Ajouter du contenu additionnel
- Eléments filtrés
- Recherche
- Mesures
- Légende
- Commentaires
- Sélection
- Requête sur les données
- Éditeur
- Bouton
- Image
- Documents
- Site web
- Groupe
- Groupe de graphiques
- Groupe de colonnes
- Groupe de comparaison
- Pages connexes
Dépliez la section Contenu additionnel pour afficher les éléments statiques disponibles.
Eléments filtrés
Ce contenu permet d'afficher l'ensemble des éléments filtrés dans le tableau de bord.
- Glissez-déposez l'élément Eléments filtrés dans le tableau de bord.
- Cliquez sur l'icône Editer
 puis sélectionnez Paramètres -> Propriétés si vous souhaitez modifier les paramètres d'affichage.
puis sélectionnez Paramètres -> Propriétés si vous souhaitez modifier les paramètres d'affichage.
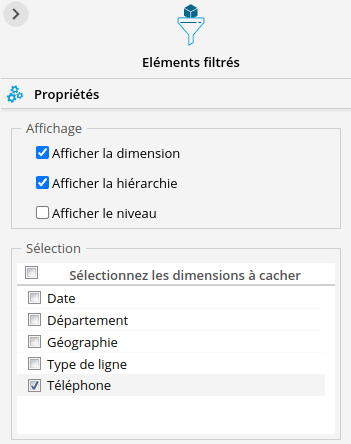
- Par défaut le nom de la dimension filtrée est affichée :

Dans le cas où la dimension contient des hiérarchies, vous pouvez également choisir d'afficher le nom de la hiérarchie ou le niveau filtré en cochant les cases appropriées. En cochant les 3 cases Afficher la dimension, Afficher la hiérarchie et Afficher le niveau, on obtient l'affichage suivant :

- Liste des dimensions à cacher : vous pouvez cacher les filtres présents sur certaines dimensions en cochant le nom de ces dimensions.
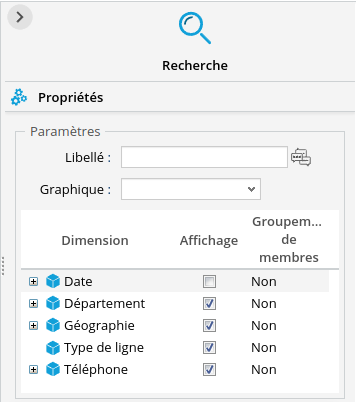
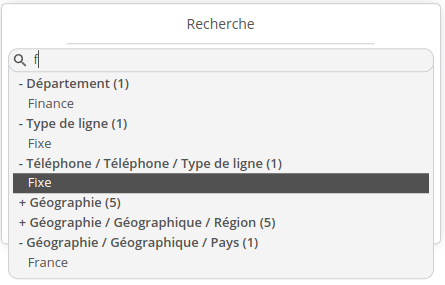
Recherche 
Ce contenu permet d'afficher une fenêtre permettant de recherche puis filtrer l'ensemble des dimensions du tableau de bord.
- Glissez-déposez l'objet Recherche dans le tableau de bord.
- Cliquez sur l'icône Editer
 puis sélectionnez Paramètres -> Propriétés. Choisissez les dimensions à afficher dans cet objet.
puis sélectionnez Paramètres -> Propriétés. Choisissez les dimensions à afficher dans cet objet.


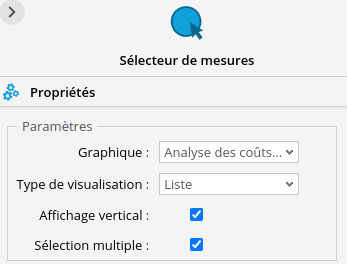
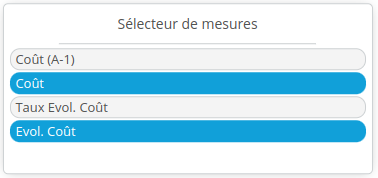
Mesures 
Ce contenu permet d'afficher un sélecteur de mesures.
- Glissez-déposez l'élément Mesures dans le tableau de bord
- Cliquez sur l'icône Editer
 puis sélectionnez Paramètres -> Propriétés. Choisissez le graphique dont les mesures seront utilisées et modifiez le type d'affichage.
puis sélectionnez Paramètres -> Propriétés. Choisissez le graphique dont les mesures seront utilisées et modifiez le type d'affichage.

