Editer les propriétés du tableau de bord
- Modifier le mode d'édition
- Modifier le premier plan
- Créer une page d'accueil
- Gérer les images
- Gérer les légendes
- Gérer les dimensions
- Modifier les styles du tableau de bord
- Exécuter du code JavaScript
- Modifier les propriétés globales du tableau de bord
Il est possible de modifier de manière globale le tableau de bord.
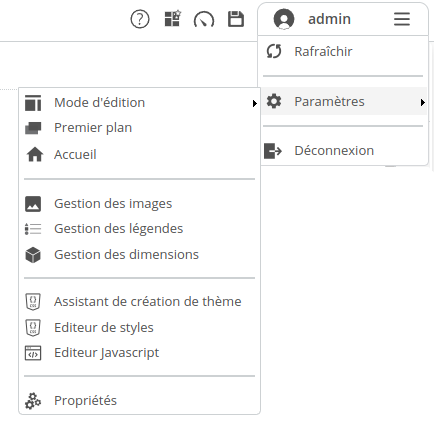
Ces modifications s'effectuent via le sous-menu Paramètres du menu déployable depuis le nom de l'utilisateur.

Modifier le mode d'édition
Même principe que pour les pages, mais ce paramètre permet de définir de manière globale le mode d'édition par défaut (pixels ou Ppurçentage).
- Absolu (Pixels) : la taille des objets de la page est en pixels
- Proportionnel (%) : la taille des objets est calculée en pourcentage par rapport à la taille de la page. Retailler la page ou l'afficher sur un support différent (tablette par exemple) retaille l'ensemble des objets y figurant.
Vous pouvez également désactiver l'aide au déplacement qui est activée par défaut. Cette aide facilile le positionnement des éléments, notamment l'alignement par rapport aux autres, sur la page de tableau de bord grâche à l'affichage d'une ligne horizontale et/ou d'une ligne verticale bleue.
Modifier le premier plan
Cette fonctionnalité permet d'avoir des éléments qui seront présents sur chaque page lors de l'affichage du tableau de bord, elle permet par exemple d'ajouter un en-tête de page qui sera affiché sur l'ensemble des pages de tableaux de bord.
Pour modifier les éléments affichés au premier plan :
- Cliquez sur Premier plan : cela affiche un nouvel onglet au même niveau que les rôles, sélectionnez cet onglet.
- Créez un objet contenant le contenu de votre entête, pied de page ou objet à gauche/droite. Vous pouvez par exemple utiliser un éditeur HTML contenant le texte souhaité.
- Cliquez ensuite sur la roue crantée en haut à droite de l'élément que vous venez de créer.
➡ Le menu d'édition apparaît. - Selon la position souhaitée pour l'objet, cochez En-tête de page, Pied de page, Objet à gauche ou Objet à droite.
Si vous avez sélectionné En-tête ou Pied de page, l'élément sélectionné est placé en haut ou en bas de la page. La largeur de l'objet est celle du tableau de bord (100% de la largeur totale).
Si vous avez sélectionné Objet à gauche ou Objet à droite, l'élément sélectionné est placé à gauche ou à droite de la page. La hauteur de l'objet est celle du tableau de bord (100% de la hauteur totale).
Créer une page d'accueil
Il est possible de créer facilement une page d'accueil qui sera la première page affichée lors de la connexion au tableau de bord. Elle peut être personnalisée par l'utilisateur afin d'afficher les éléments souhaités. Cette page a, dans la majorité des cas, vocation à afficher la liste des tableaux de bords (rôles) auxquels l'utilisateur a accès. Nous verrons donc aussi comment créer une page d'accueil affichant de manière dynamique les rôles de l'utilisateur sous forme de vignettes.
La construction de cette page est libre, cela signifie que vous pouvez ajouter tous les objets disponibles dans le tableau de bord.
Créer la page d'accueil depuis un modèle
- Cliquez sur Accueil.
➡ La page Accueil est ajoutée automatiquement en première position (avant les rôles).
Vous pouvez la personnaliser vous-même ou utiliser un de nos modèles de page d'Accueil. - Pour ce second choix, cliquez droit sur l'onglet correspondant et sélectionnez Appliquer un modèle.
