Modifier les infos-bulles des graphiques en CSS
Modifié par Aurelie Bertrand le 2024/09/20 11:54
Vous pouvez modifier le design des info-bulles à l'aide des feuilles de styles CSS applicable à chaque flux.
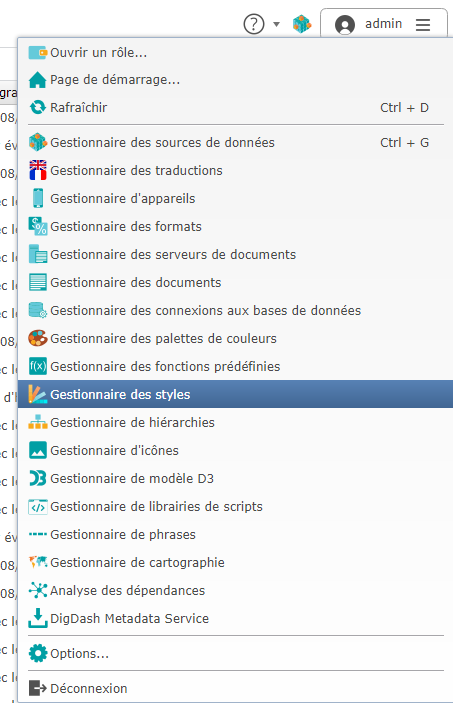
Gestionnaire des styles
Créez un nouveau CSS ou mettez à jour celui de DigDash
Gestionnaire des styles dans le Web Studio


Gestionnaire des styles dans le Desktop Studio
- Ajoutez le CSS suivant.
CSS
- Modifier les propriétés de la classe captionBox.
- Ajouter l’instruction !important à la fin de chaque modification.
Exemple :
.captionBox
{
fill:rgb(0, 51, 134) !important;
fill-opacity:0.80 !important;
stroke-width: 0.6 !important;
stroke: #FFF! important;
}
{
fill:rgb(0, 51, 134) !important;
fill-opacity:0.80 !important;
stroke-width: 0.6 !important;
stroke: #FFF! important;
}