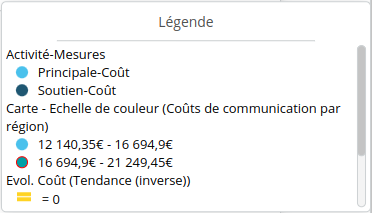
Légende 
Ce contenu permet d'afficher la légende pour l'ensemble des graphiques ou un graphique sélectionné.
- Glissez-déposez l'élément Légende dans le tableau de bord.

- Par défaut, la légende est affichée pour l'ensemble des graphiques et de manière verticale.
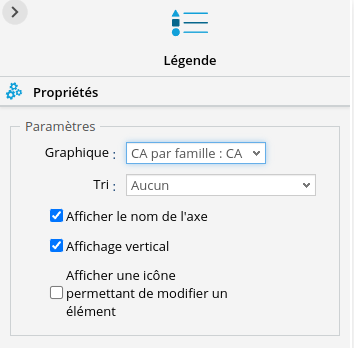
Si vous souhaitez modifier ces paramètres, cliquez sur l'icône Editer puis sélectionnez Paramètres -> Propriétés.
puis sélectionnez Paramètres -> Propriétés.
Cochez le(s) graphique(s) auquel appliquer la légende ou modifiez le type d'affichage de la légende (pour passer en mode horizontal, décochez Affichage vertical). - D'autres options sont disponibles :
Tri Aucun par défaut.
Sélectionnez le type de tri à appliquer aux éléments de la légende.Afficher le nom de l'axe Décochez la case si vous souhaitez masquer le nom de l'axe dans la légende. Afficher une icône permettant de modifier un élément 
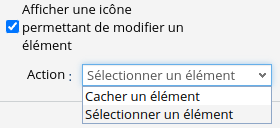
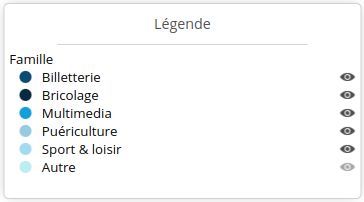
Cochez la case pour pouvoir sélectionner une icône d'action  à ajouter aux élements de la légende lors de l'affichage du tableau de bord :
à ajouter aux élements de la légende lors de l'affichage du tableau de bord :- Cacher un élément : cliquer sur l'icône masquera l'élément.
- Sélectionner un élément : cliquer sur l'icône sélectionnera l'élément.

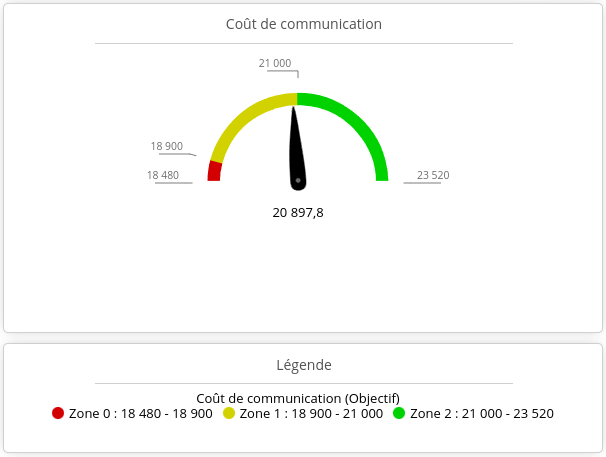
ℹ Légende et objectif
Dans le cas d'une jauge ou d'un tableau simple avec un objectif, la légende affiche également les zones d'objectif.
Commentaires 
Ce contenu permet d'afficher les commentaires sur les graphiques.
- Glissez-déposez la fenêtre Commentaires dans le tableau de bord.
- Cliquez sur l'icône Editer
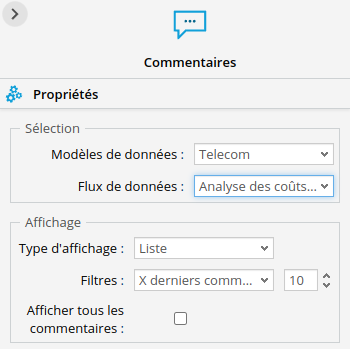
 puis sélectionnez Paramètres -> Propriétés. Cochez les modèles et flux de données pour lesquels vous souhaitez afficher les commentaires.
puis sélectionnez Paramètres -> Propriétés. Cochez les modèles et flux de données pour lesquels vous souhaitez afficher les commentaires. - Indiquez si vous souhaitez filtrer la liste des commentaires affichés en sélectionnant x derniers commentaires ou x dernier jours.
- Pour afficher la liste des commentaires, sélectionnez le type d’affichage Liste. Pour afficher un texte mentionnant le nombre de commentaires présents (exemple : « 2 commentaires trouvés »), sélectionnez le type d’affichage Texte.
- Par défaut, les commentaires correspondant à la sélection sont affichés. Si vous souhaitez voir l’ensemble des commentaires, cochez Afficher tous les commentaires.
 ➡
➡
Sélection 
Ce contenu permet d'afficher une fenêtre contenant une liste de sélections prédéfinies de valeurs de dimensions.
Glissez-déposez l'élément Sélection dans le tableau de bord.
Cliquez sur l'icône Editer
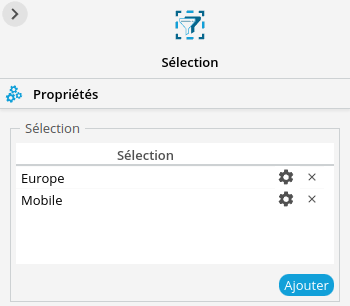
 puis sélectionnez Paramètres -> Propriétés. Cliquez sur Ajouter.
puis sélectionnez Paramètres -> Propriétés. Cliquez sur Ajouter.
➡ L'élément Sélection apparaît dans la fenêtre.Cliquez sur la roue crantée à sa droite puis sélectionnez les valeurs à afficher pour chaque dimension. Par défaut, tous les membres de la dimension sont affichés. Cliquez sur Tous pour sélectionner des valeurs.
Renommez le nom de la sélection en cliquant sur le nom existant puis en entrant le nouveau nom.