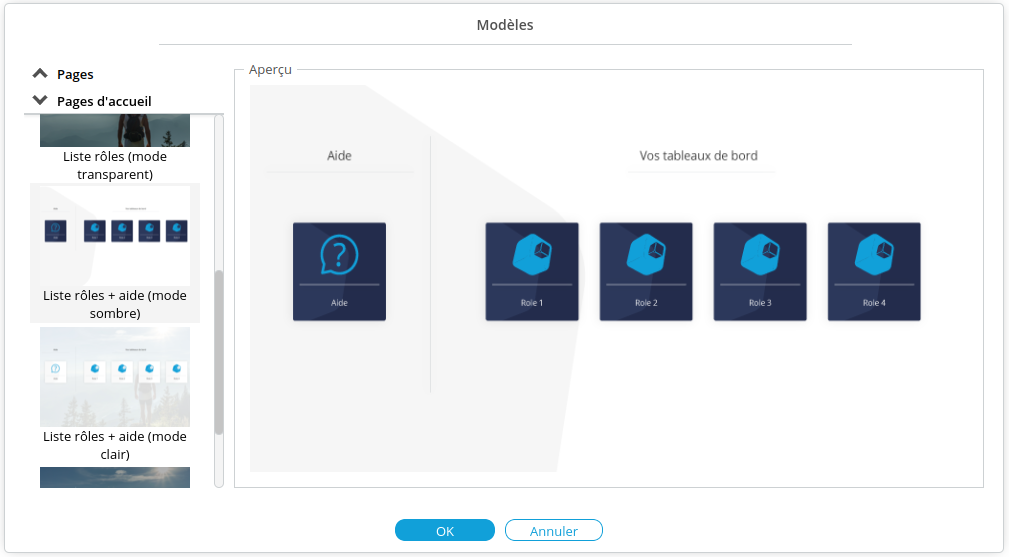
➡ La fenêtre Modèles s'affiche. - Ouvrez l'onglet Pages d'accueil pour afficher les modèles disponibles. Un aperçu s'affiche pour lorsque vous en sélectionnez un.
Plusieurs types de pages sont proposés : les pages ne contenant que la liste des rôles sous forme de vignettes, et les pages contenant, en plus des rôles, une aide affichée sous forme de popup.

Dans notre exemple, nous allons choisir le modèle Liste rôles + aide (mode sombre)
