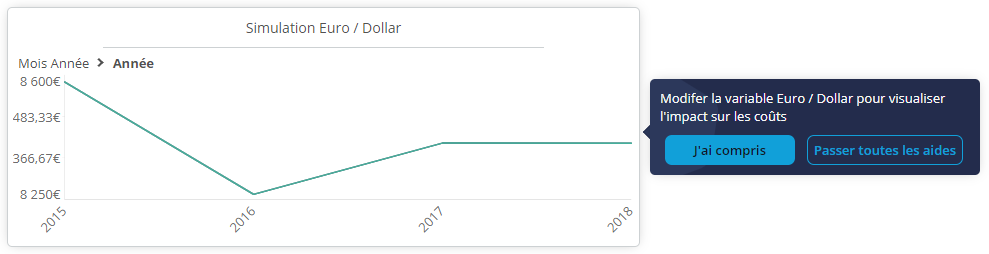
L'aide contextuelle est visible sous forme d'une pop-up s'affichant lorsque l'objet est affiché:

Onglet Informations
Cet onglet affiche les informations sur l'objet (nom, identifiant, etc). L'identifiant peut être utilisé dans l'exécution de fonctions JavaScript par exemple.
Dans le cas d'un graphique (flux), il contient également des informations sur le flux et le modèle de données comme l'URL du flux (à utiliser, par exemple, si vous souhaitez intégrer un flux dans une iframe) ou la date des données.