Requête sur les données 
Ce contenu permet d'exécuter des requêtes en langage naturel. Consultez la page Requête en langage naturel pour plus de détails.

Éditeur 
Ce contenu permet d'afficher le contenu texte et HTML saisi.
Glissez-déposez l'élément Editeur dans le tableau de bord.
Cliquez sur l'icône Editer
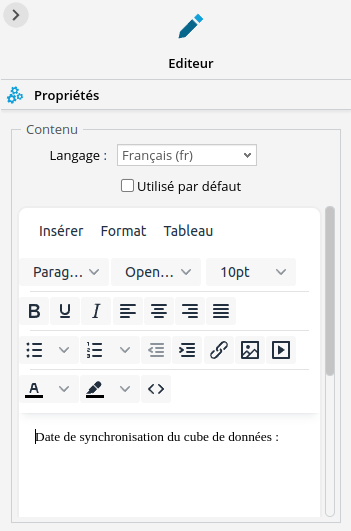
 puis sélectionnez Paramètres -> Propriétés. Sélectionnez la langue à utiliser (cochez Utilisé par défaut s'il s'agit de la langue que vous souhaitez utiliser par défaut).
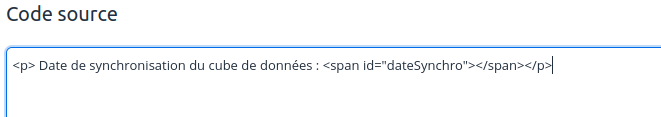
puis sélectionnez Paramètres -> Propriétés. Sélectionnez la langue à utiliser (cochez Utilisé par défaut s'il s'agit de la langue que vous souhaitez utiliser par défaut).Tapez ensuite le contenu texte / HTML souhaité dans le champ d’édition. Cliquez sur le bouton
 pour entrer le code HTML.
pour entrer le code HTML.