Cliquez sur OK.
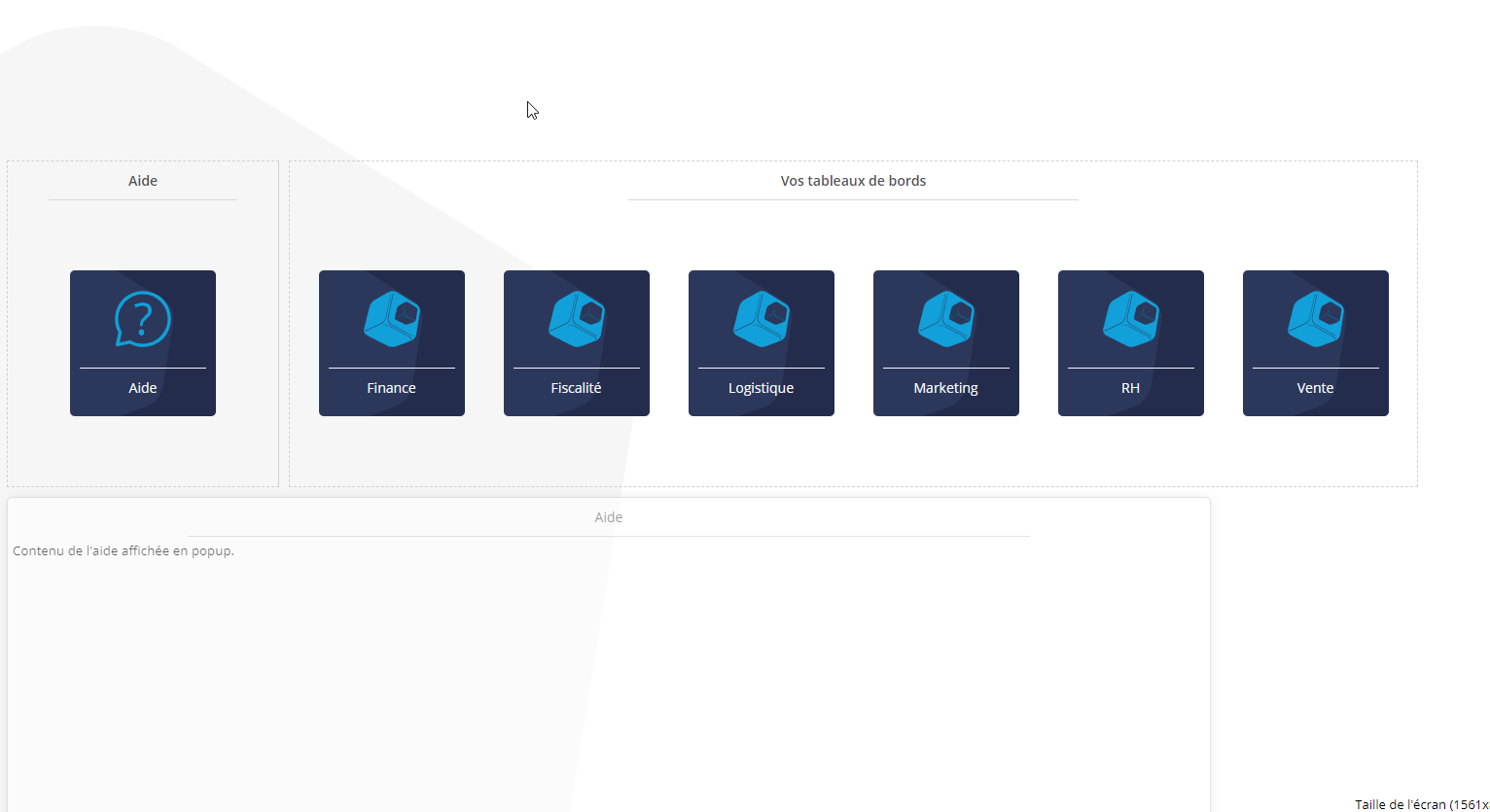
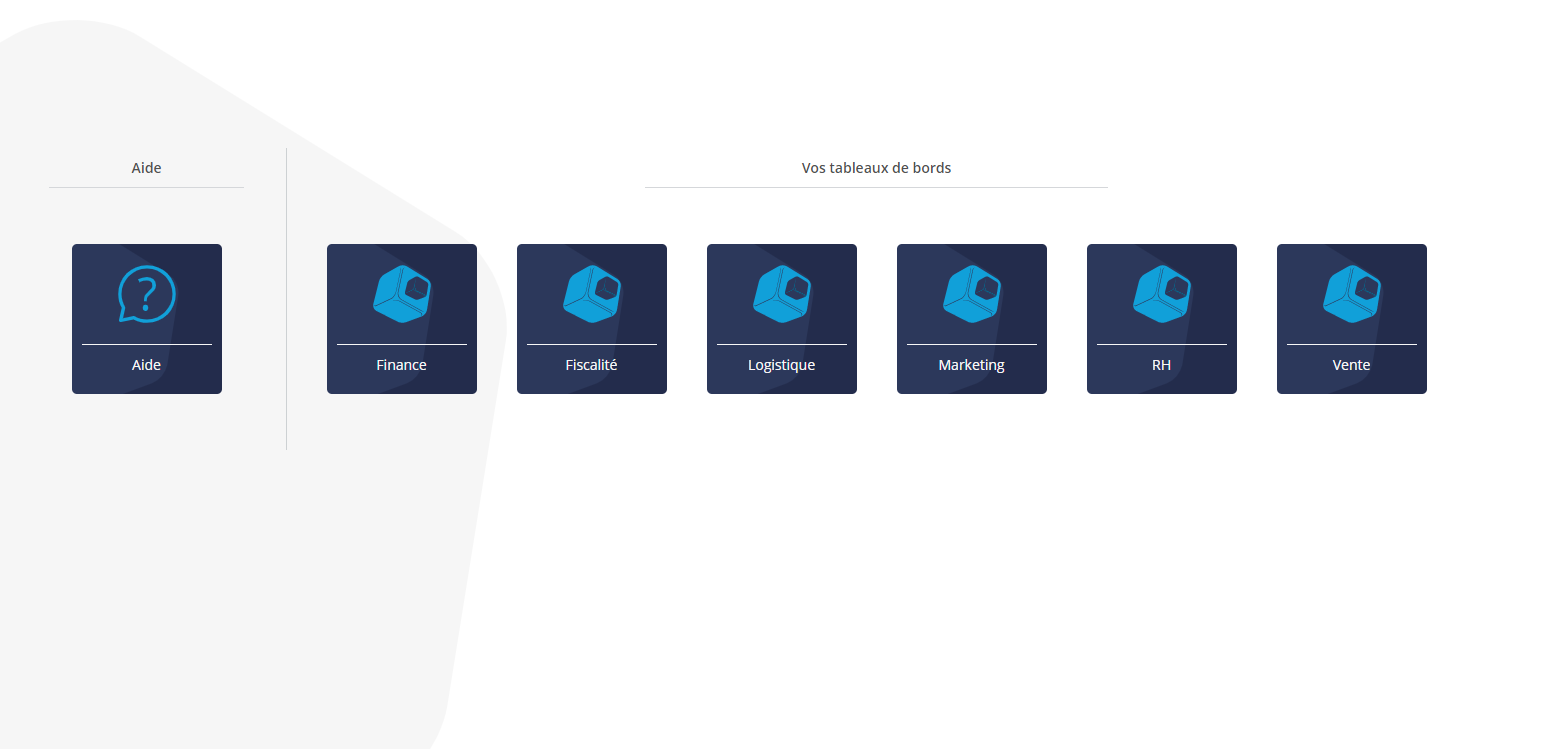
➡ 3 objets apparaissent : l'un représente la vignette d'Aide cliquable, l'autre le contenu de l'aide affichée sous forme de popup, et enfin le dernier représente la liste des rôles. Ces 3 objets sont des objets de type Éditeur préconfigurés pour afficher le contenu souhaité. Le modèle contient aussi une image d'arrière-plan qu'il est possible de modifier.
- Sauvegardez la page et affichez-la en mode consultation :

Personnaliser la page d'accueil
Il est possible, à partir du modèle choisi de personnaliser sa page d'Accueil.
Modifier les éléments de rôle
L'objet affichant la liste des rôles est dynamique, cela signifie que la liste est différente selon l'utilisateur qui se connecte. Il ne faut donc pas hésiter à redimensionner cet objet en fonction du nombre de rôles moyen auxquels auront accès les utilisateurs afin d'avoir le meilleur rendu quelque soit le nombre de rôles.
La disposition des rôles est ensuite faite de manière automatique (vignette centrée et retour à la ligne) et n'est pas modifiable (Le contenu de cet objet ne doit en aucun cas être modifié, celui-ci contient un mot-clé permettant de rendre dynamique la liste des rôles suivant l'utilisateur connecté).
Il est toutefois possible de personnaliser cet objet et notamment les icônes représentant les rôles (par défaut l'icône DigDash est utilisée).
Pour modifier l'icône du rôle (affiché également dans l'onglet du rôle) :
- Cliquez-droit sur l'onglet du rôle puis sélectionnez Icône.
- L'interface qui apparait vous permet d'ajouter une image puis de l'associer au rôle (nous conseillons les icônes au format vectorielle SVG pour avoir un rendu plus propre). Une fois l'image associée au rôle, cette image est affichée dans la vignette pour ce rôle.
- Réitérez l'opération pour tous les rôles.
Modifier l'aide
Concernant l'aide, le principe est d'avoir une vignette d'aide sur laquelle l'utilisateur va cliquer pour afficher le contenu de l'aide sous forme de popup. C'est pour cela que 2 objets sont présents pour l'aide :
- Le premier objet de type Editeur (la vignette) contient du HTML permettant le rendu mais contient aussi l'action permettant l'affichage du contenu de l'aide sous forme de popup (on utilise ici la fonction ddCtrl.openPorletInWindow permettant l'affichage sous forme de popup de n'importe quel objet du tableau de bord).
- Le deuxième objet est aussi de type Editeur et contient l'aide qui sera affichée sous forme de popup lorsque l'utilisateur cliquera sur la vignette d'aide. C'est surtout cet objet qui doit être modifié pour contenir l'aide dont l'utilisateur aura besoin. La modification du contenu de cet objet ou de se taille se fait de la même manière que pour tous les objets de type Editeur présents dans le tableau de bord.
Exemple
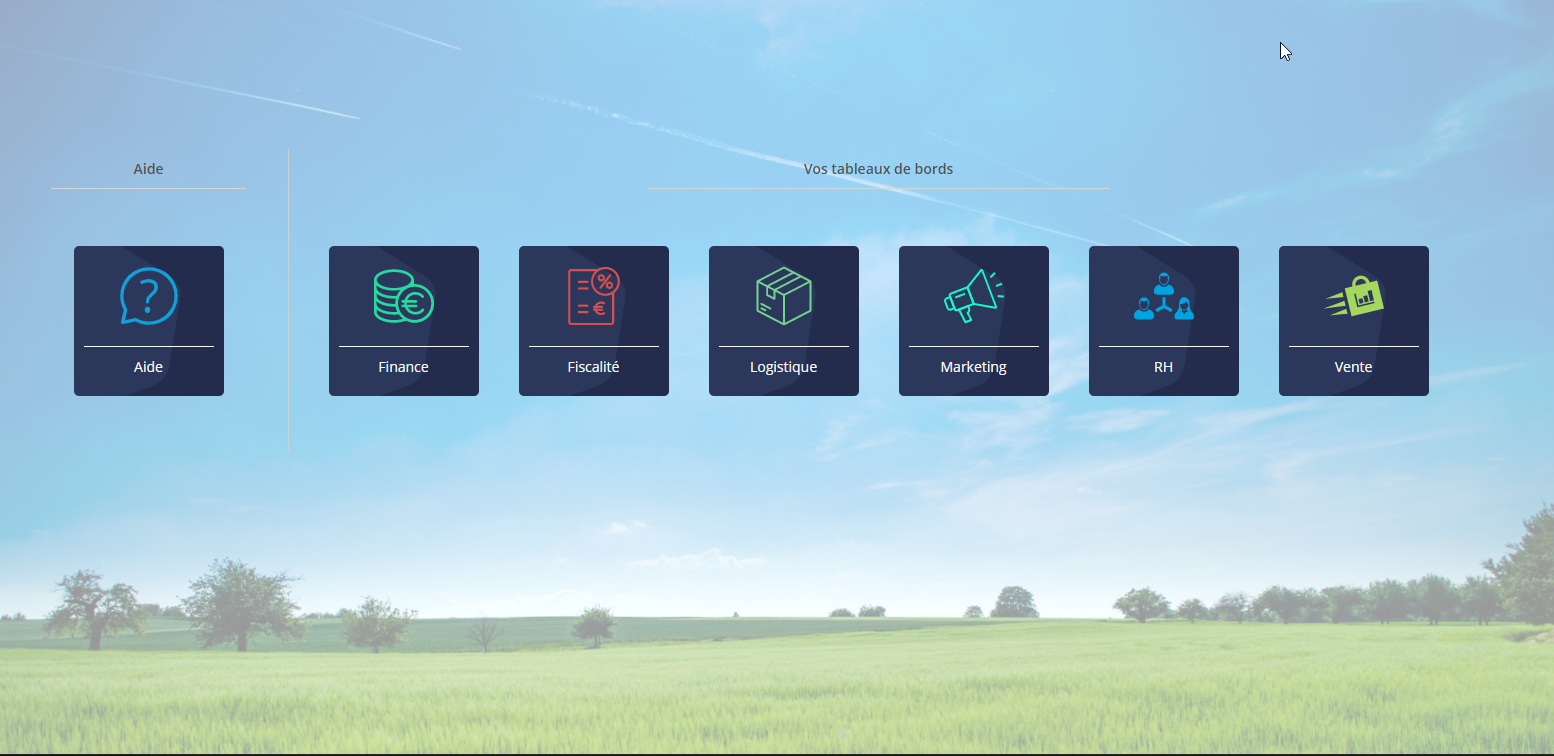
Dans notre exemple, nous souhaitons personnaliser la page d'accueil en changeant les icônes de chaque rôle et l'arrière plan. Une fois les modifications effectuées, l'affichage est le suivant :