Celui-ci peut contenir les variables suivantes :- ${filter.<DIM>} : affiche les filtres sélectionnés sur une dimension (par exemple ${filter.Date} pour afficher les membres filtrés sur la dimension Date).
- ${filter.<DIM>.dimension} : affiche le nom de la dimension (par exemple ${filter.Date.dimension}
- ${filter.<DIM>.hierarchy} : affiche le nom de la hiérarchie de la dimension (par exemple ${filter.Date.dimension}
- ${filter.<DIM>.level} : affiche le nom du niveau hiérarchique de la dimension (par exemple ${filter.Date.dimension}
- ${variable.<NOM VARIABLE>} : affiche la valeur de la variable
Bouton 
Ce contenu permet d'ajouter un bouton permettant une action sur le tableau de bord (filtre, changement de page,...).
Glissez-déposez l'élément Editeur dans le tableau de bord.
Cliquez sur l'icône Editer
 puis sélectionnez Paramètres -> Propriétés.
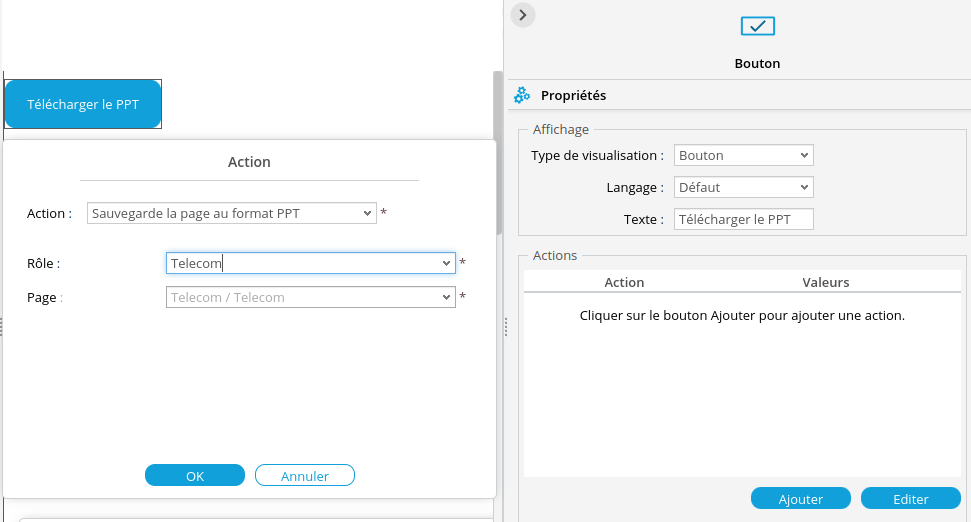
puis sélectionnez Paramètres -> Propriétés.Entrez les paramètres du bouton :
- Sélectionnez le Type de visualisation : bouton, image, lien ou texte ainsi que la langue.
- Entrez le Texte affiché sur le bouton.
- Cliquez sur Ajouter puis choisissez l’action à exécuter dans la liste déroulante Action. Recommencez l’opération pour l’ensemble des actions à ajouter.

Ci-dessous, exemple d'un bouton permettant l'export des graphiques du tableau de bord sous format PowerPoint.

Image 
Ce contenu permet d'afficher l'image de votre choix.
Glissez-déposez l'élément Image dans le tableau de bord.
Cliquez sur l'icône Editer
 puis sélectionnez Paramètres -> Propriétés.
puis sélectionnez Paramètres -> Propriétés. Sélectionnez une image dans la liste déroulante Image ou cliquez sur le bouton + pour en sélectionner une autre.
Documents 
Ce contenu permet d'afficher les documents de l'utilisateur et de ses rôles.
Glissez-déposez l'élément Documents dans le tableau de bord.
Cliquez sur l'icône Editer
 puis sélectionnez Paramètres -> Propriétés pour entrer les paramètres du serveur de documents :
puis sélectionnez Paramètres -> Propriétés pour entrer les paramètres du serveur de documents :- Sélectionnez le nom du serveur de documents,
- Affichez ou non la boîte de recherche
- Filtrez la liste des documents à afficher : sélectionnez Favoris puis choisissez les documents à afficher dans la liste de gauche et ajoutez les en cliquant sur l’icône
 ou Filtres et entrez l'expression régulière à utiliser pour la recherche de documents
ou Filtres et entrez l'expression régulière à utiliser pour la recherche de documents