Chaque utilisateur connecté aura accès à cette page et verra la liste des rôles qui lui sont attribués.
La page d'accueil permettant la navigation vers les rôles par simple clic sur les vignettes, vous pouvez masquer les onglets de rôles.
Pour cela, sélectionnez l'option Cacher l'onglet via le clic droit sur l'onglet du rôle. L'onglet Accueil peut lui rester visible ou être caché. S'il reste visible, l'utilisateur voulant passer d'un rôle à l'autre, cliquera sur la page d'Accueil avant de sélectionner le rôle souhaité. S'il est masqué (ce qui permet d'avoir un niveau d'onglets de moins et donc de gagner de la place en hauteur), le retour à la page d'Accueil se fait par l'intermédiaire du clic sur l'icône en haut à gauche .
Supprimer ou désactiver l'affichage de la page d'accueil
Si vous souhaitez ne plus afficher la page d'accueil :
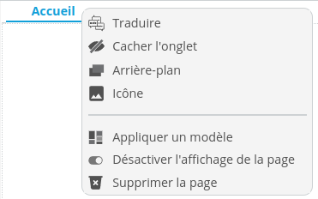
- Cliquez-droit sur l'onglet Accueil.
➡ Le menu contextuel s'affiche.
- Sélectionnez l'une des deux options :
- Désactiver l'affichage de la page : la page sera masquée dans le tableau de bord mais pourra toujours être éditée dans l'éditeur.
- Supprimer la page : le contenu de la page et l'onglet Accueil seront supprimés.
Une nouvelle page d'Accueil pourra être créée depuis le menu hamburger comme décrit ci-dessus.
Gérer les images
Vous pouvez ajouter des images que vous pourrez insérer ensuite dans un objet image ou comme icône d'une page, par exemple.
Pour cela :
- Cliquez sur Gestion des images.
- Dans la boite Image qui s'affiche, cliquez sur Télécharger.
- Sélectionnez l'image de votre choix et la Portée : image ajoutée pour tous (Publique), pour l'utilisateur ou un rôle défini.
- Cliquez sur OK.
➡ L'image est ajoutée et un aperçu est affiché.
Vous pouvez supprimer une image depuis la boite Image : sélectionnez-la dans la liste déroulante et cliquez sur Supprimer.
Gérer les légendes
Par défaut, les flux d'une même page partagent les mêmes couleurs. Consultez la page Configurer les couleurs pour plus de détails.
Vous pouvez, dans ce cas, modifier la légende des graphiques figurant dans le tableau de bord.
Pour cela :
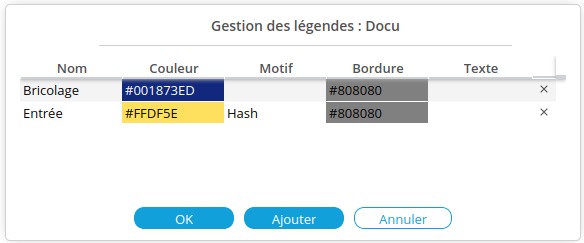
- Cliquez sur Gestion des légendes.
- Dans la boite Gestion des légendes, cliquez sur Ajouter.
- Sélectionnez une valeur de dimension dans la première liste déroulante Nom puis choisissez la couleur dans la palette. Vous pouvez également choisir un motif de remplissage et une couleur de bordure ainsi que renommer la légende dans le champ Texte.