On obtient, par exemple :
Site web 
Ce contenu permet d'afficher le site web correspondant à l'URL saisie.
Glissez-déposez l'élément Site web dans le tableau de bord.
Cliquez sur l'icône Editer
 puis sélectionnez Paramètres -> Propriétés.
puis sélectionnez Paramètres -> Propriétés.Sélectionnez la langue à utiliser (cochez Utilisé par défaut s'il s'agit de la langue que vous souhaitez utiliser par défaut) puis entrez l'URL à utiliser.
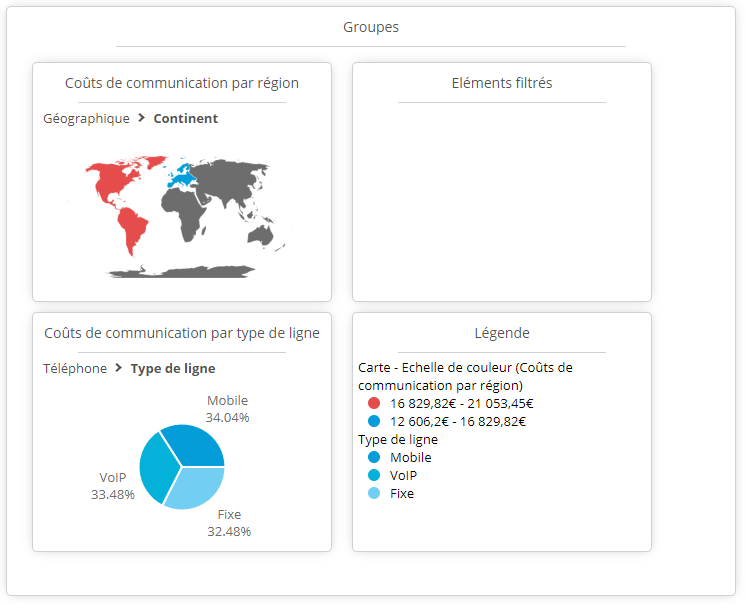
Groupe 
Cette mise en page permet d'afficher une fenêtre contenant les objets de votre choix : contenus statiques, flux d'information, dimensions ou variables.
- Glissez-déposez la fenêtre Groupes
 dans le tableau de bord
dans le tableau de bord - Glissez-déposez les objets que vous souhaitez afficher dans le groupe.
Cliquez sur l'icône Editer
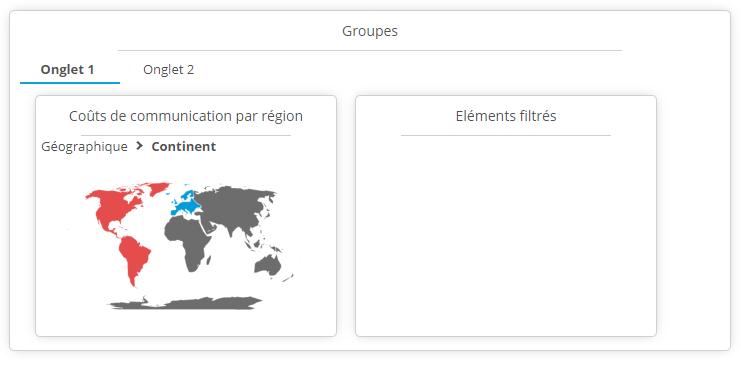
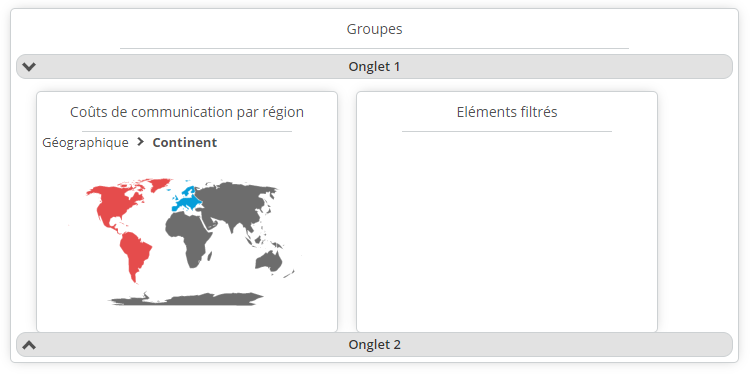
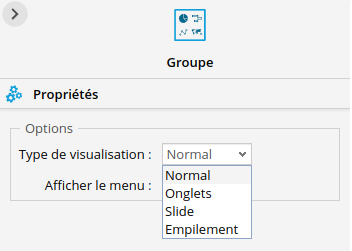
 puis sélectionnez Paramètres -> Propriétés et sélectionnez le type de visualisation souhaité : affichage d'un seul groupe (Normal) ou possibilité d'avoir plusieurs groupes accessibles via des Onglets, une navigation droite/gauche (Slide) ou un Empilement.
puis sélectionnez Paramètres -> Propriétés et sélectionnez le type de visualisation souhaité : affichage d'un seul groupe (Normal) ou possibilité d'avoir plusieurs groupes accessibles via des Onglets, une navigation droite/gauche (Slide) ou un Empilement.
Si vous souhaitez désactiver l'ajout d'objets dans le conteneur d'objets graphiques, cliquez sur la roue crantée
 figurant en haut à droite du conteneur d'objets graphiques et décochez Activer l'ajout d'objets graphiques.
figurant en haut à droite du conteneur d'objets graphiques et décochez Activer l'ajout d'objets graphiques.
Affichage Normal
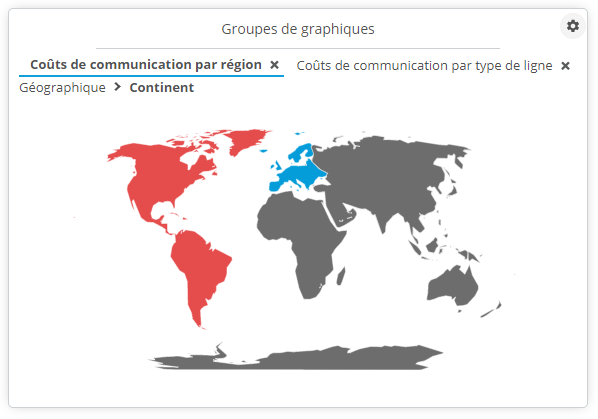
| Affichage en mode Onglets
Affichage en mode Empilement
|
Groupe de graphiques
Cette mise en page permet d'afficher une fenêtre contenant plusieurs flux d'information dans des groupes séparés.
- Glissez-déposez la fenêtre Groupe de graphiques dans le tableau de bord
- Glissez-déposez les graphiques que vous souhaitez afficher dans le conteneur.
Cliquez sur l'icône Editer
 puis sélectionnez Paramètres -> Propriétés et sélectionnez le type de navigation souhaité :
puis sélectionnez Paramètres -> Propriétés et sélectionnez le type de navigation souhaité :
- Onglets : chaque graphique est affiché dans un onglet