- Cliquez sur OK.
Gérer les dimensions
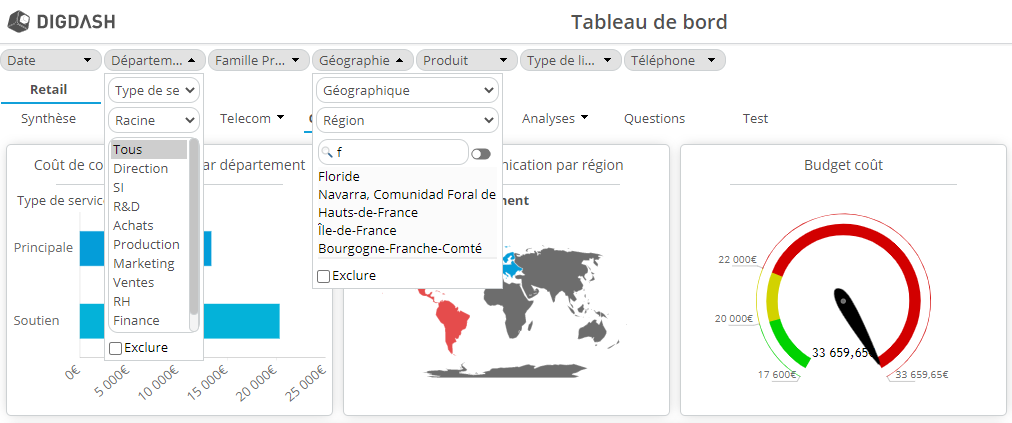
Vous pouvez modifier les paramètres des dimensions apparaissant dans la barre de filtres interactive (en haut des pages de tableaux de bord).

Pour cela :
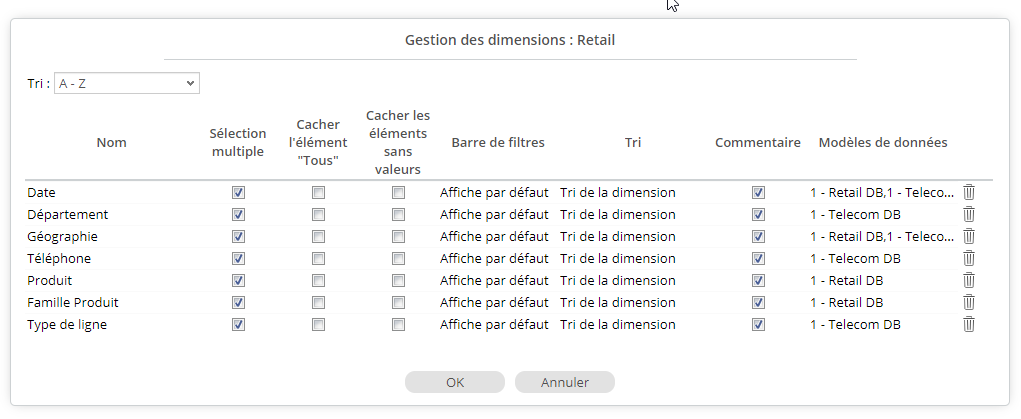
- Cliquez sur Gestion des dimensions.
➡ La boîte Gestion des dimensions s'affiche :
- Depuis cette boîte, vous pouvez :
- Modifier l'ordre de tri des filtres : dans la liste déroulante figurant à côté de Tri (en haut à gauche de la boîte de dialogue), sélectionnez A-Z pour un tri croissant, Z-A pour un tri décroissant ou Manuel si vous souhaitez ordonner vos boîtes de filtre manuellement. Si vous choisissez Manuel, glissez-déposez les dimensions à la position souhaitée.
- Cacher l’élément « Tous » : si vous sélectionnez cette option, l'élément Tous ne sera pas affiché dans la boîte de filtre.
- Cacher les éléments sans valeurs : si vous sélectionnez cette option, les valeurs seront filtrées en fonction des valeurs des autres dimensions déjà sélectionnées (exemple : si la valeur France est déjà sélectionnée pour la dimension Pays, la dimension Région n'affichera que des régions de France)
- Cacher/Afficher une dimension : dans la colonne Barre de filtres, cliquez sur Affichage par défaut puis dans la liste déroulante s'affichant, sélectionnez Oui pour afficher la dimension, Non pour cacher la dimension et Affichage par défaut pour conserver le paramètre Affichage défini dans le modèle de données ou la visualisation.
- Modifier le tri : par défaut, le Tri de la dimension est sélectionné. Vous pouvez choisir un Tri Alphabétique ou Numérique croissant ou décroissant.
- Filtrer une dimension à l'édition des commentaires : par défaut, lorsque vous ajoutez un commentaire, vous pouvez préciser à quelles valeurs de dimensions, il se rapporte. Par exemple, vous pouvez ajouter un filtre «Région Magasin » = « France » pour un commentaire concernant la France uniquement.
Si vous ne souhaitez pas prendre en compte une dimension lors de l'édition de commentaires, décochez la case Commentaires.
- Modifier l'ordre de tri des filtres : dans la liste déroulante figurant à côté de Tri (en haut à gauche de la boîte de dialogue), sélectionnez A-Z pour un tri croissant, Z-A pour un tri décroissant ou Manuel si vous souhaitez ordonner vos boîtes de filtre manuellement. Si vous choisissez Manuel, glissez-déposez les dimensions à la position souhaitée.
La colonne Modèles de données affiche les modèles auxquels les dimensions appartiennent.
Un certain nombre de paramètres présents dans la page Configuration -> Paramètres serveur -> Cubes -> Constantes permettent également de modifier l'affichage des boîtes de filtres. Consultez la page Constantes pour plus de détails.
Modifier les styles du tableau de bord
Vous pouvez modifier les styles du tableau de bord depuis :
- L'Éditeur de styles : il nécessite des connaissances en CSS et permet une personnalisation avancée. Son utilisation est décrite ci-dessous.
- L'Assistant de création de thème : intuitif, il ne nécessite aucune connaissance particulière. Consultez la page Assistant de création de thème pour plus de détails.
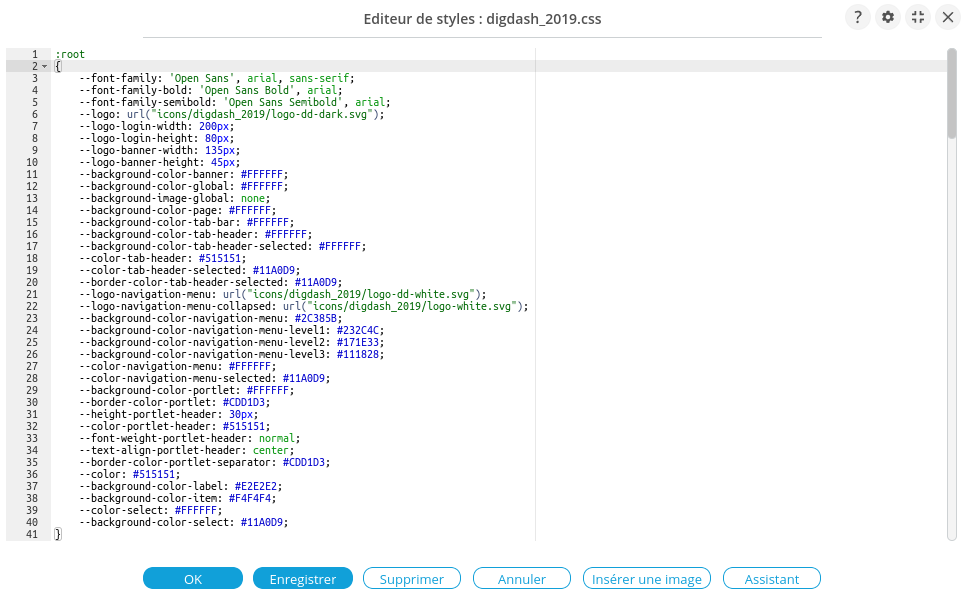
Pour modifier les styles CSS depuis le menu de l'Éditeur de tableaux de bord :
- Cliquez sur Editeur de styles.
➡ La fenêtre correspondante s'affiche.
- Sélectionnez le thème à modifier en cliquant sur le bouton
 en haut à droite.
en haut à droite.
- Modifiez les styles comme souhaité.
- Cliquez sur Enregistrer.
Le bouton Assistant permet d'accéder directement à l'Assistant de création de thème.
Exécuter du code JavaScript
L'exécution de JavaScript vous permet d'ajouter des comportements personnalisés dans les tableaux de bords. Une interface de programmation (API) permet d'ajouter des appels Javascript de fonctions de tableau de bord permettant par exemple le changement de page, l'ajout de filtre, la modification de variables,...Ces fonctions sont décrites dans la documentation Fonctions Javascript.
Pour exécuter du code JavaScript :
- Cliquez sur Editeur JavaScript.
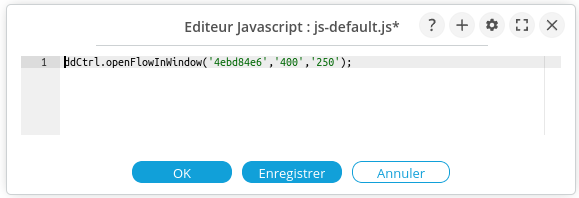
➡ L'éditeur JavaScript s'affiche. - Entrez le JavaScript que vous souhaitez exécuter.