- Flip card : cliquez sur l'une des flèches (suivant ou précédent) pour faire pivoter le graphique et afficher le graphique suivant ou précédent.

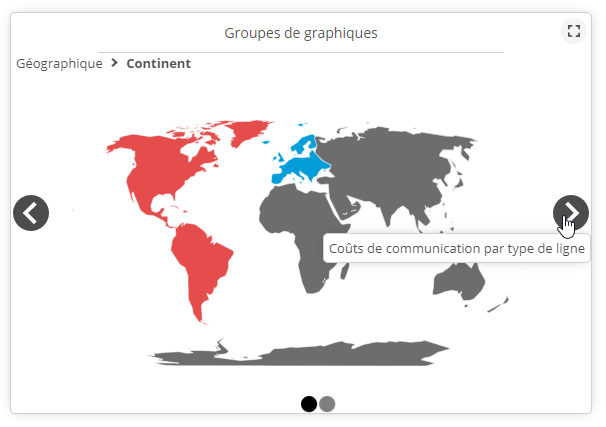
- Slide : cliquez sur l'une des flèches (suivant ou précédent) pour afficher le graphique suivant ou précédent.
- Slide avec animation : cliquez sur l'une des flèches (suivant ou précédent) pour afficher le graphique suivant ou précédent. Une animation permet de voir le passage d'un graphique à l'autre.
Groupe de colonnes 
Cette mise en page permet d'afficher une fenêtre divisée en colonnes. Chaque objet ajouté dans le groupe est positionné successivement dans une des colonnes affichées.
La taille des objets s'adapte automatiquement au nombre et à la taille des colonnes.
- Glissez-déposez la fenêtre Groupe de colonnes dans le tableau de bord.
- Cliquez sur l'icône Editer
 puis sélectionnez Paramètres -> Propriétés pour modifier les propriétés du groupe.
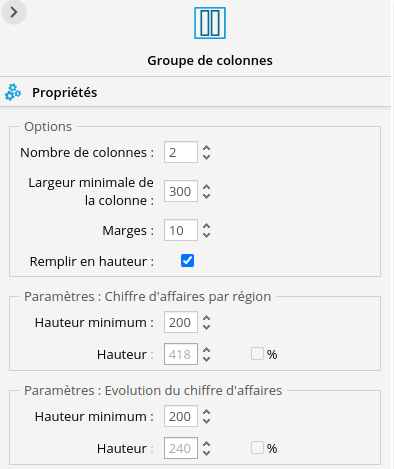
puis sélectionnez Paramètres -> Propriétés pour modifier les propriétés du groupe. - Ajustez le Nombre de colonnes, la Largeur minimale et les Marges du conteneur.