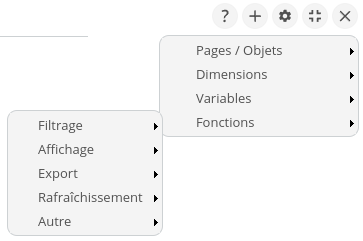
Des éléments Javascript prédéfinis sont disponibles en cliquant sur le bouton Insérer du code Javascript en haut à droite de la fenêtre Pages / Objets, Dimensions, Variables et Fonctions classées par type.
Insérer du code Javascript en haut à droite de la fenêtre Pages / Objets, Dimensions, Variables et Fonctions classées par type.
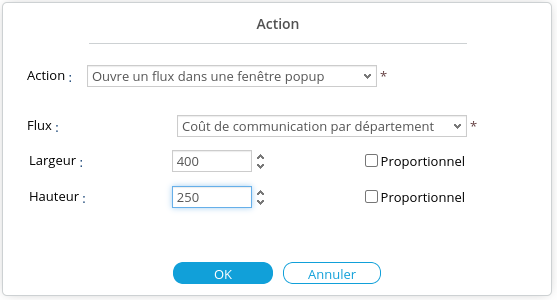
Si on sélectionne par exemple Fonctions -> Affichage -> Ouvre un flux dans une fenêtre popup, une boite Action s'ouvre afin de définir les paramètres.
Il suffit de sélectionner le flux à afficher et la taille de la fenêtre. En cliquant sur OK, le code est ajouté dans l'éditeur Javascript.
Le code JavaScript est stocké dans un fichier js-default.js.
Ce fichier JavaScript peut inclure d'autres fichiers JavaScript. Pour créer un JavaScript :
- Cliquez sur le bouton
 Choix d'un fichier Javascript en haut à droite de la fenêtre.
Choix d'un fichier Javascript en haut à droite de la fenêtre. - Sélectionnez Nouveau JavaScript.

- Entrez le nom du fichier puis le JavaScript que vous souhaitez exécuter.
Pour inclure ce JavaScript dans un autre fichier .js, utilisez la fonction includeJS (exemple : includeJS('file.js')) ;
Modifier les propriétés globales du tableau de bord
Cette interface permet de modifier des les propriétés globales du tableau de bord, qui ne sont pas liés aux rôles ou pages.


| Onglet Tableau de bord | |
|---|---|
Titre du tableau du bord | Ce titre peut être dynamique par rapport au rôle courant et/ou à la page courante via l'utilisation des mots clés ${currentrole} et ${currentpage} |
| Arrière plan | Permet de définir de manière globale l'arrière-plan par défaut (Couleur ou Image). Cet arrière-plan s'appliquera à tous les nouveaux rôles créés. |
| Thème | Permet de définir les styles utilisés. Sélectionnez un thème dans la liste déroulante. |
| Seuil d'activation du mode "petit écran" | Si la hauteur ou la largeur en pixels de l'écran de l'utilisateur est inférieure à cette valeur, le tableau de bord basculera en mode "petit écran". Par exemple, si l'écran fait 456x950 et le seuil d'activation est à 768, le mode petit écran sera activé. En mode "petit écran", l'affichage du tableau de bord sera adaptée. Consultez le paragraphe Affichage sur "petit écran" pour plus de détails. Le seuil d'activation est fixé à 768 pixels par défaut. Vous pouvez modifier cette valeur. |
| Masquer les filtres | Masque la barre de filtrage situé au dessus des onglets. Il sera néanmoins possible de forcer l'affichage des filtres le temps de la consultation. Consultez la page Forcer l'affichage de la barre de filtres pour plus de détails. |
| Masquer le menu Navigation | Masque le menu Navigation. |
| Masquer le menu Rafraîchir | Masque le menu Rafraîchir. |
| Afficher "chargement" durant le chargement d'une page | Affiche une interface de chargement de la page le temps que tous les graphiques soient disponibles. |
| N'afficher que les graphiques visibles à l'écran | Permet de n'afficher que les graphiques visibles à l'écran. |
| Interdire l'utilisation de l'historique de navigation | Permet de cacher le menu permettant de naviguer, sauvegarder et supprimer l'historique des pages que vous avez visitées lors de la session courante. |
| Mode de menu de navigation | Permet de choisir le type de menu de navigation dans les pages : Onglets ou Vertical. Le menu vertical est utilisé par défaut pour les utilisateurs sur petit écran (selon le Seuil d'activation du mode "petit écran") quel que soit le mode choisi. Exemple de menu vertical :
|
| Onglet Éditeur | |
| Taille de la grille magnétique | À chaque fois qu'un objet est redimensionné, la largeur et la hauteur sont arrondies à la valeur de la taille magnétique. Il est toutefois possible de rentrer la valeur souhaitée manuellement. |
| Taille des pages | Taille par défaut des nouvelles pages dans l'éditeur. |
| Désactiver les filtres | Désactive l'application des filtres aux graphiques en mode édition |
| Désactiver l'affichage des graphiques | Désactive l'affichage des graphiques en mode édition |