- Vous pouvez également choisir de remplir le conteneur en hauteur en cochant la case appropriée.
Dans ce cas, la hauteur de chaque objet sera calculée automatiquement en fonction du nombre d'objets dans la colonne et de la hauteur totale de la colonne. Si vous ne sélectionnez pas cette option, vous pourrez définir manuellement la hauteur de chacun de objets (en pixels ou en pourcentage). - Glissez-déposez les objets que vous souhaitez afficher dans le conteneur. Ceux-ci sont ajoutés à tour de rôle dans chacune des colonnes disponibles (premier objet sur la colonne 1, deuxième objet sur la colonne 2,...). Si vous ajoutez plus d'objets que de colonnes disponibles, ceux-ci sont ajoutés sous les objets déjà affichés.
- Si vous souhaitez désactiver l'ajout d'objets dans le conteneur d'objets graphiques, cliquez sur la roue crantée
 figurant en haut à droite du conteneur d'objets graphiques et décochez Activer l'ajout d'objets graphiques.
figurant en haut à droite du conteneur d'objets graphiques et décochez Activer l'ajout d'objets graphiques.
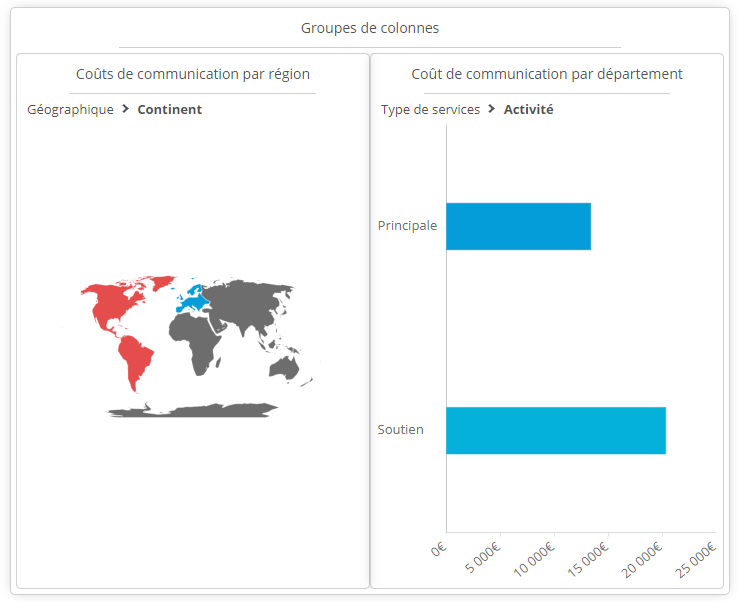
Exemples :
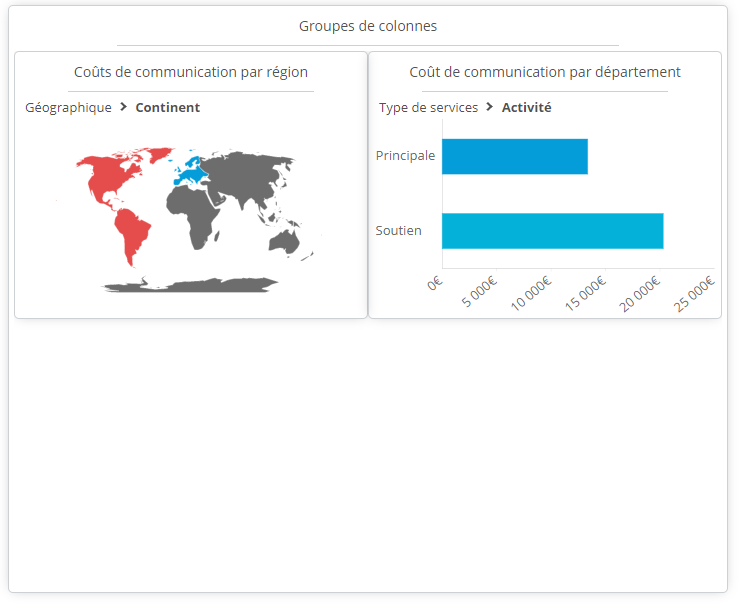
| Groupe de colonnes comportant 2 colonnes et dont l'option Remplir en hauteur est activée | Groupe de colonnes similaire mais dont l'option Remplir en hauteur n'est pas activée |
|  |
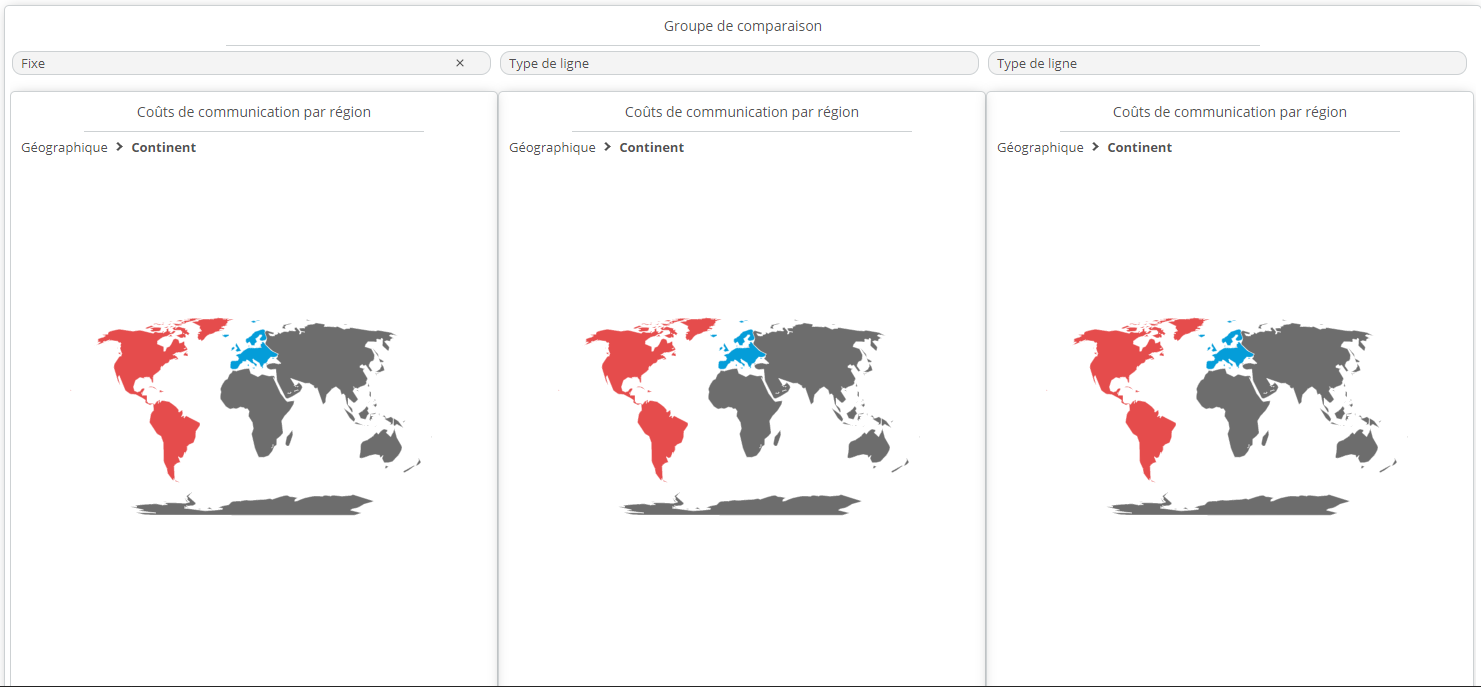
Groupe de comparaison 
Cette mise en page permet d'afficher une fenêtre divisée en colonnes pour effectuer des comparaisons.
- Glissez-déposez la fenêtre Groupe de comparaison dans le tableau de bord.
- Cliquez sur l'icône Editer
 puis sélectionnez Paramètres -> Propriétés pour modifier les propriétés du groupe.
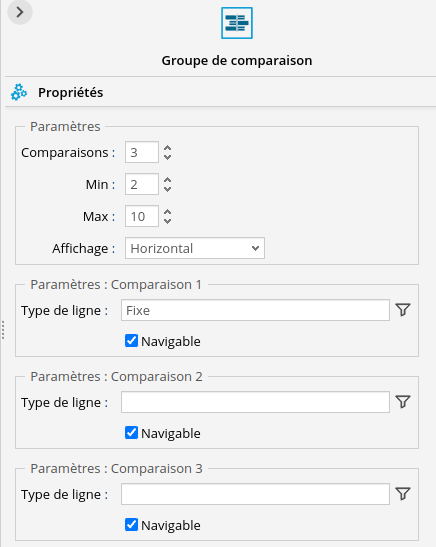
puis sélectionnez Paramètres -> Propriétés pour modifier les propriétés du groupe. - Définissez le Nombre de comparaisons que vous souhaitez effectuer. Vous pouvez aussi choisir le Type d'affichage (Horizontal ou Vertical).
- Ajoutez ensuite les graphiques que vous souhaitez comparer et les filtres à utiliser pour la comparaison dans le groupe.

Exemple :
Groupe de comparaison comportant 3 colonnes. Un graphique et un filtre sont utilisés pour la comparaison.